- CSS: как задавать размеры элементов на сайте
- Как задаются размеры
- Размеры в пикселях — жёстко, но точно
- В зависимости от размеров экрана — гибко, но надо перепроверять на разных экранах
- Проценты — очень гибко, но всегда нужен родительский элемент
- Нужно ли в этом разбираться?
- Как задавать в css размер блока
- Простые свойства для размеров
- Размер в пикселях
- Размеры блока
- Ширина блока
- Высота блока
- Алгоритм блочной модели
CSS: как задавать размеры элементов на сайте
Мы тут рассказывали про размеры текста в вёрстке. Но что, если задавать размеры не только текста, но вообще всего? В CSS это делается так же легко, как и в случае с текстом.
Как задаются размеры
У большинства элементов в CSS есть такие параметры для работы с размером:
height, width — высота и ширина;
max-height, max-width — высота и ширина, больше которых элемент не может быть (а меньше — может);
min-height, min-width — минимальная высота и ширина;
margin — размер поля вокруг элемента. Другие элементы не должны влезать в это поле;
padding — отступы внутри элемента, например, если внутри будет написан текст.
Например, нам нужно нарисовать кнопку, внутри которой будет текст. Описание стиля кнопки может быть таким:
.button width:75%;
max-width:600px;
min-width:300px;
padding: 15px 15px 19px 15px;
margin: 20px auto 50px auto;
>
Перевод: кнопка должна занимать от 300 до 600 пикселей в ширину, а в этом диапазоне быть 75% ширины от содержащего ее контейнера; внутри кнопки отступи сверху 15 пикселей, справа 15, снизу 19, слева 15 (по часовой стрелке). Саму кнопку от ближайшего элемента сверху отодвинь на 20 пикселей, слева и справа отодвинь одинаково, чтобы она встала по центру, а снизу отступи еще 50 пикселей до следующего элемента.
Запись в стиле padding: 15px 15px 19px 15px — это короткий способ задать отступы по часовой стрелке. Первое значение — отступ сверху, второе — справа, третье — снизу, четвёртое — слева. Вместо короткой записи можно ещё так:
Но так обычно не пишут, потому что много текста.
Размеры в пикселях — жёстко, но точно
Самый простой способ задать размер элемента — указать его в пикселях. Например, если нам нужна ширина элемента 100 пикселей, то можно написать:
В пикселях можно задавать размеры почти чему угодно, потому что пиксели есть везде:
- HTML-вёрстка предполагает, что содержимое будет отображаться на каком-то экране;
- у каждого экрана, даже у виртуального, есть размер в пикселях по высоте и ширине экрана;
- получается, браузер всегда сможет понять, сколько пикселей какую часть экрана занимают, и от этого он нарисует элемент нужного нам размера.
С пикселями есть только одна проблема: так как размеры и плотность пикселей на разных экранах разные, то может получиться так:
- на экране 5-дюймового телефона с разрешением 1920 на 1080 пикселей баннер шириной 200 пикселей получит размер в 5 сантиметров;
- а на мониторе с диагональю 24 дюйма, но с тем же разрешением 1920 на 1080 те же 200 пикселей будут иметь длину 10 сантиметров.
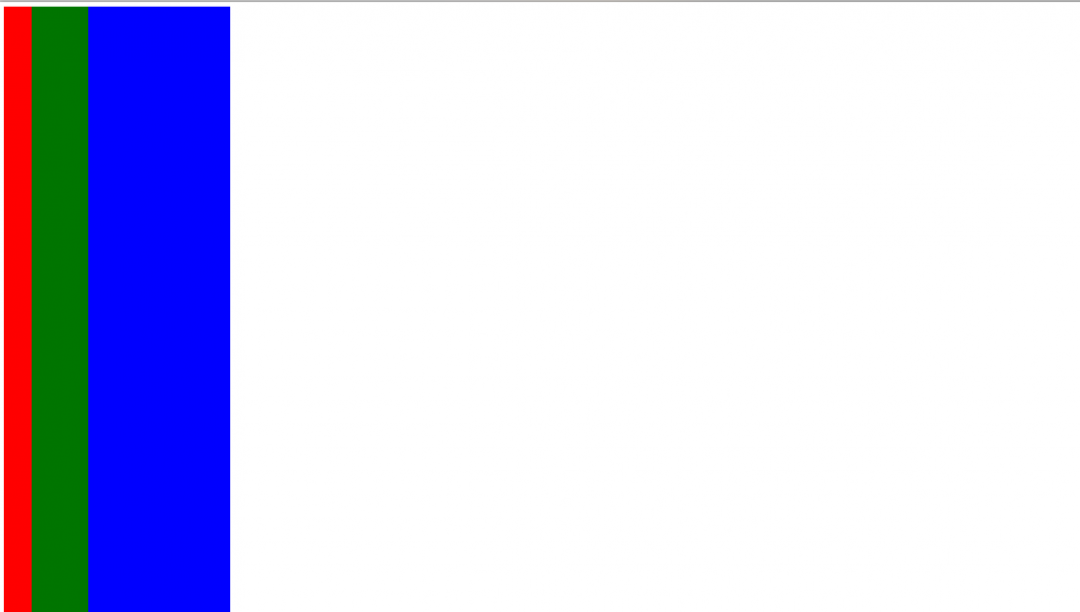
Чтобы было нагляднее, сделаем тестовую страницу с тремя блоками одинаковой высоты, но с шириной 100 пикселей.
div < /* у блоков будет единая высота */ height: 100px; /* и становиться они будут друг за другом в один ряд */ float: left; >/* у блоков будет одинаковая ширина, но разный цвет фона */ .div1 < width: 100px; background: red; >.div2 < width: 100px; background: green; >.div3
Справедливости ради, браузеры понимают эту проблему, поэтому умеют пересчитывать пиксели так, чтобы сайты не ломались. Например, если у вас есть современный экран с разрешением 288 точек на дюйм и тут же рядом старый экран с разрешением 72 точки на дюйм, то браузер поймёт, что надо пересчитать одни пиксели в другие. Если поставить два сайта рядом на этих экранах, они будут не один в один, но похожи.



В зависимости от размеров экрана — гибко, но надо перепроверять на разных экранах
Чтобы не зависеть от размера пикселей, а масштабировать элементы в зависимости от размера экрана, придумали другие единицы измерения:
Получается, программисту уже не надо думать, сколько пикселей надо сделать картинку, чтобы она занимала половину ширины экрана на разных экранах. Вместо этого достаточно указать так:
В этом случае браузер сделает так:
- Посмотрит, что за единица измерения — vw, значит нужна ширина экрана.
- Узнает, какой ширины в пикселях окно, в котором открывается эта страница.
- Поделит её на 100, чтобы узнать размер одного vw в пикселях.
- Умножит это значиние на 50, чтобы понять размер в пикселях нужного нам элемента.
- Установит это значение в пикселях при вёрстке.
- Если в процессе просмотра у браузера поменяется размер экрана — он сам всё пересчитает и отрисует заново.
Используем страницу из предыдущего раздела и немного переделаем её — установим такой размер блоков:
div < /* у блоков будет единая высота */ height: 100px; /* и становиться они будут друг за другом в один ряд */ float: left; >/* задаём ширину относительно ширины экрана */ .div1 < width: 10vw; background: red; >.div2 < width: 20vw; background: green; >.div3
Если нам нужно, чтобы блоки по высоте занимали всю высоту экрана, то для этого достаточно указать в стилях div такой параметр:
Ещё есть vmin и vmax, которые работают так:
- vmin находит минимальное значение из пары (vh, vw);
- а vmax находит максимальное значение из пары (vh, vw).
Это нужно, например, для адаптивной вёрстки, когда вам требуется привязаться к короткой стороне экрана и в зависимости от её размеров построить всю остальную страницу.
Проценты — очень гибко, но всегда нужен родительский элемент
Кажется, что vh и vw — это и есть те самые проценты от ширины экрана и что можно обойтись без обычных процентов. Но на самом деле просто проценты в вёрстке тоже используются, но с одним важным моментом:
👉 Чтобы использовать проценты, нужен родительский элемент, от которого эти проценты будут считаться.
Родительский элемент — тот, внутри которого находятся другие наши элементы. Например, мы хотим сделать на странице блок шириной 500 пикселей:
У этого блока есть точный размер, который браузер может взять или посчитать. Теперь внутри этого блока мы легко можем расположить свои блоки в тех же процентах, что и в предыдущем примере:
div < /* у блоков будет единая высота */ height: 100vh; /* и становиться они будут друг за другом в один ряд */ float: left; >/* задаём ширину в процентах относительно родителя */ .div1 < width: 10%; background: red; >.div2 < width: 20%; background: green; >.div3
Если мы явно не указали размер родительского элемента, то браузер постарается угадать его или посчитать самостоятельно. Но получится это не всегда.
Нужно ли в этом разбираться?
Вообще в современном мире взрослые фронтендеры верстают с помощью css-grid и готовых верстальных фреймворков: в них все размеры стандартизированы и прописаны под капотом, а верстальщики просто говорят «большое», «среднее», «сбоку», «на три четверти», «на всю ширину» и т. д. А уже как это интерпретировать и какие конкретно там размеры — этим занимается фреймворк.
Как задавать в css размер блока
Дело в том, что не все фрагменты на веб-странице – блоки. Элементы вообще делятся на блочные и строчные. Вторые могут спокойно записываться в одну строку и при этом им не нужно ничего дополнительно прописывать. Простой пример строчного элемента – ссылка. На одной строке может быть сколько угодно ссылок, пока они будут помещаться на ней.
Блочные элементы имеют абсолютно другое поведение. Без дополнительных манипуляций они не смогут стать в один ряд. Пример такого блока – абзац, который задается тегом p. Так вот, зачем я вам все это говорю? Это сказано для того, чтобы вы понимали – размер нужно задавать только блочным элементам, что мы и будем делать в этой статье.
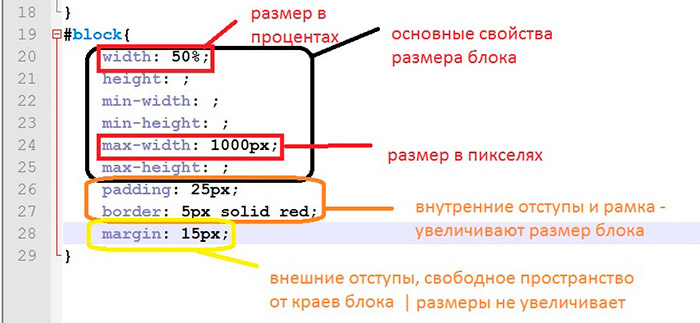
Рис. 1. Основные свойства, которые помогают задать размер
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Простые свойства для размеров
Самые простые свойства, которыми можно записать размеры – это width и height. Означают они, соответственно, ширину и высоту. К ним также можно дописывать префиксы min- и max-. В таком случае будет задаваться минимальная и максимальная ширина или высота соответственно.
Значения можно записывать в пикселях или в процентах. Иногда еще используется относительная единица em (высота шрифта), но обычно с ее помощью определяется величина текста. По умолчанию все сетки (главные структурные блоки шаблона), в которых размеры определяются в процентах, называют резиновыми. Также процентная запись помогает легко адаптировать шаблон, что тоже очень важно.
Размер в пикселях
В пикселях записывают так называемые абсолютные значения. Например, весь сайт должен находиться в контейнере шириной 1000 пикселей. Создается этот блок и ему пишется ширина.
Размеры блока
Размеры блока — это комплексная величина и складывается из значений разных свойств. Ниже рассмотрим особенности формирования ширины и высоты блока.
Ширина блока
Ширина блока представляет собой сумму значений следующих свойств:
- width — ширина содержимого;
- padding-left и padding-right — поле слева и справа от содержимого;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
На рис. 1 схематично изображены свойства, влияющие на ширину блока. При этом какие-то свойства могут отсутствовать и на размер влияние не оказывают.
Обратите внимание, что свойство width задаёт ширину содержимого, а не всего блока целиком. Если значение width не задано, то оно по умолчанию устанавливается как auto . В этом случае ширина блока будет занимать всю доступную ширину при сохранении значений padding , border и margin . Под доступной шириной в данном случае подразумевается ширина содержимого родительского блока, а если родителя нет, то ширина окна браузера.
В примере 1 показано создание блока, занимающего всю доступную ширину. При изменении ширины окна браузера ширина блока будет соответствующим образом подстраиваться.
Результат данного примера показан на рис. 2.
Рис. 2. Блок, занимающий всю ширину
Если свойство width задано, то его значение добавляется к общей ширине блока. В качестве примера рассмотрим следующий стиль.
Ширина блока в данном случае будет равна 442 пикселя; эта величина получается складыванием значения ширины содержимого плюс поле слева, граница слева и отступ слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 400 + 10 + 10 + 4 + 4 + 7 + 7 = 442
Ширину содержимого можно задавать в процентах, но в этом случае общая ширина блока может превысить ширину веб-страницы, что приведёт к появлению горизонтальной полосы прокрутки.
Высота блока
Высота блока формируется по тем же правилам, что и ширина. А именно, высота складывается из значений следующих свойств:
- height — высота содержимого;
- padding-top и padding-bottom — поле сверху и снизу от содержимого;
- border-top и border-bottom — толщина границы сверху и снизу;
- margin-top и margin-bottom — отступ сверху и снизу.
Если свойство height не указано, то оно считается как auto , в этом случае высота содержимого вычисляется автоматически. На рис. 3 показаны свойства, влияющие на высоту блока.
Несмотря на схожесть принципов построения ширины и высоты, у них есть некоторые различия.
1. Если содержимое превышает размер блока при заданном height , то содержимое отображается поверх блока (рис. 4).
Рис. 4. Превышение размеров блока
Чтобы избежать подобного поведения, свойство height лучше не задавать, тогда высота блока будет вычисляться автоматически. Впрочем, бывают случаи, когда высота должна быть чётко указана, тогда рекомендуется добавить свойство overflow — значение auto устанавливает полосы прокрутки при необходимости (пример 2), а значение hidden скрывает всё, что не помещается в заданные размеры.
Пример 2. Использование overflow
Результат данного примера показан на рис. 5. Высота блока задана явно и если содержимое не помещается в блок по высоте, то появляется вертикальная полоса прокрутки.
Рис. 5. Полосы прокрутки в блоке
2. Установка значения высоты в процентах обычно не приводит к каким-либо заметным результатам, поскольку высота родителя браузером не вычисляется. Чтобы проценты начали работать, высота родителя должна быть задана явно. В примере 3 показано, как задать высоту блока в процентах.
Результат данного примера показан на рис. 6. Здесь для родителем выступает элемент , поэтому для него устанавливаем значение height равным 100%. В то же время на действуют те же правила, что и на , поэтому для родителя , которым является , также требуется поставить значение height равным 100%. Только в этом случае высота блока в процентах будет зависеть от высоты веб-страницы.
Рис. 6. Высота блока в процентах
Алгоритм блочной модели
Ширина блока формируется из значений width , padding , border и margin . Считать итоговую ширину не всегда удобно, особенно когда в качестве значений встречается комбинация пикселей и процентов. Для изменения алгоритма подсчёта ширины и высоты блока применяется свойство box-sizing со значением border-box . После добавления этого свойства к блоку значение width включает в себя padding и border (но не margin ). Таким образом, свойство width будет задавать ширину всего блока, а не содержимого как раньше. В примере 4 показано изменение вида поля для поиска, чтобы оно занимало всю доступную ширину веб-страницы.
Пример 4. Использование box-sizing
Результат данного примера показан на рис. 7.
Рис. 7. Ширина поля для поиска в процентах