- Forums
- CSS и множественный фон
- Введение
- Позиция фонового изображения
- Размер фонового изображения
- Множественный фон
- Порядок наложения фоновых изображений друг на друга
- Сплошные цвета
- Сценарии использования и практические примеры
- ▍Затемнение фонового изображения
- ▍Рисование средствами CSS
- Реализация отражения света от рамки дисплея ноутбука
- LCD-дисплей
- Рамка дисплея
- Корпус ноутбука
- Готовый рисунок
- ▍Смешивание нескольких фонов
Forums
Hey guys I’m trying to find a solution for a way to make the body, 2 colours. First one let’s just say black starts from the top and it will end at 50% of the browser height, and the second colour – white, starts from the 50% from the browser height and end up to 100% of the browser height. Is there a way to achieve this without using images?
I did try with linear gradient, but I don’t know how to stop it. I mean, I want to have the body background from 2 solid colours. for example in my app, the body, will have a class (prod1). This will apply a background from top to 50% height of RED color, and from 50% to bottom (100%) color white. For when body will have the class of prod2, the background will have from top to 50% of it’s total height a colour of orange and from 50% of the body total height to the bottom (100%), the color will be white. I want to achieve this look of 2 solid colour which will break at exact 1/2 body height. Paulie, I did try this:
background: linear-gradient(to bottom, rgba(0,0,0,1) 0%,rgba(255,255,255,1) 50%); but I also have to specify a body height and I can’t since the height is based on the content?! I don’t know if I express my self clear enough. Thank you for your time guys.
@Paulie, I don’t know what you just did there, but it’s working o man…..I own you 100000….00000 beers mate…Cheers that’s exactly what I was looking for. Thank you so much man.
Hey Ed, thank you, this works great. Thank you so much for your time, as for the IE I will just use plain color, nothing more. Regarding the classes it’s exactly what I’m doing. I have 3 sliders. which slider with a data-type=””, and if the slider is active, I will store that class in a jquery var, and then apply that class to the body. so it is working perfect. Cheers guys,
