PHP drupal_html_to_text примеры использования
PHP drupal_html_to_text — 14 примеров найдено. Это лучшие примеры PHP кода для drupal_html_to_text, полученные из open source проектов. Вы можете ставить оценку каждому примеру, чтобы помочь нам улучшить качество примеров.
/** * */ public function view(EntityInterface $entity, $view_mode = 'full', $langcode = NULL) < $build = parent::view($entity, $view_mode, $langcode); if ($view_mode == 'mail') < // Convert field labels into headings. // @todo Improve drupal_html_to_text() to convert DIVs correctly. foreach (Element::children($build) as $key) < if (isset($build[$key]['#label_display']) && $build[$key]['#label_display'] == 'above') < $build[$key] += array('#prefix' =>''); $build[$key]['#prefix'] = $build[$key]['#title'] . ":\n"; $build[$key]['#label_display'] = 'hidden'; > > $build = array('#markup' => drupal_html_to_text(drupal_render($build))); > return $build; > /** * Concatenates and wraps the email body for plain-text mails. * * @param array $message * A message array, as described in hook_mail_alter(). * * @return array * The formatted $message. */ public function format(array $message) < // Join the body array into one string. $message['body'] = implode("\n\n", $message['body']); // Convert any HTML to plain-text. $message['body'] = drupal_html_to_text($message['body']); // Wrap the mail body for sending. $message['body'] = drupal_wrap_mail($message['body']); return $message; > /** * Concatenate and wrap the e-mail body for either * plain-text or HTML emails. * * @param $message * A message array, as described in hook_mail_alter(). * * @return * The formatted $message. */ public function format(array $message) < $this->AllowHtml = $this->smtpConfig->get('smtp_allowhtml'); // Join the body array into one string. $message['body'] = implode("\n\n", $message['body']); if ($this->AllowHtml == 0) < // Convert any HTML to plain-text. $message['body'] = drupal_html_to_text($message['body']); // Wrap the mail body for sending. $message['body'] = drupal_wrap_mail($message['body']); >return $message; > /** * Prepare a message based on parameters; called from drupal_mail(). * * Note that hook_mail(), unlike hook_mail_alter(), is only called on the * $module argument to drupal_mail(), not all modules. * * @param $key * An identifier of the mail. * @param $message * An array to be filled in. Elements in this array include: * - id: An ID to identify the mail sent. Look at module source code * or drupal_mail() for possible id values. * - to: The address or addresses the message will be sent to. The formatting * of this string will be validated with the * @link http://php.net/manual/filter.filters.validate.php PHP e-mail validation filter. @endlink * - subject: Subject of the e-mail to be sent. This must not contain any * newline characters, or the mail may not be sent properly. drupal_mail() * sets this to an empty string when the hook is invoked. * - body: An array of lines containing the message to be sent. Drupal will * format the correct line endings for you. drupal_mail() sets this to an * empty array when the hook is invoked. * - from: The address the message will be marked as being from, which is * set by drupal_mail() to either a custom address or the site-wide * default email address when the hook is invoked. * - headers: Associative array containing mail headers, such as From, * Sender, MIME-Version, Content-Type, etc. drupal_mail() pre-fills * several headers in this array. * @param $params * An array of parameters supplied by the caller of drupal_mail(). */ function hook_mail($key, &$message, $params) < $account = $params['account']; $context = $params['context']; $variables = array('%site_name' =>variable_get('site_name', 'Drupal'), '%username' => format_username($account)); if ($context['hook'] == 'taxonomy') < $entity = $params['entity']; $vocabulary = taxonomy_vocabulary_load($entity->vid); $variables += array('%term_name' => $entity->name, '%term_description' => $entity->description, '%term_id' => $entity->tid, '%vocabulary_name' => $vocabulary->name, '%vocabulary_description' => $vocabulary->description, '%vocabulary_id' => $vocabulary->vid); > // Node-based variable translation is only available if we have a node. if (isset($params['node'])) < $node = $params['node']; $variables += array('%uid' =>$node->uid, '%node_url' => url('node/' . $node->nid, array('absolute' => TRUE)), '%node_type' => node_type_get_name($node), '%title' => $node->title, '%teaser' => $node->teaser, '%body' => $node->body); > $subject = strtr($context['subject'], $variables); $body = strtr($context['message'], $variables); $message['subject'] .= str_replace(array("\r", "\n"), '', $subject); $message['body'][] = drupal_html_to_text($body); > /** * Escape #text elements for safe iCal use * * @param $text * Text to escape * * @return * Escaped text * */ public static function date_ical_escape_text($text) < $text = drupal_html_to_text($text); $text = trim($text); // TODO Per #38130 the iCal specs don't want : and " escaped // but there was some reason for adding this in. Need to watch // this and see if anything breaks. //$text = str_replace('"', '\"', $text); //$text = str_replace(":", "\:", $text); $text = preg_replace("/\\\\b/", "\\\\", $text); $text = str_replace(",", "\\,", $text); $text = str_replace(";", "\\;", $text); $text = str_replace("\n", "\\n ", $text); return trim($text); > Drupal Text Formats Tutorial
The core Filter module that comes prepackaged with Drupal allows you to configure and manage text formats and the filters used with each format. Filters are used to control the elements (text, tags, etc.) that the user inputs in content items (nodes), comments, etc. Filters determine how the text will be displayed on the frontend of your site. For example, one of the default filters that comes prepackaged with Drupal allows you to limit the HTML tags that can be used; another one turns all URL and email addresses into links. Filters are import in protecting your site and controlling what users are allowed to do when inputting text (and code).
Text formats are used to combine filters. You can have different text formats and each can be with a different combination of enabled filters. You can configure each text format to be used only by users belonging to a particular user role(s), thus allowing you to give more options and privileges to trusted users and fewer to the mass user. Drupal comes prepackaged with three default text formats: Plain text, Filtered HTML, and Full HTML. By default, the plain text format can be used by all users, and as the name suggests allows them to use only plain text (URL and email addresses are turned into links). The filtered HTML format can be used by registered users and it allows them to use a limited set of HTML tags (e.g. , , etc.); the list of allowed tags can be edited. By default, the full HTML text format can be used only by those belonging to the administrator user role, and it allows them to use all HTML tags.
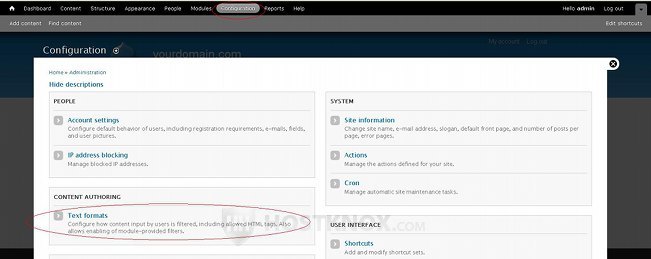
To manage text formats, log in to the admin panel of your Drupal, click on the Configuration tab and on the page that opens click on Text formats:

