- doctor Brain
- Эффект появления блока (fadeIn)
- Эффект исчезновения блока (fadeOut)
- Новые публикации
- JavaScript: сохраняем страницу в pdf
- HTML: Полезные примеры
- CSS: Ускоряем загрузку страницы
- JavaScript: 5 странностей
- JavaScript: конструктор сортировщиков
- Категории
- О нас
- Как сделать плавное появление блока CSS?
- Навигация по статье:
- Плавное появление блока CSS при наведении
- Плавное появление блока CSS с задержкой по времени
- ЗаголовокDwweb.ru
- Механизм работы плавно появляющегося блока:
- Результат плавного появления блока на примере + скачать
- Плавное появление блока.
- Локальное плавное появление блока.
- Как сделать плавное появление блока css
- Как сделать плавное появление блока CSS свойствами?
- Еще ответы по теме:
doctor Brain
Допустим, Вы хотя бы иногда работаете с видеоредакторами: Windows Movie Maker или Adobe Premiere Pro. В таком случае Вам хорошо известны эффекты постепенного исчезновения (fade out) или появления изображения (fade in). Можно с уверенность сказать, что эти эффекты популярны, потому что они позволяют создавать довольно приятные переходы, которые не раздражают пользователей.
Давайте поработаем над постепенным появлением и исчезновением блоков в HTML-документах.
Полагаю в этом месте Вы скажете: “Постойте. Все уже давно сделано. Одноименные функции: .fadeIn() и .fadeOut() давно существуют в библиотеке jQuery”
Но дайте закончить мысль: мы создадим эффекты постепенного появления и исчезновения блоков с помощью CSS.
Эффект появления блока (fadeIn)
Добавим в CSS-файл код, который позволит изменять состояние блока от прозрачного до полностью непрозрачного:
.fade-in < animation: fadeIn ease 10s; -webkit-animation: fadeIn ease 10s; -moz-animation: fadeIn ease 10s; -o-animation: fadeIn ease 10s; -ms-animation: fadeIn ease 10s; >@keyframes fadeIn < 0% 100% > @-moz-keyframes fadeIn < 0% 100% > @-webkit-keyframes fadeIn < 0% 100% > @-o-keyframes fadeIn < 0% 100% > @-ms-keyframes fadeIn < 0% 100% > Для класса .fade-in указано достаточно большое время выполнение — 10 секунд. Это значение носит демонстрационный харктер и должно быть скорректировано, в соответствии с поставленными Вами целями.
Как Вы заметили, в примере используются префиксы вендоров ( -webkit , -moz , -o , -ms ), которые позволяют нам быть уверенными, что данный эффект будет актуален и для старых версий браузеров различных производителей. По данным статистики, использование префиксов очень раздражает разработчиков. Но, в конце-концов, удобство пользователей для нас в приоритете.
Теперь скорректируем HTML-документ и присвоим класс .fade-in блоку, который выполнит функцию обертки — эффект появления будет работать для всех тегов, размещенных внутри этого блока:
Эффект исчезновения блока (fadeOut)
Чтобы сделать элемент прозрачным, добавим в CSS-файл следующий код:
.fade-out < animation: fadeOut ease 8s; -webkit-animation: fadeOut ease 8s; -moz-animation: fadeOut ease 8s; -o-animation: fadeOut ease 8s; -ms-animation: fadeOut ease 8s; >@keyframes fadeOut < 0% 100% > @-moz-keyframes fadeOut < 0% 100% > @-webkit-keyframes fadeOut < 0% 100% > @-o-keyframes fadeOut < 0% 100% > @-ms-keyframes fadeOut < 0% 100% > В данном случае непрозрачность блока меняется от 1 (100%) до 0 (0%), то есть элемент становится абсолютно прозрачным.
Изменения в HTML-документе соответствуют алгоритму, предложенному в первом примере:
Мы еще раз убедились, что можно создавать анимацию HTML-элементов только с помощью CSS без привлечения сторонних библиотек.
Новые публикации
JavaScript: сохраняем страницу в pdf
HTML: Полезные примеры
CSS: Ускоряем загрузку страницы
JavaScript: 5 странностей
JavaScript: конструктор сортировщиков
Категории
О нас
Frontend & Backend. Статьи, обзоры, заметки, код, уроки.
© 2021 dr.Brain .
мир глазами веб-разработчика
Как сделать плавное появление блока CSS?
В этой статье хочу вам показать два, очень интересных приема работы с CSS3, которые дают возможность сделать плавное появление блока CSS свойствами. Используя данную возможность можно сделать достаточно много интересных вещей для своего сайта. Например, мы можем сделать плавное появление элемента при наведении на какой-либо элемент на странице, или показать элемент через определенный интервал времени не используя при этом никаких скриптов!
Навигация по статье:
Плавное появление блока CSS при наведении
В ситуации, когда нам нужно показать блок при наведении, мы должны сделать следующее:
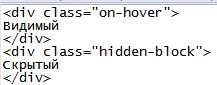
- 1. Создаем блок, который будет плавно появляться на странице, и блок, который будет по умолчанию скрыт:
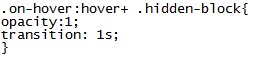
Селектор .on-hover:hover+ .hidden-block означает, что при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. В данном случае мы делаем этот элемент видимым, то есть меняем прозрачность (opacity:1;).
Так как блок .hidden-block не находится внутри .on-hover, то я использую hover с +. В случае если у вас скрытый элемент находится внутри элемента, на который нужно навести указатель мышки, то вам нужно использовать вот такой селектор:
.on-hover:hover .hidden-block
Плавное появление блока CSS с задержкой по времени
Второй вариант реализации плавного появления блока с помощью CSS заключается в использовании правила @keyframes.