THANKS A LOT FOR YOU TIME.
Another quick question, here is my dev server: http://beyzacases.info/v0.1/ I’m using Royal slider premium plugin, doesn anyone know, how to get rid of this images been overlaped? Thank you again.
Hi. Your link above isn’t working I’m afraid. Regarding your 50/50 background wouldn’t you need to fix the background with the code you are using or it will scroll away with content (unless you are only concerned with an initial viewport)? e.g.
It won’t work in IE8 (although it should) because IE8 won’t apply fixed positioning on generated content.
CSS и множественный фон
CSS-свойство background — это одно из самых часто используемых свойств. Но сообщество веб-разработчиков пока не слишком хорошо осведомлено о возможностях, которые даёт использование множественного фона. Здесь я собираюсь серьёзно поговорить о том, что может дать применение множественного фона, и о том, как использовать стандартные механизмы CSS на полную мощность.
В этом материале я подробно расскажу о свойстве background-image , приведу наглядные примеры совместного использования нескольких фоновых изображений элемента, рассмотрю сильные стороны такого подхода. Здесь будет много иллюстраций.
Если вы не знакомы с CSS-свойством background — хорошо будет, если вы, перед чтением материала, заглянете на эту страницу документации MDN, посвящённую данному свойству.
Введение
CSS-свойство background — это сокращённое свойство, которое позволяет настраивать следующие обычные свойства элементов:
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- background-attachment
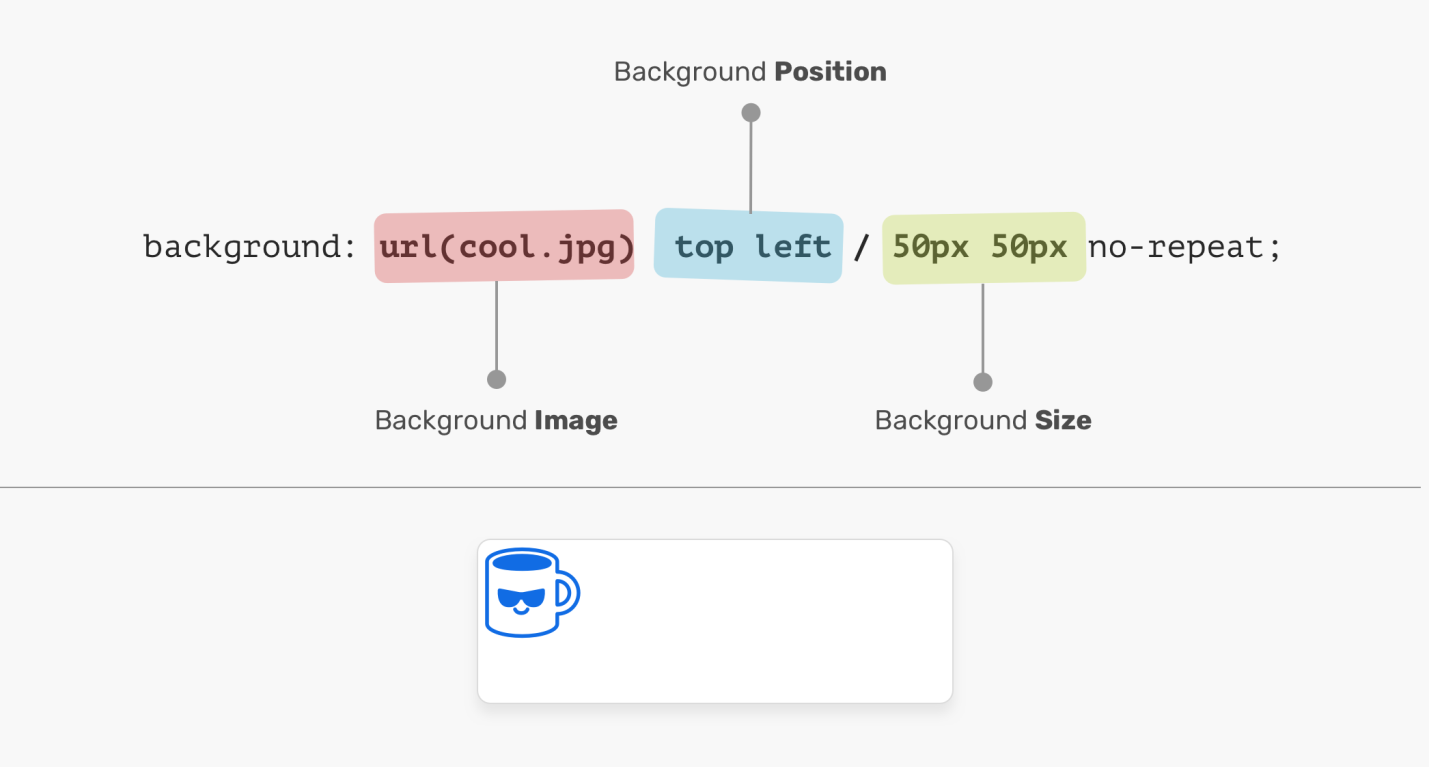
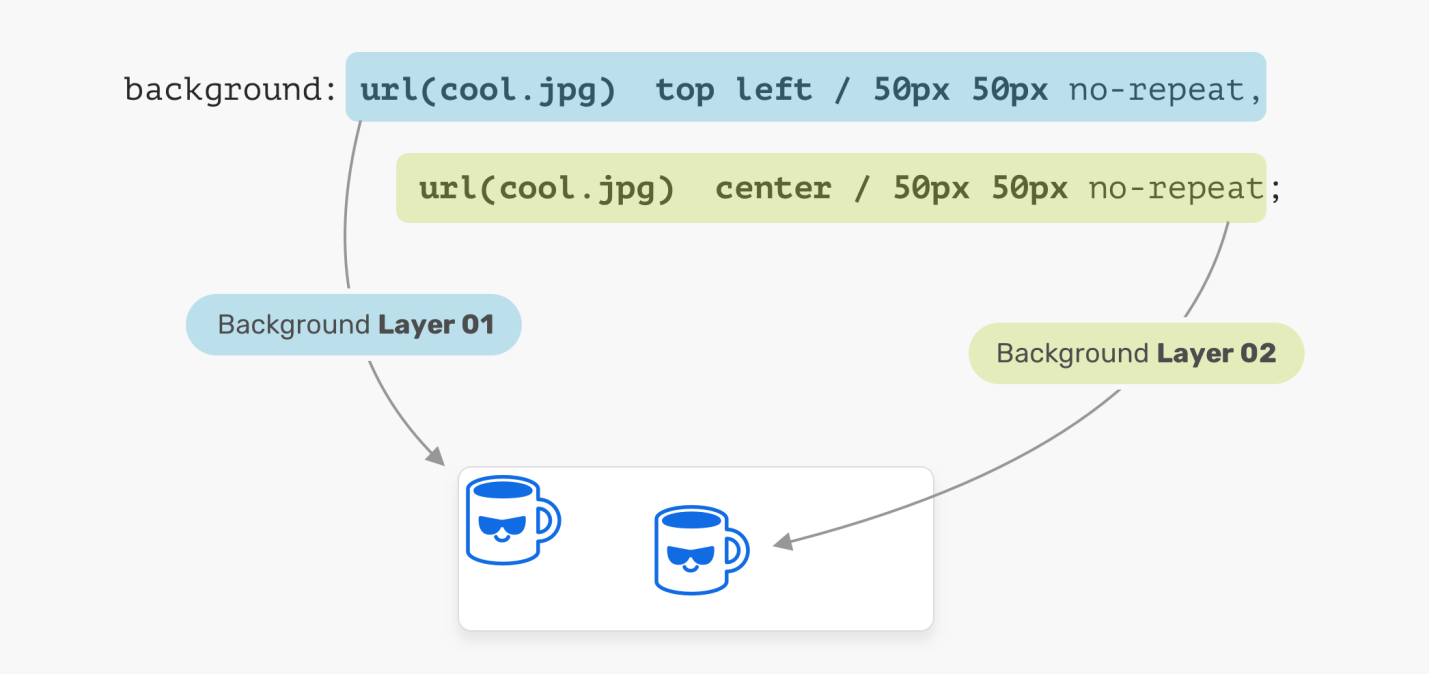
Рассмотрим следующий пример:
Начальная позиция фонового изображения находится в верхнем левом углу элемента. Размер изображения составляет 50px * 50px . При настройке свойства background важно помнить о порядке следования свойств, задающих позицию и размер фонового изображения.
