- JavaScript Cookies
- Create a Cookie with JavaScript
- Read a Cookie with JavaScript
- Change a Cookie with JavaScript
- Delete a Cookie with JavaScript
- The Cookie String
- JavaScript Cookie Example
- A Function to Set a Cookie
- Example
- A Function to Get a Cookie
- Example
- A Function to Check a Cookie
- Example
- All Together Now
- Example
- Работа с cookie в JavaScript
- Проверка включены ли cookies в браузере
- Запись cookies
- Max-age и Expires
- Path
- Domain
- Secure
- Чтение cookies
- Удаление cookies
- Отладка и просмотр cookies в браузерах
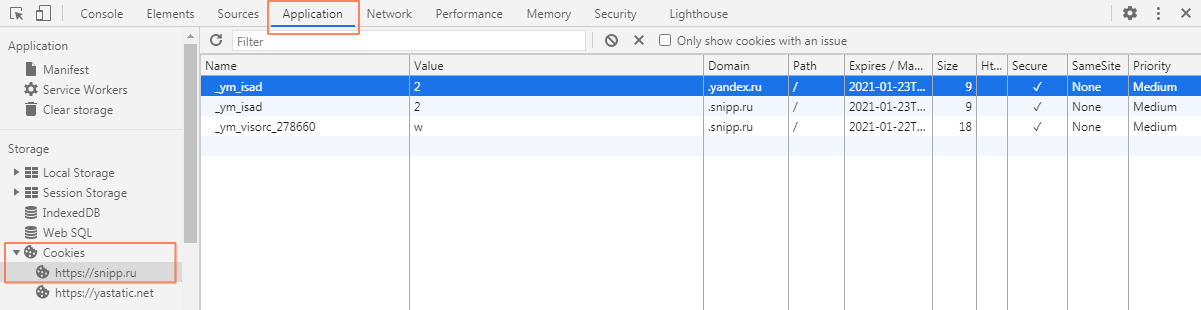
- Google Chrome
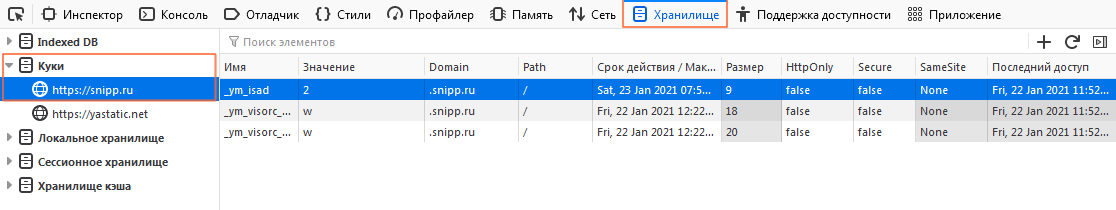
- Mozilla Firefox
- Пример использования cookies
- Хранение данных
- Получение куки
JavaScript Cookies
When a browser requests a web page from a server, cookies belonging to the page are added to the request. This way the server gets the necessary data to «remember» information about users.
None of the examples below will work if your browser has local cookies support turned off.
Create a Cookie with JavaScript
JavaScript can create, read, and delete cookies with the document.cookie property.
With JavaScript, a cookie can be created like this:
You can also add an expiry date (in UTC time). By default, the cookie is deleted when the browser is closed:
With a path parameter, you can tell the browser what path the cookie belongs to. By default, the cookie belongs to the current page.
Read a Cookie with JavaScript
With JavaScript, cookies can be read like this:
document.cookie will return all cookies in one string much like: cookie1=value; cookie2=value; cookie3=value;
Change a Cookie with JavaScript
With JavaScript, you can change a cookie the same way as you create it:
The old cookie is overwritten.
Delete a Cookie with JavaScript
Deleting a cookie is very simple.
You don’t have to specify a cookie value when you delete a cookie.
Just set the expires parameter to a past date:
You should define the cookie path to ensure that you delete the right cookie.
Some browsers will not let you delete a cookie if you don’t specify the path.
The Cookie String
The document.cookie property looks like a normal text string. But it is not.
Even if you write a whole cookie string to document.cookie, when you read it out again, you can only see the name-value pair of it.
If you set a new cookie, older cookies are not overwritten. The new cookie is added to document.cookie, so if you read document.cookie again you will get something like:
cookie1 = value; cookie2 = value;
Display All Cookies Create Cookie 1 Create Cookie 2 Delete Cookie 1 Delete Cookie 2
If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie value in the cookie string.
JavaScript Cookie Example
In the example to follow, we will create a cookie that stores the name of a visitor.
The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie.
The next time the visitor arrives at the same page, he/she will get a welcome message.
For the example we will create 3 JavaScript functions:
- A function to set a cookie value
- A function to get a cookie value
- A function to check a cookie value
A Function to Set a Cookie
First, we create a function that stores the name of the visitor in a cookie variable:
Example
function setCookie(cname, cvalue, exdays) <
const d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
let expires = «expires=»+ d.toUTCString();
document.cookie = cname + «=» + cvalue + «;» + expires + «;path=/»;
>
Example explained:
The parameters of the function above are the name of the cookie (cname), the value of the cookie (cvalue), and the number of days until the cookie should expire (exdays).
The function sets a cookie by adding together the cookiename, the cookie value, and the expires string.
A Function to Get a Cookie
Then, we create a function that returns the value of a specified cookie:
Example
function getCookie(cname) <
let name = cname + «=»;
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(‘;’);
for(let i = 0; i let c = ca[i];
while (c.charAt(0) == ‘ ‘) <
c = c.substring(1);
>
if (c.indexOf(name) == 0) <
return c.substring(name.length, c.length);
>
>
return «»;
>
Function explained:
Take the cookiename as parameter (cname).
Create a variable (name) with the text to search for (cname + «=»).
Decode the cookie string, to handle cookies with special characters, e.g. ‘$’
Split document.cookie on semicolons into an array called ca (ca = decodedCookie.split(‘;’)).
If the cookie is found (c.indexOf(name) == 0), return the value of the cookie (c.substring(name.length, c.length).
If the cookie is not found, return «».
A Function to Check a Cookie
Last, we create the function that checks if a cookie is set.
If the cookie is set it will display a greeting.
If the cookie is not set, it will display a prompt box, asking for the name of the user, and stores the username cookie for 365 days, by calling the setCookie function:
Example
function checkCookie() <
let username = getCookie(«username»);
if (username != «») <
alert(«Welcome again » + username);
> else <
username = prompt(«Please enter your name:», «»);
if (username != «» && username != null) <
setCookie(«username», username, 365);
>
>
>
All Together Now
Example
function setCookie(cname, cvalue, exdays) <
const d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
let expires = «expires=»+d.toUTCString();
document.cookie = cname + «=» + cvalue + «;» + expires + «;path=/»;
>
function getCookie(cname) let name = cname + «=»;
let ca = document.cookie.split(‘;’);
for(let i = 0; i < ca.length; i++) let c = ca[i];
while (c.charAt(0) == ‘ ‘) c = c.substring(1);
>
if (c.indexOf(name) == 0) return c.substring(name.length, c.length);
>
>
return «»;
>
function checkCookie() let user = getCookie(«username»);
if (user != «») alert(«Welcome again » + user);
> else user = prompt(«Please enter your name:», «»);
if (user != «» && user != null) setCookie(«username», user, 365);
>
>
>
The example above runs the checkCookie() function when the page loads.
Работа с cookie в JavaScript
Сookies или куки – это данные в виде пар ключ=значение, которые хранятся в файлах на компьютере пользователя.
Для хранимых данных существуют несколько ограничений:
- Одна пара запись не должна занимать более 4Кб.
- Общее количество кук на один домен ограничивается примерно 20.
Проверка включены ли cookies в браузере
Чтобы узнать, включены ли cookies в браузере пользователя до их использования, можно проверить свойство navigator.cookieEnabled (содержит true или false ).
if (navigator.cookieEnabled === false)
В старых браузерах navigator.cookieEnabled может быть неопределенным.
Запись cookies
Запись в document.cookie происходит особым образом, например следующий пример обновит только данные с ключом «name», но при этом не затронет все остальные.
Такая установка будет хранится до закрытия браузера. Чтобы продлить время жизни cookies есть два типа параметров:
Max-age и Expires
max-age устанавливает время жизни куки в секундах, а параметр expires задает непосредственно дату окончания в формате RFC-822 или RFC-1123 ( Mon, 03 Jul 2021 10:00:00 GMT ).
