- Multiple Borders
- How to create a double border in CSS
- Setting up the example element for CSS methods
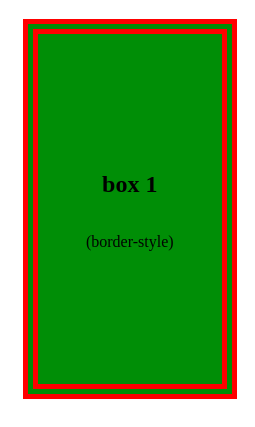
- box 1
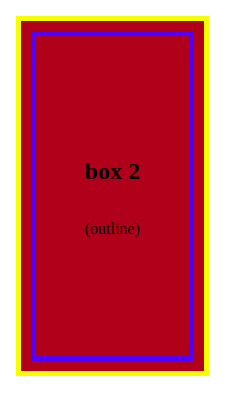
- box 2
- box 3
- box 4
- box 5
- box 6
- Styling with the CSS border-style property
- Styling with the outline property
- Styling with the pseudo-element keyword
- Over 200k developers use LogRocket to create better digital experiences
- Styling with the box-shadow property
- Styling with the background-clip property
- Styling with the linear-gradient() function
- Troubleshooting a border not rendering
- CSS border vs. CSS outline
- CSS outset and CSS inset
- Conclusion
- Is your frontend hogging your users’ CPU?
Multiple Borders
You can position a pseudo element such that it’s either behind the element, and larger, making a border effect with it’s own background, or smaller and inside (but make sure the content gets positioned on top). The element needing multiple borders should have its own border and relative positioning.
The secondary border is added with a pseudo element. It is set with absolute positioning and inset with top/left/bottom/right values. This will also have a border and is kept beneath the content (preserving, for example, selectability of text and clickability of links) by giving it a negative z-index value. Careful with negative z-index, if this is within yet another element with it’s own background color, this may not work.
See the Pen gbgRqZ by Chris Coyier (@chriscoyier) on CodePen. You can do a third border by using the :after pseudo class as well. Take special note that Firefox 3 (pre 3.6) screws this up by supporting :after and :before , but not allowing them to be absolutely positioned (so it looks weird).
While it’s a bit more limited than border (goes around entire element no matter what) outline is a extra free border.
You can use box-shadow to make a border effect, by making the the shadow offset and have 0 blur. Plus, by comma-separating values, you can have as many “borders” as you like:
Using a clipped background
You can make the background of an element stop before the padding. That way an elements normal border can look like a double border in a way.
How to create a double border in CSS
Editor’s note: This CSS double borders tutorial was last updated on 3 April 2023 to add information about what differentiates borders vs. outlines in CSS, as well as a section comparing the inset vs. onset CSS properties.
An element’s border can be set using the border shortcut property in CSS. Additionally, we can use CSS border properties to define the style, width, and color of an element’s border.
There are three CSS border properties that may be changed: border-color , border-style , and border-width . border-style and border-width specify the color and width of a border; border-style specifies whether a border should be solid, dashed, double, or have some other styling.
In this article, we’ll review six different CSS methods for creating a double-border effect on a webpage element.
Setting up the example element for CSS methods
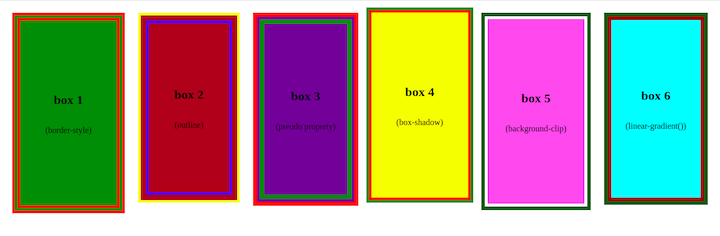
To get started, let’s create six example boxes that we can use to illustrate each CSS method covered in this article.
First, create an HTML file called index.html and paste in the following code:
box 1
(border-style)
box 2
(outline)
box 3
(pseudo property)
box 4
(box-shadow)
box 5
(background-clip)
box 6
(linear-gradient())
Then, create a style.css file and write the following:
* < padding: 0; margin: 0; box-sizing: border-box; >body < display: flex; justify-content: flex-start; gap: 25px; padding: 15px; >div < width: 350px; height: 350px; display: flex; flex-direction: column; justify-content: center; align-items: center; >.box-1 < background-color: green; >.box-2 < background-color: rebeccapurple; >.box-3 < background-color: brown; >.box-4 < background-color: yellow; >.box-5 < background-color: violet; >.box-6
The above code creates several boxes of width and height 350px , each of which is styled with a different background color according to its class name.
Styling with the CSS border-style property
For the first illustration, let’s use the box-1 element. Using the border-style property with a double keyword value is a conventional method for creating a double line in CSS:
The border-style CSS property allows us to set the line style of an element on all four sides of the box. This property can be assigned several keyword values.
To create a double border, the double keyword value is used. This automatically creates padding between the two border lines. We can also use border-[left/right/top/bottom] to create a double-border style on a specific side of an element.
Here’s our double-border example using the CSS border-style property:
Styling with the outline property
Next, let’s take a look at the outline property. Outlines and borders are similar, but outlines don’t occupy any space because they are drawn outside of the element’s content. Also, borders offer more styling options. For example, each border line may be styled with different colors of your choosing.
To achieve a double-border effect with the outline property, we need to use a single border and an outline. However, unlike the border-style property, the outline property does not automatically create a space between itself and the border. To add a space between the outline and the border, we’ll need to use the outline-offset property:
As shown in the code above, the outline-offset property can be used to adjust the outline inward (e.g., set a negative value, such as -20px ) or outward (e.g., set a positive value, such as 5px ).
The output from this example will look like the image shown below. Here, we used a negative outline-offset to adjust the blue outline inward, making the yellow border appear to be an exterior, double border:
We’ll discuss the outline property in more detail in a later section that will compare it to the border property.
Styling with the pseudo-element keyword
Now, let’s look at creating a double border with the CSS pseudo-element. We’ll give the box-3 element its own border and relative positioning. Then, we’ll use the ::before pseudo-element to add a secondary border:
Here, we used a border property to create a red exterior border above the box. We set the green interior border with absolute positioning, and inset it using the top , left , bottom , and right values. These inset values adjust the spacing between the two borders.
Over 200k developers use LogRocket to create better digital experiences
Learn more →
Here’s our double-border example using the CSS pseudo-element keyword:
Styling with the box-shadow property
Next, let’s create a double border with the box-shadow property. By utilizing two comma-separated shadows, setting the offset and blur settings to zero, and giving each shadow the proper size, a box shadow can be made to look like a double border:
In this example, the second (green) shadow is twice as large as the first (red) shadow, but they appear to be the same size because they overlap.
The output from this box-shadow property example looks like this:
Styling with the background-clip property
Now, let’s use the background-clip property to create a double-border effect on the box-5 element:
Here, the CSS background-clip property is used to cause the box element’s background to stop before the padding. This creates spacing around the content-box , giving the appearance of a white border. In this way, the regular border of an element can somewhat resemble a double border.
Here’s our double-border example using the CSS background-clip property:
Styling with the linear-gradient() function
As a last example, let’s create a double border using the linear-gradient() function. This function can be used to produce a gradual transition between two or more colors along a straight line.
The keyword to makes up the starting point of the gradient line. It specifies the direction ( left , right , top , or bottom ) of the gradient. The order of the side keywords does not matter. If unspecified, the default is to bottom .
We can also use angles to indicate the directions. The values to top , to bottom , to left , and to right correspond to the angles 0deg , 180deg , 270deg , and 90deg , respectively.
In this example, we first give the box-6 element a border width of 7px and a green color. Then, we set the linear gradient on the background property for each side:
Here, the gradient moves from red (with a width 7px ) to transparent. The width of the transparent gradient must be less than the specified color, to eliminate any fade effect.
The output from this linear-gradient() function example looks like this:
If we run the code in the browser, we’ll get the below result. Here we can see all of the CSS double-border styling methods side-by-side:
Troubleshooting a border not rendering
The most common cause of a border not rendering after setting the CSS shorthand border property is that the border style was not specified. The CSS border-style property must be defined for the border to render, however, the border-width and border-color property values can be left blank.
CSS border vs. CSS outline
CSS border and CSS outline are two stylistic features that are frequently used in web development. Both of these properties enable web developers to add visual modifications to HTML elements, but their functions are different. It is important to understand their differences and use them appropriately depending on the design needs.
The main differences between CSS border and CSS outline are:
- border is a part of the element’s box model, while outline is not
- border can affect the layout of other elements, while outline does not
- border is used to visually separate components, whereas outline is used to provide visual emphasis or suggest concentration
- outline does not have to be rectangular, but they usually are
CSS outset and CSS inset
CSS outset is a style that produces a three-dimensional, rising effect on the element’s outer border. It gives the element an illusion of emerging from the web page or screen. The border appears to be thicker on the outside of the element. You can use the border-style: outset property value in your CSS code to implement the CSS outset style.
Consider the following example:
Add a new div element in the index.html file as below:
Add the following style to the CSS file:
With the above style set to the box-outset element, the output should look like this:
CSS inset is a border style that adds a three-dimensional, pressed effect to the element’s inner border. It gives the element the appearance of being pushed into the page or screen. The border appears to be thicker towards the inside of the element. You can use the border-style: inset property value in your CSS code to implement the CSS inset style.
Consider the following example:
Add a new div element in the index.html file as below:
In the CSS file, add the following:
With the above style set to the box-inset element, the output should look like this:
Conclusion
In this article, we demonstrated how to set the border style for a webpage element using the border properties. The border-style property determines whether a border should be solid, dashed, double, or have some other styling.
We explored a number of alternatives to the conventional border-style: double method for creating a double border, such as using the outline , box-shadow , and background-clip properties, pseudo-element keyword, and the linear-gradient function.
Is your frontend hogging your users’ CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.https://logrocket.com/signup/
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.