- Saved searches
- Use saved searches to filter your results more quickly
- License
- lmas3009/cleandocs-template
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- iDocs – Free One Page Documentation HTML Template
- Features of free documentation html template:
- Live template demo
- Template documentation for how to use:
- Template on GitHub:
- Download documentation html template for free:
- Latest HTML Templates
- Metovo — NFT Marketplace HTML Template
- MXapp — App Landing Page
- Callum Personal Portfolio HTML Template
- Saved searches
- Use saved searches to filter your results more quickly
- License
- alexey-trofimov/documentation-template
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Syntax
- What’s included
- Screenshots
- Built for developers
- Pricing
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A documentation template built using HTML, Tailwindcss, and Javascript
License
lmas3009/cleandocs-template
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
A documentation template built using HTML, Tailwindcss and Javascript
Clone the repository
git clone https://github.com/lmas3009/cleandocs-template.git
All code contributions — if you want change the ui — must go through a pull request and be approved by a core developer before being merged. This is to ensure a proper review of all the code.
After making changes add your information in contributors section in index.html
We truly ❤️ pull requests! If you wish to help.
✅ Add your information on website, please follow Contribution Guide
flowchart TD A[lmas3009/cleandocs-template] --> B; B -- By Fork --> C[yourusername/cleandocs-template]; B -- By Clone --> D[Your Local Repo]; C ----> E[Create New Branch]; D ----> E[Create New Branch]; E --> F[Made Some Changes]; F --> G[Commit Changes]; G -- On GitHub --> H[Create Pull Request]; H -- If Rejected -- Made Changes Again --> F; H -- If Approved --> I[Changes Done]
iDocs – Free One Page Documentation HTML Template
iDocs is free one-page documentation html template. Which helps you create your offline and online documentation for your next projects. It can be used exclusively by independent developers and designers. Who are build themes, templates, plugins and software’s. A powerful product documentation can be created using this html template.
iDocs is a simple design and focuses its attention on readability and functionality. The code is well commented and developer friendly. Which would be so easy for any engineer to customize. It is built with the most popular latest bootstrap 4 framework to easily create. It’s interactive documentation with sidebar navigation and scrollspy function. Which automatically targets navigation bar content when scrolling the area.
Features of free documentation html template:
- HTML5 & CSS3
- Based on Bootstrap 4 framework
- Fully Responsive design
- SCSS files included
- Full-width & Box layout
- Light & Dark Sidebar Navigation
- Fontawesome Icons Font Face
- Syntax highlighter
- Light box (Magnific Popup)
- Developer friendly code
- Well Commented Code
- Easy to Customize
- W3C Valid 100%
- Extensive Documentation
- And much more…
You can use iDocs one-page documentation template freely for your personal project or commercially your client work.
Live template demo
Check out the live template demo: iDocs Live Preview
Template documentation for how to use:
Here you can find the guide on how to use iDocs template: View Live Documentation
Template on GitHub:
Download documentation html template for free:
You can download the .zip file of the template here: Free Download iDocs (ZIP file)
We hope you enjoy this freebie and find it useful!
Latest HTML Templates
Metovo — NFT Marketplace HTML Template
MXapp — App Landing Page
Callum Personal Portfolio HTML Template
Copyright © 2023, All Rights Reserved by Harnish Design.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
This is an HTML template for creating documentation for WordPress themes, for website templates, and for themes for any other CMS.
License
alexey-trofimov/documentation-template
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Documentation HTML Template
This is an HTML template for documentation. You can use this template to create documentation for your WordPress themes (or for themes for any other CMS) or for your HTML templates. This template is built on the Bootstrap framework and includes a set of icons from Font Awesome and code highlighting from Prism. It is also fully responsive and looks good on mobile devices.
A demo is available at the following link: Documentation Template. Demonstration in Cyrillic (Русский язык): Documentation in Russian.
Compatible browsers: This HTML documentation template is compatible with legacy browsers and all modern browsers.
Image sizes for this template: You can use images of any size. For demonstration purposes, I’m using images that are 1355 by 900 pixels.
Google fonts: Open Sans (300, 300 Italic, 400, 400 Italic, 600, 600 Italic, 700, 700 Italic).
- jQuery (v1.12.4) — jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
- Bootstrap (v3.4.1) — Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- Font Awesome (v4.7.0) — Font Awesome is the Internet’s icon library and toolkit, used by millions of designers, developers, and content creators.
- prettyPhoto (v3.1.6) — prettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes and ajax. It’s a full blown media lightbox.
- PrismJS (v1.29.0) — Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind.
- html5shiv.js (v3.7.3) — The HTML5 Shiv enables use of HTML5 sectioning elements in legacy Internet Explorer and provides basic HTML5 styling for Internet Explorer 6-9, Safari 4.x (and iPhone 3.x), and Firefox 3.x.
- Respond.js (v1.4.2) — A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more).
- Google Fonts — Open Sans.
Feel free to use this template to create documentation for your projects. Thank you very much for your interest!
Created with Love. Author: Alexey Trofimov
About
This is an HTML template for creating documentation for WordPress themes, for website templates, and for themes for any other CMS.
Syntax
Writing documentation is enough to make you rip your hair out without worrying about the design. Let us help you keep a few strands.
What’s included
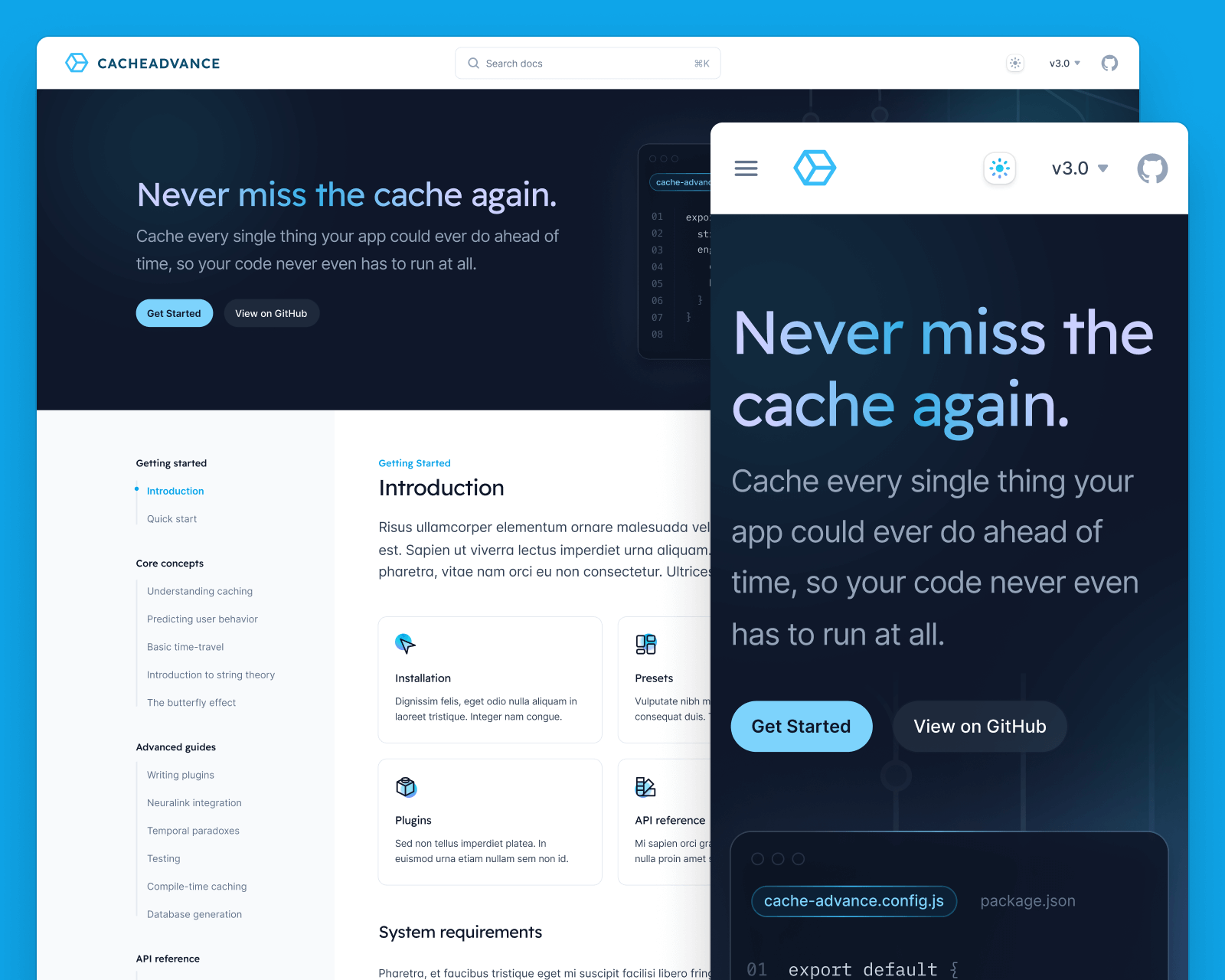
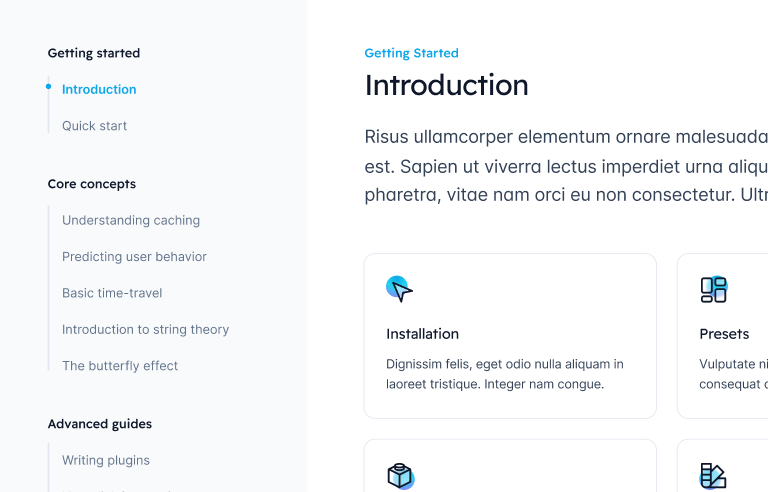
