- Динамическое масштабирование элементов в CSS
- Here Be Headline
- Пропорциональное изменение размера с помощью переменных CSS
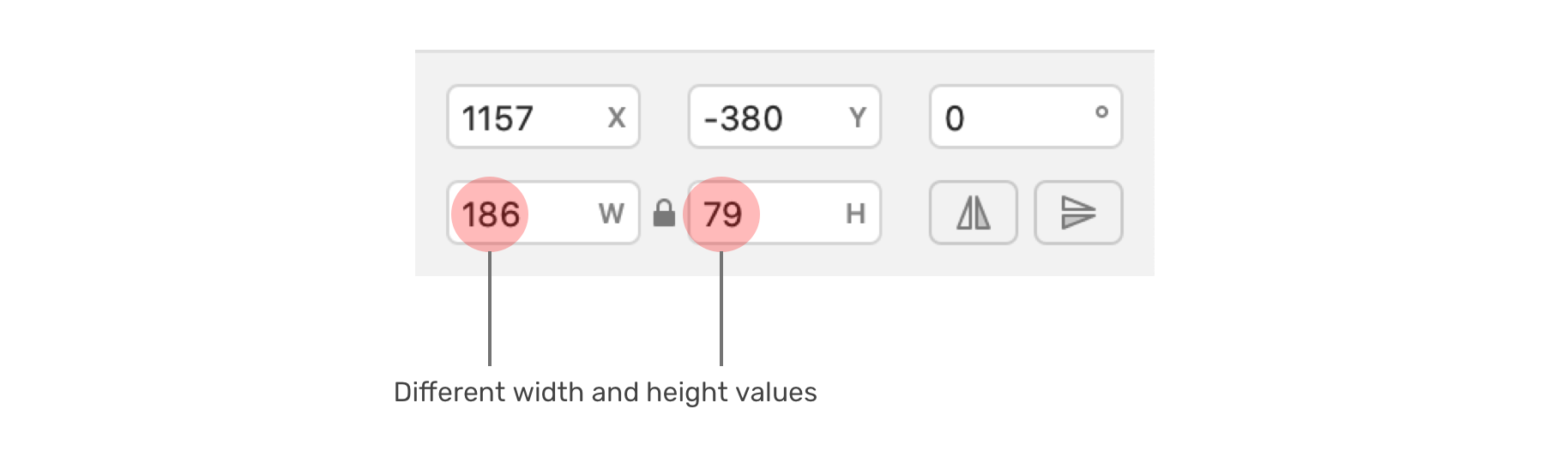
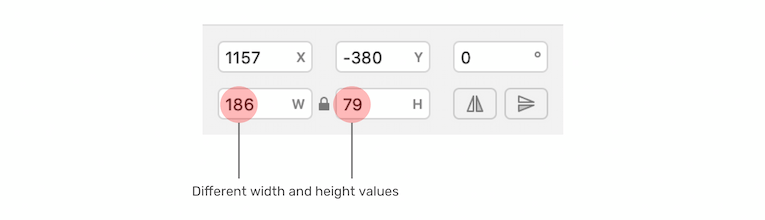
- Различные значения ширины и высоты
- CSS: Пропорциональное масштабирование с css-переменными
- Разные значения ширины и высоты
- Более современное решение с использованием с использованием CSS свойства aspect-ratio
- Функция scale()
- Параметры функции
- Отдельные функции для каждой оси
- Отрицательные числа в параметрах
Динамическое масштабирование элементов в CSS
Перед началом статьи хочу сказать, что еще больше полезной и нужной информации вы найдете в нашем Telegram-канале. Подпишитесь, мне будет очень приятно.
Сегодня я поделюсь с вами одним трюком, с которым я столкнулся, работая с CSS. С его помощью можно динамически масштабировать любой HTML-элемент, а заодно устранить многие причины, по которым раньше приходилось писать медиа-запросы.
Прежде всего, я хотел бы отдать должное Майку Ритмюллеру за то, что он изначально придумал эту функцию, и Джеффу Грэму из CSS-Tricks за расширение её функциональности. Я ни в коем случае не ставлю себе в заслугу создание этой функции. Я только хочу пропеть ей хвалу.
Итак, давайте приступим к применению стилей.
В CSS по умолчанию присутствует возможность применять базовые математические операции с помощью функции calc(). Благодаря ей мы можем решить любое простое математическое уравнение и установить полученный результат в качестве свойства CSS, которому требуется численное значение. calc() может применяться везде: от font-size до width и box-shadow… .