Следующие примеры устанавливают куки name=user сроком на один месяц:
document.cookie = "name=user;max-age=2629743"; /* или */ var cookie_date = new Date(); cookie_date.setMonth(cookie_date.getMonth() + 1); document.cookie = "name=user;expires=" + cookie_date.toUTCString();document.cookie = "name=user;max-age=31556926"; /* или */ var cookie_date = new Date(); cookie_date.setYear(cookie_date.getFullYear() + 1); document.cookie = "name=user;expires=" + cookie_date.toUTCString();Path
Параметр указывает URL-префикс пути т.е. на каких страницах будут доступны установленные куки. Значение path должно быть относительным URL (без домена).
Например, установка кук для страницы http://example.com/admin/ и всех её дочерних:
document.cookie = "name=user;path=/admin";Как правило, в качестве пути указывают корень сайта path=/ , чтобы куки были доступны на всем сайте.
Domain
Параметр указывает домен, на котором будут доступны куки, включая поддомены.
document.cookie = "name=user;domain=example.com";Secure
Параметр позволяет делать установку куки только на страницах с HTTPS-протоколом. С этой настройкой, установленные куки не будут доступны на том же сайте с протоколом HTTP.
document.cookie = "name=user;secure";Чтение cookies
Чтение кук не совсем удобное, в JS нет нативного метода, который получит значение по ключу. Объект document.cookie возвращает все установленные значения в виде строки, например:
Удаление cookies
Удаление данных происходит путём установки новой куки с параметром max-age=-1 или expires с прошедшей датой.
document.cookie = "user=;max-age=-1"; /* или через expires */ var cookie_date = new Date(); cookie_date.setMonth(cookie_date.getMonth() - 1); document.cookie = "name=user;expires=" + cookie_date.toUTCString();var cookies = document.cookie.split(/;/); for (var i = 0, len = cookies.length; i < len; i++) < var cookie = cookies[i].split(/=/); document.cookie = cookie[0] + "=;max-age=-1"; >Отладка и просмотр cookies в браузерах
Просмотр, редактирование и удаление кук доступно в браузерах, в панелях для разработчиков:
Google Chrome
В DevTools (Windows: F12 , MacOS: ⌘ + ⌥ + i ), вкладка «Application», раздел «Storage» – «Cookies».
Mozilla Firefox
Пример использования cookies
Страница №1
Выберите любой пункт: Хранение данных
Одну из возможностей сохранения данных в javascript представляет использование куки. Для работы с куками в объекте document предназначено свойство cookie .
Для установки куков достаточно свойству document.cookie присвоить строку с куками:
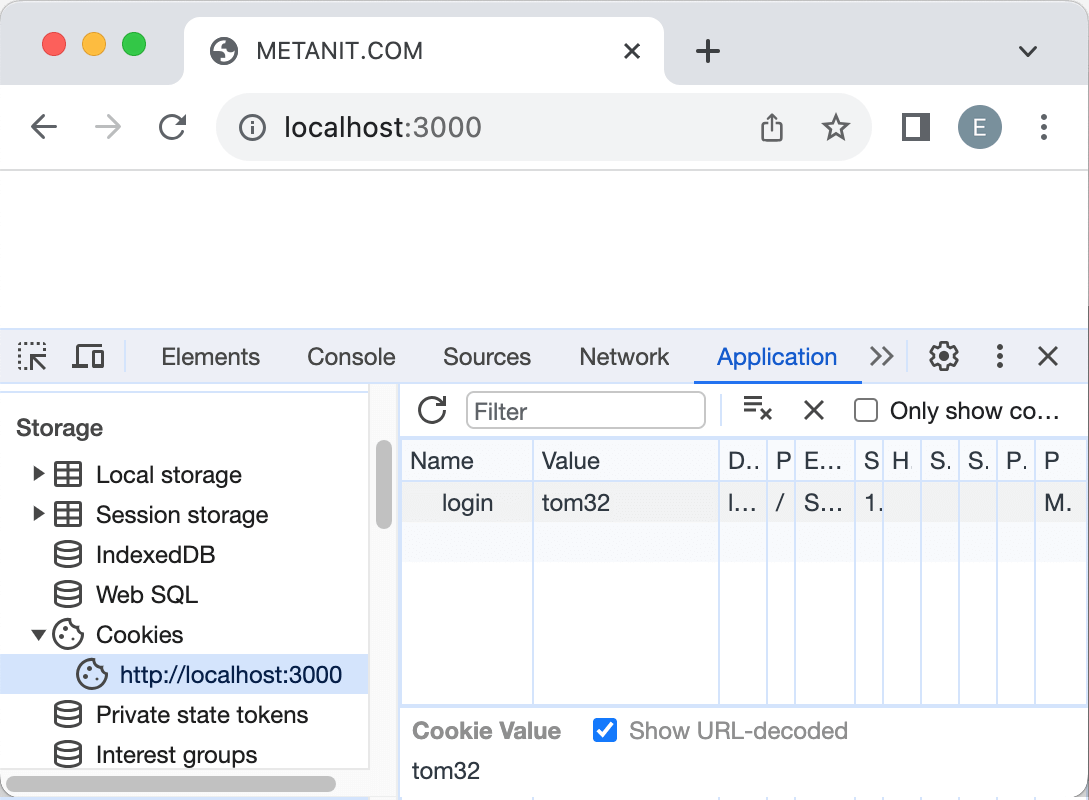
В данном случае устанавливается кука, которая называется «login» и которая имеет значение «tom32». И в большинстве браузеров мы можем посмотреть ее, узнать всю информацию о ней и в дальнейшем ее можно использовать в приложении:
Строка куки принимает до шести различных параметров: имя куки, значение, срок окончания действия (expires), путь (path), домен (domain) и secure. Выше использовались только два параметра: имя куки и значение. То есть в случае со строкой «login=tom32;» куки имеет имя login и значение tom32.