Путь к изображению, его позиция и его размер
На предыдущем рисунке за значениями, относящимися к настройке свойства background-position , идут значения свойства background-size . Если разместить эти значения в другом порядке, мы получим неправильно оформленный CSS-код. Например — такой:
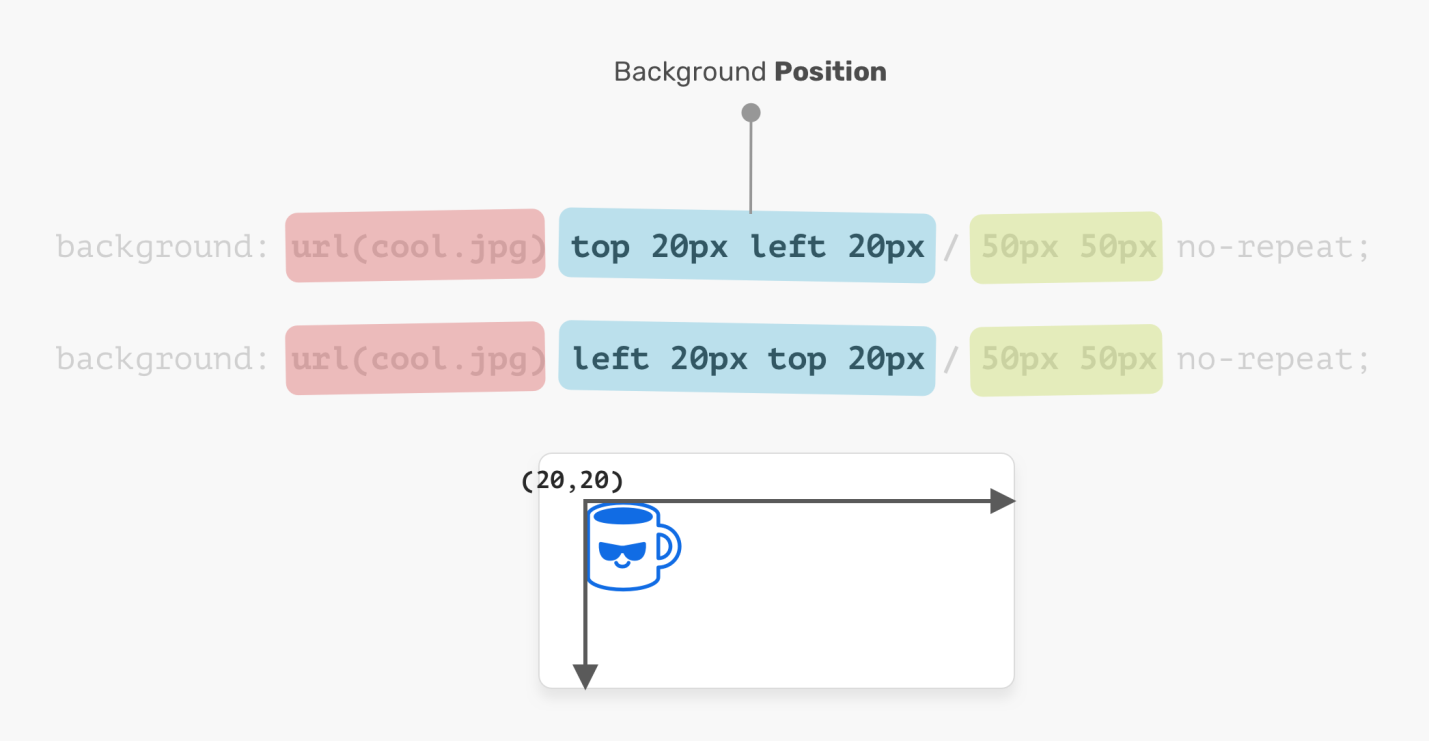
Позиция фонового изображения
Для настройки области расположения фона, исходной позиции фонового изображения, используется свойство background-origin . Мне нравится та гибкость, которую даёт свойство background-position . Оно позволяет позиционировать фон элементов разными способами:
- Ключевые слова ( top , right , bottom , left , center ).
- Процентные значения. Например: 50% .
- Значения, задающие некие расстояния. Например: 20px 2.5rem .
- Значения, представляющие собой отступы от краёв элемента. Например: top 20px left 10px .
