Подробно о свойстве float
Правильное использование CSS свойства float может стать непростой задачей даже для опытного верстальщика. В этой статье собраны варианты применения float, а также некоторые ошибки, с наглядными примерами.
Что такое float?
Некоторые элементы в CSS являются блочными и поэтому начинаются с новой строки. Например, если расположить два абзаца с тегами P, то они будут находиться друг под другом. Другие же элементы являются «строчными», т.е. отображаются на странице в одну строку.
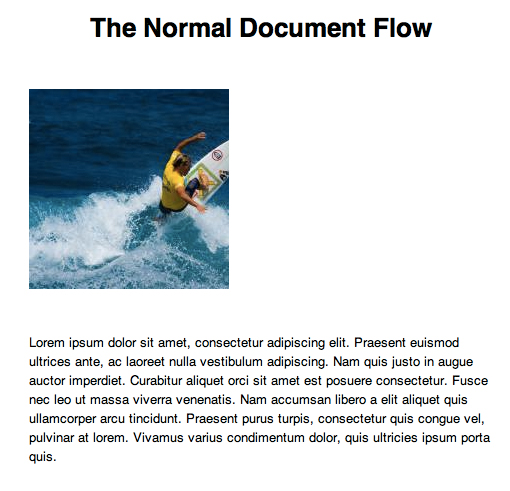
Один из способов переназначить элементам тип обтекания — это использование свойства float. Классический пример — использование float для выравнивания картинки по левому или правому краю. Вот простой HTML-код картинки и абзаца:

Lorem ipsum.
Они отображаются с новой строки:
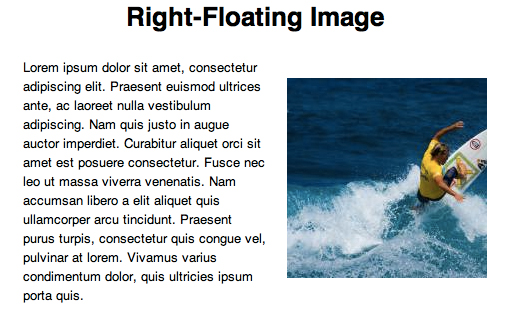
Добавляем немного CSS картинке:
Получается выравнивание по правому краю:
Если текста больше, то абзац будет обтекать картинку:
Допустим, нам нужно сделать отступ в 20 пикселей между картинкой и текстом. Вот такая конструкция работать не будет:
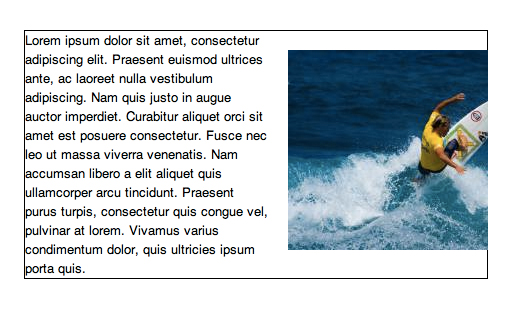
Почему же не работает отступ для абзаца? Чтобы разобраться, добавим рамку:
Результат может вас удивить:
Оказывается, картинка находится внутри абзаца! Поэтому и не работает свойство margin в первом случае. Чтобы исправить это, можно применить float:left к абзацу и указываем абсолютную ширину:
Странные правила float
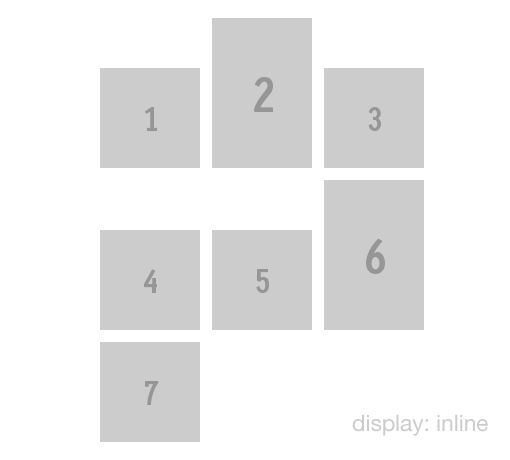
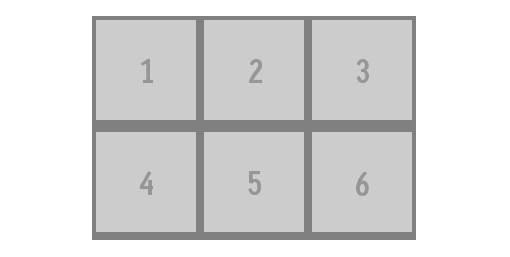
Перейдем к более сложным вариантам использования float: к правилам, регулирующим плавающие объекты. Это бывает необходимо при верстке галереи изображений. Например:

-



-
-
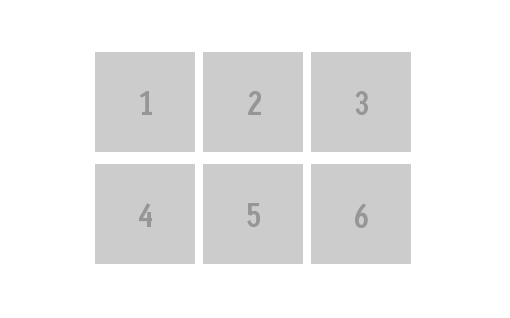
По умолчанию каждый элемент списка появится с новой строки. Если применить к каждому float:left, изображения встанут в один ряд с переносом строки:
Но что, если изображения разной высоты?
Если мы добавим элементам списка отображение в одну строку, получится немного симпатичнее:
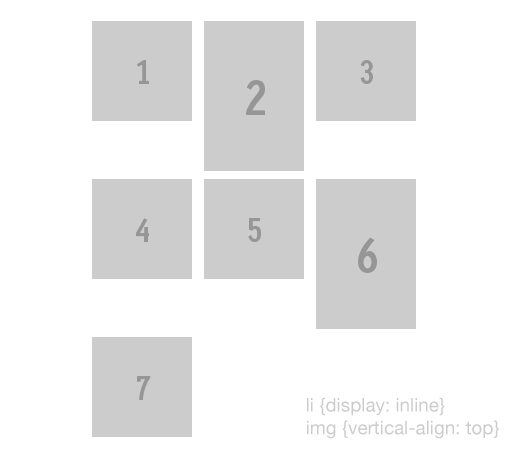
А теперь выравниваем по вертикали:
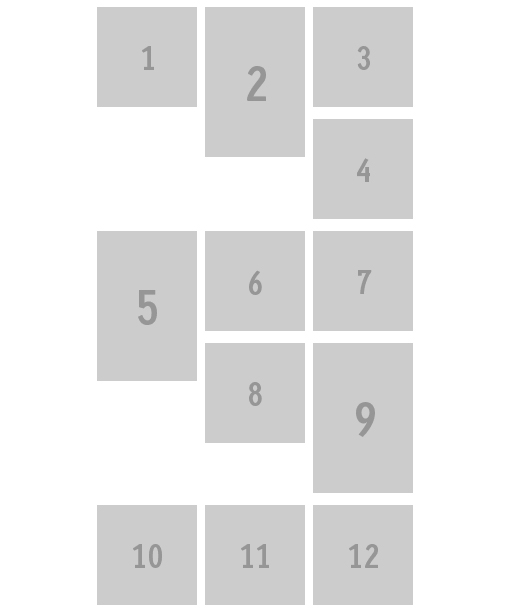
Следует помнить, что в случае большей высоты картинок, остальные изображения обтекают только одно предыдущее, например:
Пример изменения очередности элементов — например, у нас есть список элементов по порядку:

-



-
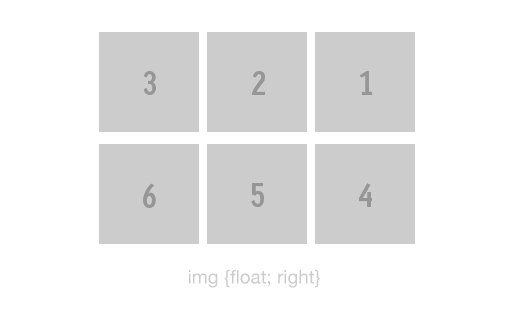
