- Обращение к элементам DOM
- Элементы верхнего уровня
- Поиск элементов
- getElementById()
- getElementsByName()
- getElementsByTagName()
- getElementsByClassName()
- querySelectorAll()
- querySelector()
- closest()
- Обращение к элементам
- Последовательное перемещение
- Прямое обращение к элементу
- Сделайте сами
- Javascript доступ к элементам html
- Доступ по имени тега
- Доступ по id элемента
- Доступ по имени элемента
Обращение к элементам DOM
Основное назначение JavaScript — это работа с элементами страницы. Используя объектную модель документа, можно обратиться к любому элементу страницы.
Встроенные свойства и методы объекта document позволяют найти любой элемент на странице и произвести с ним необходимые действия. Например, у каждого элемента есть свойство style , которое позволяет изменять CSS-стили элемента.
Элементы верхнего уровня
К элементам верхнего уровня можно обратиться напрямую, используя свойства объекта document :
- document.documentElement — для обращения к элементу .
- document.head — для обращения к элементу .
- document.body — для обращения к элементу .
К элементу страницы нельзя обратиться раньше, чем он отобразится в браузере.
DOM-структура документа создаётся по мере вывода страницы на экран. Если элемент ещё не отображён в браузере, значит его нету в дереве DOM. Соответственно, к такому элементу нельзя обратиться. При выполнении следующего скрипта ничего не произойдёт:
Это объясняется тем, что в момент выполнения скрипта элемента не существует.
Выполнение скрипта должно начинаться только после вывода изменяемого элемента на экран.
Поиск элементов
Для обращения к любому элементу страницы в DOM интерфейсе введены специальные поисковые методы. Поиск может осуществляется по разным параметрам элементов, поэтому с помощью них можно найти любой элемент.
getElementById()
Объект document имеет встроенный метод getElementById() . Он выполняет поиск элемента по его уникальному идентификатору id .
document. getElementById ( идентификатор ) идентификатор Строка, содержащая уникальный идентификатор.
Lorem ipsum dolor.
Deleniti sit veniam.
При отображении страницы браузер автоматически создаёт глобальные свойства со ссылками на элементы, для которых указан уникальный идентификатор. Именами свойств являются сами идентификаторы. Таким образом, в JavaScript есть возможность быстрого обращения к элементу по его id .
Lorem ipsum dolor.
Deleniti sit veniam.
Оперирование глобальными переменными может привести к ошибкам в программе. Более правильным является использование document.getElementById() .
Данный метод работает очень быстро, так как браузер сам создаёт ссылки на элементы с атрибутом id .
Чтобы поиск по id работал правильно, идентификатор действительно должен быть уникальным . В документе не может быть несколько элементов с одинаковым id .
getElementsByName()
Объект document имеет встроенный метод getElementsByName() . Поиск ведётся по всем элементам страницы с заданным атрибутом name . Метод возвращает список всех элементов, чей атрибут name удовлетворяет запросу.
Lorem ipsum dolor.
Deleniti sit veniam.
Результирующий список автоматически обновляется при изменении содержимого страницы.
getElementsByTagName()
Для любого элемента страницы доступен метод getElementsByTagName() . Данный метод выполняет поиск по тегу. При его вызове поиск ведётся внутри данного элемента. Метод возвращает список всех элементов, удовлетворяющих запросу.
В поисковом запросе регистр букв не имеет значения. Если в запросе передать звёздочку * , то метод вернёт всех потомков данного элемента.
Lorem ipsum dolor.
Deleniti sit veniam.
Результирующий список автоматически обновляется при изменении содержимого страницы.
getElementsByClassName()
Для любого элемента страницы доступен метод getElementsByClassName() . Данный метод выполняет поиск по глобальному атрибуту class . При его вызове поиск ведётся внутри данного элемента. Метод возвращает список всех элементов с указанным классом.
Lorem ipsum dolor.
Deleniti sit veniam.
Результирующий список автоматически обновляется при изменении содержимого страницы.
querySelectorAll()
Для любого элемента страницы доступен метод querySelectorAll() . Метод возвращает список всех элементов, удовлетворяющих заданному CSS-селектору. При его вызове поиск ведётся внутри данного элемента.
Lorem ipsum dolor.
Deleniti sit veniam.
