- Как добавить два фона к одному элементу через CSS3?
- Решение
- Множественные фоны
- Пример
- HTML
- CSS
- Результат
- Смотрите также
- Found a content problem with this page?
- CSS3. Работа с множественными фонами
- Композиция фонов
- Классический подход
- Множественные фоны
- Одним правилом
- Еще короче
- Динамичные изображения
- Паралакс и интерактив
- Что там с совместимостью?
Как добавить два фона к одному элементу через CSS3?
Добавить два фоновых изображения для блока с помощью CSS3.
Решение
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background и указать для него вначале один фон и через запятую второй.
Для примера рассмотрим создание вертикальных декоративных линий слева и справа от блока. Для этого вначале подготовим изображения, которые должны без стыков повторяться по вертикали. На рис. 1 показана фоновая картинка, которая будет выводиться по левому краю, а на рис. 2 картинка для вывода по правому краю.
Рис. 1. Фоновая картинка для границы слева
Рис. 2. Фоновая картинка для границы справа
В качестве блочного элемента к которому добавляется фон, обычно используется тег в силу его удобства и универсальности, чтобы выделить его среди остальных элементов, к нему добавляется класс block (пример 1).
Пример 1. Два фоновых изображения
HTML5 CSS3 IE Cr Op Sa Fx
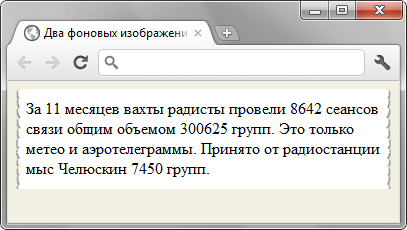
Результат данного примера показан на рис. 3.

Рис. 3. Вид блока с двумя фоновыми картинками
Множественные фоны
С помощью CSS3 вы можете применить несколько фонов к элементам. Они будут располагаться поверх друг друга: фон, заданный первым — в самом верху, последний фон — в самом низу.
Задать множественные фоны легко:
.myclass background: background1, background 2, . , backgroundN; > Вы можете сделать это сокращённым свойством background и отдельными свойствами кроме background-color . Таким образом, следующие свойства могут быть определены в виде списка по одному на фон: background , background-attachment , background-clip , background-image , background-origin , background-position , background-repeat , background-size .
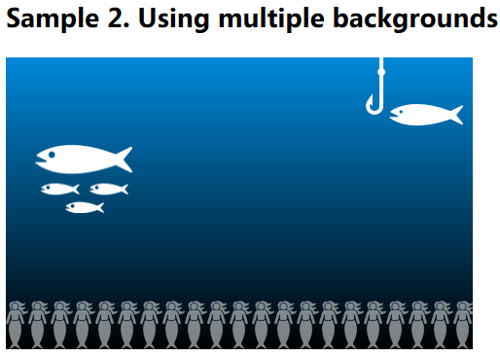
Пример
В этом примере три фона: логотип Firefox, линейный градиент и изображение пузырей:
HTML
div class="multi_bg_example">div>
CSS
.multi_bg_example width: 100%; height: 400px; background-image: url(firefox.png), url(bubbles.png), linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)); background-repeat: no-repeat, no-repeat, no-repeat; background-position: bottom right, left, right; background: -moz-linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), -webkit-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), -ms-linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)); > Результат
(If image does not appear in CodePen, click the TIdy button in the CSS section)
Как вы можете видеть, логотип Firefox (первый в списке) расположен сверху, далее идёт градиент и в самом низу фон с пузырями. Каждое последующее под-свойство ( background-repeat и background-position ) применяется к соответствующим фонам. Например первое значение свойства background-repeat применяется к первому фону, и т.д.
Смотрите также
Found a content problem with this page?
This page was last modified on 26 мая 2023 г. by MDN contributors.
Your blueprint for a better internet.
CSS3. Работа с множественными фонами
Мы уже ранее затрагивали возможности модуля CSS3 Backgrounds and Borders, рассматривая работу с тенями (box-shadow). Сегодня мы немного поговорим о еще одной интересной возможности — использовании нескольких изображений в фоне.
Композиция фонов

Существует множество причин, по которым, вам вообще может потребоваться композиция нескольких изображений в фоне, среди них наиболее важные — это:
- экономия трафика на размере изображений, если отдельные изображения в сумме весят меньше, чем изображение со сведенными слоями, и
- необходимость независимого поведения отдельных слоев, например, при реализации эффектов паралакса.
Могут быть и другие разумные причины 🙂
Классический подход
Итак, нам нужно разместить несколько фоновых изображений одно над другим. Как обычно решается эта задача? Очень просто: на каждое фоновое изображение создается блок, которому прописывается соответствующее фоновое изображение. Блоки либо вкладываются друг в друга, либо размещаются подряд с соответствующими правилами позиционирования. Вот простой пример:
Блок с классом «fishing» внутри «mermaid» исключительно для демонстрационных целей.
.sample1 .sea, .sample1 .mermaid, .sample1 .fishing < height:300px; width:480px; position: relative; >.sample1 .sea < background: url(media/sea.png) repeat-x top left; >.sample1 .mermaid < background: url(media/mermaid.svg) repeat-x bottom left; >.sample1 .fish < background: url(media/fish.svg) no-repeat; height:70px; width:100px; left: 30px; top: 90px; position: absolute; >.sample1 .fishing < background: url(media/fishing.svg) no-repeat top right 10px; >

Результат:
В данном примере три вложенных фона и один блок с рыбками, расположенный рядом с «фоновыми» блоками. В теории, рыбок можно перемещать, например, с помощью JavaScript или CSS3 Transitions/Animations.
Кстати, в этом примере для «.fishing» используется новый синтаксис для позиционирования фона, также определенный в CSS3:
background: url(media/fishing.svg) no-repeat top right 10px;
На текущий момент он поддерживается в IE9+ и Opera 11+, но не поддерживается в Firefox 10 и Chrome 16. Так что пользователи последних двух браузов поймать рыбку пока не смогут.
Поехали дальше. Как упростить эту конструкцию?
Множественные фоны
На помощь приходит новая опция, добавленная в CSS3, — возможность определять сразу несколько фоновых изображений для одного элемента. Выглядит это следующим образом:
Для определения множественных изображений необходимо использовать правило background-image, перечисляя отдельные изображения через запятую. Дополнительными правилами, также списком, можно задать позиционирование, повторы и другие параметры для каждого из изображений. Обратите внимание на порядок перечисления изображений: слои перечисляются слева направо от самого верхнего к самом нижнему.

Результат полностью совпадает:
Одним правилом
Если рыбок не нужно выделять в отдельный блок для последующих манипуляций, всю картинку можно переписать одним простым правилом:
Картинку с результатом приводить не буду — поверьте, она совпадает с двумя картинками выше. А вот на стили обратите внимание еще раз, особенно на «background-repeat» — согласно спецификации, если часть списка в конце пропущена, то браузер должен повторить указанный список нужное число раз, чтобы соответствовать количеству изображений в списке.
В данном случае, это эквивалентно такому описанию:
background-repeat: no-repeat, repeat-x, no-repeat, repeat-x;
Еще короче
Если вы помните CSS 2.1, в нем определена возможность описывать фоновые изображения в краткой форме. Как на счет множественных изображений? Это также возможно:
Но обратите внимание, что теперь пропускать просто так значения нельзя (если только они не совпадают со значением по умолчанию). Кстати, если вы хотите задать цвет фонового изображения, это надо делать в самом последнем слое.
Динамичные изображения
Если композиция статична или динамична не более, чем в зависимости от размеров контейнера, тогда множественные фоны очевидно упрощают конструкцию страницы. А что делать, если с отдельными элементами композиции нужно работать независимо из javascript (перемещать, прокручивать и т.п.)?

