Css select list selected
Поле выбора значения из раскрывающегося списка.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Элемент используется, когда нужно показать выпадающий список.
Пример
Скопировать ссылку «Пример» Скопировано
form> label for="city-select">Ваш городlabel> select name="city" id="city-select"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> form>
Подробно
Скопировать ссылку «Подробно» Скопировано
В примере выше показано типовое использование элемента . Это своего рода обёртка над списком опций, которые задаются тегом . Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:
- задать тегу атрибут name ;
- задать каждому тегу атрибут value . Если этот атрибут не задан, то его значение будет равно текстовому содержимому тега .
Если нужно, чтобы изначально был выбран какой-то элемент из списка, нужно задать соответствующему тегу атрибут selected .
Внутри тега могут использоваться только теги и .
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
Тег используется совместно с несколькими специфическими, а так же с большинством атрибутов для элементов форм.
autocomplete
Скопировать ссылку «autocomplete» Скопировано
Разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
autofocus
Скопировать ссылку «autofocus» Скопировано
Атрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён на наш выпадающий список.
disabled
Скопировать ссылку «disabled» Скопировано
Атрибут булевого типа. Если задан, то выпадающий список отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера или . Если ни у одного предка вверх по дереву этот атрибут не задан, то выпадающий список доступен для взаимодействия.
form
Скопировать ссылку «form» Скопировано
Атрибут указывает на элемент , с которым связан выпадающий список. Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то обязательно должен находиться внутри тега . Но если задать атрибут, то нахождение внутри формы не обязательно и может находиться в любом месте страницы.
multiple
Скопировать ссылку «multiple» Скопировано
Атрибут булевого типа. Включает возможность выбора сразу нескольких пунктов списка. Если атрибут задан, то внешний вид списка поменяется с однострочного на многострочный с возможностью скроллинга.
name
Скопировать ссылку «name» Скопировано
Имя выпадающего списка. При отправке формы значение атрибута name будет ключом в отправляемом объекте.
required
Скопировать ссылку «required» Скопировано
Атрибут булевого типа. Указывает, должен ли обязательно быть выбран какой-то пункт выпадающего списка, значение атрибута value которого — это не пустая строка. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
size
Скопировать ссылку «size» Скопировано
Числовой атрибут. Если включён атрибут multiple , то это число указывает на количество видимых пунктов списка.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Выбрать несколько элементов списка, когда включён атрибут multiple , можно, используя клавиши Ctrl , Cmd и Shift . Клавиши Ctrl (Windows, Linux) и Cmd (Mac OS) работают одинаково. Мы зажимаем эту клавишу на клавиатуре, а затем кликаем мышкой в нужные пункты списка. Этим способом можно выбрать несколько пунктов, находящихся на разном расстоянии друг от друга. Если выбрать пункт списка, зажать клавишу Shift и выбрать любой другой, то будут выбраны последовательно все пункты списка между этими двумя.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Выпадающий список — это один из элементов формы, почти не поддающийся стилизации. Мы можем немного изменить внешний вид самого элемента , но стилизовать выпадающий список опций можно не для всех браузеров. Многие дизайнеры любят рисовать нестандартные выпадающие списки в угоду красоте, но реализация таких списков очень трудоёмка на чистом HTML и CSS. Рекомендуется для выпадающих списков оставлять родной вид, потому что такие списки обладают рядом преимуществ перед нестандартными. Например, выпадающий список опций может выходить за границы окна браузера, давая пользователю возможность выбрать нужный элемент.
🛠 Несмотря на вышесказанное, немного стилизовать выпадающий список всё же можно. Вот как можно изменить вид стрелочки:
form> label for="city-select">Нестандартная стрелочкаlabel> div class="select-wrapper"> select name="city" id="city-select"> option selected disabled>-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> div> form>
В данном случае мы оборачиваем наш дополнительным блоком, чтобы задействовать псевдоэлемент : : after этого блока. К сожалению, относится к такому типу элементов, у которых нет своих псевдоэлементов : : before и : : after .
