- Автоматическая смена картинок на CSS. Смена изображений по таймеру
- Смена картинок с помощью CSS
- Заключение
- Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
- Решение
- Псевдокласс :hover
- Эффект перекатывания с одним рисунком
- Слайдер с меняющимися фото на CSS
- HTML:
- CSS:
- Смена изображений по таймеру с использованием CSS анимации без Javascript
- Простая смена картинок css
- Бесплатные уроки CSS для начинающих
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
Автоматическая смена картинок на CSS. Смена изображений по таймеру
Автоматическая смена картинок при помощи CSS до недавнего времени была невозможной. Если была такая потребность, то делалось это исключительно силами JavaScript. JavaScript — это язык программирования, который специально создавался для того, чтобы анимировать веб-страницы. До его прихода в веб-разработку, веб-страницы были статичными и не обладали современной динамикой.
Проблема JavaScript в том, что этот язык немного сложнее чем CSS, плюс его скрипты больше нагружают браузер пользователя. CSS «легче», поэтому если есть возможность для простой анимации воспользоваться силами CSS, то лучше это сделать.
Автоматическая смена картинок — это вид простой анимации, где необязательно применять возможности JavaScript. Поэтому сегодня мы покажем как можно наладить смену изображений, используя возможности CSS.
Смена картинок с помощью CSS
Смена картинок с помощью CSS может быть реализована несколькими методами. Сегодня мы покажем 2 вариации автоматизации. Любую из них вы сможете использовать у себя на сайте, доработав под собственные нужды.
Первое с чего нужно начать — это разметка HTML. У нас она такая:
Прежде чем заняться анимированием картинок, нужно им задать определенные стили. В нашем случае они такие:
.imgContainer
position:relative;
height:300px;
width:500px;
margin:10 auto;
>
.imgContainer img
position:absolute;
left:0;
-webkit-transition: opacity 2s ease-in-out;
-moz-transition: opacity 2s ease-in-out;
-o-transition: opacity 2s ease-in-out;
transition: opacity 2s ease-in-out;
>
После того как основные стили были заданы, можно реализовать смену картинок с помощью CSS. Стили будут такими:
@-webkit-keyframes myImgAnimation
0%
opacity:1;
>
40%
opacity:1;
>
50%
opacity:0;
>
100%
opacity:0;
>
>
@-moz-keyframes myImgAnimation
0%
opacity:1;
>
40%
opacity:1;
>
50%
opacity:0;
>
100%
opacity:0;
>
>
@-o-keyframes myImgAnimation
0%
opacity:1;
>
40%
opacity:1;
>
50%
opacity:0;
>
100%
opacity:0;
>
>
@keyframes myImgAnimation
0%
opacity:1;
>
40%
opacity:1;
>
50%
opacity:0;
>
100%
opacity:0;
>
>
#imgСontainer img.firstImg
-webkit-animation-name: myImgAnimation;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 6s;
-webkit-animation-direction: alternate;
-moz-animation-name: myImgAnimation;
-moz-animation-timing-function: ease-in-out;
-moz-animation-iteration-count: infinite;
-moz-animation-duration: 6s;
-moz-animation-direction: alternate;
-o-animation-name: myImgAnimation;
-o-animation-timing-function: ease-in-out;
-o-animation-iteration-count: infinite;
-o-animation-duration: 6s;
-o-animation-direction: alternate;
animation-name: myImgAnimation;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-duration: 6s;
animation-direction: alternate;
>
На этом первый вариант смены картинок с помощью CSS закончен. По факту мы имеем две картинки, которые будут непрерывно заменять друг друга через каждые 6 секунд. По сути это и есть реализация анимации по таймеру. Кода CSS на первый взгляд покажется много, но это потому что пока мы вынуждены писать практически один и тот же код, но для разных браузер ов . Если оставить только общий CSS-код, то в разных браузерах стили могут отображаться с искажением. Надеемся, что в скором времени это исправят и можно будет писать единственные стили под разные браузеры.
Давайте рассмотрим еще одну реализацию схемы картинок с помощью CSS. На этот раз возьмем три картинки. У нас получится вот такая HTML-разметка:
Обратите внимание, что в этом случае HTML-разметка немного отличается от первого варианта и выглядит немного проще.
Стили CSS будут такими:
@keyframes myImgAnimation
0%
12.12%
35.35%
45.45%
100%
>
. imgContainer
. imgContainer img
. imgContainer img:nth-child(1)
. imgContainer img:nth-child(2)
. imgContainer img:nth-child(3)
На этом все. Данный код можно самостоятельно немного «подкрутить». Например, можно изменить скорость смены изображений, добавить или убрать изображения и т. д.
Заключение
Сегодня мы рассмотрели, как реализуется автоматическая смена картинок силами чистого CSS. Вся прелесть CSS в том, что вариантов реализовать автоматическую смену изображений очень много. Если лучше изучить возможности таблицы стилей, тогда в некоторых случаях простой анимации можно не использовать возможности JavaScript, а ограничиваться знаниями CSS.
Понятно, что чистый CSS-код еще не скоро заменит функциональные возможности JavaScript, но предпосылки к этому есть.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Заменить одну картинку на другую при наведении на неё курсора мыши.
Решение
Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS.
Псевдокласс :hover
Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Сразу отметим, что в браузере Internet Explorer версии 6 и ниже :hover работает только со ссылками, тогда как другие браузеры понимают :hover и для других элементов. Так что для универсальности придётся помещать изображение внутрь контейнера . Сам рисунок добавляется и меняется с помощью стилевого свойства background . Алгоритм действий следующий.
- Готовятся два изображения одинакового размера, одно для исходного вида, а второе — для его замены при эффекте перекатывания.
- Исходная картинка добавляется в качестве фонового рисунка к селектору A через стилевое свойство background со значением url(URI) , здесь URI — путь к графическому файлу.
- Присоединяем псевдокласс к селектору A и снова включаем свойство background , но в качестве значения указываем замещающее изображение.
- Чтобы ссылка была по размеру картинки, её следует превратить в блочный элемент с помощью свойства display со значением block , а также задать высоту и ширину ссылки.
На рис. 1 приведены два изображения: исходное (рис. 1а) и замещающее (рис. 1б).


Рис. 1. Картинки для создания эффекта перекатывания
Остаётся собрать весь код воедино, как показано в примере 1. Чтобы ссылка не вела на какой-то определенный файл, что в данном случае излишне, добавим «заглушку» в виде символа решетки (#) к атрибуту href тега .
Пример 1. Использование псевдокласса :hover
HTML5 CSS 2.1 IE Cr Op Sa Fx
Приведённый способ хотя и прост в реализации, но имеет определённый недостаток. Поскольку второй рисунок загружается только при наведении курсора на ссылку, то отображение картинки происходит с некоторой паузой. Для устранения этой задержки можно использовать не два изображения, а лишь одно.
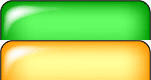
Эффект перекатывания с одним рисунком
Казалось бы имеется противоречие, ведь эффект перекатывания состоит в замене одного рисунка на другой, как же тогда обойтись одной картинкой? На самом деле изображений будет два (рис. 2), но храниться они будут в одном графическом файле.
Рис. 2. Изображение с двумя картинками
Смена одного рисунка на другой происходит сдвигом изображения по вертикали за счёт использования универсального свойства background или background-position , как показано в примере 2.
Пример 2. Изменение положения рисунка
HTML5 CSS 2.1 IE Cr Op Sa Fx
Для селектора A устанавливается фоновое изображение через свойство background , ширина ( width ) совпадает с рисунком, а высота (свойство height ) равна половине высоты изображения. В итоге первоначально должна отображаться зеленая вкладка целиком.
При наведении на ссылку фон смещается вверх на половину высоты картинки (40 пикселов) с помощью background-position и становится видна оранжевая вкладка.
Слайдер с меняющимися фото на CSS
Йеллоустоун — национальный парк и заповедник на северо-западе США. Он расположен на территории сразу трех штатов: Вайоминг (самая большая часть), Айдахо и Монтана.
Мальдивские Острова
Мальдивские острова – это огромный архипелаг островов вулканического происхождения и окружающих их коралловых рифов и лагун в Лаккадивском море.
Горы Шотландии
Шотландия — самая горная страна из составляющих Великобританию. Наиболее высокие горы находятся в западной части Грампианских горах.
Озеро Ирен
HTML:
Заголовок
Заголовок
Заголовок
Заголовок
CSS:
Немного о коде
На показ каждого слайдера выделяется 10 секунд, а всего их 4. Поэтому общая продолжительность анимации составляет 40 секунд. Это указывается в строках animation: slideanim 40s infinite и animation: zoom 40s infinite
Для каждого слайда отдельно устанавливается задержка, это классы .slideshow-item:nth-child(1) , .slideshow-item:nth-child(1) img и т.д.
Значения в анимации slideanim устанавливаются так:
- 12.5% — 100 / 4 (кол-во слайдов) / 2, при котором переходим с полной прозрачности в видимую область
- 25% — 100 / 4 (кол-во слайдов), при котором показываем непрозрачный слайд
- 37.5% — складываем первые два значения для перехода опять в прозрачность
Значения в анимации zoom устанавливаются так:
Например, для 7-ми слайдов эти анимации будут выглядеть так:
Смена изображений по таймеру с использованием CSS анимации без Javascript
Продолжаем изучать CSS и сегодня попробуем реализовать очень интересную вещь — будем по таймеру менять 2 картинки. Сделать такое на CSS до недавнего времени было просто невозможно. Итак, поехали.
Наш пример по верстке и коду CSS будет мало чем отличаться от статьи о изменении прозрачности при наведении. Верстка остается прежняя.
И CSS стили мы не трогаем. Единственное — удаляем блок с hover. В итоге в CSS должны быть описаны следующие стили
#img_container < position:relative; height:281px; width:450px; margin:0 auto; >#img_container img
А вот теперь самое время заняться наше анимацией. Я не буду подробно расписывать как все это работает, если интересно — пишите в комментариях. Просто приведу конечный CSS код
#img_container < position:relative; height:281px; width:450px; margin:0 auto; >#img_container img < position:absolute; left:0; -webkit-transition: opacity 1s ease-in-out; -moz-transition: opacity 1s ease-in-out; -o-transition: opacity 1s ease-in-out; transition: opacity 1s ease-in-out; >@-webkit-keyframes cf3FadeInOut < 0% < opacity:1; >45% < opacity:1; >55% < opacity:0; >100% < opacity:0; >> @-moz-keyframes cf3FadeInOut < 0% < opacity:1; >45% < opacity:1; >55% < opacity:0; >100% < opacity:0; >> @-o-keyframes cf3FadeInOut < 0% < opacity:1; >45% < opacity:1; >55% < opacity:0; >100% < opacity:0; >> @keyframes cf3FadeInOut < 0% < opacity:1; >45% < opacity:1; >55% < opacity:0; >100% < opacity:0; >> #img_container img.top < -webkit-animation-name: cf3FadeInOut; -webkit-animation-timing-function: ease-in-out; -webkit-animation-iteration-count: infinite; -webkit-animation-duration: 5s; -webkit-animation-direction: alternate; -moz-animation-name: cf3FadeInOut; -moz-animation-timing-function: ease-in-out; -moz-animation-iteration-count: infinite; -moz-animation-duration: 5s; -moz-animation-direction: alternate; -o-animation-name: cf3FadeInOut; -o-animation-timing-function: ease-in-out; -o-animation-iteration-count: infinite; -o-animation-duration: 5s; -o-animation-direction: alternate; animation-name: cf3FadeInOut; animation-timing-function: ease-in-out; animation-iteration-count: infinite; animation-duration: 5s; animation-direction: alternate; >
В итоге мы получим 2 картинки, которые меняются в цикле с эффектом fade каждые 5 секунд. Как изменить этот код по себя думаю понятно. Ну а посмотреть его в работе можно, нажав кнопку ДЕМО.
И еще — для одного из моих проектов потребовалось куча контента. Хорошего контента, seo-оптимизированного. Такой был найден — seo копирайт.
Запись опубликована в рубрике CSS и все, что связано со стилями. Добавьте в закладки постоянную ссылку.
Простая смена картинок css



Частная коллекция качественных материалов для тех, кто делает сайты
- Creativo.one2000+ уроков по фотошопу
- Фото-монстр300+ уроков для фотографов
- Видео-смайл200+ уроков по видеообработке
- Жизнь в стиле «Кайдзен» Техники и приемы для гармоничной и сбалансированной жизни
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Забавные эффекты для букв
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.