Enable file watcher to compile scss to css
Современные сайты содержат большое количество стилей для каждого элемента, каждого шаблона и чем их больше, тем больше времени тратиться на однотипные действия и команды. И в этом случае нам поможет препроцессор Sass или Scss. В статье мы рассмотрим как их установить и использовать в проекте через phpStorm.
- установка программ (есть платные, есть бесплатные), в которых sass уже подключен (CodeKit, Compass.app и другие). Перечень программ есть на странице https://sass-scss.ru/install/
- установка через Ruby на Windows. Мы воспользуемся этим способом.
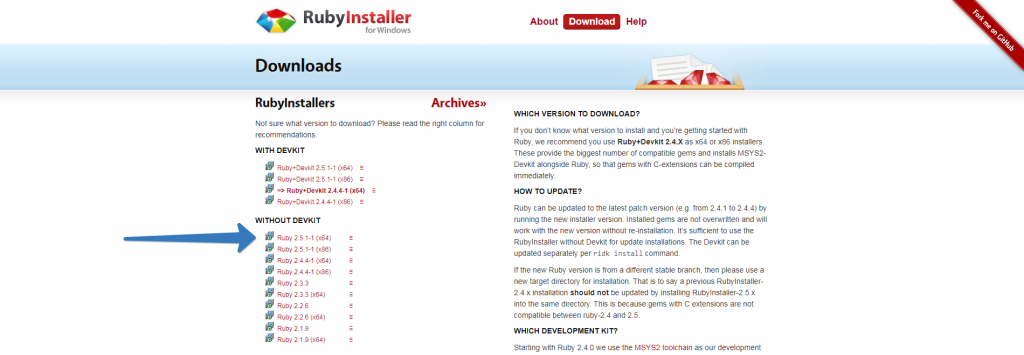
Переходим на страницу «Download» и я выберу версию без DEVKIT
Запускаем скачанный файл и идем по шагам установки.
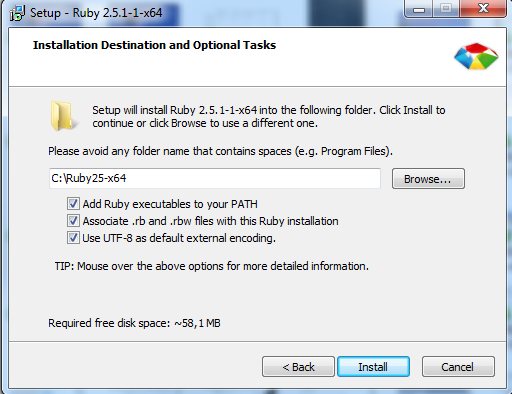
Укажите куда поставить программу или оставьте ка есть данное поле. Ставим галочку «Use UTF-8 as default external encoding» и продолжаем установку.
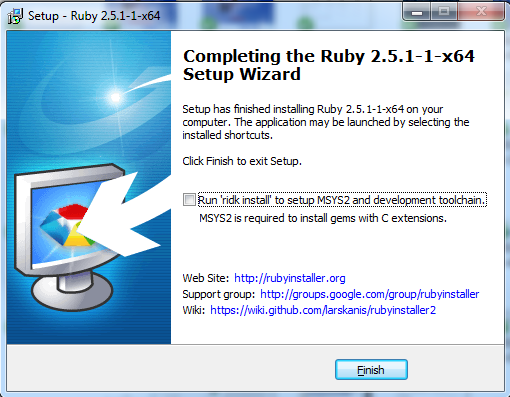
Галочку я снимаю и нажимаю «Finish».
Ruby мы поставили, теперь ставим сам препроцессор.
