Тег HTML время, период времени, дата
Тег HTML используется для обозначения текста как временной точки (времени, либо даты и времени) или временного периода.
Внутри тега time время указывается в человеко-понятном формате. Атрибут datetime тега содержит дату и время в машиночитаемом формате.
Тег может содержать как точную дату и время (временную точку), например, «среда 18:30», так и промежуток (период, отрезок) времени, например, «2 дня 3 часа».
Формат текста тега свободный, однако, в атрибуте datetime нужно придерживаться четкого стандарта.
Подробно о формате HTML даты и времени с примерами читайте в статье: Дата и время в HTML. Формат, текущее время, часы на сайте.
Этот тег был введен в HTML5.
Синтаксис
Отображение в браузере
Примеры использования в HTML коде
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
Атрибуты тега
Дата и время в машиночитаемом формате.
- YYYY — год, 4 цифры (например «1990»);
- MM — месяц, 2 цифры (например «05»);
- DD — число (день месяца), 2 цифры (например «28»);
- T (или используйте пробел) — разделитель даты и времени;
- hh — часы в 24-часовом формате, 2 цифры (например «18»);
- mm — минуты, 2 цифры (например «04»);
- ss — секунды, 2 цифры (например «42»);
- TZD — Временная зона (например «+02:00»).
- P — префикс периода;
- W — суффикс недель (например «4W»);
- D — суффикс дней (например «18D»);
- T — префикс времени;
- H — суффикс часов (например «2H»);
- M — суффикс минут (например «42M»);
- S — суффикс секунд (например «37S»).
Вы можете указывать дату / время с необходимой вам точностью (например, только год или только день и месяц).
Html время и дни
Разметка для даты и времени — и для людей, и для роботов.
Время чтения: меньше 5 мин
Обновлено 27 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Элемент служит для разметки дат, времени или периода времени: в содержимое тега идёт формат для человека, а в атрибут datetime версия для машин — поисковому роботу точно понравится 🙂
Пример
Скопировать ссылку «Пример» Скопировано
Так можно указать конкретную дату:
Дока вышла в релизДока вышла в релиз time datetime="2021-10-12">12 октября 2021time>
Челябинский метеорит вошёл в земную атмосферу 15 февраля 2013 около 09:20Челябинский метеорит вошёл в земную атмосферу time datetime="2013-02-15T09:20+06:00"> 15 февраля 2013 около 09:20 time>
А так можно указать временной интервал:
Самый длинный клип Twenty One Pilots на песню Level of Concern длитсяСамый длинный клип Twenty One Pilots на песню Level of Concern длится time datetime="117d 16h 10m 25s">177 дней, 16 часов, 10 минут и 25 секундtime>
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Вся магия элемента кроется в атрибуте datetime , который принимает значение формата
YYYY — MM — DD Thh : mm : ssTZD .
- YYYY : год 4 цифры (прим. 2009);
- MM : месяц 2 цифры (прим. 05);
- DD : день 2 цифры (прим. 04);
- T : разделитель даты и времени, можно заменить пробелом;
- hh : часы 2 цифры (прим. 18 для 06.00pm);
- mm : минуты 2 цифры (прим. 34);
- ss : секунды 2 цифры (прим. 40);
- TZD : Обозначение часового пояса (прим. +02:00 для Каира).
time datetime="2021-07">Солнечный июльtime>
Который можно опустить, если внутри тэга валидное значение атрибута datetime :
time>2021-07time>
Как понять
Скопировать ссылку «Как понять» Скопировано
Все мы работаем с датами: напоминания, сообщения, события. Представьте, что браузер или любой другой HTML-интерпретатор сможет распознать существующие даты на странице.
- добавить событие в календарь;
- автоматически преобразовать дату в пользовательский формат, указанный браузером;
- адаптировать дату и время в соответствии с временной зоной пользователя;
- агрегаторам контента автоматически генерировать временную шкалу событий;
- улучшить доступность даты и времени для считывающих программ;
- поисковикам улучшать результаты выдачи на основе актуальности контента.
Если оборачивать даты в простые блоки или другие элементы, они будут восприниматься интерпретатором как простой текст, без возможности распознания и машинной обработки.
Примеры в машинном формате
Скопировать ссылку «Примеры в машинном формате» Скопировано
Содержимое атрибута datetime для машин чаще всего и генерируется машиной, но если вы человек и вам нужно указать его самостоятельно, либо написать скрипт для такого вывода, эти примеры для вас.
Год и месяц
2014 — 06
Год перед месяцем.
Дата
1969 — 07 — 16
Год, месяц, потом день.
Дата без года
12 — 31
Месяц перед днём.
Только время
14 : 54 : 39 . 929
Час, минуты, потом секунды. Секунды не обязательно. Доли можно указать тремя цифрами после точки.
Дата и Время
2013 — 11 — 20 T14 : 54
Комбинация даты и времени, разделяется заглавной T .
Временная зона
+06 : 00
Начинается с плюса или минуса. Двоеточие не обязательно. +00:00, или UTC время, можно указать большой буквой Z .
Локальное время и дата
2019 — 12 — 31 T23 : 59 : 59 — 02 : 00
То же самое, что дата и время, только с временной зоной.
Год и Неделя
2010 — W21
Сначала год, потом количество недель после большой W .
Только Год
1776
4 цифры или больше, работает и так 0001 , и так 12345 .
Длительность (Способ 1)
P2DT2H30M10 . 501S
Заглавная P , день (необязательно), заглавная T , дальше необязательные часы, минуты и секунды. Все буквы должны быть заглавными.
Длительность (Способ 2)
1w 2d 2h 30m 10 . 501s
Неделя ( w ), день ( d ), час ( h ), минута ( m ) и секунда ( s ). Буквы могут быть маленькими и большими. Пробелы не обязательны.
: The (Date) Time element
The HTML element represents a specific period in time. It may include the datetime attribute to translate dates into machine-readable format, allowing for better search engine results or custom features such as reminders.
It may represent one of the following:
- A time on a 24-hour clock.
- A precise date in the Gregorian calendar (with optional time and timezone information).
- A valid time duration.
Try it
Attributes
Like all other HTML elements, this element supports the global attributes.
This attribute indicates the time and/or date of the element and must be in one of the formats described below.
Usage notes
This element is for presenting dates and times in a machine-readable format. For example, this can help a user agent offer to add an event to a user’s calendar.
This element should not be used for dates prior to the introduction of the Gregorian calendar (due to complications in calculating those dates).
The datetime value (the machine-readable value of the datetime) is the value of the element’s datetime attribute, which must be in the proper format (see below). If the element does not have a datetime attribute, it must not have any element descendants, and the datetime value is the element’s child text content.
Valid datetime values
a valid yearless date string
a valid local date and time string
a valid global date and time string
Html время и дни
Для работы с датами и временем в HTML5 предназначено несколько типов элементов input:
- datetime-local : устанавливает дату и время
- date : устанавливает дату
- month : устанавливает текущий месяц и год
- time : устанавливает время
- week : устанавливает текущую неделю
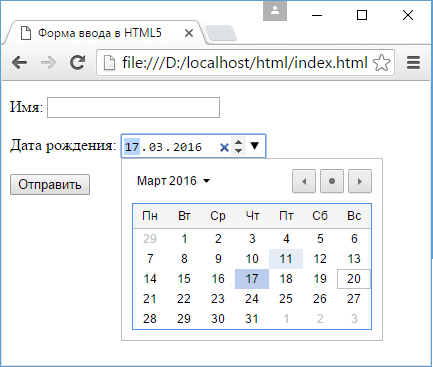
Например, используем поле для установки даты:
И при вводе в поле для даты будет открываться календарик:
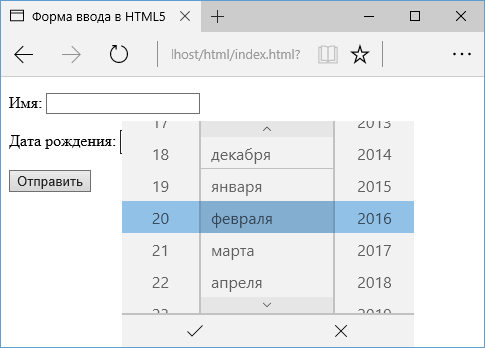
Правда, здесь надо отметить, что действие этого элемента зависит от браузера. В данном случае используется Google Chrome. В последних версиях Opera элемент не будет сильно отличаться. А вот в Microsoft Edge элемент будет выглядеть так:
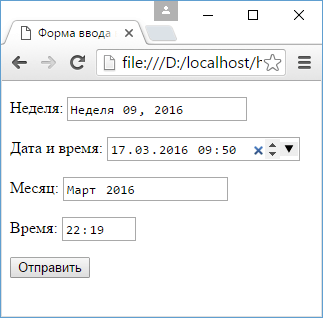
Применение остальных элементов:
При использовании этих элементов также надо учитывать, что Firefox поддерживает только элементы date и time , для остальных создаются обычные текстовые поля. А IE11 и вовсе не поддерживают эти элементы.