- Google map api javascript file
- Как начать работу с Dynamic Library Import
- TypeScript
- JavaScript
- Обязательные параметры
- Необязательные параметры
- Как использовать пакет NPM js-api-loader
- TypeScript
- JavaScript
- Как использовать устаревший тег script для загрузки
- Как добавить тег script
- Параметры URL для загрузки с помощью устаревшего тега script
- Обязательные параметры (для устаревшего тега script)
- Необязательные параметры (для устаревшего тега script)
- Как перейти на Dynamic Library Import API
- Этапы переноса
- До
- После
- До
- После
- Google map api javascript file
- TypeScript
- JavaScript
- CSS
- HTML
- Примеры кода
- Загрузка данных
- Загрузка данных из одного домена
- Загрузка данных из разных доменов
- Запросы JSONP
- Стилизация данных
- Дополнительная информация
Google map api javascript file
В этом руководстве рассказывается, как загрузить Maps JavaScript API. Это можно сделать тремя способами:
Как начать работу с Dynamic Library Import
Загрузите Maps JavaScript API, добавив встроенный загрузчик в код приложения, как показано в следующем фрагменте кода:
Вы также можете добавить код встроенного загрузчика прямо в код JavaScript.
Чтобы загружать библиотеки во время выполнения, используйте оператор await для вызова метода importLibrary() внутри функции async , как показано в следующем примере кода:
TypeScript
JavaScript
Обязательные параметры
Необязательные параметры
- v – версия Maps JavaScript API, которую нужно загрузить.
- libraries – дополнительные библиотеки Maps JavaScript API, которые нужно загрузить (список, разделенный запятыми). В большинстве случаев не рекомендуется использовать фиксированный набор библиотек, но в этом случае разработчики могут точно настроить кеширование на сайте.
- language – язык, который нужно использовать. Определяет отображение элементов интерфейса и управления картой, уведомлений об авторских правах, маршрутов и ответов на запросы к сервису. Вы можете ознакомиться со списком поддерживаемых языков.
- region – код региона. От него зависит, как будет выглядеть карта той или иной страны или территории.
- solutionChannel – используется для отслеживания работы с образцами кода, которые мы публикуем, чтобы помочь разработчикам освоиться с API. Параметр запроса solutionChannel включается в вызовы API, выполняемые из образцов кода.
- authReferrerPolicy – ограничивает доступ к API по источнику ссылок HTTP, заданному пользователями Maps JS в Cloud Console (на страницах с какими URL будет срабатывать ключ API). Доступ можно ограничить только определенными адресами. Если вы хотите, чтобы ключ API могли использовать все страницы в домене или источнике, присвойте параметру значение authReferrerPolicy: «origin» . Это ограничит объем данных, пересылаемых при авторизации запросов от Maps JavaScript API. Если параметр определен и ограничения по источнику ссылок HTTP включены в Cloud Console, Maps JavaScript API сможет загружаться только на страницах домена (без уточнения пути), которым предоставлен доступ.
Как использовать пакет NPM js-api-loader
Пакет @googlemaps/js-api-loader доступен для загрузки с помощью менеджера пакетов NPM. Установите его, используя следующую команду:
npm install @googlemaps/js-api-loader
Пакет можно импортировать в приложение:
import < Loader >from "@googlemaps/js-api-loader"
Загрузчик предоставляет объект Promise и интерфейс обратного вызова. Ниже показано использование load() (метода Promise по умолчанию).
TypeScript
JavaScript
Как использовать устаревший тег script для загрузки
Устаревший тег script для загрузки все ещё поддерживается. Этот раздел содержит сведения для интеграций, в которых используется этот тег. Google рекомендует перейти на Dynamic Library Loading API.
Как добавить тег script
Чтобы загрузить Maps JavaScript API в HTML-файле, добавьте тег script , как показано ниже.
Параметры URL для загрузки с помощью устаревшего тега script
В этом разделе описаны все параметры, которые можно задать в строке запроса с URL для загрузки Maps JavaScript API. Обязательными являются лишь некоторые из параметров. Параметры разделяются амперсандами ( & ) в соответствии со стандартом написания URL.
