Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Заменить одну картинку на другую при наведении на неё курсора мыши.
Решение
Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS.
Псевдокласс :hover
Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Сразу отметим, что в браузере Internet Explorer версии 6 и ниже :hover работает только со ссылками, тогда как другие браузеры понимают :hover и для других элементов. Так что для универсальности придётся помещать изображение внутрь контейнера . Сам рисунок добавляется и меняется с помощью стилевого свойства background . Алгоритм действий следующий.
- Готовятся два изображения одинакового размера, одно для исходного вида, а второе — для его замены при эффекте перекатывания.
- Исходная картинка добавляется в качестве фонового рисунка к селектору A через стилевое свойство background со значением url(URI) , здесь URI — путь к графическому файлу.
- Присоединяем псевдокласс к селектору A и снова включаем свойство background , но в качестве значения указываем замещающее изображение.
- Чтобы ссылка была по размеру картинки, её следует превратить в блочный элемент с помощью свойства display со значением block , а также задать высоту и ширину ссылки.
На рис. 1 приведены два изображения: исходное (рис. 1а) и замещающее (рис. 1б).


Рис. 1. Картинки для создания эффекта перекатывания
Остаётся собрать весь код воедино, как показано в примере 1. Чтобы ссылка не вела на какой-то определенный файл, что в данном случае излишне, добавим «заглушку» в виде символа решетки (#) к атрибуту href тега .
Пример 1. Использование псевдокласса :hover
HTML5 CSS 2.1 IE Cr Op Sa Fx
Приведённый способ хотя и прост в реализации, но имеет определённый недостаток. Поскольку второй рисунок загружается только при наведении курсора на ссылку, то отображение картинки происходит с некоторой паузой. Для устранения этой задержки можно использовать не два изображения, а лишь одно.
Эффект перекатывания с одним рисунком
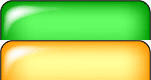
Казалось бы имеется противоречие, ведь эффект перекатывания состоит в замене одного рисунка на другой, как же тогда обойтись одной картинкой? На самом деле изображений будет два (рис. 2), но храниться они будут в одном графическом файле.
Рис. 2. Изображение с двумя картинками
Смена одного рисунка на другой происходит сдвигом изображения по вертикали за счёт использования универсального свойства background или background-position , как показано в примере 2.
Пример 2. Изменение положения рисунка
HTML5 CSS 2.1 IE Cr Op Sa Fx
Для селектора A устанавливается фоновое изображение через свойство background , ширина ( width ) совпадает с рисунком, а высота (свойство height ) равна половине высоты изображения. В итоге первоначально должна отображаться зеленая вкладка целиком.
При наведении на ссылку фон смещается вверх на половину высоты картинки (40 пикселов) с помощью background-position и становится видна оранжевая вкладка.
Как изменить картинку при наведении на нее курсора или немного о hover-эффектах
Здравствуйте уважаемые читатели блога webcodius! Часто получаю вопросы: как сделать так, чтобы картинка на web-страничке менялась при наведении на нее курсора мыши. Такой эффект встречается на многих сайтах и самый простой пример, это когда вы наводите курсор на какую-нибудь кнопку, а она после этого меняет цвет. Иногда для создания подобного эффекта применяется JavaScript, но обычно достаточно одного CSS, особенно после появления CSS третьей версии. Далее в статье я расскажу как менять картинку при наведении курсора мыши с помощью только одного CSS, рассмотрю несколько способов и различные эффекты.
Эффекты изменения элемента веб страницы при наведении курсора мыши часто называют hover-эффектами. Связано это с тем, что при реализации таких эффектов используется псевдокласс :hover, который определяет стиль элемента при наведении на него курсора мыши.
Для начала рассмотрим вариант попроще. Допустим у Вас на страничке вставлена картинка, как приведено ниже:
Как вставлять картинки на веб-страницу вы можете узнать из статьи как вставить изображение на web-страницу.
И допустим вам необходимо менять ее отображение при наведении на нее курсора мыши. При вставке этого изображения к тегу img добвим атрибут class=»animate1″ , тогда html-код картинки будет выглядеть примерно так:
Для начала можно просто при наведении курсора сделать картинку прозрачной. За прозрачность в CSS отвечает свойство opacity , которое относится к CSS3. В качестве значения используются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта. Для старых версий Internet Explorer придется использовать свойство filter со значением alpha(Opacity=X) , так как они не поддерживают свойство opacity . Вместо X надо будет подставить число от 0 до 100, где 0 означает полная прозрачность, а 100 — полная непрозрачность.
Тогда, чтобы сделать картинку прозрачной при наведении курсора в файл стилей, или между тегами
и html-файла нужно добавить следующий css-код:
На случай если вы не разбираетесь в CSS поясню, что запись img.animate1:hover говорит браузеру, что для всех элементов , имеющих атрибут class равный animate1 при наведении на них курсора мыши, применять указанные стили. А стили указываются между фигурными скобками < и >. Если все сделали правильно, то должно получиться примерно так:
Можно сделать картинку в исходном состоянии полупрозрачной, а при наведении курсора делать ее не прозрачной. Тогда в CSS-файл нужно добавить такие строки:
img.animate1 filter: alpha (Opacity=25);
opacity: 0.25;
>
img.animate1:hover filter: alpha (Opacity=100);
opacity: 1;
>
Для большего эффекта можно замедлить изменения прозрачности картинки. Для этого можно воспользоваться свойством CSS transition , которое устанавливает эффект перехода между двумя состояниями элемента. Добавим для примера одну секунду замедления. Тогда наш CSS код станет таким:
img.animate1 filter: alpha (Opacity=25);
opacity: 0.25;
-moz-transition: all 1s ease-in-out; /* эффект перехода для Firefox до версии 16.0 */
-webkit-transition: all 1s ease-in-out; /* эффект перехода для Chrome до версии 26.0, Safari, Android и iOS */
-o-transition: all 1s ease-in-out; /* эффект перехода для Opera до версии 12.10 */
transition: all 1s ease-in-out; /* эффект перехода для других браузеров */
>
img.animate1:hover filter: alpha (Opacity=100);
opacity: 1;
>
С помощью свойства transform изображение можно масштабировать, вращать, сдвигать, наклонять. Попробуем увеличить картинку. Тогда css-код будет таким:
img.animate1 — moz-transition: all 1s ease;
— webkit-transition: all 1s ease;
— o-transition: all 1s ease;
transition: all 1s ease;
>
img.animate1:hover — moz-transform: scale (1.5); /* эффект трансформации для Firefox до версии 16.0 */
— webkit-transform: scale (1.5); /* эффект трансформации для Chrome до версии 26.0, Safari, Android и iOS */
— o-transform: scale (1.5); /* эффект трансформации для Opera до версии 12.10 */
— ms-transform: scale (1.5); /* эффект трансформации для IE 9.0 */
transform: scale (1.5); /* эффект трансформации для других браузеров */
>
К увеличению картинки можно добавить поворот. Тогда css стили немного изменяться:
img.animate1 — moz-transition: all 1s ease;
— webkit-transition: all 1s ease;
— o-transition: all 1s ease;
transition: all 1s ease;
>
img.animate1:hover — moz-transform: rotate (360deg) scale (1.5);
— webkit-transform: rotate (360deg) scale (1.5);
— o-transform: rotate (360deg) scale (1.5);
— ms-transform: rotate (360deg) scale (1.5);
transform: rotate (360deg) scale (1.5);
>
Выше мы рассмотрели случаи, когда в анимировании участвует одна картинка. Далее рассмотрим способы подмены одного изображения на другое. В этом случае обычно подготавливают два изображения одинакового размера: одно для исходного вида, другое для его подмены.
Допустим у нас есть две картинки, одна черно-белая другая цветная:
Сделаем так, чтобы при наведении курсора на черно-белое изображение отображалось цветное. Для этого исходную картинку сделаем фоном элемента div с помощью свойства background . А при наведнии на картинку курсора будем менять фоновую картинку с помощью все тех же псевдокласса hover и свойства background . Для реализации этого эффекта на html страницу добавляем элемент div с классом rotate1 :
И добавляем следующие описания стилей:
div.rotate1 background: url (img/2.jpg); /* Путь к файлу с исходным рисунком */
width: 480px; /* Ширина рисунка */
height: 360px; /* Высота рисунка */
>
div.rotate1:hover background: url (img/1.jpg); /* Путь к файлу с заменяемым рисунком */
>
Данный способ имеет один существенный недостаток. Так как второй рисунок загружается только при наведении курсора, то в случае если у пользователя медленный интернет, а размер файла с картинкой имеет большой размер, отображение картинки будет происходить с некоторой паузой. Поэтому ниже рассмотрим еще несколько способов подмены картинок при наведении курсора мыши.
Следующий способ будет основан на объединении двух картинок в один файл. Допустим нам нужно на страничку поместить кнопку, которая при наведении на нее курсора мыши меняла бы вид. Для этого два изображения объединяем в один файл и результирующая картинка будет выглядеть примерно так:
В этом случае смена одного рисунка на другой будет осуществляться путем сдвига фонового изображения по вертикали с помощью свойства background-position . Так как при клике по кнопке обычно происходит переход на другую страницу, то изображение вставим в элемент < a>. Тогда в html-страницу вставляем такой код:
a.rotate2 background: url (img/button.png); /* Путь к файлу с исходным рисунком */
display: block; /* Ссылка как блочный элемент */
width: 50px; /* Ширина рисунка в пикселах */
height: 30px; /* Высота рисунка */
>
a.rotate2:hover background-position: 0 -30px; /* Смещение фона */
>
И последний на сегодня способ, это когда одно изображение размещается под другим с помощью css правила position: absolute . В этом случае помещаем в контейнер div два изображения:


.animate2 position:relative;
margin:0 auto;/* устанваливаем блок div по центру страницы*/
width:480px; /* Ширина */
height: 360px; /* Высота */
>
.animate2 img position:absolute; /* абсолютное позиционирование*/
left: 0; /* выравниваем картинки по левому верхнему углу div-а*/
top: 0; /* выравниваем картинки по левому верхнему углу div-а */
>
После добавления правил css, картинки будут размещены друг под другом. Теперь управляя прозрачностью картинок с помощью свойства opacity в обычном состоянии будем показывать вторую картинку, а при наведении курсора первую. Для этого в обычном состоянии делаем картинку с классом first полностью прозрачной, а при наведении курсора наоборот: картинка с классом second будет полностью прозрачной, а с классом first не прозрачной:

Можно добиться плавности перехода добавив к последнему правилу свойство CSS transition :
.animate2:hover img.second, .animate2 img.second:hover opacity:0;
filter:alpha (opacity=0);
-moz-transition: all 2s ease;
-webkit-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
>

А если добавить свойство transform :
.animate2:hover img.second, .animate2 img.second:hover opacity:0;
filter:alpha (opacity=0);
-moz-transform:scale (0, 1);
-webkit-transform:scale (0, 1);
-o-transform:scale (0, 1);
-ms-transform:scale (0, 1);
transform:scale (0, 1); /* уменьшаем ширину картинки до 0 */
>

Комбинируя различные CSS свойства можно добиться различных hover эффектов при смене картинок во время наведения курсора мыши. Эти и другие примеры я поместил на этой странице, там же можно скачать исходники. На этом все, до новых встреч.