Если мы хотим расположить их в обратном порядке, просто применяем float:right вместо float:left, и не придется менять порядок в HTML:
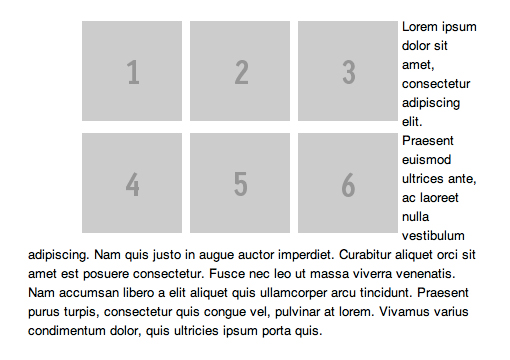
С помощью float удобно группировать элементы на странице, но большой проблемой становится то, что последующие элементы (текст или блок) также получают свойство обтекания. Например, у нас есть блок картинок:
Текст под ним начинает обтекать весь блок:
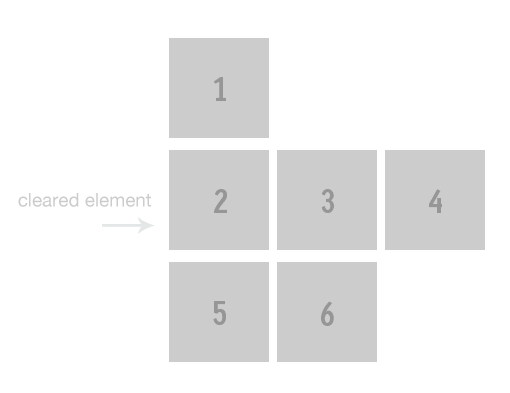
Чтобы избежать этого, необходимо использовать свойство clear. Если применим его ко второму изображению:
В этом случае остальные изображения продолжают наследовать float:left. Соответсвенно текст будет отображаться коряво:
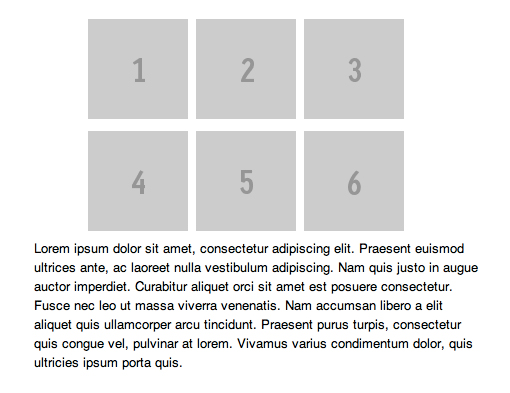
Нужно применить clear:both к абзацу:
Теперь предположим, что нам необходимо установить фон для галереи из предыдущих примеров. Если бы элементы были не плавающими, то получилось бы вот, что:
Но если элементам списка применить float:left, фон совсем пропадает:
Если мы сначала устанавливаем высоту для UL:
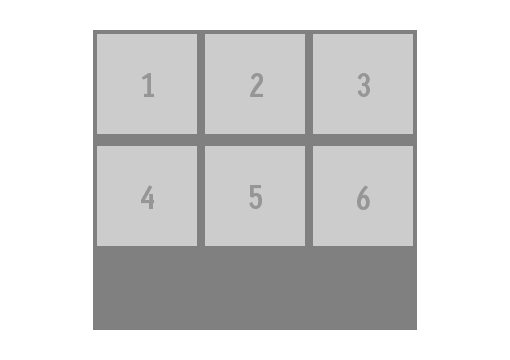
Это тоже не решает проблему, т.к. размеры фона заданы абсолютно. Нам поможет класс clearfix, который будет применен к div на том же уровне, что и элементы UL.