.select-wrapper position: relative;> .select-wrapper::after content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none;> select appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px;>.select-wrapper position: relative; > .select-wrapper::after content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none; > select appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px; >
Используем свойство appearance , чтобы отключить браузерную стрелку справа. В качестве стрелки ставим псевдоэлемент : : after от родительского блока. Не забываем про позиционирование, а также отключаем у псевдоэлемента взаимодействие с мышкой, иначе при клике на него выпадающий список раскрываться не будет.
Css select list selected
Элемент select создает список. В зависимости от настроек это может быть выпадающий список для выбора одного элемента, либо раскрытый список, в котором можно выбрать сразу несколько элементов.
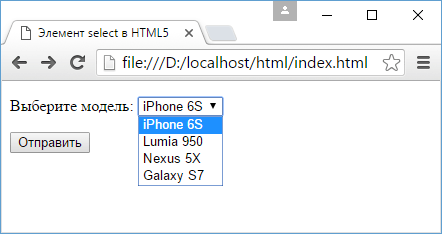
Создадим выпадающий список:
Внутрь элемента select помещаются элементы option — элементы списка. Каждый элемент option содержит атрибут value , который хранит значение элемента. При этом значение элемента option не обязательно должно совпадать с отображаемым им текстом. Например:
С помощью атрибута selected мы можем установить выбранный по умолчанию элемент — это необязательно должен быть первый элемент в списке:
С помощью другого атрибута disabled можно запретить выбор определенного элемента. Как правило, элементы с этим атрибутом служат для создания заголовков:
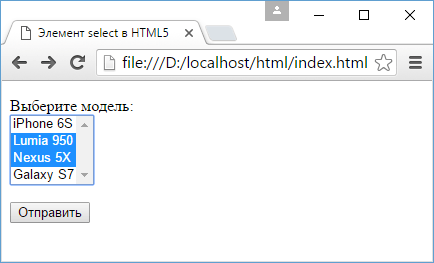
Для создания списка с множественным выбором к элементу select надо добавить атрибут multiple :
Зажав клавишу Ctrl, мы можем выбрать в таком списке несколько элементов:
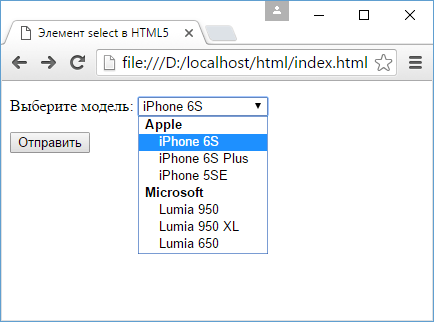
Select также позволяет группировать элементы с помощью тега :
Использование групп элементов применимо как к выпадающему списку, так и к списку со множественным выбором.
selectable list
The element defines a selectable list, and the element is used to define a list item.
name soValue">example"> value soValue">item1">Item 1 The OPTION element is placed inside the SELECT element.
The SELECT element
| Attribute | Value | Explanation |
|---|---|---|
| name=» « | field name | a unique name for the field |
| size=» « | number | the number of visible items (the default is 1) |
| multiple | multiple | multiple items can be selected (HTML : multiple | XHTML : multiple soValue»>multiple » ) |
Specifies the number of visible items in the list.
Multiple items can be selected at a time.
Use the SHIFT or CTRL key to select multiple items.
The OPTION element
| Attribute | Value | Explanation |
|---|---|---|
| value=» « | initial value | this value is submitted |
| selected | selected | that item is selected (HTML : selected | XHTML : selected soValue»>selected » ) |
This value is submitted to the server when selected.
If the value attribute is not used, the content of the OPTION element is submitted to the server.
That item is selected in the initial state.
The style of the list field can be changed with CSS. Please see the «Related Document» for details on CSS.
Example
This form cannot submit because of a sample.
This form cannot submit because of a sample.
This form cannot submit because of a sample.
Use the SHIFT or CTRL key to select multiple items.
This form cannot submit because of a sample.
This form cannot submit because of a sample.