Вложенность в CSS
При написании тегов HTML часто бывает необходимо вкладывать теги друг в друга, но огромное дерево DOM очень плохо влияет на оптимизацию страницы. Чтобы «приблизиться» к желаемому тегу класса, может быть полезно использовать вложенные селекторы.
Таким образом, вы можете установить стиль для одного тега и для тега, который находится в другом одновременно. Но с вложенными селекторами 2 и более структура становится огромной.
Cинтаксис
Минусы использования вложенности
Вы знаете как осуществляется работа подключения стилей? При загрузке html разметки, css свойства по порядку проходят по DOM – дереву разметки, периодически добавляя им стили. Сейчас представьте, если вложенность в DOM больше 10 и стили имея вложенность, каждый раз, когда сравнивают порядок тегов, классов, id. Какая большая нагрузка идёт. По итогу получается большое время ожидание при загрузке сайта.
Разберем на примере комбинированных селекторов:
CSS код:
.search.search_theme_light Color:blue;
>
Если добавить модификатор к элементу описанному выше, то он не перепишет стиль из-за вложенности в css.
.search_active
Данный модификатор сработает лишь, в том случае, если описать его так:
.search.search_disabled <>
Верное использование классов в css. Нужно стремиться к простому виду селекторов классов:
.body_position_fixed <>
.body_scroll-active <>
А при большом наименовании классов к примеру: main-blog-item__description-img.
При таких классах с использованием вложенности, вы зайдя в проект через неделю забудете где, что и как лежит/работает.
Теперь перейдите в один из ваших проектов и проверьте код, там должно быть минимальное количество вложенных селекторов. Вложенные селекторы повышают согласованность кода и предотвращают повторное использование.
При использовании вложенных селекторов важно соблюдать правило инкапсуляции: мы создаем блок, когда возможно повторение и элемент находится внутри блока.
Вложенность подходит, если вам нужно изменить стили элементов в зависимости от модификатора (например, состояния конкретного блока или темы)
Важно: Для того, чтобы перебивать стили класса, нужно код разместить ниже класса!
Чтобы грамотно пользоваться перебиванием стилей нужно знать приоритеты селекторов. Старайтесь не создавать css с множеством использования !important, так как это показывает, что ваш код “неправильный” и в нем есть ошибки. Бывают конечно же исключения из правил.
- *- 0 0 0
- style — 1 0 0 0
- !important — больше 1 0 0 0
- #id — 0 1 0 0
- class — 0 0 10
- [ attr=val ] — 0 0 10
В чём отличие class от id?
Основное отличие, один и тот же Class можно использовать повторно и применять в любом месте. Id – это уникальное имя, которое будет использовано один раз.
Свойства описанные в css через id буду иметь больший вес, чем свойство имея class. Веса селекторов вы могли видеть выше.
.class /*этот класс будет работать в любом теге*/
p#id /*id применится ко всем p, но если будут дубликаты этого id*/
Как полезно использовать id не делая из них описание стилей, это добавление в элементы, которые будут обработаны скриптами. Наш любимый друга JavaScript, id будет гораздо легче найти и не создавать кучу функций.
Вывод: Для JavaScript отличный вариант использовать id, а для других целей попробуйте обойтись классом, только в самых редких случаях можно пренебречь id.
Как правильно писать вложенность в SCSS?
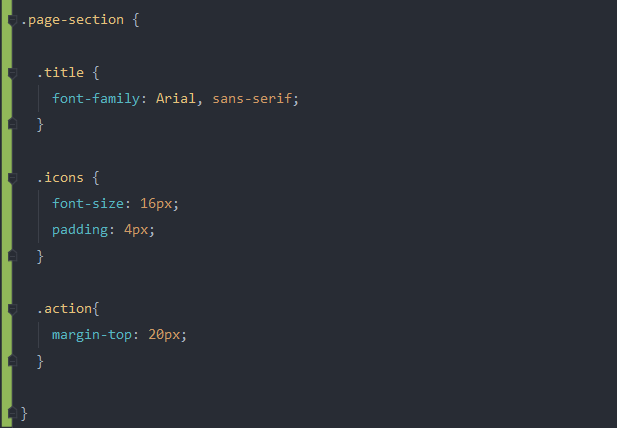
Если необходимо использование вложенности в проекте, то указываем сначала родителя, затем дочерний элемент. Внутри складываем блоки по иерархии.
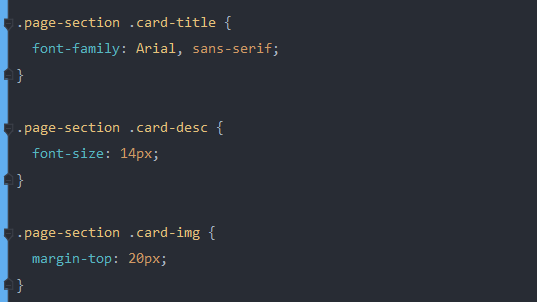
Представим ситуацию, у вас большой проект и в нём нужно использовать несколько вложенности. Не используя препроцессор будет полная каша в коде, особенно, если классы будут состоять из 2-3 слов. Как не нужно писать вложенность (данный способ можно использовать, если вы не знаете препроцессоры less/sass/scss)
На изображении показана верная вложенность в препроцессоре scss. Согласитесь, что это более структурировано и понятно?!
Как сократить код CSS
Сокращение лишнего и удаление не используемого/дублирующего код приведет к повышенной производительности проекта. Для этого можно использовать несколько вариантов сборщиков проектов.
Преимущества данных сборщиков заключается в структуре и быстроте написания кода. Разбивая все компоненты по папкам со стилями и скриптами, вы получаете понятную структуру проекта
Позволяют соединять действия и состояния нескольких блоков без дублирования
Методология БЭМ в CSS
- Игнорировать структуру DOM и изучить как правильно создавать блоки;
- Уменьшите количество вложенности в селектарах;
- Используйте единство в названии классов, чтобы не было конфликтов имен и сделать имена селекторов как можно более подробными и понятными;
- Во избегания конфликтов имен, нужно использовать единство в именах классов. А названия делать ясными и не делать упор на внешний вид, а на информативность;
- Работать в едином плане блоков, элементов и модификаторов;
- Использовать смеси;
- Разгруппировать код на небольшие кусочки для удобной работы с отдельными блоками
- Блоки – это подобие компонентов, которые могут повторяться. Если элементов одинаковых 2 и более, то делаем блок.
Компоненты в коде
Для избегания повторения кода просмотрите макет сначала до конца. Разбирая блоки и стили, которые повторяются несколько раз. Компоненты именуются двумя и более словами, с дефисом между ними.
Название элементов
Каждый компонент может содержать элементы. Они описываются классами в их именах словом.
Избегайте селекторов по тегу
Используйте имена классов, где это возможно. Селекторы по тегу прекрасны, но они могут снизить эффективность и могут быть малоинформативны.
Заключение
Вложение необходимо в элементы, где оно не может существовать отдельно. Кроме того, вложение идеально подходит для псевдоэлементов и псевдоклассов: before, after, hover, focus, visited и тд. Надеемся, что теперь ваш код станет понятным и комфортным в использование другим разработчикам. Повышайте свои скиллы и пишите красивый код. Желаем успехов!