Но подобная куки имеет очень ограниченный срок жизни: если явным образом не установить срок действия, то кука будет удалена с закрытием браузера. Подобная ситуация, возможно, идеальна для тех случаев, когда необходимо удалять всю информацию после завершения работы с веб-приложением и закрытия браузера. Однако данное поведение не всегда подходит.
И в этом случае нам надо установить параметр expires , то есть срок действия куков:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;";
То есть срок действия куки login истекает в понедельник 31 августа 2015 года в 00:00. Формат параметра expires очень важен. Однако его можно сгенерировать программно. Для этого мы можем использовать метод toUTCString() объекта Date:
var expire = new Date(); expire.setHours(expire.getHours() + 4); document.cookie = "login=tom32;expires=" + expire.toUTCString() + ";";
В данном случае срок действия куки будет составлять 4 часа.
Если в друг нам надо установить куки для какого-то определенного пути на сайте, то мы можем использовать параметр path . Например, мы хотим установить куки только для пути www.mysite.com/home:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/home;";
В этом случае для других путей на сайте, например, www.mysite.com/shop, эти куки будут недоступны.
Если на нашем сайте есть несколько доменов, и мы хотим установить куки непосредственно для определенного домена, тогда можно использовать параметр domain . Например, у нас на сайте есть поддомен blog.mysite.com:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/;domain=blog.mysite.com;";
Параметр path=/ указывает, что куки будут доступны для всех директорий и путей поддомена blog.mysite.com.
Последний параметр — secure задает использование SSL (SecureSockets Layer) и подходит для сайтов, использующих протокол https. Если значение этого параметра равно true , то куки будут использоваться только при установке защищенного соединения ssl. По умолчанию данный параметр равен false.
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/;domain=blog.mysite.com;secure=true;";
Получение куки
Для простейшего извлечения куки из браузера достаточно обратиться к свойству document.cookie :
var expire = new Date(); expire.setHours(expire.getHours() + 4); document.cookie = "city=Berlin;expires="+expire.toUTCString()+";"; document.cookie = "country=Germany;expires="+expire.toUTCString()+";"; document.cookie = "login=tom32;"; document.write(document.cookie);
Здесь были установлены три куки, и браузер выведет нам все эти куки:
Извлеченные куки не включают параметры expires, path, domain и secure . Кроме того, сами куки разделяются точкой с запятой, поэтому нужно еще провести некоторые преобразования, чтобы получить их имя и значение:
var cookies = document.cookie.split(";"); for(var i=0; i"); document.write("Значение: " + value + "
"); >