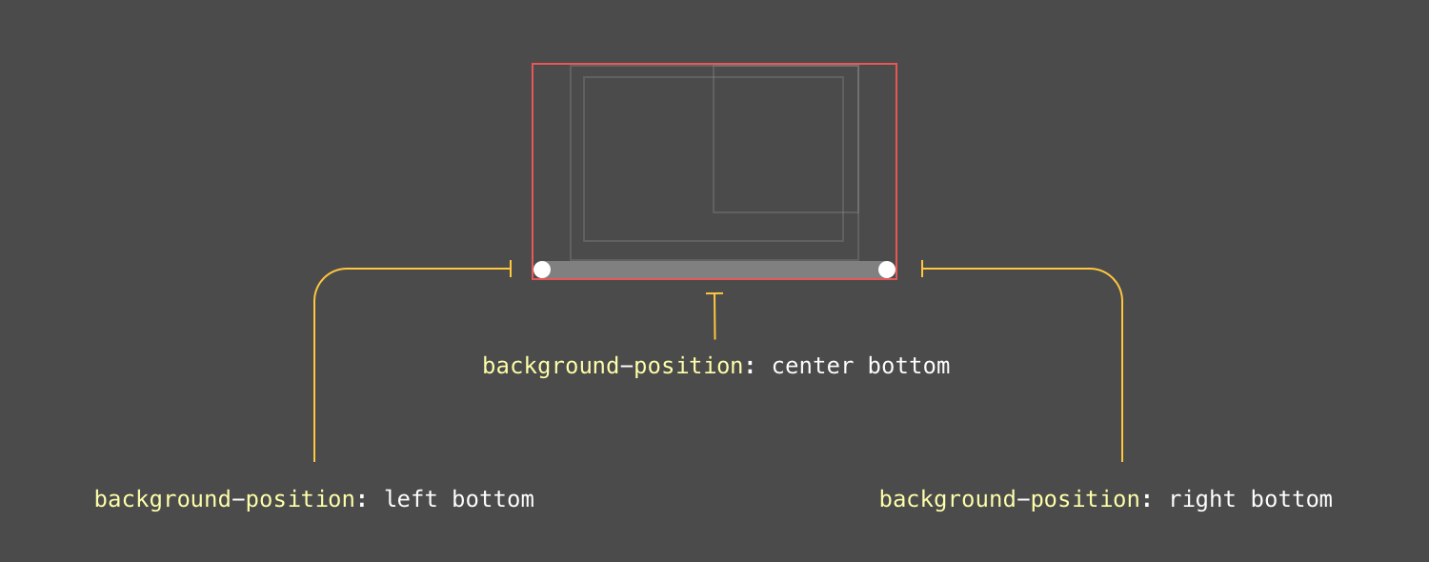
Начало системы координат, используемой при позиционировании фоновых изображений, находится в левом верхнем углу элемента. Начальным значением свойства background-position является 0% 0% .
Стоит отметить то, что значение top left — это то же самое, что и значение left top . Браузер достаточно интеллектуален для того чтобы определить то, какая часть этого значения относится к оси X, а какая — к оси Y.
Конструкции вида top left и left top равнозначны
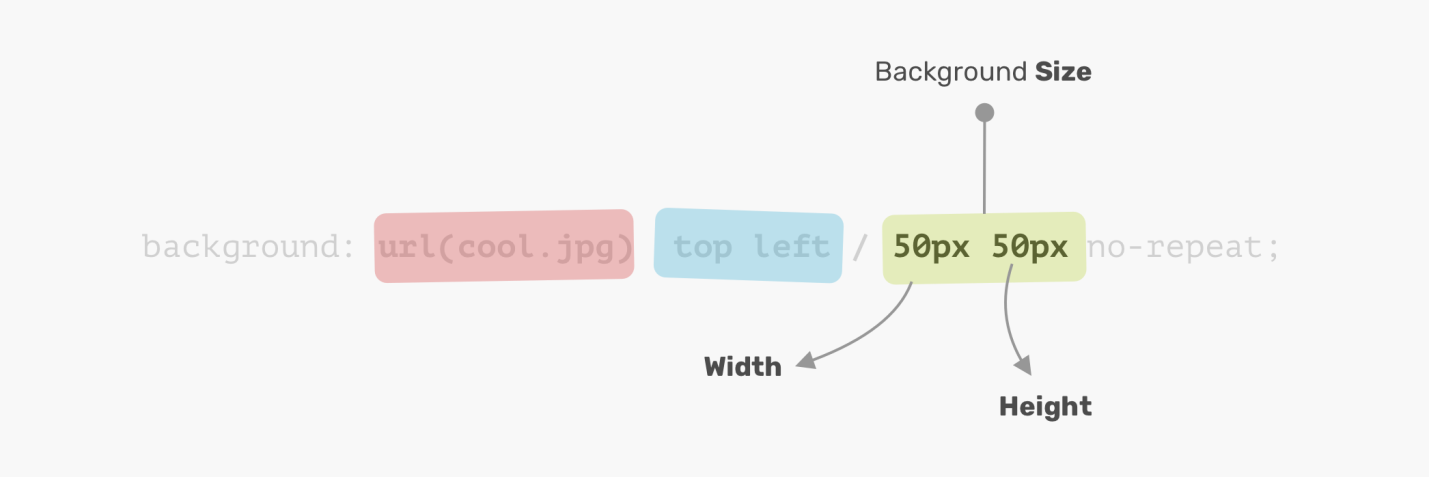
Размер фонового изображения
Имя свойства, задающего размер фонового изображения, background-size , однозначно указывает на роль этого свойства. Размер фонового изображения — это его ширина и высота. При настройке этого свойства нужно учитывать то, что первое значение представляет ширину, а второе — высоту.
Сначала идёт ширина, а потом — высота
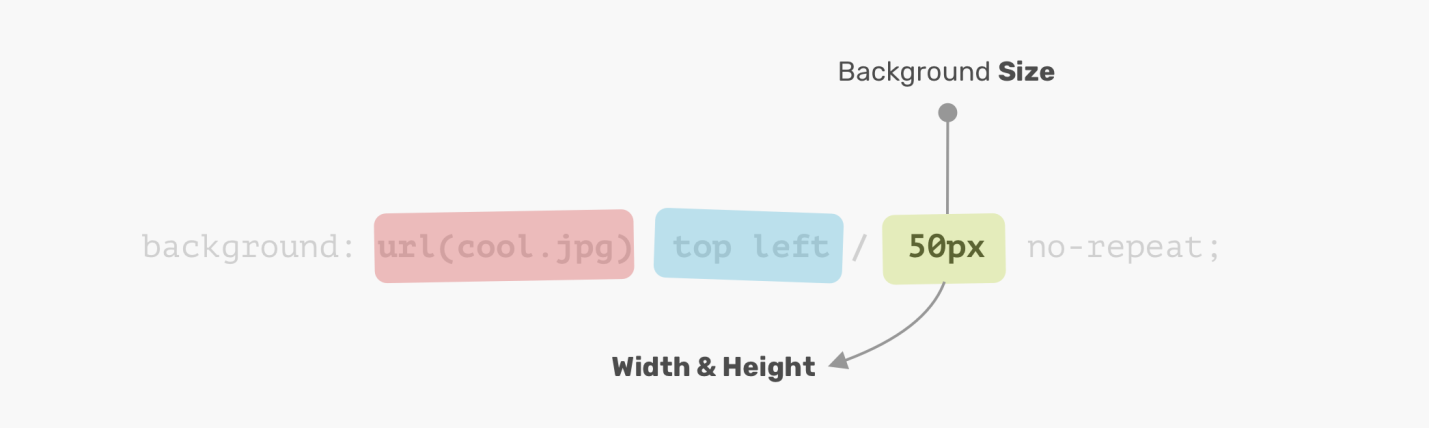
Если ширина и высота фонового изображения являются одинаковыми, это значит, что у нас нет необходимости указывать два значения для background-size . В такой ситуации достаточно указать одно значение.
Тут, кстати, нелишним будет упомянуть о том, что в спецификации CSS по этому поводу сказано следующее: «Если указано лишь одно значение, то предполагается, что второе значение — это auto». Но этот механизм в браузерах не реализован, хотя в будущем ситуация может измениться. Благодарю Илью Стрельцына за то, что привлёк моё внимание к этой детали.
Одно значение задаёт и ширину, и высоту
Теперь, когда мы поговорили об основах использования свойства background , давайте поговорим о том, как работать с несколькими фонами.
Множественный фон
В свойстве background может быть описан один слой фона, до сих пор мы видели именно такие описания, или — несколько слоёв, свойства которых разделены запятой. Если размеры нескольких фоновых изображений одинаковы, одно из них полностью перекроет другие.
Использование нескольких фоновых изображений
На вышеприведённом рисунке у элемента есть два слоя фоновых изображений. Каждое из этих изображений позиционировано по-своему. Это — простейший пример использования множественного фона. А теперь давайте рассмотрим более продвинутый пример.
Порядок наложения фоновых изображений друг на друга
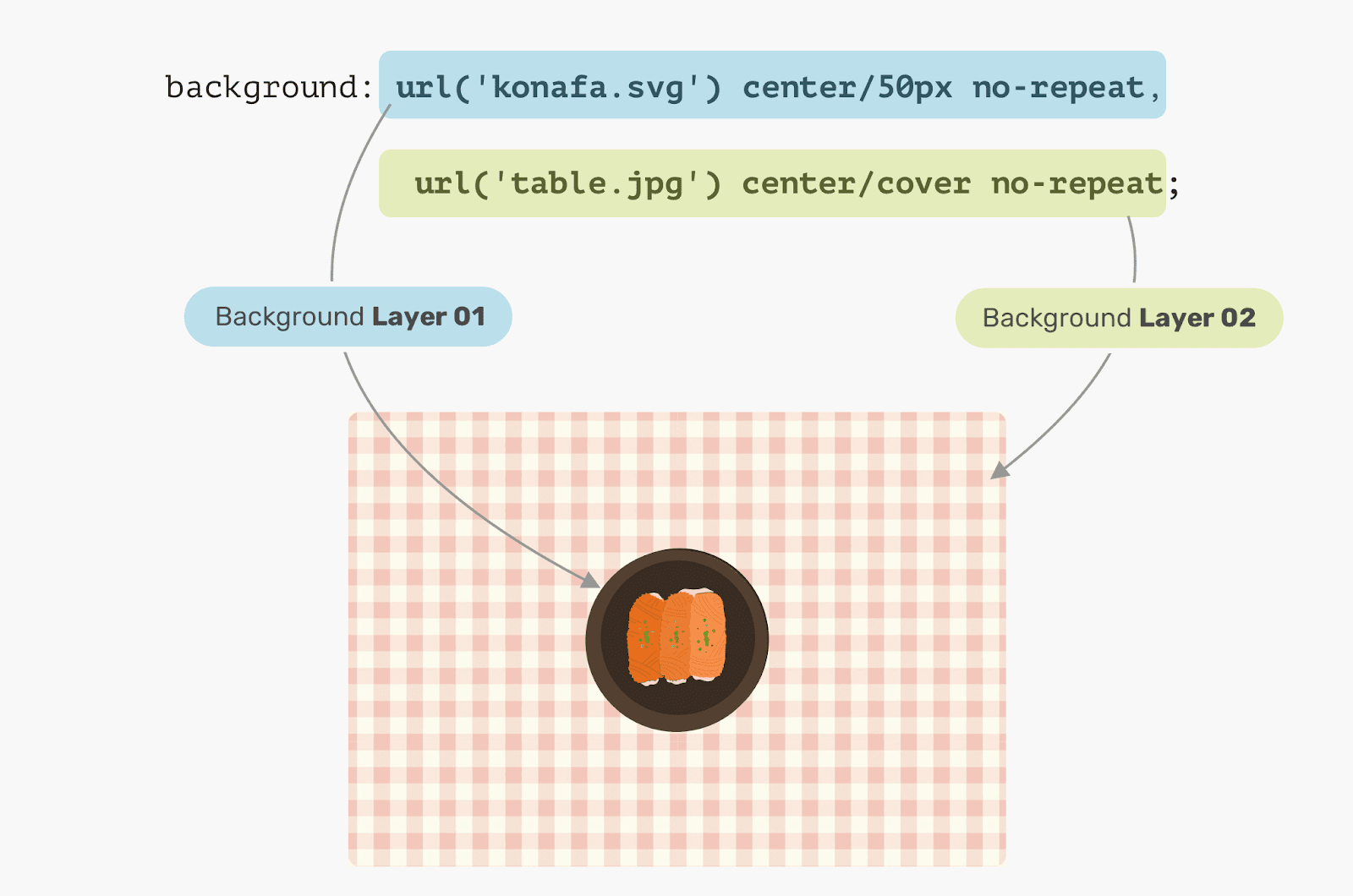
При оснащении элемента несколькими фоновыми изображения, в том случае, если одно из них занимает всю ширину и высоту родительского элемента, важное значение приобретает порядок наложения фонов друг на друга. Принять решение о том, в каком порядке фоны должны накладываться друг на друга, может быть не особенно просто. Рассмотрим следующий пример.
Здесь у нас имеется изображение стола ( table.jpg ) и изображение тарелки ( konafa.svg ). Как вы думаете, какое из этих фоновых изображений будет выведено первым? Изображение стола или изображение тарелки?
Элемент с двумя фоновыми изображениями
Правильный ответ на этот вопрос заключается в том, что первым будет изображение стола. В CSS фон, описанный первым, накладывается на второй фон, второй фон накладывается на третий и так далее. Изменение порядка описания фонов влияет на их вывод в элементе.
Первый фон накладывается на второй
Как видите, фон, заданный первым, находится выше фона, заданного вторым.
Сплошные цвета
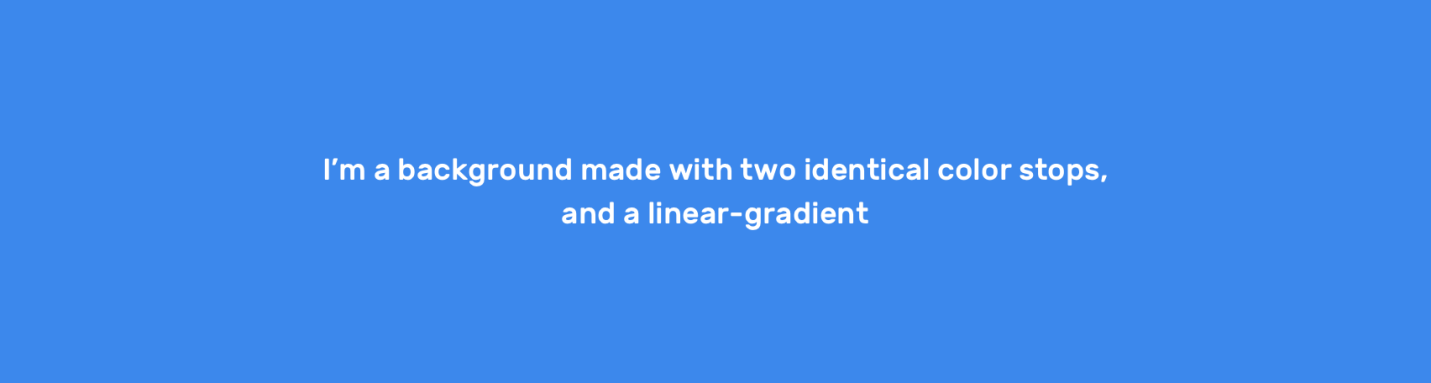
Предположим, нам, используя CSS-инструменты настройки фона элемента, нужно сформировать одноцветный фон. Как это сделать? Это, благодаря CSS-градиентам, совсем несложная задача. Дело в том, что если воспользоваться функцией linear-gradient с одинаковыми стоп-цветами, это приведёт к появлению сплошного цвета.
