HTML frameset Tag
The tag in HTML is used to define the frameset. The element contains one or more frame elements. It is used to specify the number of rows and columns in frameset with their pixel of spaces. Each element can hold a separate document.
Note: The tag is not supported in HTML5.
Attributes: The list of frameset attributes are given below:
- cols: The cols attribute is used to create vertical frames in a web browser. This attribute is basically used to define the no. of columns and their size inside the frameset tag.
- rows: The rows attribute is used to create horizontal frames in the web browser. This attribute is used to define the no. of rows and their size inside the frameset tag.
- border: This attribute of frameset tag defines the width of the border of each frame in pixels. Zero value is used for no border.
- frameborder: This attribute of frameset tag is used to specify whether a three-dimensional border should be displayed between the frames or not for this use two values 0 and 1, where 0 defines no border and value 1 signifies for yes there will be a border.
- framespacing: This attribute of frameset tag is used to specify the amount of spacing between the frames in a frameset. This can take any integer value as a parameter which basically denotes the value in pixel.
Below examples illustrate the element in HTML:
Example 1:
Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами и , а в контейнере располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега применяется парный тег (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
- rows — описывает разбиение страницы на строки:
- cols — описывает разбиение страницы на столбцы:
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один , который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами и . Все, что находится между тегами и , игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер , тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег . Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: . Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента , позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
В следующем примере убираем границу между фреймами:
Frameset html with 8 frames
Определяет структуру фреймов на веб-странице. Фреймы разделяют окно браузера на отдельные области, расположенные вплотную друг к другу. В каждую из таких областей загружается самостоятельная веб-страница определяемая с помощью тега . С помощью фреймов веб-страница делится на два или более документа, которые обычно содержат навигацию по сайту и его контент. Механизм фреймов позволяет открывать документ в одном фрейме, по ссылке, нажатой в совершенно другом фрейме. Тег заменяет собой элемент на веб-странице. Допустимо использовать вложенную структуру элементов, это позволяет разбить один фрейм на две и более области.
При использовании фреймов примите во внимание их следующие особенности.
- Поисковые системы плохо работают с фреймовой структурой, поскольку на страницах, которые содержат контент, обычно нет ссылок на другие документы.
- Фреймы скрывают адрес страницы на которой находится посетитель и устанавливаемый через тег , и всегда показывают только адрес сайта. По этой причине понравившуюся страницу невозможно поместить в раздел «Избранное» браузера.
- Пользователь зачастую оказывается на сайте, совершенно не представляя, куда он попал, потому что всего лишь нажал на ссылку, полученную в поисковой системе. Чтобы посетителю сайта было проще разобраться, где он находится, на каждую страницу помещают название сайта, заголовок страницы и навигацию. Фреймы, как правило, нарушают данный принцип, отделяя заголовок сайта от содержания, а навигацию от контента. Представьте, что вы нашли подходящую ссылку в поисковой системе, нажимаете на нее, а в итоге открывается документ без названия и навигации. Чтобы понять, где мы находимся или посмотреть другие материалы, придется редактировать путь в адресной строке, что в любом случае доставляет неудобство.
- Большое число фреймов требует для браузера выделения больше памяти, чем обычно.
Синтаксис
Атрибуты
border Толщина границы между фреймами. bordercolor Цвет линии границы. cols Устанавливает ширину или пропорции фреймов в виде колонок. frameborder Определяет, отображать рамку вокруг фрейма или нет. framespacing Аналог атрибута border , задает ширину границы. rows Задает размер или пропорции фреймов в виде строк.
Закрывающий тег
Некоторые примеры организации фреймов приведены ниже.
HTML Tag
The tag defines the structure of a frame (zone in the browser window, where we can load another web page), number of columns and rows, and also how many percent/pixels it will occupy in a frame.
The pages that contain frames can be validated only if the is set to XHTML Frameset DTD or HTML Frameset DTD.
Syntax
The
Example of the HTML tag:
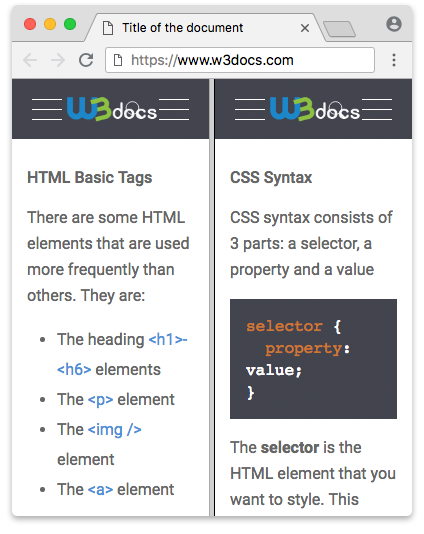
html> html> head> title>Title of the document title> head> frameset cols="50%,50%"> frame src="https://www.w3docs.com/learn-html/html-basic.html"> frame src="https://www.w3docs.com/learn-css/css-syntax.html"> frameset> html>Result
Example of the HTML tag with the rows attribute:
html> html> head> title>Title of the document title> head> frameset rows="30%,40%,30%"> frame src="https://www.w3docs.com/learn-javascript.html"> frame src="https://www.w3docs.com/learn-git.html"> frame src="https://www.w3docs.com/learn-php.html"> frameset> html>Attributes
| Attribute | Value | Description |
|---|---|---|
| cols | pixels % * | Defines the number and the size of frame columns. Not supported in HTML5. |
| rows | pixels % * | Defines the number and the size of frame rows. Not supported in HTML5. |