В CSS также есть средство измерения, которое вычисляет viewport height и viewport width окна браузера:vh и vw соответственно. 100vh обозначает всю высоту окна браузера, а 100vw — всю ширину. Разница между 100% и 100vh/100vw в том, что 100% устанавливается относительно селектора, внутри которого происходит определение, в то время как значение 100vh/100vw — абсолютное для окна браузера. Это различие важно.
Объяснив этот момент с calc() и 100vh/100vw, пропущу несколько шагов и перейду прямо к формуле.
Она позволяет динамически масштабировать любое свойство с числовым значением, основанным на ширине или высоте браузера:
calc([min size]px + ([max size] — [min size]) * ((100vw — [min vw width]px) / ([max vw width] — [min vw width])))
Хорошо… Давайте разбираться.
Во-первых, взглянем на правую часть уравнения:
Нам нужно установить минимальный размер для элемента element, так, чтобы любой element, который мы хотим масштабировать, не был равен 0px. Если мы хотим, чтобы элемент был размером не менее 25px, то можем подставить это значение в первую часть calc():
([max size] — [min size]) * ((100vw — [min vw width]px) / ([max vw width] — [min vw width])))
Здесь мы устанавливаем диапазон через минимальный и максимальный размер, который хочется видеть у элемента, и эта разность будет действовать как множитель. Если нужно, чтобы размер элемента находился в пределах между 25px и 50px, мы можем подставить сюда такие значения:
([max size] — [min size]) = (50 — 25)
Третья часть сложнее всего:
((100vw — [min vw width]px) / ([max vw width] — [min vw width]))
Здесь мы можем задать диапазон через минимальное и максимальное ожидаемое разрешение браузера. На десктопе я всегда, исходя из опыта, беру 1920px (горизонтальное разрешение для 1080p) и 500px (самое маленькое разрешение, до которого возможно масштабировать в Chrome без инструментов разработчика).
Подставим эти значения, и крайняя слева часть уравнения примет следующий вид:
((100vw — [min vw width]px) / ([max vw width] — [min vw width])) = ((100vw — 500px) / (1920–500)))
Это создаёт соотношение, основанное на величине значения свойства viewport (окна просмотра) браузера. Всё, что выходит за пределы диапазона между 500px и 1920px, будет масштабироваться вверх или вниз, но с линейной скоростью. Мы также можем написать медиа-запрос для мобильных устройств или сверхшироких мониторов или записать эти исключения в саму функцию calc().
Давайте начнём упрощать: подставим в функцию некоторые числа и посмотрим на неё в действии. Мы можем заменить 100vw любым разрешением, чтобы увидеть соотношение, которое устанавливаем для размера нашего element:
((1920px — 500px) / (1920–500)) = 1 ((1565px — 500px) / (1920–500)) = 0.75 ((1210px — 500px) / (1920–500)) = 0.5 ((855px — 500px) / (1920–500)) = 0.25 ((500px — 500px) / (1920–500)) = 0
Если затем взять множитель размера элемента, заданный ранее, и умножить на это соотношение, то в итоге получится динамическое значение размера нашего элемента, основанное на размере viewport:
(50–25) * ((1920px — 500px) / (1920–500)) = 25px (50–25) * ((1565px — 500px) / (1920–500)) = 18.75px (50–25) * ((1210px — 500px) / (1920–500)) = 12.5px (50–25) * ((855px — 500px) / (1920–500)) = 6.25px (50–25) * ((500px — 500px) / (1920–500)) = 0px
Наконец, если мы затем добавим минимальный размер элемента к этому множителю, то получим окончательный размер элемента:
25 + (50–25) * ((1920px — 500px) / (1920–500)) = 50px 25 + (50–25) * ((1565px — 500px) / (1920–500)) = 43.75px 25 + (50–25) * ((1210px — 500px) / (1920–500)) = 37.5px 25 + (50–25) * ((855px — 500px) / (1920–500)) = 31.25px 25 + (50–25) * ((500px — 500px) / (1920–500)) = 25px
Итак, если мы хотим, чтобы элемент был равен 25px, когда ширина браузера равна 500px, и 50px, когда ширина браузера равна 1920px, вся функция будет выглядеть следующим образом:
calc(25px + (50–25) * ((100vw — 500px) / (1920–500)))
calc([min size]px + ([max size] — [min size]) * ((100vw — [min vw width]px) / ([max vw width] — [min vw width])))
Теперь перейдём к примерам.
У меня есть очень простая настройка “скелета” HTML с импортом CSS-файла:
Here Be Headline
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, eaque ipsa quae ab illo inventore veritatis. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
Давайте для начала поиграем с шириной width у square и small_square с помощью нашей новой причудливой функции масштабирования.
