- Как использовать несколько фоновых изображений с помощью CSS
- Пример
- Пример
- Множественные фоны
- Пример
- HTML
- CSS
- Результат
- Смотрите также
- Found a content problem with this page?
- Несколько фонов в CSS
- Введение
- Курс «Frontend-разработчик»
- Курс «веб-разработчик с нуля»
- Курс «PHP-разработчик с нуля»
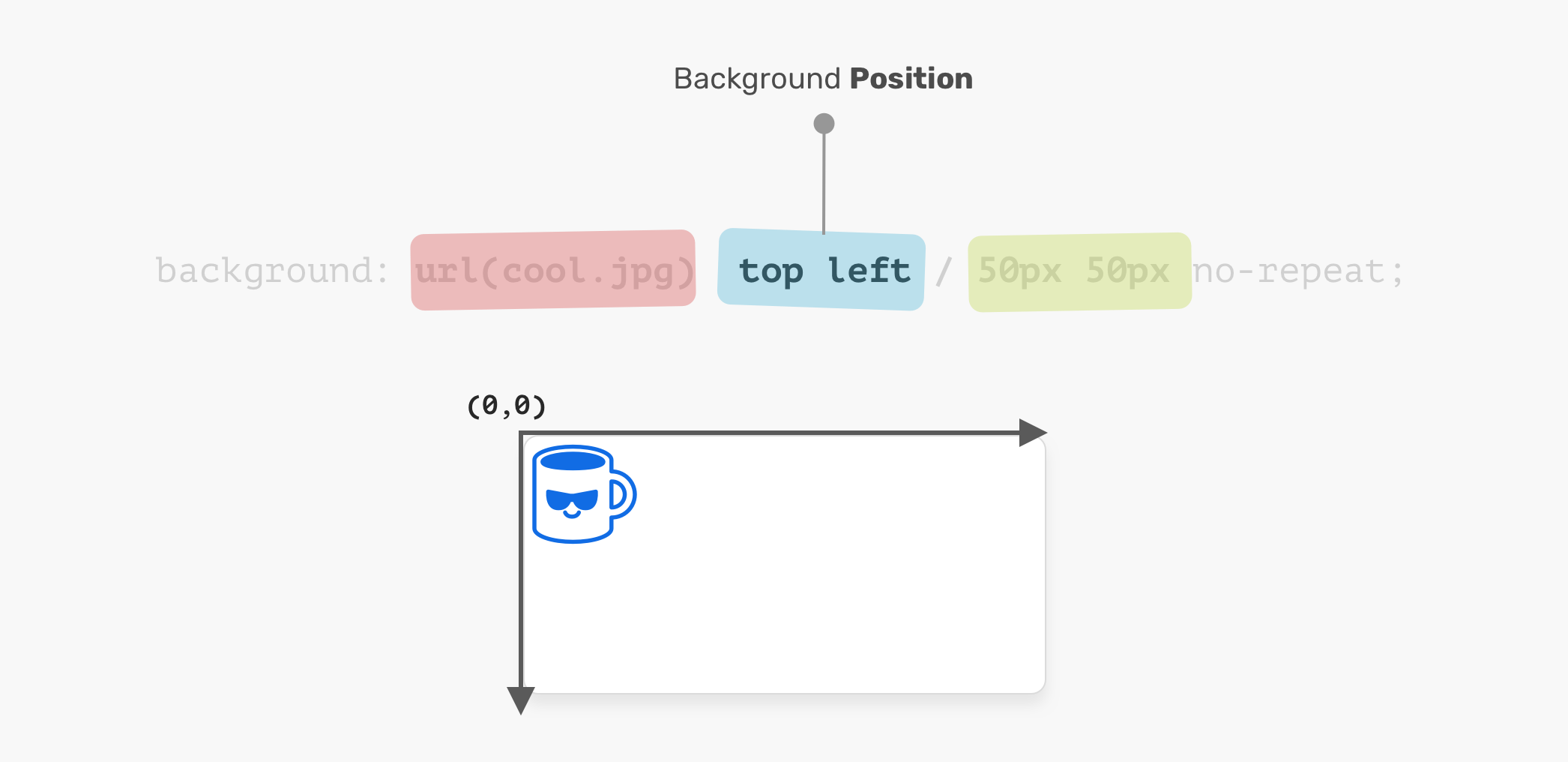
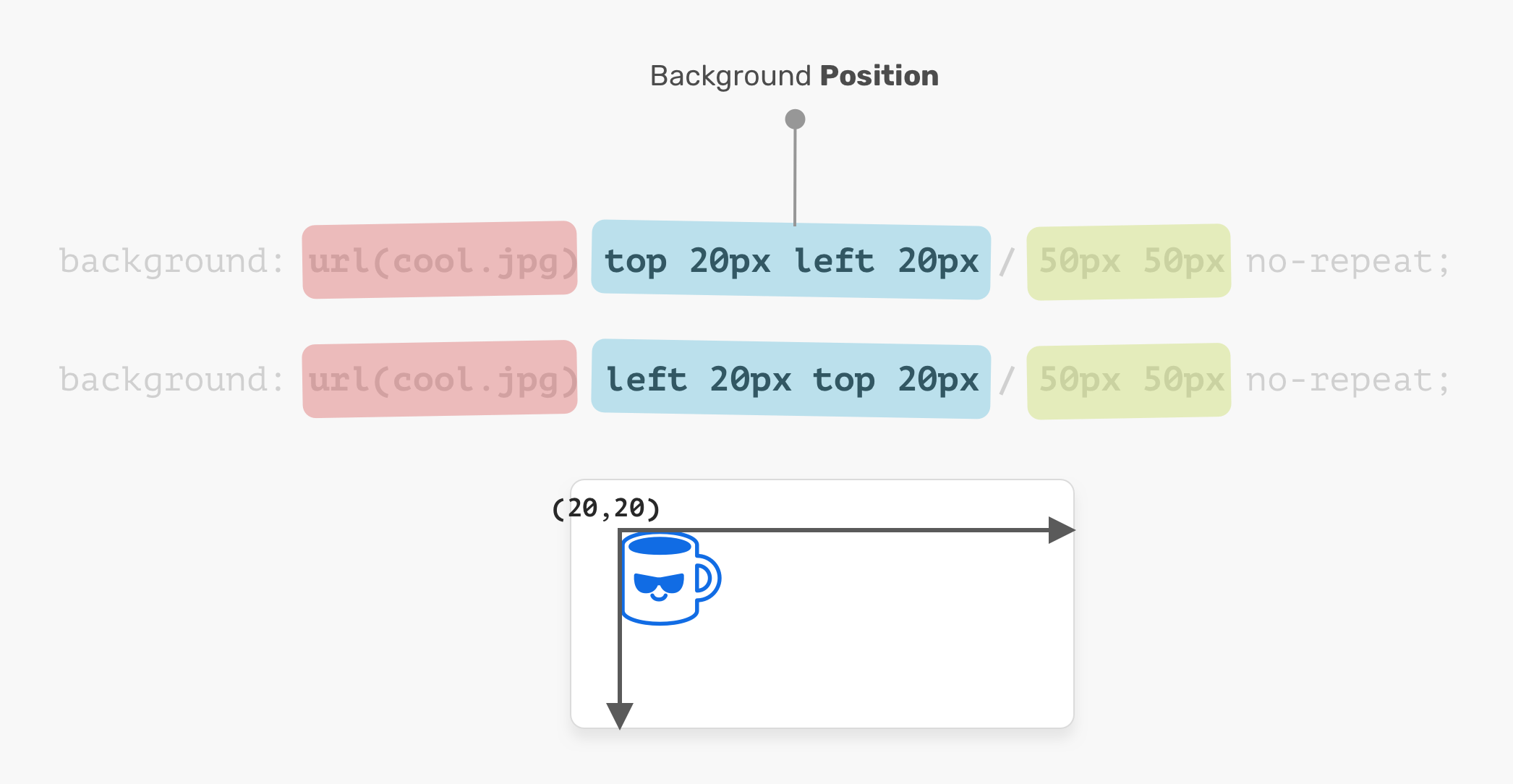
- Положение фона
- Размер фона
- Несколько фонов
- Порядок наложения
- Сплошной цвет
- Случаи использования и примеры
- Наложение Hero-раздела
- Рисование с помощью CSS
- Как добавить два фона к одному элементу через CSS3?
- Решение
Как использовать несколько фоновых изображений с помощью CSS
CSS3 позволяет добавлять несколько фоновых изображений для одного элемента, используя список значений через запятые, чтобы указать необходимое количество фонов.
Список значений background-position и/или background-repeat, которые разделены через запятые, задают положение и повторение соответственно для нескольких фоновых изображений:
div < background-image:url(image1), url(image2), url(image3); background-position:center right, right bottom, center top; background-repeat:no-repeat, repeat-y, repeat-x; >В данном примере image1 имеет положение center-right и не повторяется, image2 имеет положение right bottom и повторяется по вертикали, а image3 имеет положение center top и повторяется по горизонтали.
Это один из способов установления нескольких изображений. Можно установить изображение с помощью свойства background-image, потом указать положение изображения с помощью свойства background-position и указать повторение изображений с помощью свойства background-repeat.
Второй способ добавления нескольких изображений это использование свойства background:
div < background: url("image1") no-repeat center bottom, url("image2") no-repeat center top , blue; >При применении свойства background-color для нескольких фоновых изображений цвет применяется в конце перед всеми фоновыми изображениями. Как видите в вышеприведенном пример, синий цвет указывается в конце.
Давайте узнаем, как можно пошагово создать несколько фоновых изображений с помощью CSS!
- Выберите три изображения. Они должны иметь небольшой размер, чтобы вы смогли увидеть, как работают свойства background-position и background-repeat.