Этот метод является самым распространённым, так как им можно заменить любой из вышеперечисленных методов.
Данный метод имеет высокую производительность, но результирующий список не обновляется при изменении содержимого страницы.
querySelector()
Для любого элемента страницы доступен метод querySelector() . Метод возвращает первый элемент, удовлетворяющий заданному CSS-селектору. При его вызове поиск ведётся внутри данного элемента.
Основное преимущество данного метода относительно querySelectorAll() в том, что он останавливается при первом найденном совпадении. Это позволяет увеличить производительность. Например, если заведомо известно, что результат будет состоять из одного элемента, то лучше воспользоваться данным методом.
Lorem ipsum dolor.
Deleniti sit veniam.
closest()
Для любого элемента страницы доступен метод closest() . Как и querySelector() , метод возвращает первый элемент, удовлетворяющий заданному CSS-селектору. Но поиск ведётся не внутри данного элемента, а наоборот — вверх по иерархии DOM. При этом сам элемент, на котором вызван метод, тоже участвует в проверке.
Принцип работы метода таков:
- Сначала проверяется сам элемент, на котором вызывается метод.
- Далее проверяется родитель данного элемента. Потом родитель родителя и так далее.
- Метод останавливается на первом найденном элементе и возвращает его.
- Панель навигации
- Размер шрифта
- Автоматически
- Самый мелкий
- Мелкий
- Средний
- Крупный
- Самый крупный
- Цветовая схема
- Тёмная
- Светлая
© 2014-2023 WebGentleman | WG
При использовании материалов сайта ссылка на исходную статью обязательна
О сайте: Основная цель: Предоставить полезную и актуальную информацию по всем этапам создания сайтов. Целевая аудитория: Начинающие пользователи, кто хочет самостоятельно создавать сайты, и опытные веб-разработчики.
Обращение к элементам
Условно можно сказать что обращаться к элементам в DOM можно двумя различными способами:
- Использовать последовательное перемещение по объектной структуре до нахождения необходимого элемента.
- Использовать прямое обращение к элементу по его идентификатору или имени тэга.
Второй способ безусловно проще и удобнее и в повседневной практике всегда используют именно его. Однако в учебных целях полезно разобрать оба способа.
Последовательное перемещение
Вернемся к DOM из второй главы и представим, что нам нужно прочитать текстовое содержимое ее элемента p.
Красной стрелкой и черными кружками с цифрами отмечено как последовательно будет выглядеть перемещение по объектной структуре:
Разберем процесс перемещения подробнее:
- Обращаемся к объекту document, в котором находится DOM. Код на данном шаге имеет вид: document.
- Обращаемся к корневому узлу (т.е. тэгу ) который находится внутри объекта document. Код на данном шаге имеет вид: document.documentElement.
- Обращаемся ко второму потомку (так как в коде страницы body располагается после head) корневого узла. Код на данном этапе будет иметь вид: document.documentElement.childNodes[1]. Вы также можете напрямую обратится к body используя следующий код (далее будем полагать что Вы выбрали этот вариант): document.body.
- Обращаемся ко второму потомку body (элемент p задан в коде после h1). Код на данном этапе будет иметь вид: document.body.childNodes[1].
- Обращаемся к текстовому узлу который является первым потомком p и узнаем значение его свойства. Код на данном этапе будет иметь вид: document.body.childNodes[1].childNodes[0].nodeValue.
//Выведем содержимое абзаца на страницу document.write(document.body.childNodes[1].childNodes[0].nodeValue);
Прямое обращение к элементу
С помощью метода getElementById Вы можете напрямую обращаться к элементам по их идентификатору (атрибут id), а с помощью свойства innerHTML можно быстро считывать их текстовое содержимое.
//Выведем содержимое второго абзаца на страницу document.write(document.getElementById("par").innerHTML); Сделайте сами
Задание 1 используя вначале последовательное, а затем прямое обращение выведите содержимое элемента с на страницу.
Я обычный абзац.
Я еще один обычный абзац.
Выведите это содержимое на страницу
Wisdomweb.ru © 2023.
Все права защищены. Любое использование материалов данного сайта без разрешения администрации запрещено.
Онлайн учебники по HTML, HTML5, CSS, JavaScript, AJAX, HDOM, jQuery.