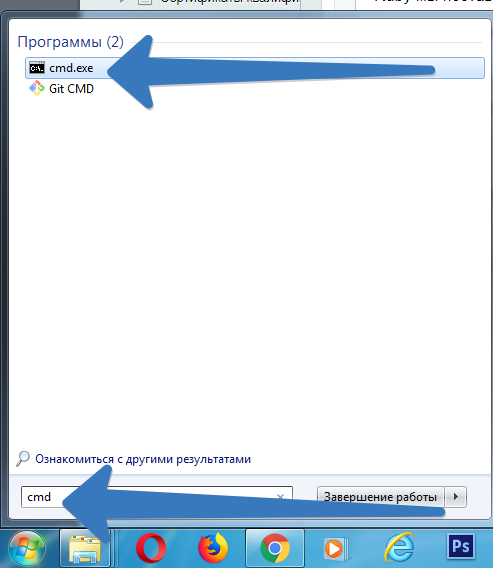
Для этого открываем командную строку «Пуск» — «Поле поиска» набираете там «cmd», пока не появится список программ, в котором будет «cmd.exe»
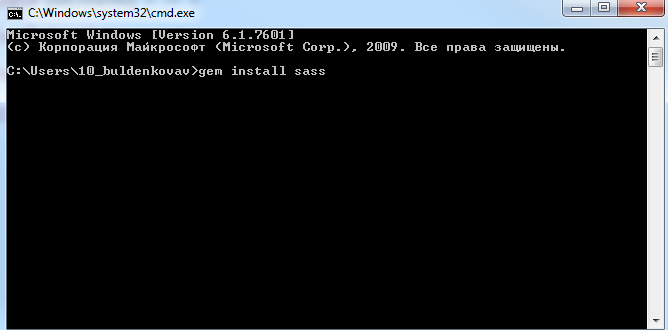
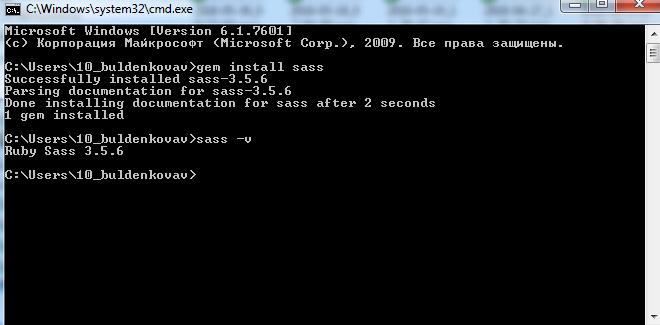
В открывшемся окне пишем команду на установку sass.
Команда: gem install sass
и нажимаем кнопку «Enter». Запустился процесс установки.
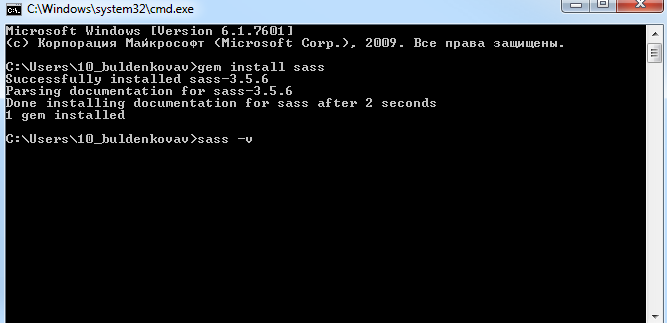
После выполнения проверим поставился sass и какой версии, для этого прописываем команду «sass -v«
И если все нормально, то выведет следующее «Ruby Sass 3.5.6» или какая последняя там будет версия.
Хорошо, теперь подключим sass к phpstorm.
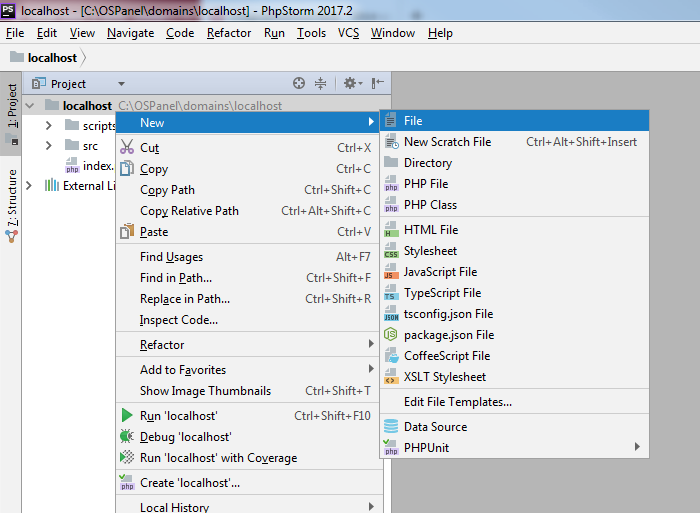
В проекте, в котором я хочу подключить sass, я создам файл например style.sass
Открылся файл и появилась такая надпись «Enable File Watcher to compile SASS to CSS?» и правее «Да» или «Нет».
Т.е. среда разработки уже знает, что это за файл и предлагает установить отслеживание такого файла проекте.
Но ей надо будет указать где находится установленная программа SASS.
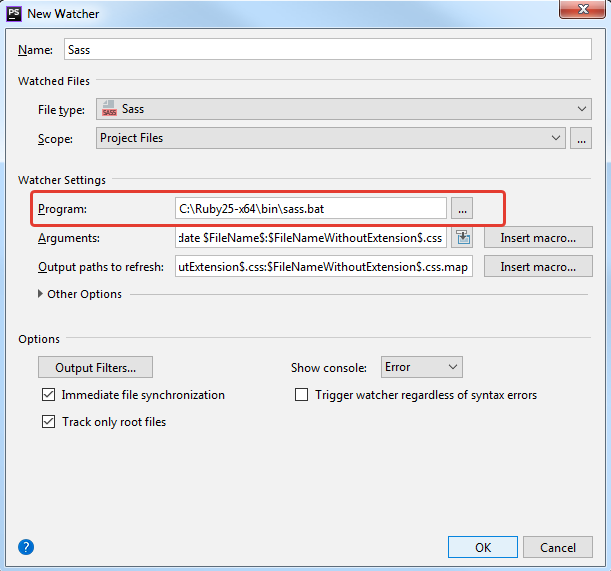
Нажимаем «Yes» и в открывающемся окне прописываем настройку «Program». В ней должен быть выбран установленный SASS, а именно файл sass.bat, который Вы установили по пути в начале статьи. У меня это «C:\Ruby25-x64\bin\sass.bat»
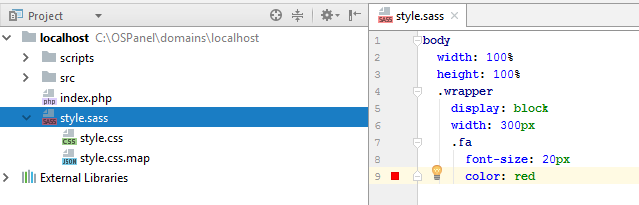
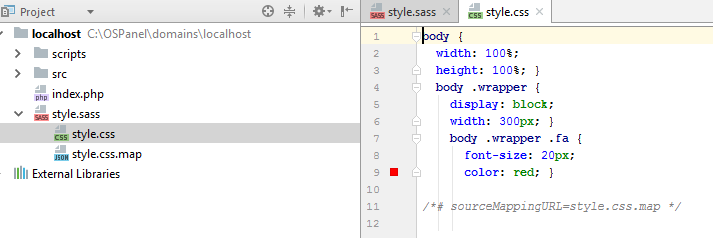
Нажимаем «ОК». И тестим. Мы добавили в наш файл style.sass код (смотрите скриншот)
И как видим система автоматически создала файлы style.css и style.css.map
Откроем и посмотрим style.css. Как видите sass преобразовался в css с сохранением иерархии.
P.S. для файлов Scss принцип точно такой же только файлы уже будут создаваться с расширением .scss и в настройках file watcher, когда он предложит прописать путь к файлу обработки scss, укажем файл scss.bat по такому же пути, что и sass.