Допустим, нам нужно, чтобы ширина square была равна максимум 1500px и минимум 250px.
Также настроим small_square на ширину максимум 1000px и минимум 100px.
Пропорциональное изменение размера с помощью переменных CSS
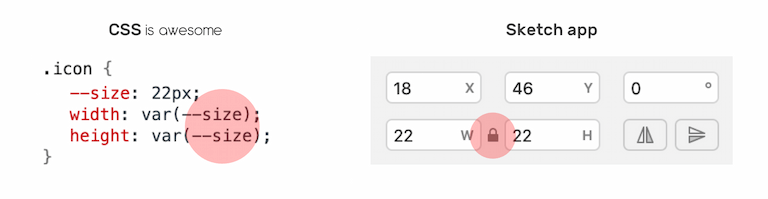
Предположим, вы реализуете дизайн в HTML и CSS и хотите поэкспериментировать с шириной и высотой иконки. Учтите следующее:
В DevTools браузера вы можете изменить значение переменной —size, и это повлияет и на width, и на height. См. макет ниже для визуального сравнения CSS и приложения Sketch.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
В Sketch вам нужно активировать блокировку, чтобы поддерживать одинаковое значение для обоих параметров.
Различные значения ширины и высоты
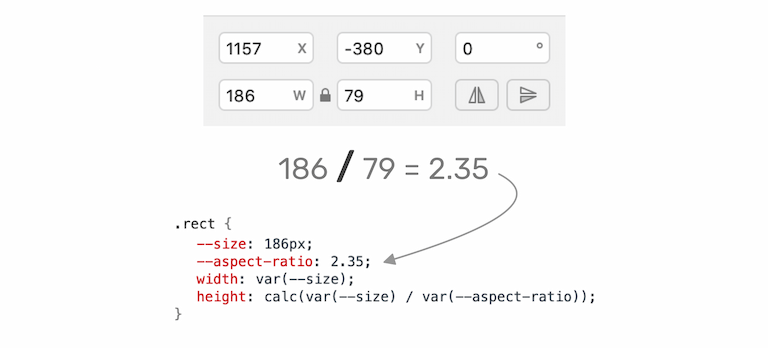
Не все формы являются идеальными квадратами, что, если вы хотите изменить размер элемента с разными значениями для width и height? Что ж, соотношение сторон вам в помощь.
Во-первых, вам нужно рассчитать соотношение сторон между шириной и высотой элемента. В этом примере у нас есть прямоугольник. Его ширина 186px и высота есть 79px. Цель состоит в том, чтобы рассчитать соотношение между этими двумя значениями.
Соотношение сторон = ширина / высота
Соотношение сторон = 186/79 = 2,35
Затем мы заменим соотношения с помощью функции CSS calc().
CSS: Пропорциональное масштабирование с css-переменными
В этой статье я хочу поделиться, тем что я делаю при CSS масштабировании элементов в DevTools браузера.
Предположим, вы создаёте макет в HTML и CSS, и хотите поэкспериментировать с шириной и высотой иконки. Учтите следующее:
.icon
--size: 32px;
width: var(--size);
height: var(--size);
>В браузере вы можете изменять значение переменной —size , и это повлияет как на ширину, так и на высоту. Посмотрите на изображение внизу для визуального сравнения CSS и Sketch.
В Sketch вам нужно нажать блокировку, что бы высота и ширина изменялись пропорционально. В CSS просто менять значение переменной —size .
Разные значения ширины и высоты
Не все формы идеальные квадраты, что если вы хотите изменить размер элемента с разными значениями ширины и высоты? Что ж, соотношение сторон поможет.
Во-первых, вам нужно рассчитать соотношение сторон между шириной и высотой элемента.
Например, у нас есть прямоугольник. Его ширина 186px , а высота 79px . Задача состоит в том, что бы найти соотношение между этими двумя значениями.
Соотношение сторон = ширина / высота
Соотношение сторон = 186 / 79 = 2.35.rect
--size: 186px;
--aspect-ratio: 2.35;
width: var(--size);
height: calc(var(--size) / var(--aspect-ratio));
>В переменной —size задаём ширину элемента, а в —aspect-ratio — вычисленное ранее соотношение сторон. Далее подставляем в свойство width переменную —size , а в height высчитываем высоту на основании ширины и отношения сторон.
Если хотите поиграть с примером этого кода, вот ссылка на CodePen
Более современное решение с использованием с использованием CSS свойства aspect-ratio
Первая часть статьи, перевод «Proportional Resizing with CSS Variables», опубликованного в августе 2020, следующая часть основанная на моём личном опыте.
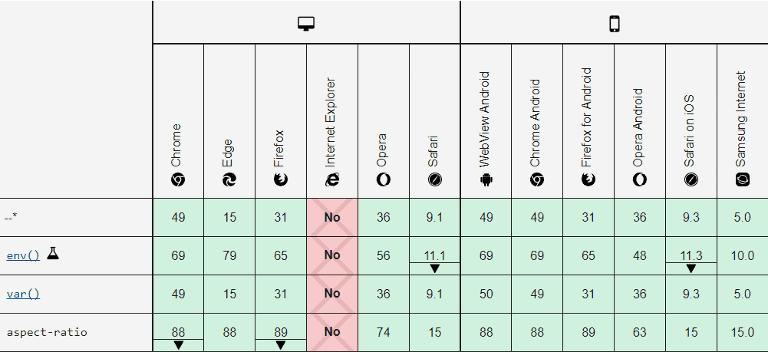
На данный момент есть более современное решение — использование CSS свойства aspect-ratio . Если мы делаем проект под современные браузеры, то оно поддерживается всеми браузерами, кроме Internet Explorer. Если вы заботитесь о поддержке более ранними версиями браузеров, то лучше использовать переменные. На всякий случай добавлю таблицу браузерной поддержки CSS переменных и aspect-ration :
Используя aspect-ratio для задания размера элемента нам нужна только ширина или высота и соотношение сторон. Предыдущий фрагмент CSS кода сокращается на одну строку, мы убираем высчитывание высоты, так как за нас это делает браузер и переменную —aspect-ratio , меняем на свойство aspect-ratio оставив в присваивании то же значение.
.rect
--size: 186px;
aspect-ratio: 2.35;
width: var(--size);
>Выглядит лучше, не так ли? Ссылка на CodePen с aspect-ratio .
Функция scale()
С помощью функции scale() свойства transform можно увеличивать и уменьшать объекты на веб-странице. Принцип работы заключается в масштабировании элемента по горизонтали и вертикали с указанием коэффициента масштабирования. Пример:
transform: scale(3); /* пропорциональное увеличение элемента в 3 раза */ transform: scale(0.5); /* пропорциональное уменьшение элемента наполовину */
В начале темы, когда мы рассказывали о свойстве transform в целом, упоминалось, что трансформированные элементы могут накладываться на соседние. Наиболее наглядно показать это позволяет именно функция scale().
Параметры функции
В качестве параметров функция scale() принимает целые и дробные числа. Для пропорционального масштабирования достаточно указать нужное число в скобках. Так, число выше единицы увеличит масштаб, а число в диапазоне от 0.01 до 0.99 уменьшит его. Число 1 никак не масштабирует элемент, а число 0 приведет к визуальному исчезновению элемента.
Для более произвольного масштабирования можно указать два параметра — для горизонтали и вертикали соответственно. Например, следующий код увеличит масштаб элемента в четыре раза по горизонтали и в полтора раза по вертикали:
Отдельные функции для каждой оси
В CSS также имеется набор функций для управления масштабированием каждой из трех осей по отдельности — X, Y и Z. Называются они соответственно:
- scaleX() — масштабирование по горизонтали X;
- scaleY() — масштабирование по вертикали Y;
- scaleZ() — масштабирование по оси Z.
В качестве параметра принимаются те же числа, что и для основной функции.
Отрицательные числа в параметрах
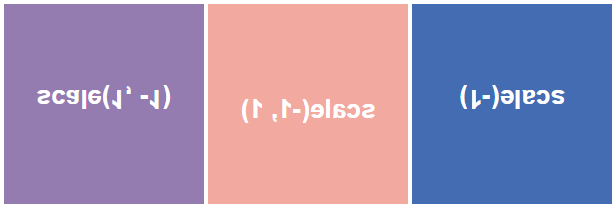
Вы можете добиться эффекта «отражения в зеркале», если примените отрицательное число в качестве коэффициента масштабирования. При этом флип произойдет даже в том случае, если вы используете -1 (просто не будет эффекта масштабирования):
transform: scale(1, -1); /* флип по оси X */ transform: scale(-1, 1); /* флип по оси Y */ transform: scale(-1); /* флип по осям X и Y */
При использовании свойства transform на практике не забывайте про вендорные префиксы для обеспечения наилучшей кроссбраузерности.
Далее в учебнике: функция наклона skew().