Javascript доступ к элементам html
В этом уроке разберём, как средствами javascript воздействовать на элементы html.
Допустим у нас на странице имеется заголовок h2.
Задача: средствами javascrip воздействовать на этот заголовок. То есть задать ему цвет, изменить текст, заставить двигаться и т.д., и т.п.
Но для того чтобы воплотить эти намерения в жизнь, необходимо получить доступ javascrip к этому элементу html.
Для получения доступа есть несколько способов. Рассмотрим их по порядку.
Доступ по имени тега
Создаётся доступ с помощью уже известного нам объекта document с методом getElementsByTagName , где
Elements — элементы (множественное число потому, что по умолчанию предполагается несколько тегов на странице. Ниже разберём подробнее)
Вот было-бы программирование на русском, да?
Ну, как есть так уж есть, поэтому на латинице прописываем следующий скрипт в тег body под нашим заголовком. Почему именно в body, узнаем в дальнейшем, пока не так важно.
Но это ещё не всё. Так как тегов на html странице обычно бывает много, то javascript воспринимает обращение к ним, как обращение к массиву.
Из предыдущей статьи вы знаете как обращаться к массиву.
В квадратных скобках надо указать номер элемента в массиве.
Но и это ещё не всё. Помимо имени тега надо указать что это тег html. Для этого существует метод innerHTML
Вот теперь всё. Доступ для работы с заголовком получен. Как это проверить?
Попробовать вывести на экран. Если скрипт работает, то ниже основного заголовка должен появится текст заголовка взятый скриптом.
Я ещё добавил перенос строки, так как дальше будут ещё подключения.
Доступ по id элемента
Для этого добавим на страницу элемент и зададим ему id.
Используем тот же объект document с другим методом getElementById где
Element — элемент (уже в единственном числе, так как id обычно бывает уникальным)
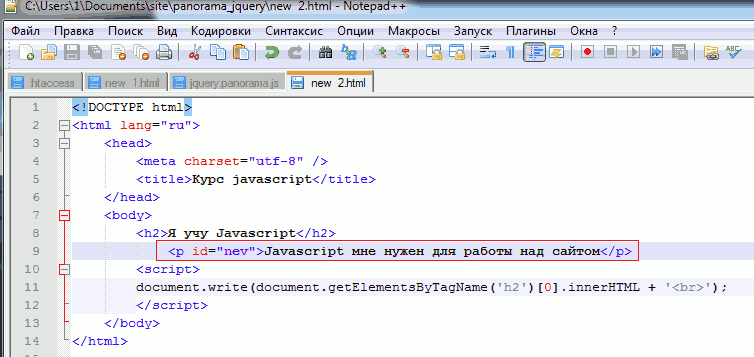
Добавим строку в скрипт, сразу с выводом на экран для проверки.
< script >
document.write(document.getElementsByTagName( ‘h2’ )[0].innerHTML + ‘
‘);
document.write(document.getElementById( ‘nev’ ).innerHTML);
< /script >
Видно, что доступ к обеим элементам html получен.
Доступ по имени элемента
В html есть несколько тегов у которых в спецификации предусмотрен атрибут name .
Это теги формы form, input, select, textarea и тег ссылка a.
Создадим форму с двумя тегами input, значение из одного из них будет передаваться в другой по имени.
При клике на кнопку, цифра появится в поле.
Атрибуты type=»text» и type=»button» в этом примере указывают какую форму примет элемент input.
Атрибут value — значение, определяет цифру которая будет в кнопке, и цифру которая выведется в поле формы с именем calc, в теге с именем input.
б) Доступ из функции. Создадим форму с тремя тегами input. Значение из первого поля, преобразуемое в кнопке, передаётся второму полю по имени.
Здесь локальная переменная а получает доступ из функции к тегу.
В ней указывается полный путь к элементу. Сначала метод document (html страница), затем forma (имя формы), затем t1 (имя тега, к которому осуществляется доступ) и value (значение, которое введся).
В переменной s задаётся действие, выполняемое с переменной а.
Затем результат этого действия (value=s) выводится на экран во втором поле, к которому также имеется доступ по имени.
С функцией я немного забегаю вперёд, но ничего страшного, просто знайте что из функции можно получить доступ к элементу html по имени.
А через пару уроков подробно познакомимся с функциями.