- Создайте простой HTML документ с элементом .
- Примените стиль к элементу и не забудьте задать для него ширину и высоту.
А сейчас увидим результат!
Пример
html> html> head> title>Заголовок документа title> style> .example < width: 100%; height: 500px; background: url("http://www.cliparthut.com/clip-arts/26/vista-aero-pack2-transparent-png-icon-download-free-vector-clipart-M3rZlU.png") no-repeat 10% 110%, url("https://cdn2.iconfinder.com/data/icons/halloween-icon-set/512/moon_bat__.png") no-repeat 120% 700% , #002054; > style> head> body> div class="example"> div> body> html>Пример
html> html> head> title>Заголовок документа title> style> #example< margin:0; padding:0; position: absolute; top: 0; left:0; bottom: 0; width: 100%; height: 70%; background-image: url("https://userscontent2.emaze.com/images/d56242ef-c20d-4350-9877-321cb4523328/7c5cdc4d9f6bf00f3fb279f51d7d23fc.png"), url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/239518/birds2.svg"), url("http://www.transparentpng.com/thumb/clouds/W5czgG-blue-clouds-png-icon.png"), linear-gradient(to bottom, rgba(255,255,255,0), 40%,rgba(255,255,255,1) 60%); background-size: 20%, 20%, 100%, 100%, 50px; background-repeat: no-repeat, no-repeat, no-repeat, repeat-x,repeat; background-position: 5% 40%, 95% 60%, center bottom; > > style> head> body> div id="example"> div> body> html>Множественные фоны
С помощью CSS3 вы можете применить несколько фонов к элементам. Они будут располагаться поверх друг друга: фон, заданный первым — в самом верху, последний фон — в самом низу.
Задать множественные фоны легко:
.myclass background: background1, background 2, . , backgroundN; > Вы можете сделать это сокращённым свойством background и отдельными свойствами кроме background-color . Таким образом, следующие свойства могут быть определены в виде списка по одному на фон: background , background-attachment , background-clip , background-image , background-origin , background-position , background-repeat , background-size .
Пример
В этом примере три фона: логотип Firefox, линейный градиент и изображение пузырей:
HTML
div class="multi_bg_example">div>
CSS
.multi_bg_example width: 100%; height: 400px; background-image: url(firefox.png), url(bubbles.png), linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)); background-repeat: no-repeat, no-repeat, no-repeat; background-position: bottom right, left, right; background: -moz-linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), -webkit-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), -ms-linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)); > Результат
(If image does not appear in CodePen, click the TIdy button in the CSS section)
Как вы можете видеть, логотип Firefox (первый в списке) расположен сверху, далее идёт градиент и в самом низу фон с пузырями. Каждое последующее под-свойство ( background-repeat и background-position ) применяется к соответствующим фонам. Например первое значение свойства background-repeat применяется к первому фону, и т.д.
Смотрите также
Found a content problem with this page?
This page was last modified on 26 мая 2023 г. by MDN contributors.
Your blueprint for a better internet.
Несколько фонов в CSS
От автора: CSS background является одним из наиболее часто применяемых свойств CSS. Тем не менее, использование нескольких фонов до сих пор не известно многим разработчикам. Я расскажу о возможностях применения нескольких фонов и максимально эффективном использовании CSS.
В этой статье я подробно рассмотрю свойство background-image и предоставлю наглядное объяснение того, как мы можем наложить несколько фонов, и какая от этого польза. Конечно, будут некоторые наглядные примеры! Если вы не знаете о свойствах CSS background, я предлагаю перейти по этой ссылке на Mozilla Developer Network (MDN).
Введение
Свойство CSS background является сокращением для следующих свойств: background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size и background-attachment.
В этой статье я остановлюсь на background-image, background-position и background-size. Вы готовы? Давайте начнем! Рассмотрим следующий пример.
Курс «Frontend-разработчик»
— Научитесь верстать сайты для всех типов устройств.
— Сможете использовать JavaScript для работы в браузере.
— 77 часов теории, 346 часов практики.
— Выполните 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Курс «веб-разработчик с нуля»
— Научитесь программировать на JavaScript и PHP.
— Сможете создавать сайты и веб-приложения.
— Сможете уверенно работать и с фронтендом, и с бэкендом веб-сервисов.
— Выполните 9 масштабных проектов для портфолио
— Помощь с поиском работы или стажировки.
Курс «PHP-разработчик с нуля»
— Научитесь создавать сайты и веб-приложения на языке PHP.
— Изучите актуальные фреймворки Laravel, Simfony и Yii2.
— 78 часов теории и 361 час практики.
— Вы создадите 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
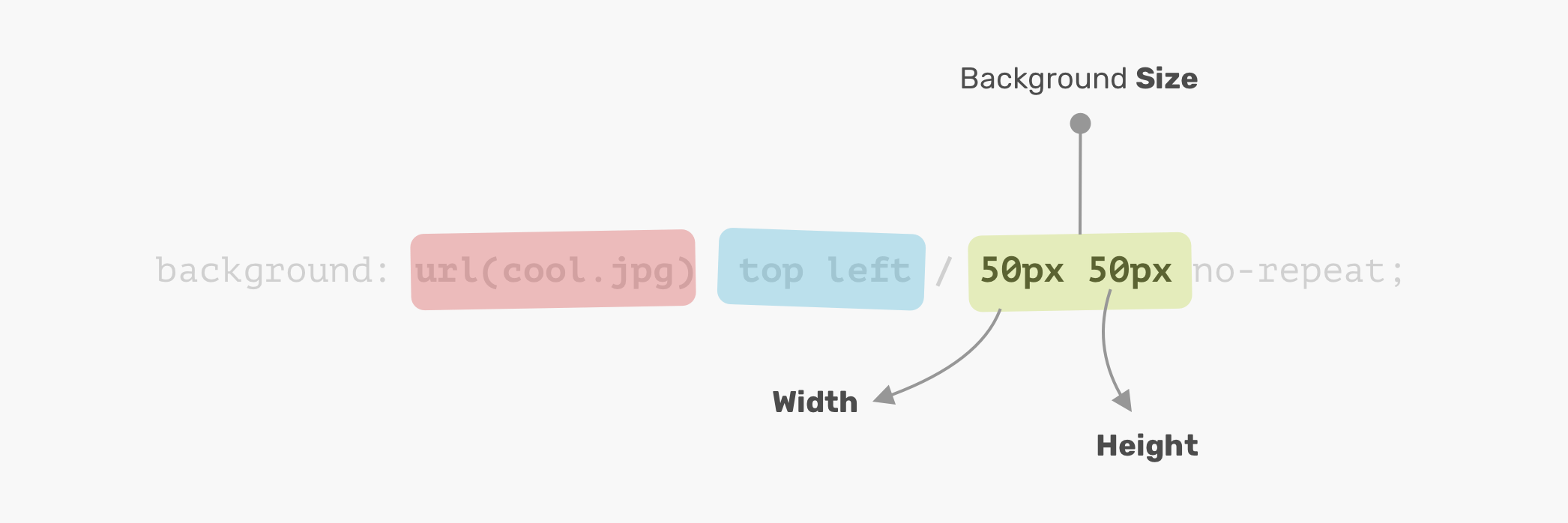
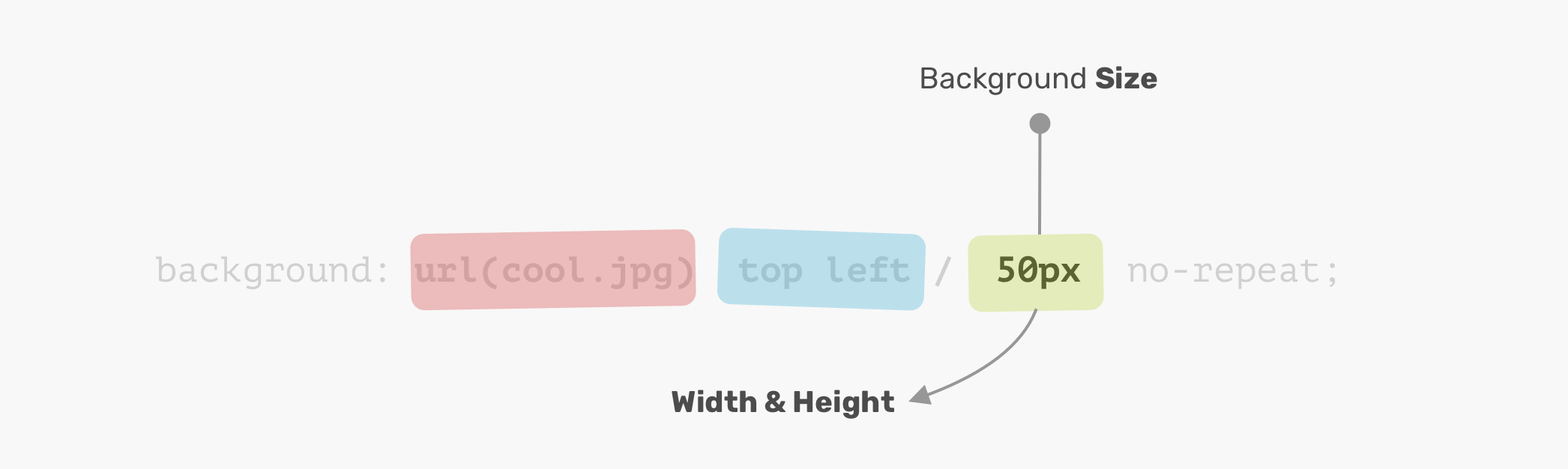
Фоновое изображение с размером 50px * 50px расположено в верхнем левом углу элемента. Важно понимать и помнить порядок расположения и размер.
На рисунке выше за background-position следует background-size. Это не может работать наоборот! Другими словами, следующий CSS недопустим:
Положение фона
Элемент позиционируется относительно слоя позиционирования, установленного свойством background-origin. Мне нравится гибкость background-position. Оно имеет несколько способов позиционирования элементов:
Ключевое слово (top, right, bottom, left, center)
Процентные значения. Например: 50%
Значения длины. Например: 20px 2.5rem
Значения смещения от края. Например: top 20px left 10px
Система координат начинается с верхнего левого угла со значением по умолчанию 0% 0%. Стоит отметить, что значение top left совпадает с left top. Браузер достаточно умен, чтобы определить, какое из них для оси X, а какой для оси Y.
Размер фона
Название говорит само за себя. Размер состоит из ширины и высоты. Для свойства background-size первое значение — ширина, а второе — высота.
Нет необходимости использовать два значения. Вы можете использовать одно, и оно будет задавать ширину и высоты.
Отказ от ответственности: стоит упомянуть, что спецификация CSS гласит: «Если задано только одно значение, второе считается заданным автоматически». Однако это не реализовано в браузерах и изменится в будущем.
Теперь, когда я рассмотрел основы работы CSS background, давайте узнаем, как использовать несколько фонов.
Несколько фонов
Свойство background может иметь одно или несколько значений, разделенных запятой. Если размер нескольких фонов одинаков, один из них будет перекрывать другой.
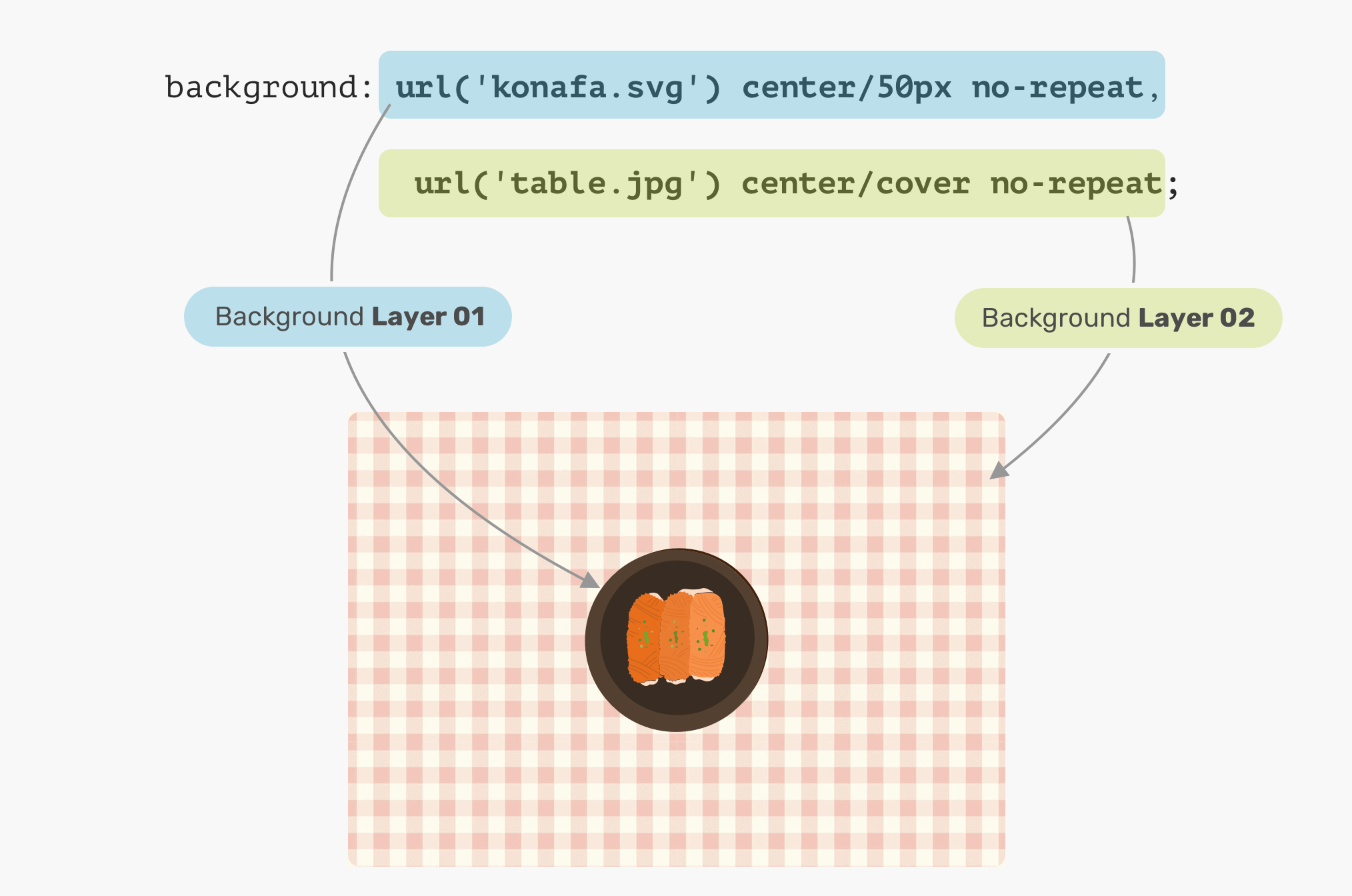
На рисунке выше у нас есть два фоновых слоя. Каждый из них расположен по-своему. Это основное использование нескольких фонов. Давайте рассмотрим более сложный пример.
Порядок наложения
При размещении нескольких фонов, и когда один из них занимает всю ширину и высоту родителя, будет применяться порядок наложения. Решить, как фоны должны накладываться друг на друга, может быть немного сложно. Рассмотрим следующий пример.
У нас есть тарелка и стол. Что бы вы ожидали от результата CSS выше? Что будет первым? Тарелка или стол? Ответ — стол. В CSS первый фон может накладываться на второй, а второй — на третий, и так далее. При замене порядка фонов результат будет таким, как ожидалось.
Сплошной цвет
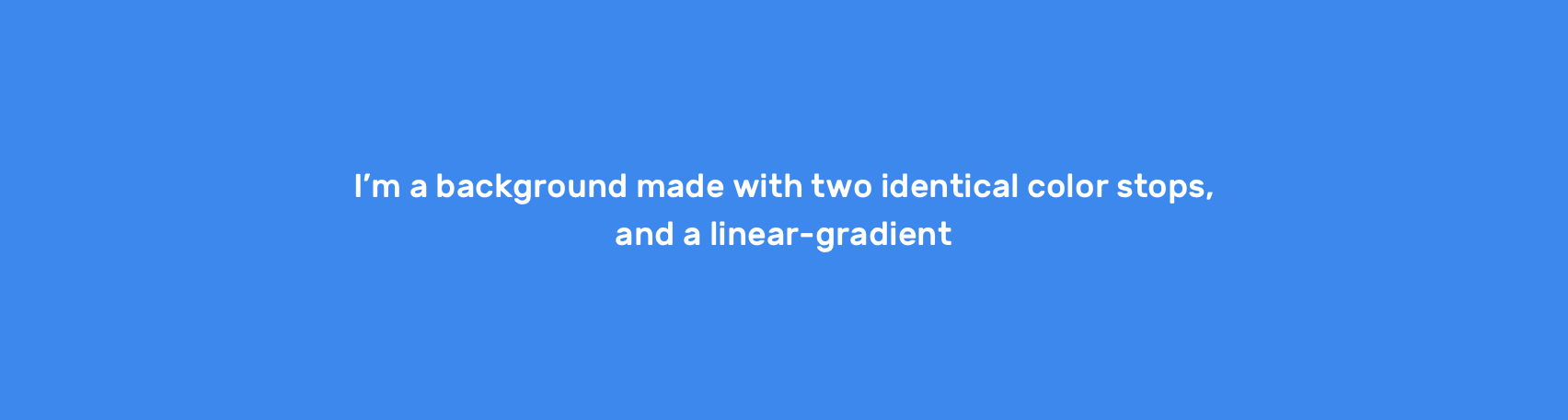
Скажем, вы хотите нарисовать два прямоугольника с фоном CSS, как бы вы это сделали? К счастью, с помощью CSS-градиентов это довольно просто. Когда linear-gradient имеет тот же цвет, в двух точках, результатом будет сплошной цвет. Вот так!
Мы можем изучить очень и очень полезный вариант использования CSS-градиентов, который заключается в рисовании в CSS. Оставайтесь с нами!