В примере ниже приведен URL со всеми возможными параметрами и их условными значениями.
https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY &callback=FUNCTION_NAME &v=VERSION &libraries="LIBRARIES" &language="LANGUAGE" ®ion="REGION" &solution_channel="SOLUTION_IDENTIFIER" &auth_referrer_policy="AUTH_REFERRER_POLICY" В следующем примере тег script загружает Maps JavaScript API по указанному в нём URL:
Обязательные параметры (для устаревшего тега script)
Перечисленные ниже параметры обязательны для загрузки Maps JavaScript API.
- key – ваш ключ API. Maps JavaScript API не будет загружаться, если не указать действительный ключ.
- callback – глобальная функция, которую нужно вызвать по окончании загрузки Maps JavaScript API.
Необязательные параметры (для устаревшего тега script)
С помощью перечисленных ниже параметров можно запрашивать конкретные версии Maps JavaScript API, загружать дополнительные библиотеки, выбирать региональные настройки карты и задавать ограничения по источнику ссылок HTTP.
- v – версия Maps JavaScript API, которую нужно использовать.
- libraries – дополнительные библиотеки Maps JavaScript API, которые нужно загрузить (список, разделенный запятыми).
- language – язык, который нужно использовать. Определяет отображение элементов интерфейса и управления картой, уведомлений об авторских правах, маршрутов и ответов на запросы к сервису. Список поддерживаемых языков приводится в разделе часто задаваемых вопросов.
- region – код региона. От него зависит, как будет выглядеть карта той или иной страны или территории.
- solution_channel – используется для отслеживания работы с образцами кода, которые мы публикуем, чтобы помочь разработчикам освоиться с API. Параметр запроса solution_channel включается в вызовы API, выполняемые из образцов кода. Примечание. Этот параметр можно использовать только с решениями Google. Подробнее читайте в разделе Параметр решений платформы Google Карт.
- auth_referrer_policy – ограничивает доступ к API по источнику ссылок HTTP, заданному пользователями Maps JS в Cloud Console (на страницах с какими URL будет срабатывать ключ API). Доступ можно ограничить только определенными адресами. Если вы хотите, чтобы ключ API могли использовать все страницы в домене или источнике, присвойте параметру значение auth_referrer_policy=origin . Это ограничит объем данных, пересылаемых при авторизации запросов от Maps JavaScript API. Такая возможность доступна в версиях 3.46 и выше. Если параметр определен и ограничения по источнику ссылок HTTP включены в Cloud Console, Maps JavaScript API сможет загружаться только на страницах домена (без уточнения пути), которым ограничен доступ.
Как перейти на Dynamic Library Import API
В этом разделе описаны действия, необходимые для переноса интеграции на Dynamic Library Import API.
Этапы переноса
Сначала замените устаревший тег script для загрузки на тег для встроенного загрузчика.
До
После
Затем измените код приложения:
- Сделайте функцию initMap() асинхронной.
- Вызовите метод importLibrary() , чтобы загрузить нужные библиотеки и обратиться к ним.
До
let map; function initMap() < map = new google.maps.Map(document.getElementById("map"), < center: < lat: -34.397, lng: 150.644 >, zoom: 8, >); > window.initMap = initMap; После
let map; // initMap is now async async function initMap() < // Request libraries when needed, not in the script tag. const < Map >= await google.maps.importLibrary("maps"); // Short namespaces can be used. map = new Map(document.getElementById("map"), < center: < lat: -34.397, lng: 150.644 >, zoom: 8, >); > initMap(); Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons «С указанием авторства 4.0», а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2023-07-13 UTC.
Google map api javascript file
Из этой статьи вы узнаете, как импортировать данные GeoJSON из местного или удаленного источника и показывать их на карте. Для иллюстрации методов импорта данных мы будем использовать этот пример карты:
Ниже приведен полный программный код, требующийся для создания такой карты.
Совет. Ознакомьтесь с другими примерами визуализации данных GeoJSON на Картах в статьях о нанесении информации о торговых точках.
TypeScript
JavaScript
CSS
HTML
index.htmlПримеры кода
Загрузка данных
В этом разделе описано, как настроить загрузку данных из того же домена, что и ваше приложение на Maps JavaScript API, или из любого другого.
Загрузка данных из одного домена
Слой Google Maps Data – это контейнер для произвольных геопространственных данных, например GeoJSON. Если данные находятся в том же домене, что и ваше приложение на Maps JavaScript API, то их можно загрузить с помощью метода map.data.loadGeoJson() . При этом файл и приложение могут находиться в разных поддоменах. Например, вы можете делать запросы к files.example.com из www.example.com.
map.data.loadGeoJson('data.json');Загрузка данных из разных доменов
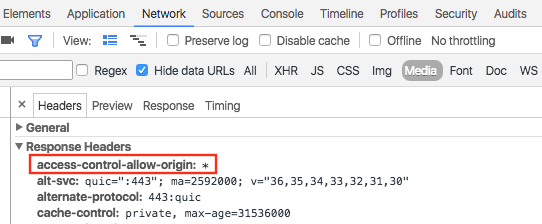
Запросить данные из другого домена можно, если его конфигурация разрешает такие запросы. Стандартом разрешений является CORS (Cross-origin resource sharing). Если запросы из других доменов разрешены, заголовок ответа на запрос в домен должен включать следующую декларацию:
Проверить, включен ли в домене CORS, можно с помощью Инструментов разработчика в Chrome (DevTools).
Загрузка данных происходит точно так же, как загрузка JSON из того же домена:
map.data.loadGeoJson('http://www.CORS-ENABLED-SITE.com/data.json');Запросы JSONP
Для работы с этим методом целевой домен должен поддерживать запросы JSONP.
Делать запросы JSONP из доменов, которые вы не контролируете, опасно.
Поскольку браузер загружает любой возвращаемый код как сценарий, запросы JSONP следует направлять только в те домены, которым вы доверяете. В большинстве случаев такие запросы можно заменить разрешениями CORS: они более безопасны и предпочтительны, когда доступны оба варианта.
Чтобы запросить JSONP, используйте createElement() для добавления тега script в заголовок своего документа.
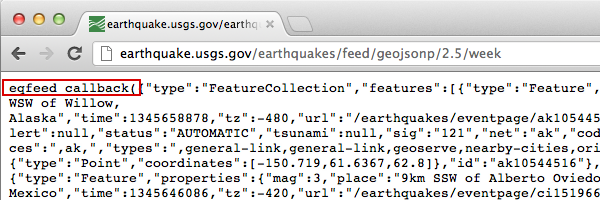
var script = document.createElement('script'); script.src = 'http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp'; document.getElementsByTagName('head')[0].appendChild(script);При выполнении сценария целевой домен передает данные другому сценарию в виде аргумента, обычно под названием callback() . Целевой домен определяет имя сценария обратного вызова, которым является первое имя на странице при загрузке целевого URL-адреса в браузере.
В качестве примера откройте в браузере файл http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp, чтобы посмотреть имя обратного вызова ( eqfeed_callback ).
Сценарий обратного вызова необходимо определить в коде:
function eqfeed_callback(response)Для прорисовки проанализированных данных GeoJSON на карте используйте метод addGeoJson() .
Стилизация данных
Визуализацию данных можно изменять, добавляя данные GeoJSON в объект Map. Подробная информация об этом приведена в руководстве для разработчиков.
Дополнительная информация
- GeoJSON – это популярный открытый формат кодирования географических данных на основе нотации объектов JavaScript (JSON). Инструменты и методы JavaScript, предназначенные для данных JSON, работают и с GeoJSON. Подробная информация об этом приведена в руководстве для разработчиков.
- Формат JSONP также называют набитым JSON (от англ. «padded JSON»). Этот метод связи применяется в браузерных программах JavaScript для запроса данных с сервера в другом домене.
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons «С указанием авторства 4.0», а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2023-06-26 UTC.