Фон, созданный с помощью linear-gradient и одинаковых стоп-цветов
Тут мы привели простейший пример использования градиента при настройке фона, но градиенты, на самом деле, можно использовать для создания очень интересных и полезных эффектов.
Сценарии использования и практические примеры
▍Затемнение фонового изображения
Часто, ради облегчения чтения текста верхнего раздела страницы, фоновое изображение этого раздела нужно затемнить. Это несложно сделать, воспользовавшись двумя фоновыми изображениями.
Затемнённое фоновое изображение
Ещё интереснее то, что тот же метод можно использовать для тонирования фонового изображения элементов.
▍Рисование средствами CSS
Возможности использования CSS-градиентов для рисования поистине безграничны. В частности, речь идёт о градиентах, описываемых с помощью функций linear-gradient , radial-gradient и других. В этом простом примере мы разберёмся с тем, как, используя градиенты, нарисовать ноутбук.
Давайте разберём это изображение и подумаем о том, какие градиенты нам понадобятся.
Пластиковая рамка дисплея, LCD-дисплей, отражение, скруглённые края корпуса, корпус
Обратите внимание на то, что когда ноутбук «разобран», гораздо легче разобраться в том, какие градиенты нужны для того чтобы его нарисовать с использованием техники применения нескольких фоновых изображений. Возможно, вы заметили то, что я использовал пару окружностей, играющих роль скруглённых углов корпуса ноутбука. Дело в том, что стандартного способа создания градиентов со скруглёнными углами не существует.
Теперь займёмся рисованием. Для начала определим каждый из градиентов в виде CSS-переменной и укажем размер соответствующих элементов. Мне нравится использовать CSS-переменные из-за того, что это может уменьшить сложность кода, делает код чище и облегчает его восприятие. После того, как градиенты описаны, можно переходить к их позиционированию.
Итак, градиенты мы описали и задали их размеры. Теперь поразмышляем над их позиционированием. Решение этой задачи облегчит схематичное изображение ноутбука, приведённое ниже.
Схематичное изображение ноутбука
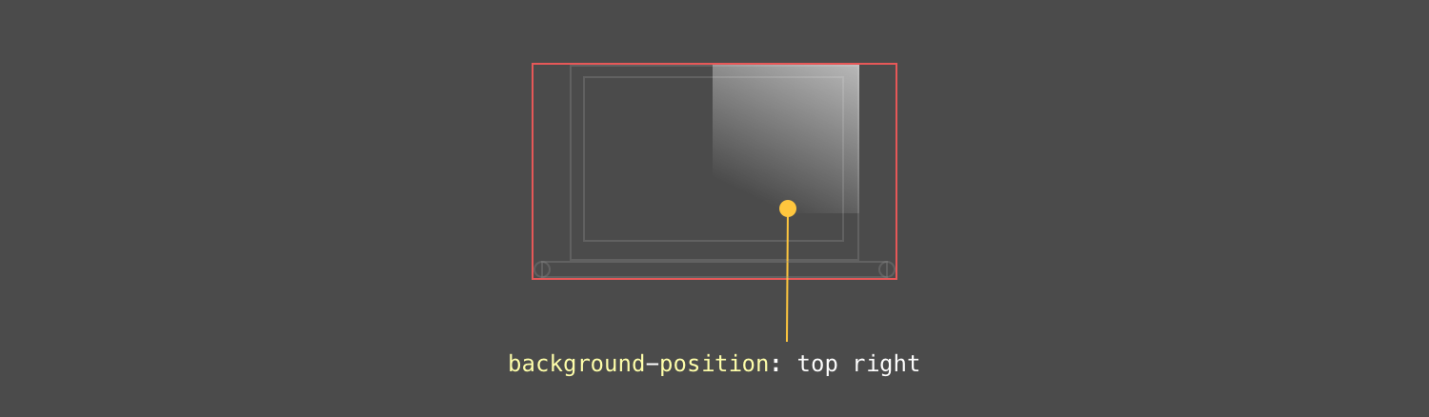
Реализация отражения света от рамки дисплея ноутбука
Как уже было сказано, слой фона, который должен располагаться над всеми остальными слоями, должен быть определён первым. В нашем случае первым градиентом будет тот, который имитирует отражение света от рамки дисплея ноутбука.
Отражение света от рамки дисплея ноутбука
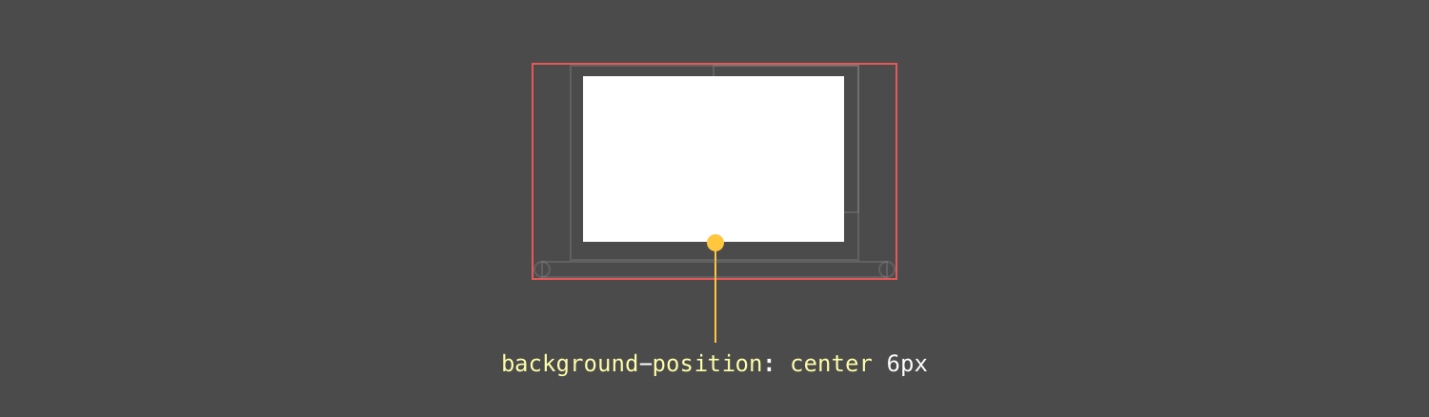
LCD-дисплей
Дисплей ноутбука выровнен по центру оси X, а по оси Y он расположен со сдвигом в 6 пикселей от начала координат.
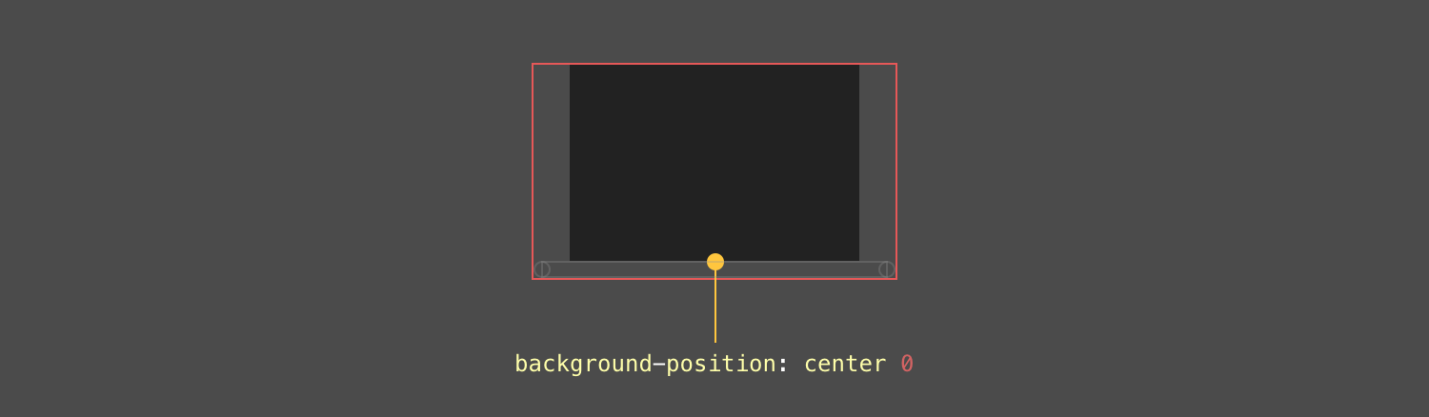
Рамка дисплея
Рамка находится ниже дисплея, она центрирована по оси X, по оси Y она расположена со смещением в 0px от начала координат.
Корпус ноутбука
А это — самый интересный элемент. Для начала, надо учесть то, что элемент, представляющий корпус ноутбука, является прямоугольником, и то, что корпус имеет скруглённые края. Это достигается благодаря использованию пары окружностей.
Готовый рисунок
Вот CodePen-проект, с которым вы можете поэкспериментировать.
▍Смешивание нескольких фонов
Возможность использования различных режимов смешивания фонов, накладываемых друг на друга, открывает широкий простор для достижения различных эффектов. Простейший способ использования этого приёма заключается в обесцвечивании изображений. Представим, что в CSS имеется цветное фоновое изображение, которое нужно обесцветить, сделать чёрно-белым.
Цветное изображение и вспомогательный слой чёрного цвета
Обратите внимание на то, что в следующем фрагменте CSS-кода используется свойство background-blend-mode: color . Именно оно и позволяет достичь нужного эффекта
Обесцвеченное изображение
Пользуетесь ли вы множественными фонами в CSS?