Случаи использования и примеры
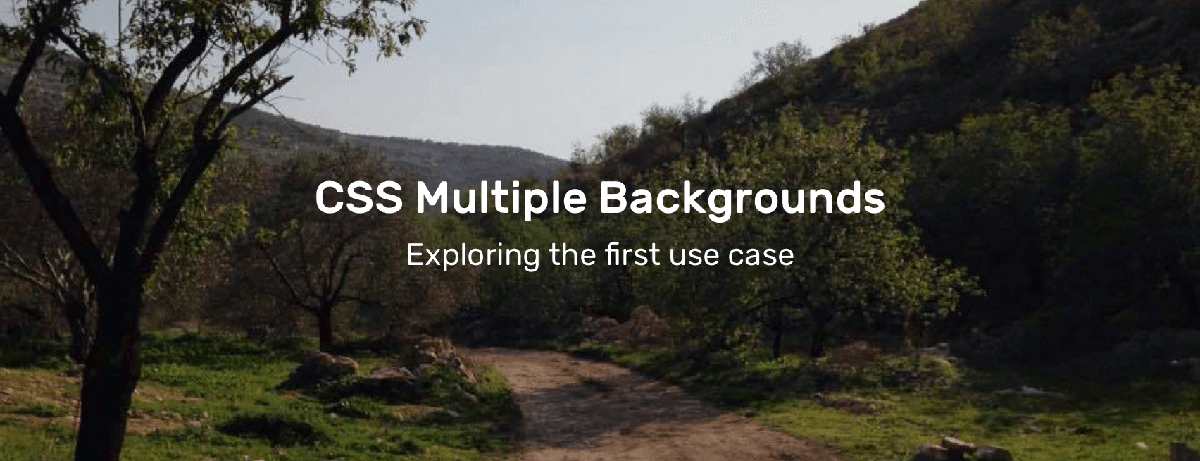
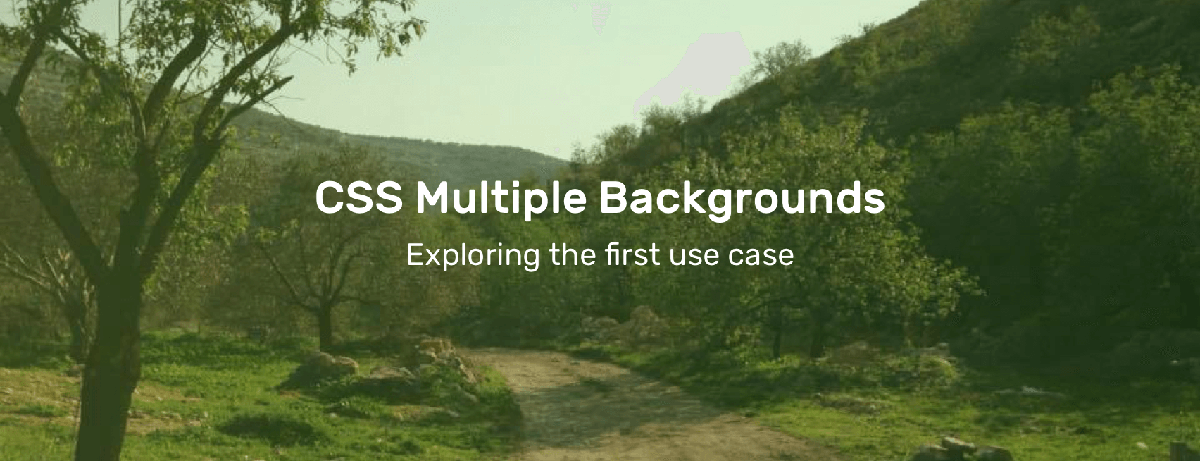
Наложение Hero-раздела
Часто вам может понадобиться поместить наложение поверх Hero-раздела, чтобы текст можно было легко прочитать. Это можно легко сделать, сложив два фона.
Еще лучше то, что мы можем использовать тот же метод, чтобы применить к элементу оттенки:
Рисование с помощью CSS
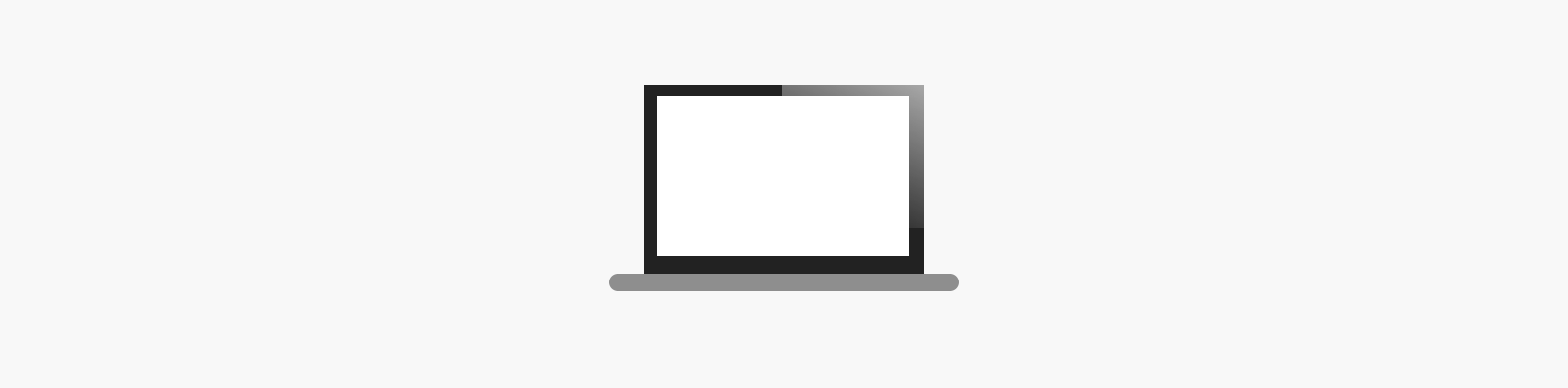
Возможности использования CSS-градиентов для рисования безграничны. Вы можете использовать linear-gradient или radial-gradient и многое другое. В этом простом примере я объясню, как нарисовать ноутбук.
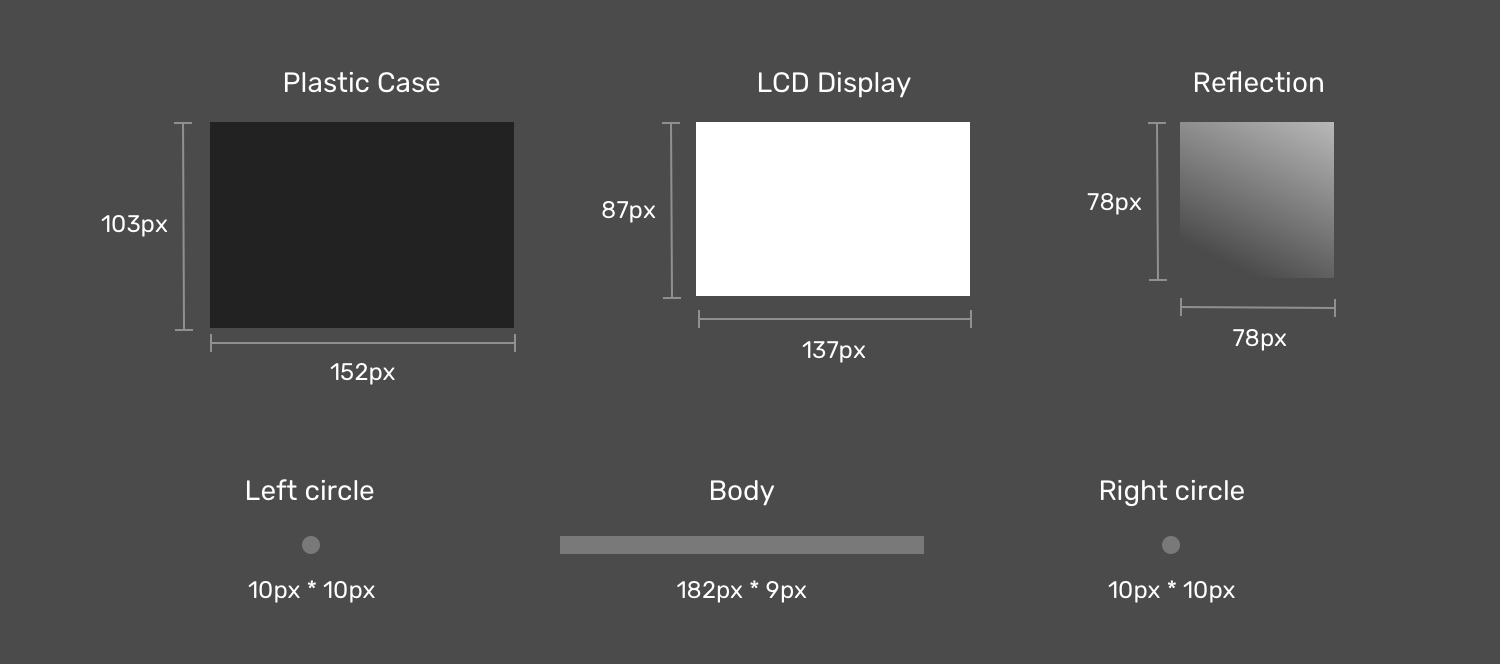
Давайте разберем ноутбук и посмотрим, какие градиенты нам нужно использовать.
Обратите внимание, что когда элементы ноутбука разобраны, теперь проще думать о том, как реализовать это как несколько CSS-фонов. Если вы заметили, я создал два круга, которые будут действовать как закругленные углы для корпуса, так как нет прямого способа сделать градиент с закругленными краями.
Далее идет рисунок. Первым делом нужно определить каждый градиент и его размер как переменную CSS. Мне нравится использовать CSS-переменные, так как это может уменьшить сложность кода и сделать код чище и проще для чтения. После этого я перейду к этапу их позиционирования.
Как добавить два фона к одному элементу через CSS3?
Добавить два фоновых изображения для блока с помощью CSS3.
Решение
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background и указать для него вначале один фон и через запятую второй.
Для примера рассмотрим создание вертикальных декоративных линий слева и справа от блока. Для этого вначале подготовим изображения, которые должны без стыков повторяться по вертикали. На рис. 1 показана фоновая картинка, которая будет выводиться по левому краю, а на рис. 2 картинка для вывода по правому краю.
Рис. 1. Фоновая картинка для границы слева
Рис. 2. Фоновая картинка для границы справа
В качестве блочного элемента к которому добавляется фон, обычно используется тег в силу его удобства и универсальности, чтобы выделить его среди остальных элементов, к нему добавляется класс block (пример 1).
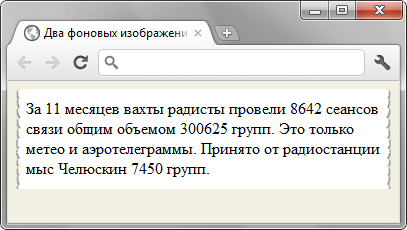
Пример 1. Два фоновых изображения
HTML5 CSS3 IE Cr Op Sa Fx