Syntax is a beautiful documentation template built with Tailwind CSS and Next.js, designed and built by the Tailwind CSS team. Powered by Markdoc, the new Markdown-based authoring framework from Stripe, it’s now easier than ever to focus on writing great documentation, instead of the tooling around it. It’s production-ready and easy to customize, making it the perfect starting point for your own documentation site. We’ve taken just as much care with the code as we have with the design, so it’s also an invaluable resource if you want to study how experts build a website with Tailwind CSS and React.
Built by experts — you can trust that all of the code is written following Tailwind CSS best practices, because it’s written by the same team who created and maintain the framework. Easy to customize — everything is styled with utility classes, directly in the markup. No configuration variables or complex CSS to wrestle with, just open the markup in your editor and change whatever you want. Built with Next.js — the template is a well-structured, thoughtfully componentized Next.js project, giving you a codebase that’s productive and enjoyable to work in. Keyboard accessible — everything we build is keyboard accessible, and we carefully craft the markup to deliver the best screenreader experience we know how. Production-ready — rigorously tested in the latest versions of all browsers to handle lots of edge-cases you might easily miss yourself. Simple to deploy — production-ready and easily deployed anywhere that you can deploy a Next.js application, like Vercel or Netlify.
Screenshots
Built for developers
Our templates are thoughtfully crafted with the latest and greatest versions of the tools we love so that they are easy to maintain, and fun to actually work on.
Pricing
Get just one or get ’em all.
Every template includes free updates, and can be used on unlimited projects — both personal and commercial.