- HTML5 Canvas Line
- Line width
- Color Lines
- Line Cap
- Line Join
- CanvasRenderingContext2D.lineWidth
- Синтаксис
- Значения
- Примеры
- Использование свойства lineWidth
- HTML
- JavaScript
- Спецификации
- Совместимость с браузерами
- Особенности WebKit/Blink
- Особенности Gecko
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Canvas lineWidth Property
- See Also:
- Syntax
- Property Values
- Example
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Canvas lineWidth Property
- See Also:
- Syntax
- Property Values
- Example
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
HTML5 Canvas Line
To draw a line using HTML5 Canvas is simple, just like draw a line on a paper, define a path, and then fill the path. See the following steps :
- Resets the current path using beginPath() method.
- Let move the drawing cursor to start point to create a new subpath using moveTo(x,y) method.
- Now use lineTo(x, y) method, which adds a new point and connects this point to the starting point by using a straight line.
- Both the above methods accept x and y parameters which tell it exactly where you want to draw the line.
- Finally use stroke() method to make the line visible.
Pictorial Presentation:

Example : Draw a simple Line
The following code will draw a simple line from (10,45) to (180,40).

Example : Draw horizontal and vertical lines
The following code example uses the moveTo and lineTo methods to incrementally draw horizontal and vertical lines across the canvas.

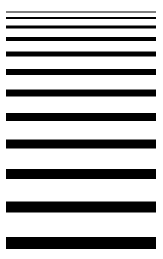
Line width
The lineWidth property gives the width (in pixels) of lines. The property value is a positive number (default value 1). On setting, zero, negative, and NaN values must be ignored, leaving the value unchanged. The following example draws a series of lines by using increasing values (1 to 12) for the lineWidth property.

Color Lines
To draw color lines you can use strokeStyle property, the default color is black. Syntax of the property is object.strokeStyle = color. Here is an example :

Line Cap
lineCap property is used to gets or sets the current line cap style. There are three cap styles :
- butt : Default. A flat edge is put perpendicular to each end of the line with no cap added.
- round : A semicircle or rounded end cap is added to each end of the line.
- square : A square end cap is added to each end of the line.

Line Join
lineJoin property is used to get or set the type of corner that is created when two lines join. There are three values :
- bevel : A filled triangle connects the two lines that are joined, creating a beveled corner.
- round : Lines join with a rounded corner.
- square : Default. Lines join with a smoothly mitered corner.

Follow us on Facebook and Twitter for latest update.
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook
CanvasRenderingContext2D.lineWidth
Свойство CanvasRenderingContext2D .lineWidth , предоставляемое Canvas 2D API задаёт толщину линий в пикселах. При получении свойства возвращается его текущее значение. При задании свойства, присваиваемое значение должно быть положительным числом, ноль, отрицательные числа, Infinity и NaN игнорируются.
Синтаксис
Значения
Число, задающее толщину линии в пикселах. Ноль, отрицательные числа, Infinity и NaN игнорируются.
Примеры
Использование свойства lineWidth
Ниже представлен простой фрагмент кода, использующий lineWidth.
HTML
JavaScript
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineWidth = 15; ctx.lineTo(100, 100); ctx.stroke();
Вы можете редактировать код, представленный ниже, и сделанные вами изменения отобразятся на холсте в режиме реального времени:
canvas id="canvas" width="400" height="200" class="playable-canvas">canvas> div class="playable-buttons"> input id="edit" type="button" value="Edit" /> input id="reset" type="button" value="Reset" /> div> textarea id="code" class="playable-code"> ctx.beginPath(); ctx.moveTo(0,0); ctx.lineWidth = 15; ctx.lineTo(100, 100); ctx.stroke();textarea>
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var textarea = document.getElementById("code"); var reset = document.getElementById("reset"); var edit = document.getElementById("edit"); var code = textarea.value; function drawCanvas() ctx.clearRect(0, 0, canvas.width, canvas.height); eval(textarea.value); > reset.addEventListener("click", function() textarea.value = code; drawCanvas(); >); edit.addEventListener("click", function() textarea.focus(); >) textarea.addEventListener("input", drawCanvas); window.addEventListener("load", drawCanvas);
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Особенности WebKit/Blink
- В браузерах на базе WebKit и Blink, помимо этого свойства также поддерживается нестандартный метод ctx.setLineWidth() .
Особенности Gecko
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Canvas lineWidth Property
The lineWidth property sets or returns the current line width, in pixels.
The default value is 1 pixel.
See Also:
Syntax
Property Values
Example
Draw a rectangle with a 10 pixels lineWidth:
const canvas = document.getElementById(«myCanvas»);
const ctx = canvas.getContext(«2d»);
ctx.lineWidth = 10;
ctx.strokeRect(20, 20, 80, 100);
Browser Support
The element is an HTML5 standard (2014).
lineWidth is supported in all modern browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | 9-11 |
❮ Canvas Reference
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Canvas lineWidth Property
The lineWidth property sets or returns the current line width, in pixels.
The default value is 1 pixel.
See Also:
Syntax
Property Values
Example
Draw a rectangle with a 10 pixels lineWidth:
const canvas = document.getElementById(«myCanvas»);
const ctx = canvas.getContext(«2d»);
ctx.lineWidth = 10;
ctx.strokeRect(20, 20, 80, 100);
Browser Support
The element is an HTML5 standard (2014).
lineWidth is supported in all modern browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | 9-11 |
❮ Canvas Reference
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.