Кстати, вот пример из жизни — тема с одуванчиком в Яндексе:
Если вы залезете в код, вы увидите там примерно следующее:
Блоки с классами «b-fluff-bg», «b-fluff__cloud» и «b-fluff__item» содержат фоновые изображения, накладывающиеся друг на друга. Причем фон с облаками постоянно прокручивается, а одуванчики летают по экрану.
Можно ли это переписать с использованием множественных фонов? В принципе, да, но при условии 1) поддержки этой возможности в целевых браузерах и… 2) читайте дальше 😉
Как добавить динамики множественным фонам? В такой ситуации оказывается удобным, что во внутреннем представлении браузер раскидывает отдельные параметры фоновых изображения по соответствующим правилам. Например, для позиционирования есть «background-position», и для сдвигов достаточно изменять только его. Однако имеется и плата за использование множественных изображений — в этом правиле (и любом аналогичном) необходимо перечислять позицию для всех фонов, заданных для вашего блока, и нельзя сделать это выборочно.
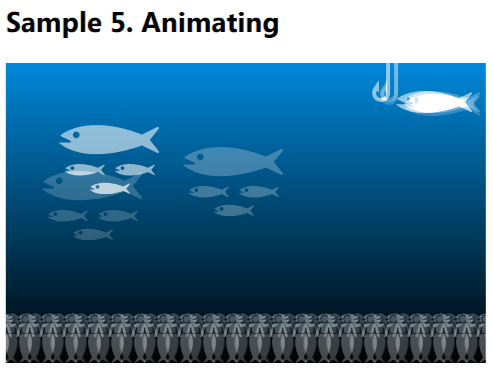
Чтобы добавить нашему фону с рыбками анимации, можно использовать такой код:
$(document).ready(function() < var sea = $(".sample5 .sea")[0]; var fishesX = 30; var fishesY = 90; var fishX = 0; var fishY = 0; var mermaidX = 0; var t = 0; function animationLoop() < fishesY = 90 + Math.floor(30 * Math.sin(t++ / 180.0)); if(--fishesX < 0) fishesX = 480; mermaidX += 0.5; if(mermaidX >480) mermaidX = 0; fishY = -10 + (10 * Math.cos(t * 0.091)); fishX = 10 + (5 * Math.sin(t * 0.07)); sea.style.backgroundPosition = "top " + fishY + "px right " + fishX + "px, " + mermaidX + "px bottom," + fishesX + "px " + fishesY + "px, top left"; window.requestAnimFrame(animationLoop); > animationLoop(); >);
window.requestAnimFrame = (function() < return window.requestAnimationFrame || window.msRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.webkitRequestAnimationFrame || (function(callback) < window.setTimeout(callback, 1000 / 60); >); >)();

И, кстати, анимации также можно делать через CSS3 Transitions/Animations, но это тема для отдельного обсуждения.
Паралакс и интерактив
Наконец, схожими маневрами можно легко добавить эффекты паралакса или интерактивного взамодействия с фоном:
Множественные фоновые изображения удобны в подобных сценариях, так как пока мы говорим только про фон (а не контент), их использование позволяет избежать замусоривания html-кода и DOM. Но за все приходится платить: я не могу обращаться к отдельным элементам композиции по имени, id, классу или какому либо другому параметру. О порядке элементов в композиции я должен явно помнить в коде и на каждое изменение любого параметра любого элемента фактически я должен склеивать строку, описывающую значения этого параметра для всех элементов, и обновлять ее для всей композиции.
sea.style.backgroundPosition = "top " + fishY + "px right " + fishX + "px, " + mermaidX + "px bottom," + fishesX + "px " + fishesY + "px, top left";
Уверен, что это можно обернуть в удобный код на javascript, который возьмет на себя виртуализацию взаимоотношений с отдельными слоями, оставляя при этом html-код страницы максимально чистым.
Что там с совместимостью?
Все современные версии популярных браузеров, включая IE9+, поддерживают множественные изображения (можно сверяться, например, с сaniuse).
Вы также можете использовать Modernizr, чтобы предоставлять браузерам, не поддерживающим множественные фоны, альтернативные решения. Как написал Chris Coyier в заметке о порядке слоев при использовании множественных фонов, делайте примерно так:
.multiplebgs body < /* Awesome multiple BG declarations that transcend reality and imsourcess chicks */ >.no-multiplebgs body < /* laaaaaame fallback */ >
Если вас смущает использование JS для предоставления обратной совместимости, вы можете просто дважды объявить background, правда, это тоже имеет свои минусы в виде возможной двойной загрузки ресурсов (это зависит от реализации обработки css в конкретном браузере):
/* multiple bg fallback */ background: #000 url(. ) . ; /* Awesome multiple BG declarations that transcend reality and imsourcess chicks */ background url(. ), url(. ), url(. ), #000 url(. );
Если вы уже начали думать о Windows 8 имейте в виду, что вы можете использовать множественные фоны при разработке metro style приложений, так как внутри используется тот же движок, что и в IE10.
p.s. В тему: не могу не вспомнить феноменальную статью про принцип цикады.