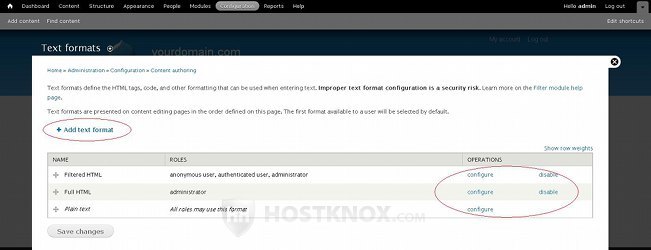
On the page that opens you’ll see a table with the existing text formats. To configure a text format or disable it click on the respective buttons in the table. To add a new text format click on the Add text format button; it’s above the top left corner of the table:

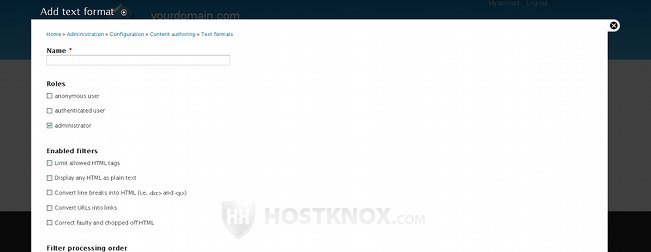
The settings are the same both when editing a format and when adding a new one. We’ll explore them by adding a new text format. The first field on the create/edit page is for the name of the text format. Just type the desired name. Under it you can select user roles by marking their checkboxes. If a user role is marked, the users belonging to that role will be allowed to use that text format when creating/editing nodes and comments. Below the settings for the user roles you’ll find listed the available filters:

The filters that come prepackaged with Drupal are Limit allowed HTML tags, Display any HTML as plain text, Convert line breaks into HTML, Convert URLs into links, Correct faulty and chipped off HTML. The Limit allowed HTML tags filter is used to control which HTML tags can be used with the text format. When this filter is enabled an option will appear which allows you to list the tags that are permitted. If you want all HTML tags to be allowed leave this filter disabled. It should also be disabled, if only plain text is allowed, but in this case the Display any HTML as plain text filter should be enabled; when this filter is enabled only plain text can be used anyway. For example, in the default plain text and full HTML text formats the limit HTML tags filter is disabled, but in the full HTML text format the display HTML as plain text filter is disabled, while in the plain text format it’s enabled.
The filter Convert line breaks into HTML helps to keep the paragraph structure of the text, so you can enable that filter regardless of whether the text format allows any HTML tags or not. The Convert URLs into links filter, as the name suggests, turns URL and email addresses into links. This is a useful filter and can be used with both text formats that allow HTML tags and with plain text formats. The filter Correct faulty and chopped off HTML is useful for those text formats that allow HTML tags.
To avoid any confusion it’s worth mentioning that the filter limit allowed HTML tags doesn’t disable the use of HTML tags; it just gives you the chance to control which tags can be used. The filter that disables HTML tags is display any HTML as plain text.
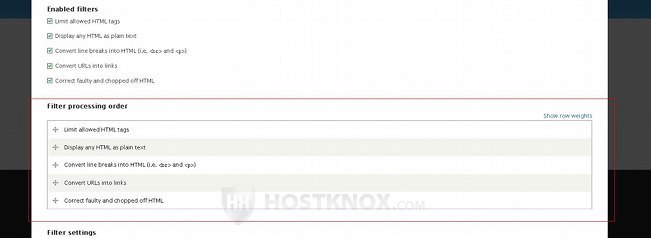
To enable a filter simply mark its checkbox. The enabled filters will be listed under Filter processing order (the order in which you enable filters doesn’t affect the processing order):

The order in which the filters are listed is the order in which they will be applied to the text before it’s displayed on the frontend. You can change the order of the filters by using the four-arrow buttons in front of their names. Just hover the mouse pointer over the button, click and press the left mouse button, and drag and drop the filter in the desired position. Keep in mind that the order in which the filters are applied is important. Some filters may neutralize the effect of others that have been applied before them. For example, if you put the display any HTML as plain text filter after the filters for converting URLs into links and for converting line breaks into HTML, the output on the frontend (articles, comments, etc.) will be a complete mess.
Some third party modules for managing text formats and filters may add more filters from which you can choose when creating/editing text formats.
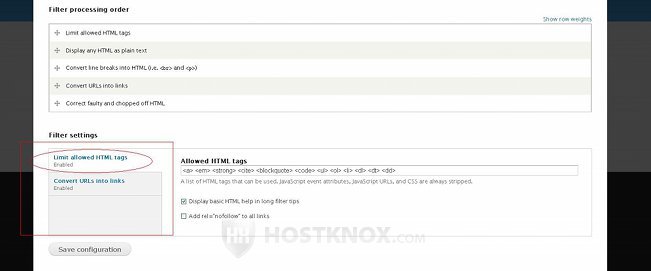
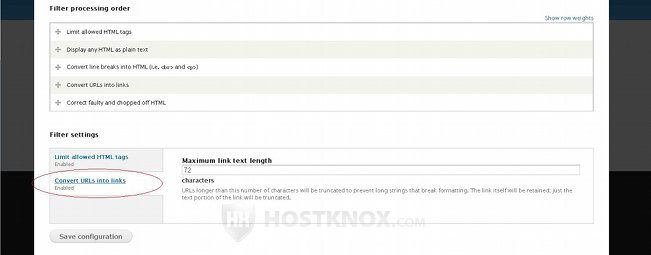
When you enable some of the filters, this may add more settings that can be configured. From the default filters that come preconfigured with Drupal the only ones that have setting which can be changed are those for limiting the allowed HTML tags and for converting URLs into links. The settings are displayed under the list with the filter processing order. You can navigate between the settings for each filter by clicking on the buttons on the left:

In the settings of the filter limit allowed HTML tags there’s a text area in which you can list all the allowed tags.
From the settings of the filter for converting URLs into links you can specify the maximum length of links:

Once you’re done with the changes don’t forget to click on the Save configuration button at the bottom of the page.
The text formats can be selected before nodes, comments, etc. are published on the frontend. This also depends on whether the particular text format can be used by the user role to which the user belongs. This, as we mentioned, is configured from the settings of the text format. Text formats can be selected, for example, when you (or any user belonging to a role with the appropriate permissions) create/edit nodes. Under the text area for the body of the node there’s a Text format drop-down menu from which you can select the format:

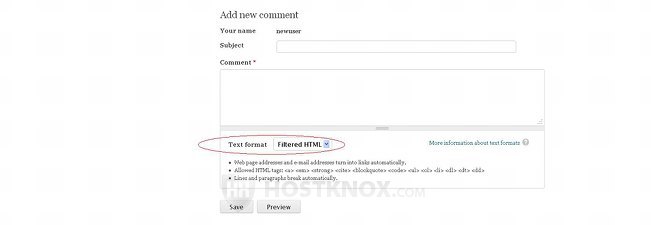
There’s the same drop-down menu on the form for submitting comments: