- How to Use Bootstrap with PHP
- Prerequisite
- Getting Started
- Locally Downloading the Files
- Using CDN
- CSS
- PHP and Bootstrap 4: How to get set up
- Why use PHP?
- How it Works
- Header.php
- Setting Up a Navigation System
- Creating a Contact Section
- The Footer
- Conclusion
- How to remove .php, .html, .htm extensions with .htaccess
How to Use Bootstrap with PHP
Approximately 18 million websites were using the Bootstrap framework by the end of the year 2018. More and more websites have started using the framework in 2019 and the numbers are expected to rise. In fact, Bootstrap has become the most loved choice of developers when building powerful web applications. Bootstrap Laravel and PHP bootstrap templates also make it simpler for users to build complex and powerful web apps.
Bootstrap PHP is a server-side programming language, which means that you will need a local server to run PHP code. Developers who use Bootstrap with PHP will be able to enjoy plenty of benefits. Here is a step-by-step guide on how you can use the Bootstrap framework with PHP.
Prerequisite
- Basic knowledge of Bootstrap, HTML, and PHP
- Text Editor
- A server to run PHP files (You can install local servers to use your computer as a server by using XAMPP or WAMP)
Getting Started
Two separate methods can be used to include PHP with Bootstrap.
Locally Downloading the Files
You can visit https://getbootstrap.com/docs/4.3/getting-started/download/ to locally download the files. After downloading the files include addbootstrap.min.css file in the and bootstrap.min.js in the . Some jQuery functionalities like tabs and dropdowns are dependent on popper.js and jQuery. So, y ou will need to include jquery.min.js and popper.min.js before you load bootstrap.min.js.
Using CDN
CSS
Copy the following code to the of your HTML file.
rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
The JS functionalities of tabs, dropdowns, and other Bootstrap components depend on popper.js and jQuery. So, you will need to include both popper.js and jQuery before loading Bootstrap JavaScript file to ensure proper functioning.
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"> src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"> We will be using the CDN method in this example. Initially, you will need to create an index.php file on a new folder within the local server and include Bootstrap CDN into it.
All Bootstrap components that include buttons, tabs and more will be available for use. In addition, you can also integrate PHP functionalities as per your project requirements.
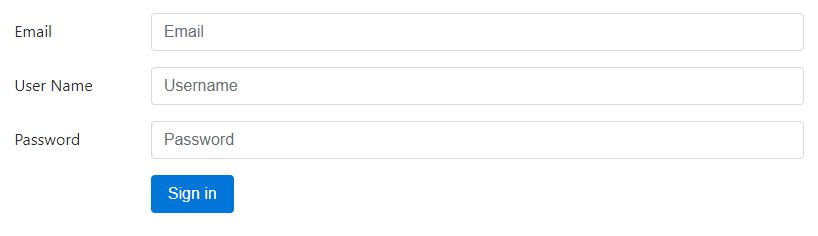
How to create a simple PHP form with the Bootstrap framework. A simple PHP form that is built with Bootstrap will look like this.
The code for designing a UI for the form is given below.
"> The role attribute in the code is used for accessibility while the method attribute is used to specify the method. Two different types of methods are used in PHP, Get and Post. The former method is used when you want to add the value in the input field to the URL to retrieve data. While the latter method is used to send input field value for processing.
The action attribute can be used to indicate the PHP file’s URL. The PHP and HTML code are to be written in the exact same file, which is indicated by the htmlspecialchars($_SERVER[“PHP_SELF”]. ($_SERVER[“PHP_SELF”] is the variable in the context and is used to return the filename of the script that is currently being executed. The first part, htmlspecialchars serves the crucial purpose of converting , and other special characters into HTML entities.
The Bootstrap form we created will look like this.
Username, Email Id, and Password are the input fields of the form. You can also see a submit button ( Sign in) with the form.
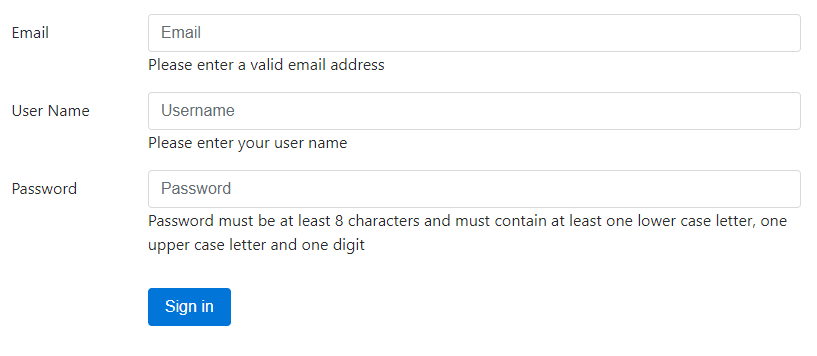
The next step is to validate if there are any inputs in the fields and give suitable feedback to users. The following code will help you to do that.
$email= $_POST['email']; $name= $_POST['user']; $password = $_POST['password'];
The variable email in the code is used to assign the email. The other variables, username, and password are used to assign username and password respectively.
if (isset($_POST['submit'])) < // Check if name has been entered if (empty($_POST['user'])) < $errName = 'Please enter your user name'; >// Check if email has been entered and is valid else if (empty($_POST['email'])) < $errEmail = 'Please enter a valid email address'; >// check if a password has been entered and if it is a valid password else if (empty($_POST['password']) || (preg_match("/^.*(?=.)(?=.*5)(?=.*[a-z])(?=.*[A-Z]).*$/", $_POST["password"]) === 0)) < $errPass = 'Password must be at least 8 characters and must contain at least one lower case letter, one upper case letter and one digit
'; > else < echo "The form has been submitted"; >> If there are no inputs in any one of the fields, an error message should be delivered to the user. Users who do not set passwords as per preset criteria and the ones who do not enter a valid email id will also receive an error message.
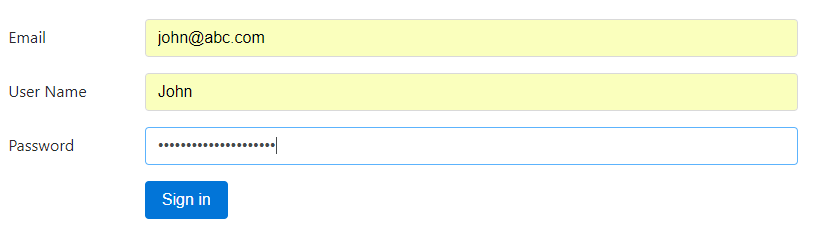
If the username, password, and email are all valid and entered into the respective fields accurately, the following result will appear on the screen of users’ devices.
The entire code you will need to design a simple Bootstrap Form is given below.
$email= $_POST['email']; $name= $_POST['user']; $password = $_POST['password']; if(isset($_POST['submit'])) // Check if name has been entered if(empty($_POST['user'])) $errName= 'Please enter your user name'; > // Check if email has been entered and is valid else if(empty($_POST['email'])) $errEmail = 'Please enter a valid email address'; > // check if a password has been entered and if it is a valid password else if(empty($_POST['password']) || (preg_match("/^.*(?=.)(?=.*2)(?=.*[a-z])(?=.*[A-Z]).*$/", $_POST["password"]) === 0)) $errPass = 'Password must be at least 8 characters and must contain at least one lower case letter, one upper case letter and one digit
'; > else echo "The form has been submitted"; > > ?> "> We hope this article has been helpful. For more informational articles, or if you’re looking for Bootstrap admin templates, be sure to check out our website!
PHP and Bootstrap 4: How to get set up
Hello hello. Here’s a brief demo on how to integrate a php workflow with Bootstrap 4. Bootstrap 4 is a great framework to build off of because 1) a lot of the heavy lifting is already done for us, 2) it uses a great, responsive grid system, and 3) it’s pretty dang fast. We’re going to use PHP to make it even faster. Just keep in mind, we need to use this in a server environment. You’ll either need to push files live via ftp or use a local development server like MAMP or WAMP.
Why use PHP?
PHP will help us keep our files clean and organized. Also, if we reference a single php file from multiple pages, it allows us to make one edit instead of 20 if we need to make a change to something. It also expands the capabilities of our website, like allowing for contact forms.
How it Works
Instead of using pages like index.html, we’re going to use index.php. From here, we’ll call a bunch of «parts» from a /inc/ file path. We’ll use the following components in this tutorial.
- index.php
- about.php
- inc/header.php
- inc/nav.php
- inc/contactsection.php
- inc/contactform.php
- inc/footer.php
Header.php
This is where all the opening stuff will happen in your website. This is where you declare the doctype, link your stylesheets, call google analytics, and start the body tag.
Setting Up a Navigation System
Before we start, we want to be able to tell the navigation file what page we’re currently viewing. We can set the name of each page by placing the following line of code in every page file (index.php, about.php, etc).
This creates a variable $page and sets it to «home».
Now, inside our nav.php file, we can create our menu system like we would any other normal HTML document. The only thing that we’ll really do differently is with our active menu styling. We want to visually tell the user which menu item is currently active and style that in our CSS differently than the other menu items. Normally we would do this on a page by page basis, but since we’re operating out of one PHP file for the entire site’s navigation, we’re going to have to call a php function. This is where that $page variable comes into play.
This function says «If the current $page is set to «home», add the class .active to this li. Pretty straight forward. Now we can customize the .active class in our stylesheet.css.
Creating a Contact Section
Okay, so let’s say we have a section that we want to use repeatedly throughout the site. For this example, let’s add a Contact Us section to our site. We want the contact section on both the home page and the about page, so it makes sense to create a new contactSection.php and have our pages reference that file. That way, if we want to swap out a phone number or form field, we can just do it once in the contactSection.php instead of editing all of our pages.
Here’s a really good guide that walks you through the steps to put a contact form on your Bootstrap 4 site. We need to use some Javascript, PHP, as well as HTML to get it up and running. This is a great example of how we can A) nest php and also B) nest bootstrap columns.
The guide is pretty straight forward, but I’ll go ahead and take the classes they use for their forms and add them to our stylesheet.css. You’ll need to style these yourself, but it provides a good working example. I’ll also get the mailer.php file set up in the demo file.
I want to create two big columns. I want a blurb and some social links on the left, and a contact form on the right. Here’s how we’re going to lay it out:
We’re going to next the actual contact form in it’s own php file to save space. We’ll call that php file from contactSection.php, and then we’ll call ContactSection.php from index.php.
The Footer
Another neat thing we can do since we’re using php is make sure our copyright is automatically always the correct year. This avoids tackiness.
Conclusion
PHP is dope. Use it. Bootstrap 4.0 is dope. Use that too. Make cool things faster.
How to remove .php, .html, .htm extensions with .htaccess
I prefer getting rid of the .php extensions on all of my websites that I design. I think it looks cleaner and is easier to navigate. Alex Cican has a great article on the subject that goes further in depth, but here’s the gist.
We need to create / modify something called a .htaccess file. This is a configuration file that helps tell your web server how to operate.
- If you don’t already have a .htaccess file, create one. Note: the period at the beginning of the file name indicates that it is, by default, a hidden system file. You may have to check a box in your FTP client’s preferences to see it. Another note: these can be written on subdomains.
- Drop the following code into the file:
RewriteEngine On RewriteCond % !-f RewriteRule ^([^/]+)/$ $1.php RewriteRule ^([^/]+)/([^/]+)/$ /$1/$2.php RewriteCond % !-f RewriteCond % !-d RewriteCond % !(\.[a-zA-Z0-9]|/)$ RewriteRule (.\*)$ /$1/ [R=301,L] - Test it. This code should redirect website.com/link.php to website.com/link/
- That’s literally it.