Подробно об использовании данного правила вы можете почитать в этой статье:
Создаём CSS-анимацию без плагинов
В случае если нам нужно показать элемент с некоторой задержкой, мы должны сделать следующее:
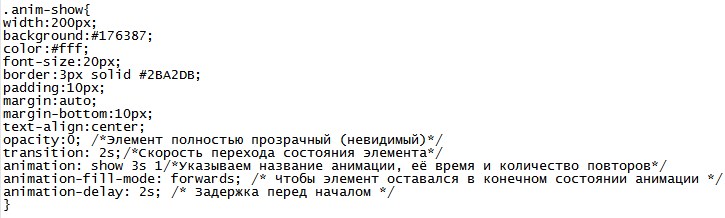
- 1. Создаем блок, который по умолчанию будет полностью прозрачным:
ЗаголовокDwweb.ru
У нас есть основной блок. Который с позиционирован абсолютно(position: absolute;), вы его положения видите после загрузки страницы.
Нас прежде всего интересует:
Механизм работы плавно появляющегося блока:
У нас есть два блока( «h1» и «.begin»), для них будут прописаны свойство появление слева.
И блок между ними, который будет поваляться слева это абзац «
«.
Для блоков слева выставляем
keyframes для левого блока:
keyframes для правого го блока:
Про остальные стили не вижу никакого смысла писать.
Результат плавного появления блока на примере + скачать
Плавное появление блока.
Давайте сразу приведем пару ссылок, что будем делать и где скачать:
В данном случае картинка, как иллюстрация для заполнения внутренней площади блока. что-то же должно показываться. картинка в данном случае будет выступать заменителем блока!
В общем то, код довольно простой. Просто я тут перебирал старые страницы и смотрю, а вот такого варианта на данной странице нет — думаю не порядок, такой простой вариант медленного появления блока должен здесь быть :
Убираем все отступы наружные и внутренние :
Скроем колесо прокрутки, если она вдруг появится.
Позиционируем, растягиваем, заполняем.
#img <
position: absolute;
background: url(onload.jpg) center no-repeat;
width: 100%;
height: 100%;
background-size: cover;
/*Устанавливаем время и имя анимации*/
-webkit-animation-duration: 5s;
animation-duration: 5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
>
Добавляем keyframes, от полной невидимости(opacity: 0;) до полной видимости(opacity: 1;)
Не забываем по блок, который будет у нас появляться
Собираем все вместе и получаем блок появляющийся постепенно:
Локальное плавное появление блока.
Если вам нужен простой код плавного появления блока, то следующий пункт про такой блок.
Как сделать плавное появление блока css
Для третьего варианта применена абсолютно та же схема, что и в предыдущем пункте, блок будет появляться от невидимого состояния в видимое…
Здесь по-моему и объяснять нечего… код намного меньше и проще!
Как сделать плавное появление блока CSS свойствами?
Существует несколько способов. Зная определённые принципы работы с CSS3, можно реализовать плавное появление блока CSS свойствами, тем самым воплотив в жизнь массу креативных идей для сайта. Как вариант – сделать плавное появление элемента, возникающее после наведения указателя мышки на какой-либо элемент на странице. Другой пример – демонстрация элемента спустя заданный временной промежуток без использования скриптов.
Сначала давайте рассмотрим вариант плавного появления блока CSS с помощью свойств при наведении. Нам предстоит сделать следующие шаги.
- Создаем два блока: один будет видимым и будет плавно возникать на странице, другой – будет скрытым.
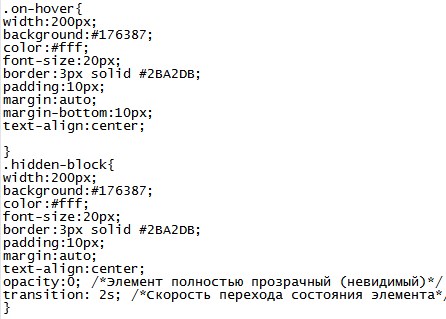
- Заполним стили оформления.
Для скрытого блока указываем полную прозрачность, а также прописываем для него скорость перехода между состояниями элемента. Для этого нам нужны теги opacity:0 и transition: 2 s. Обратите внимание, скорость перехода состояния элемента мы задали 2 секунды. - Далее – самый важный шаг. Используя селектор .on-hover:hover+ .hidden-block, мы делаем так, чтобы при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. Элемент становится видимым, так как мы изменяем и прозрачность.
Важно: блок .hidden-block не располагается внутри .on-hover. Поэтому придётся использовать hover с +. Скрытый элемент в вашем случаи располагается внутри элемента, на который нужно навести курсор? Советуем обратиться к селектору .on-hover:hover+ .hidden-block.
Теперь перейдём к плавному появление блока с помощью CSS с временной задержкой через использование правила @keyframes.
- Создайте прозрачный по умолчанию блок.
- Пропишите свойства оформления элемента, прозрачность и скорость перехода.
Задайте свойство animation, в котором пропишите название анимации (show), её скорость (2 секунды) и число повторений (1). Указывая свойство animation-fill-mode со значением forwards, вы не допустите того, чтобы после выполнения анимации элемент принял первоначальное состояние. Он сохранит новый вид.
Также зададим дополнительное свойство, которое отсрочит запуск анимации на 2 секунды (animation-delay). - Через правило @keyframes, задаём последовательность, с которой будет появляться блок.
Думаем, после изучения нашей пошаговой инструкции, у вас не будет трудностей с настройкой анимации плавного появления блока CSS. Но если вдруг возникли дополнительные вопросы или комментарии, вы можете написать нам с помощью формы обратной связи. Оставляйте свои сообщения – будем рады ответить на них! Или заказывайте разработку сайта под ключ у нас!