Существует еще одно решение, с использованием overflow:
Девять правил float-элементов:
- Плавающие элементы не могут выходить за край своего контейнера-родителя.
- Каждый плавающий элемент будет отображаться справа или ниже от предыдущего при float:left, либо слева и ниже, при float:right.
- Блок с float:left не может быть правее, чем блок с float:right.
- Плавающий элемент не может выходить за пределы верхней границы своего контейнера.
- Плавающий элемент не может располагаться выше, чем родительский блок или предыдущий плавающий элемент.
- Плавающий элемент не может располагаться выше, чем предыдущая строка inline-элементов
- Плавающий блок должен быть расположен как можно выше.
- Один плавающий элемент, следующий за другим, не может выходить за пределы своего контейнера — происходит перенос на следующую строку.
- Блок с float:left должен быть расположен как можно левее, а с float:right — как можно правее.
Фиксированная ширина, float плюс margin
Использование свойства float для формирования колонок стало уже традиционным решением, которое, однако, содержит ряд недостатков. Поэтому float дополняют свойством margin , и это сочетание получается наиболее универсально.
Воспользуемся float , чтобы расположить колонки рядом, но добавим его только для правой колонки с именем rightcol . В стиле левой колонки установим margin-right , значение которого равно ширине правой колонки. Общую ширину макета установим с помощью еще одного слоя, назовем его container , а остальные слои будут располагаться внутри него (пример 1). В этом случае ширину левой колонки можно не задавать, поскольку она будет занимать все доступное пространство.
Пример 1. Использование float и margin-right
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Обратите внимание, что в коде вначале приводится правая колонка, а затем левая, это важное условие.
Пример создания двухколонного макета показан в примере 2.
Пример 2. Создание макета с двумя колонками
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Популярные рецепты Рецепт дня
Рецепты на основе яблок
Рецепты на основе льда
Рецепты из хлива и хрольва
Рома! Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами в 2 литрах рома. Употреблять 3–4 раза в день.
Кровавая Мери
Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую». Пить залпом.
Грог по-рыбацки
1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.
Хвангур
Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.
Царская водка
Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь в фужер. Пить залпом.
HotDog
Тщательно промойте косточки и сварите из них бульон. Подавать горячим.
Fireball
В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.
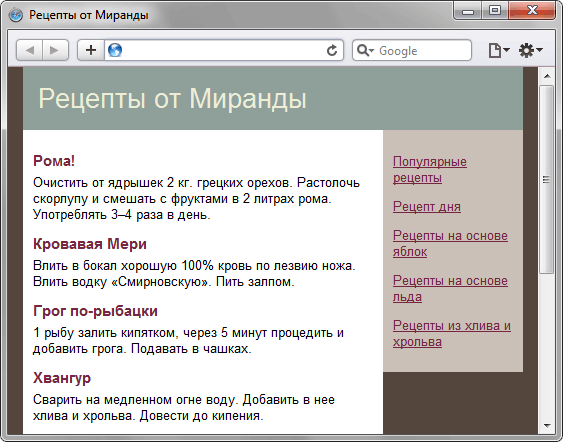
Результат данного примера показан на рис. 1. Поскольку ширина слоя складывается из значений width и padding , то значение margin-right установлено как 10+120+10=140, что следует трактовать как отступ слева плюс ширина слоя плюс отступ справа.

Рис. 1. Макет из двух колонок
Как обычно, приведем код для HTML5 (пример 3). Скрипт используется для браузера IE, чтобы он понимал новые теги.
HTML5 CSS 2.1 IE Cr Op Sa Fx
Читайте также: Driver la undercover java