- Drawing Basic Shapes with HTML Canvas
- Creating Rectangles and Squares with HTML Canvas
- Clear Rectangle Function
- Using rect() to create a rectangle
- Using fillRect() to create a rectangle
- Using strokeRect() to create a rectangle
- Creating Circles in HTML Canvas
- Creating Semi-Circles with HTML Canvas
- Creating Ovals with HTML Canvas
- Creating Triangle Shapes with HTML Canvas
- Conclusion
- Drawing Shapes Using HTML5 Canvas — Part 3: Drawing Circles
- HOW TO DRAW A SEMI-CIRCLE USING HTML CANVAS
- HOW TO DRAW AN ARC IN AN ANTI-CLOCKWISE DIRECTION USING HTML CANVAS
- HAS THIS ARTICLE BEEN USEFUL ?
- HOW TO DRAW A FILLED CIRCLE USING THE HTML CANVAS
- HOW TO CHANGE THE FILL COLOR OF A HTML CANVAS CIRCLE
Drawing Basic Shapes with HTML Canvas
Since HTML canvas is a graphic tool, it goes without saying that it allows us to draw shapes. We can draw new shapes using a number of different functions available to use via the the context we set. If you’re brand new to HTML canvas, start with my introduction article. In this guide, we’ll cover how to make some of the most basic shapes with HTML canvas — squares, rectangles, circles and triangles.
Creating Rectangles and Squares with HTML Canvas
- rect(x, y, width, height) — outlines where a rectangle or square should be, but does not fill it.
- fillRect(x, y, width, height) — creates a rectangle and immediately fills it.
- strokeRect(x, y, width, height) — creates a rectangle and immediately outlines it with a stroke. As you can see, all of these functions follow the same format — they have an x and y coordinate for where they start, and a width and height within the canvas.
Let’s look at some examples in code.
Clear Rectangle Function
If you want to learn about clearRect, read my tutorial on that here.
Using rect() to create a rectangle
If we want to use rect() to create a rectangle, and then fill and stroke it, we need to define the fillStyle and strokeStyle. For example, the below code will create a rectangle starting at (10, 10), of dimensions 100×150, with a #b668ff background, and 5px wide white stroke:
let canvas = document.getElementById('canvas'); let ctx = canvas.getContext('2d'); ctx.rect(10, 10, 100, 150); ctx.fillStyle = '#b668ff'; ctx.strokeStyle = 'white'; ctx.lineWidth = 5; ctx.fill(); ctx.stroke(); Using fillRect() to create a rectangle
fillRect lets us create a rectangle and automatically fill it with a specific color. That means we don’t have to use fill() separately.
For example, the following will fill a rectangle of the same size as before, with a #b668ff background:
let canvas = document.getElementById('canvas'); let ctx = canvas.getContext('2d'); ctx.fillStyle = '#b668ff'; ctx.fillRect(10, 10, 100, 150); Using strokeRect() to create a rectangle
strokeRect() follows a similar format, only it will create a rectangle which is stroked automatically. For example, the below code will make a rectangle of the same dimensions and position as before, with a 5px wide #b668ff border/stroke:
let canvas = document.getElementById('canvas'); let ctx = canvas.getContext('2d'); ctx.strokeStyle = '#b668ff'; ctx.lineWidth = 5; ctx.strokeRect(10, 10, 100, 150); Creating Circles in HTML Canvas
The easiest way to create a circle in HTML Canvas is to use the arc function. An arc doesn’t have to draw a full circle, though — it can draw only part of a circle by changing the start and end angles. Let’s look at the syntax of ctx.arc, and how to make a circle.
ctx.arc(x, y, radius, startAngle, endAngle, counterClockwise?)
- x — refers to the x coordinate of the center of the circle.
- y — refers to the y coordinate of the center of the circle.
- radius — the radius of the arc we are drawing.
- startAngle — the angle at which the arc starts (in radians).
- endAngle — the angle at which the arc ends (in radians).
- counterClockwise — whether the angle goes counter clockwise (default is false, can be set to true).
If we set our startAngle to 0 Radians , it will start at the center right side of the circle. A circle is 2π radians in diameter. If we want to draw a full circle, our startAngle is 0 , and our endAngle is 2π .
We can represent this in code using Math.PI * 2 . Here is our code to draw a circle, with a 4px wide stroke in #b668ff, with a radius of 90px , where its center point is (100, 100):
let canvas = document.getElementById('canvas4'); let ctx = canvas.getContext('2d'); ctx.arc(100, 100, 100, 0, Math.PI * 2, false); ctx.strokeStyle = '#b668ff'; ctx.lineWidth = 4; ctx.stroke(); Creating Semi-Circles with HTML Canvas
Since we can use arc to draw circles and adjust our endAngle, we can also use it to draw a semi-circle. As a full circle is 2π in diameter, a semi-circle is only 1π radians. The only extra step we have to do here is draw a line from the end of our semi-circle, back to the beginning again.
Since we are going to end at (10, 100) — as our radius is 90px, we draw a line with the lineTo function back to our starting point, which is (190, 100).
let canvas = document.getElementById('canvas'); let ctx = canvas.getContext('2d'); ctx.arc(100, 100, 90, 0, Math.PI * 1, false); ctx.lineTo(190, 100); ctx.fillStyle = '#b668ff'; ctx.fill(); We can flip our semi-circle by changing the counter clockwise option to true:
ctx.arc(100, 100, 90, 0, Math.PI * 1, true); Creating Ovals with HTML Canvas
We can draw an oval in HTML5 canvas by using the ellipse() function. It works in a very similar way to arc(), except we have two radius options.
ctx.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, counterClockwise?)
- x — refers to the x coordinate of the center of the circle.
- y — refers to the y coordinate of the center of the circle.
- radiusX — the radius along the X axis of the arc we are drawing.
- radiusY — the radius along the Y axis of the arc we are drawing.
- rotation — how much we wish to rotate our ellipse shape, in radians.
- startAngle — the angle at which the arc starts (in radians).
- endAngle — the angle at which the arc ends (in radians).
- counterClockwise — whether the angle goes counter clockwise (default is false, can be set to true).
Here is an example, using the same concepts as we did before with arc() :
let canvas = document.getElementById('canvas'); let ctx = canvas.getContext('2d'); ctx.ellipse(100, 60, 90, 60, 0, 0, Math.PI * 2, false); ctx.fillStyle = '#b668ff'; ctx.fill(); Creating Triangle Shapes with HTML Canvas
There is no built in triangle function in Javascript, so we have to use the lineTo and moveTo function instead. All these functions do are draw lines on the context, to specific points.
We use moveTo to determine the starting position of our triangle, and then draw lines as appropriate to draw the shape of the triangle we want. Here is an example where we draw a triangle and fill it with #b668ff.
let canvas = document.getElementById('canvas8'); let ctx = canvas.getContext('2d'); ctx.moveTo(20, 0); ctx.lineTo(40, 30); ctx.lineTo(0, 30); ctx.lineTo(20, 0); ctx.fillStyle = '#b668ff'; ctx.fill(); - We start by using moveTo to determine the starting point of our triangle.
- Then, we draw a line from (20, 0) to (40, 30) — i.e. 20px to the right, and 30px down from our starting point.
- Since this triangle will be symmetrical, we draw a 20px to the left, and 30px down, i.e. (0, 30).
- Finally, we join our shape up by drawing a line back to our starting point, which was (20, 0).
- Then we fill it, and we have a triangle.
The lineTo() function can be used to draw many more complicated shapes in HTML Canvas, which are not built in by default. Any custom polygons will use lineTo , such as Hexagons, Octagons, or even Parallelograms.
Conclusion
In this guide, we’ve covered how to make some simple shapes in HTML canvas: squares, rectangles, circles and triangles. We’ve also touched upon the fact that lineTo can be used to draw a line anywhere on our canvas, allowing us to make more complicated shapes like hexagons and octagons. I hope you’ve enjoyed this article.
Drawing Shapes Using HTML5 Canvas — Part 3: Drawing Circles
In this lesson we will continue the series on how to use the HTML5 Canvas to drawn shapes. I will show you how to draw a circle using the HTML Canvas. The process relies on a little bit of mathematical knowledge.
In Part 2 of this series we considered how coordinates are referenced i.e. starting with (0, 0) at the top left hand side of the canvas, with the positive direction being horizontally to the right and down the canvas.
To draw a circle all we need to do is give the location of the centre of the circle and the start and finish angles as follows:
arc(x-ordinate, y-ordinate, radius, start angle, end angle)
To draw a circle with centre (100, 80) and a radius of 50 the full code would look something like this:
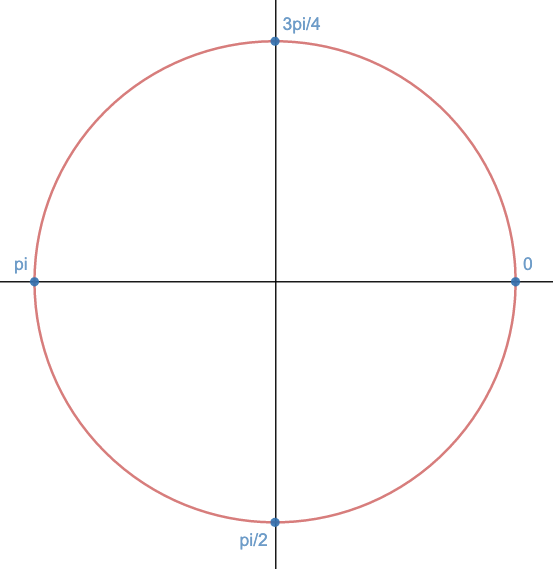
Line 18: You will notice that the angles are given in radians. The starting position is at the 3 o’clock position and will rotate in a clockwise direction through 2 Pi radians i.e. a full circle.
It may help to look at a drawing of a circle with the angles marked.
HOW TO DRAW A SEMI-CIRCLE USING HTML CANVAS
Drawing a semi-circle can be achieved by specifying the start and end angles. Taking the previous example, if we wanted to start at the 6 o’clock position and draw a semi-circle then we would use:
HOW TO DRAW AN ARC IN AN ANTI-CLOCKWISE DIRECTION USING HTML CANVAS
By default the arc is drawn in a clockwise direction but we can specify an additional parameter to draw in an anti-clockwise direction as follows:
If the last parameter is set to true then the arc will be drawn in an anti-clockwise direction. If set to false then it will be drawn in a clockwise direction. Note that the default direction is clockwise so there is no need to include the parameter.
HAS THIS ARTICLE BEEN USEFUL ?
Has this article been useful? Then consider making a small donation now to help support this site. Your donation will go towards the running costs associated with the site. You can have your name listed as a page sponsor, if you wish!
HOW TO DRAW A FILLED CIRCLE USING THE HTML CANVAS
To draw a solid circle then all you need to do is add the fill() function as follows:
HOW TO CHANGE THE FILL COLOR OF A HTML CANVAS CIRCLE
If you would like to change the full color then simply use the fillStyle function as follows: