- Как изменить картинку на сайте при определенном разрешении?
- 3 ответа 3
- Как адаптировать сайт под разные разрешения
- Создаём адаптивные стили
- Создаём стили под отдельные разрешения
- Автоматическое масштабирование
- Заключение
- Адаптивный и мобильный дизайн с CSS3 Media Queries
- Для начала посмотрим это в действии.
- Другие примеры
- Обзор
- HTML
- HTML5.js
- CSS
- Сбрасываем HTML5 элементы в block
- Описываем основную структуру в CSS
- Шаг 1
- CSS3 Media Queries
- Подключаем Media Queries Javascript
- Подключаем CSS media queries
- Размер экрана меньше 980px (резиновый макет)
- Размер экрана меньше 650px (одноколоночный макет)
- Размер экрана меньше 480px
- Эластичные изображения
- Эластичные встраиваемые видео
- Initial Scale Meta Tag (iPhone)
- Финальное Демо
Как изменить картинку на сайте при определенном разрешении?
Необходимо, чтобы при мобильном разрешении была одна картинка, а при десктопном разрешении — другая. Как это можно осуществить?
3 ответа 3
Медиа-запрос
Допустим, по дефолту имеем background-image:url(«images/main.png»); И определяем медиа-запрос для девайсов с разрешением от 320 до 500 пикселей:
@media (min-width:320px) and (max-width:500px) < .your-block < background-image:url("images/mobile.png"); >> Если нужно, чтобы менялась именно содержательная картинка(вставленная с помощью тега img в ваш html — алгоритм тот же, только у вас должно быть две картинки, допустим одна имеет класс mobile-img , вторая соответственно main-img . И получаете что-то вроде вот такого css
.mobile-img < display:none; >@media (min-width:320px) and (max-width:500px) < .mobile-img < display:block; >.main-img < display: none; >> Смотрите в сторону атрибутов srcset, sizes у элемента img или используйте возможности элемента picture. Элемент picture имеет более «продвинутые» возможности.
Можно не только изменять (увеличивать или уменьшать) фактический размер картинки при различных плотностях или разрешения экрана устройства, но, например, отобразить вместо альбомной картинки — картинку портретной ориентации, что порой бывает полезно при создании адаптивного/отзывчивого сайта или приложения.
Но там где возможно, например для логотипа, лучше использовать векторный формат изображений — SVG. Формат широко поддерживается браузерами.
img
Как адаптировать сайт под разные разрешения
Рассказываем и показываем, как создавать удобные сайты, которые будут хорошо выглядеть на разных мониторах.
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Многие разработчики слишком ленивы, чтобы хоть как-то адаптировать свой сайт: одни проверяют всё только под свой браузер, а другие игнорируют мобильные устройства.
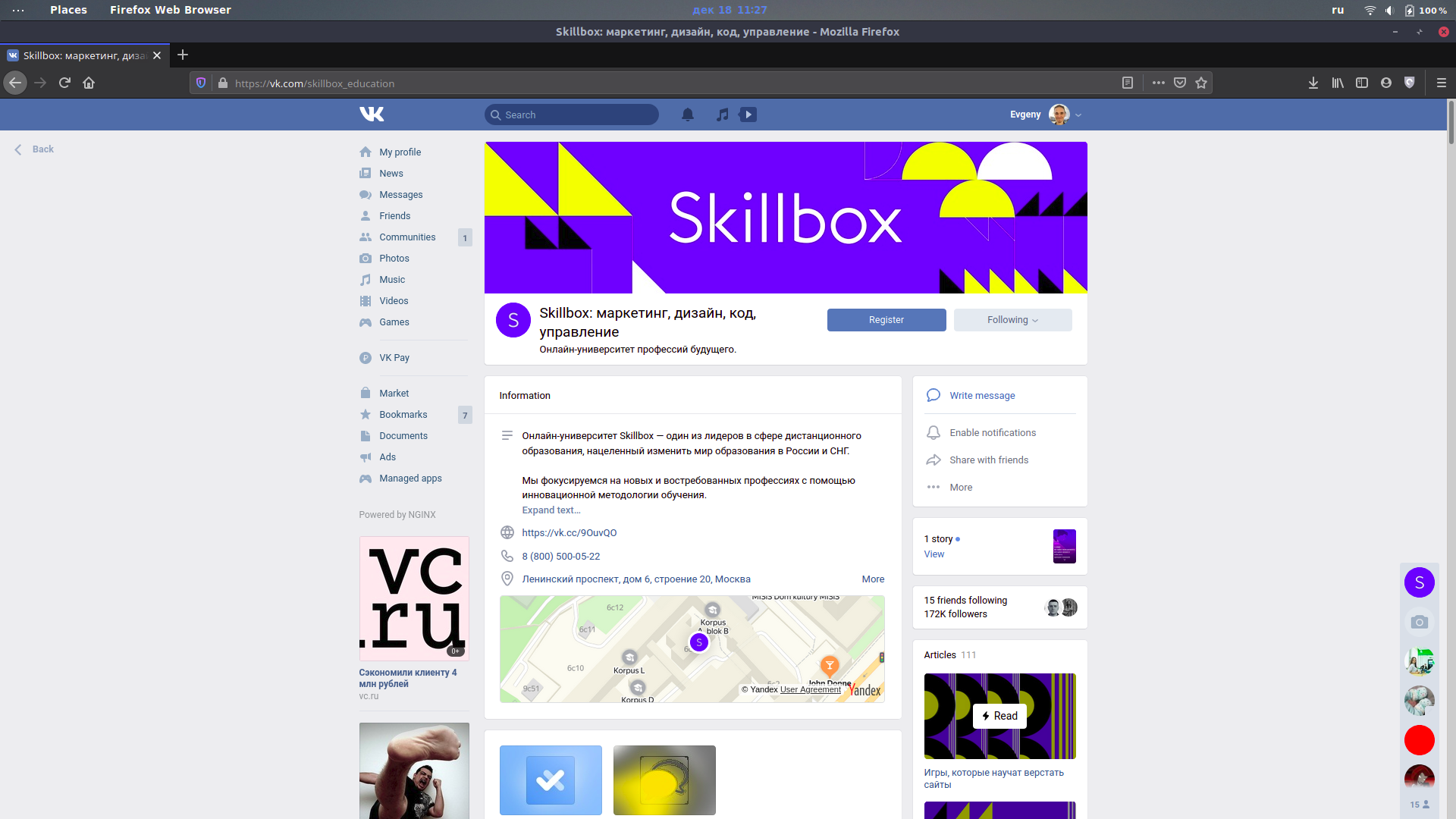
Но чаще всего можно заметить, что сайты плохо адаптированы под разные мониторы и разрешения. Например, вот как выглядит «ВКонтакте» на FullHD-мониторе:
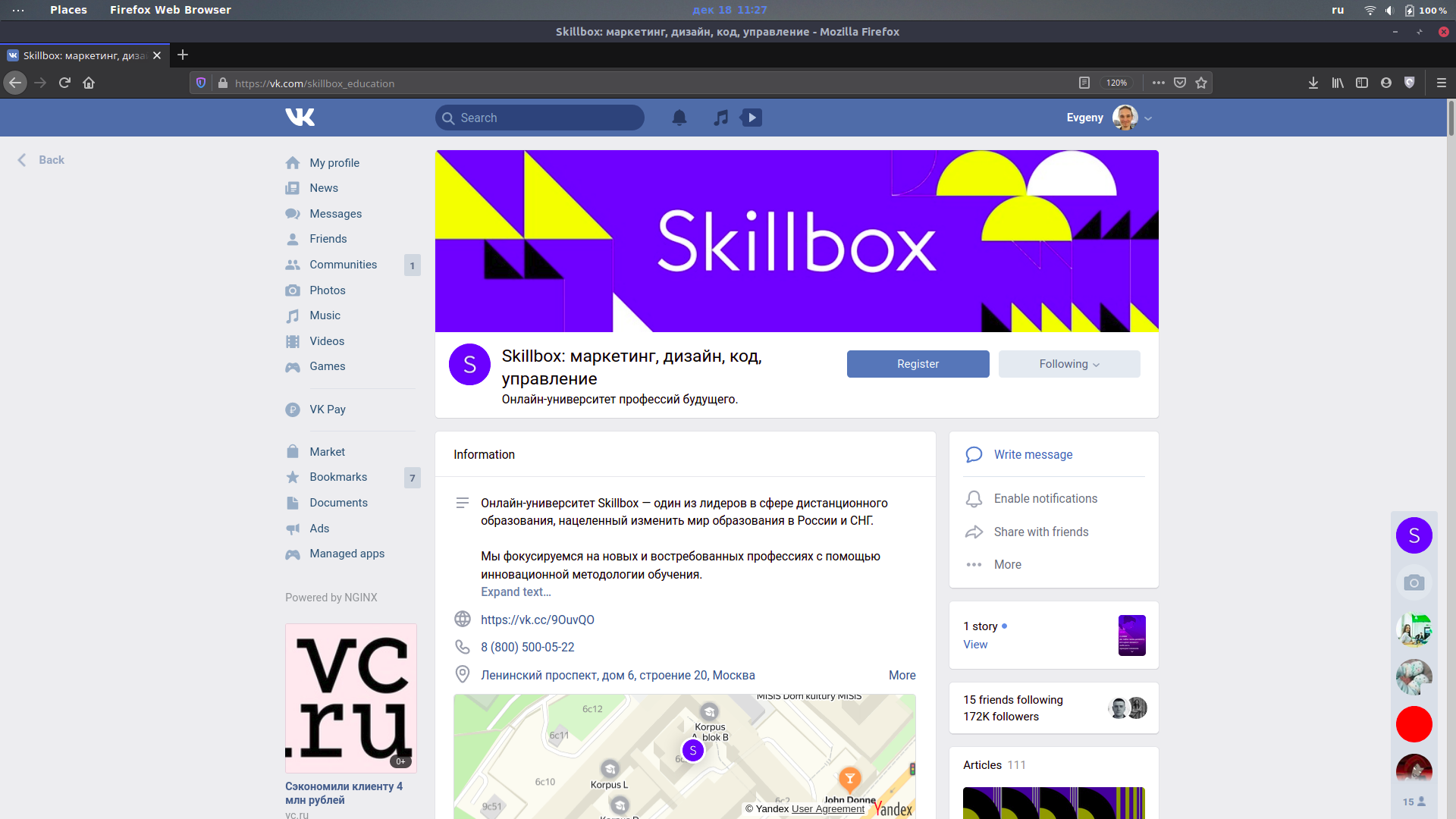
Шрифт очень маленький, а контент размещается только на небольшой части экрана. Чтобы комфортно пользоваться им, нужно менять масштаб страницы:
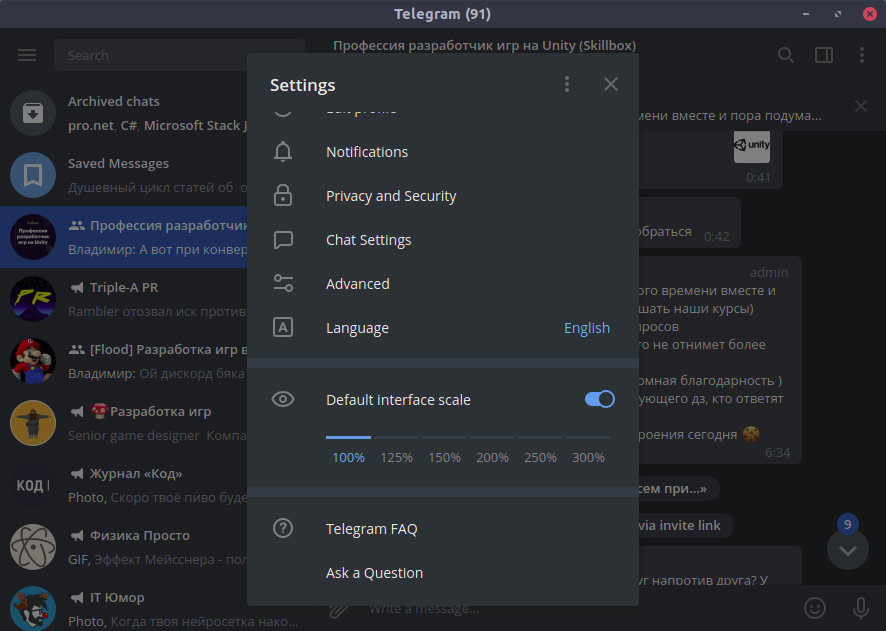
Встроенных настроек для этого нет, в отличие, например, от Telegram:
Такая адаптация — что-то вроде кибертолерантности. Мы должны заботиться об удобстве посетителей наших сайтов, какими бы устройствами, мониторами и браузерами (только не Internet Explorer) они ни пользовались. Поэтому в этой статье мы расскажем, как адаптировать сайт под разные разрешения.
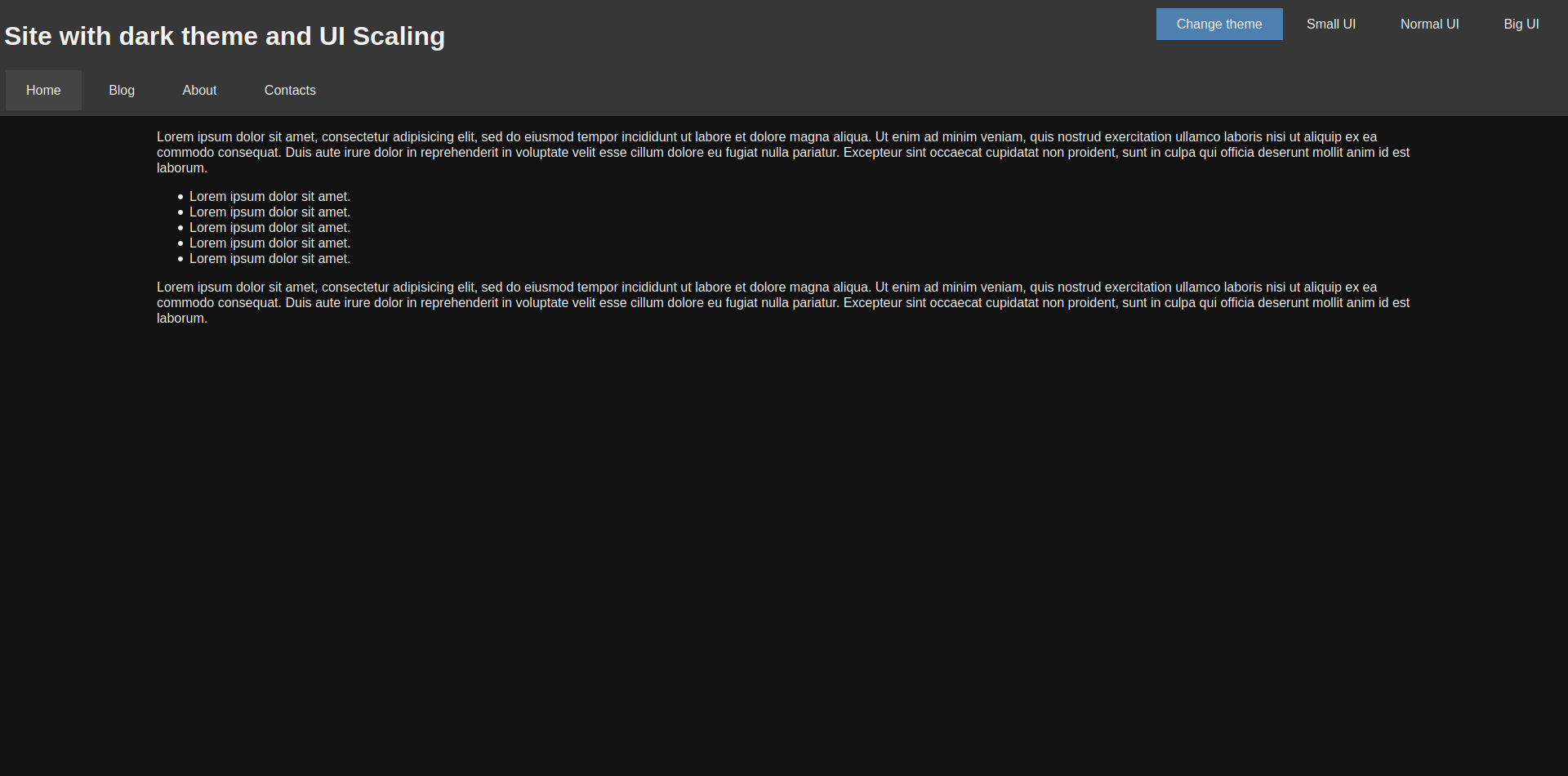
За основу возьмём сайт из статьи про добавление тёмной темы . Читать её не обязательно, но там подробнее объясняется часть с PHP-скриптами. Также вы можете посмотреть исходный код этого сайта на GitHub.
Создаём адаптивные стили
Прежде всего нужно быть уверенным, что ваш сайт не сломается, если пользователь изменит разрешение на 1 пиксель (как это бывает в MS Word). Для этого везде, где только можно, размеры нужно указывать в процентах.
Также при создании сайта полезно помещать его в оболочку (wrapper): она растягивается на весь экран, а сам сайт будет масштабироваться относительно оболочки.
Тут ширина блока с текстом составляет 80% страницы. Если бы не это ограничение, чтение мелкого шрифта с больших мониторов превратилось бы в разминку шеи:
Также вы можете указать максимальную ширину в пикселях:
Создаём стили под отдельные разрешения
Как и в случае с тёмной темой, можно подготовить несколько файлов стилей, каждый из которых будет содержать разные размеры для элементов страницы. Начнём со стиля для средних мониторов — normal.css:
Обратите внимание, что блок с текстом для небольших экранов стал шире — это не тот случай, когда пустота красит страницу .
Автоматическое масштабирование
С помощью JavaScript мы можем проверить размер окна браузера пользователя и подключить тот файл стилей, который лучше подойдёт для страницы такого размера. Вот пример такого кода:
Заключение
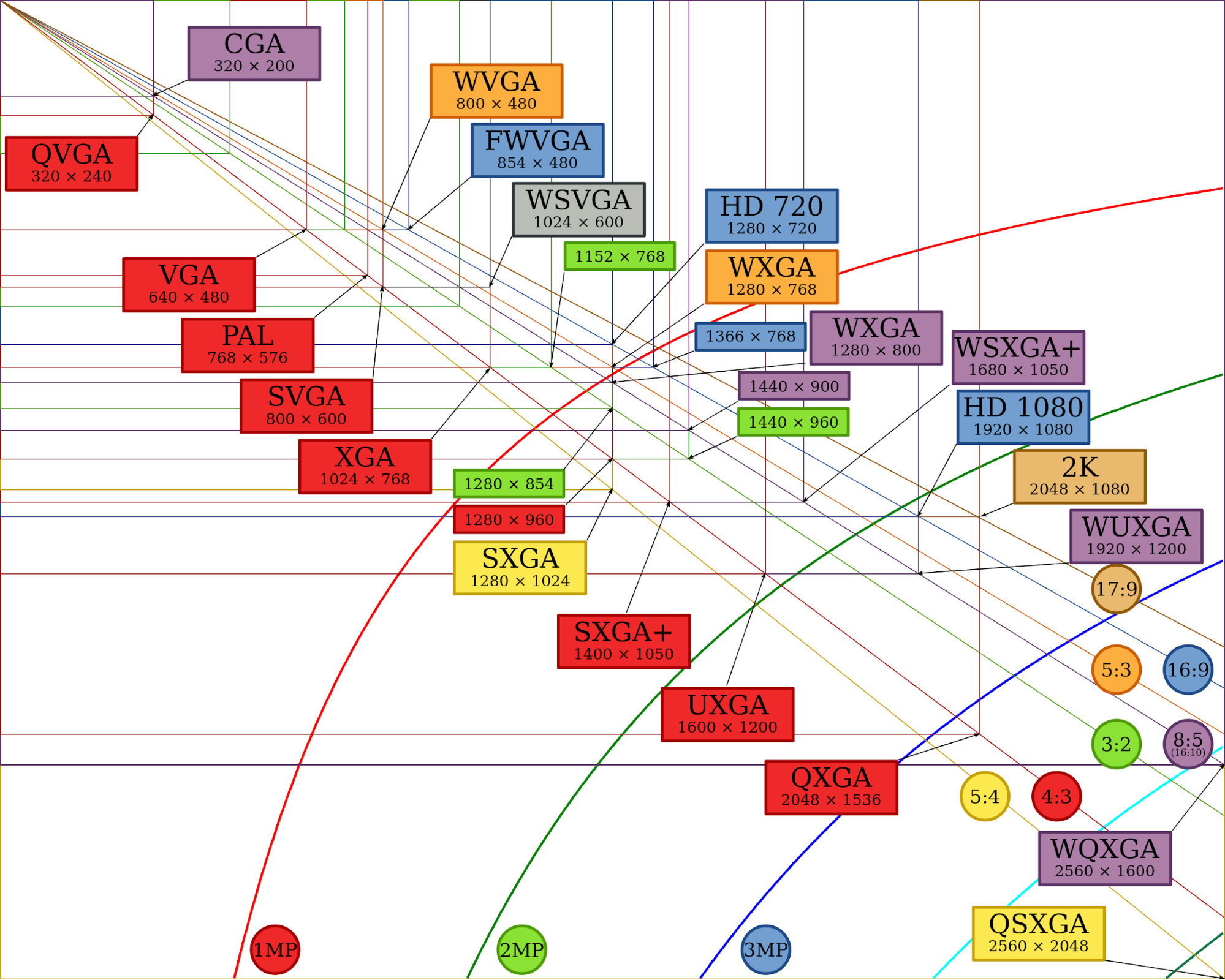
Мы сможем отказаться от адаптации сайтов под разные мониторы только тогда, когда человечество откажется от мониторов. Ну а пока придётся мириться с тем, что существует огромное количество разрешений:
Не говоря уже о том, что на мобильных устройствах эти разрешения тоже воспринимаются по-разному.
Читайте также:
Адаптивный и мобильный дизайн с CSS3 Media Queries
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
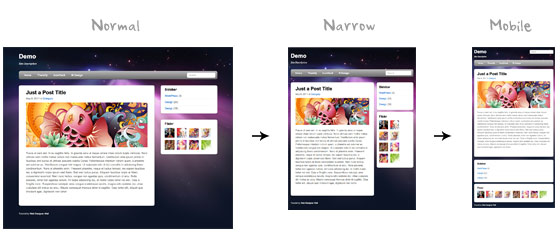
Для начала посмотрим это в действии.
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML
Не будем останавливаться на подробном описании HTML. Ниже описана основная структура макета. У меня есть «pagewrap», который включает в себя «header», «content», «sidebar» и «footer».
HTML5.js
Обратите внимание, что в демо используется HTML5. Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5, такие как , , , и прочие. Поэтому подключаем Javascript файл html5.js в HTML документ, который позволит IE понимать новые элементы.
CSS
Сбрасываем HTML5 элементы в block
article , aside , details , figcaption , figure , footer , header , hgroup , menu , nav , section <
display : block ;
>
Описываем основную структуру в CSS
Я снова не буду вдаваться в подробности. Основной контейнер «pagewrap» имеет ширину 980px. «Header» имеет фиксированную высоту 160px. Контейнер «content» шириной 600px и прижат влево. «Sidebar» шириной 280px и прижат вправо.
#pagewrap <
width : 980px ;
margin : 0 auto ;
>
#header <
height : 160px ;
>
#content <
width : 600px ;
float : left ;
>
#sidebar <
width : 280px ;
float : right ;
>
#footer <
clear : both ;
>
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Internet Explorer 8 и более ранних версий не поддерживает CSS3 media queries. Вы можете включить ее, добавив Javascript файл css3-mediaqueries.js.
Подключаем CSS media queries
Создаем новый CSS файл для media queries. Посмотрите мою прошлую статью, что бы увидеть как работают media queries.
Размер экрана меньше 980px (резиновый макет)
@media screen and (max-width: 980px) <
#pagewrap <
width : 95 % ;
>
#content <
width : 60 % ;
padding : 3 % 4 % ;
>
#sidebar <
width : 30 % ;
>
#sidebar .widget <
padding : 8 % 7 % ;
margin-bottom : 10px ;
>
>
Размер экрана меньше 650px (одноколоночный макет)
- header = сбрасываем высоту в auto;
- searchform = позиционируем — 5px сверху;
- main-nav = сбрасываем позиционирование в static;
- site-logo = сбрасываем позиционирование в static;
- site-description = сбрасываем позиционирование в static;
- content = устанавливаем ширину auto (это растянет контейнер на всю ширину)
- sidebar = устанавливаем ширину 100% и убираем float.
@media screen and (max-width: 650px) <
#header <
height : auto ;
>
#searchform <
position : absolute ;
top : 5px ;
right : 0 ;
>
#main-nav <
position : static ;
>
#site-logo <
margin : 15px 100px 5px 0 ;
position : static ;
>
#site-description <
margin : 0 0 15px ;
position : static ;
>
#content <
width : auto ;
float : none ;
margin : 20px 0 ;
>
#sidebar <
width : 100 % ;
float : none ;
margin : 0 ;
>
>
Размер экрана меньше 480px
- html = отключаем регулировку размера шрифта. По умолчанию iPhone увеличивает размер шрифта, для более комфортного чтения. Вы можете это отключить добавив -webkit-text-size-adjust: none;
- main-nav = сбрасываем размер шрифта до 90%.
@media screen and (max-width: 480px) <
html <
-webkit-text-size-adjust : none ;
>
#main-nav a <
font-size : 90 % ;
padding : 10px 8px ;
>
>
Эластичные изображения
Для того, чтобы сделать изображения эластичными, просто добавьте max-width:100% и height:auto . Изображения max-width:100% и height:auto работает в IE7, но не работает в IE8 (да, еще один странный баг). Для исправления нужно добавить width:auto\9 для IE8.
Эластичные встраиваемые видео
Для видео применяем те же правила, как для изображений. По непонятным причинам max-width:100% (для видео) не работает в Safari. Нужно использовать width: 100% .
Initial Scale Meta Tag (iPhone)
По умолчанию iPhone Safari сжимает станицы, что бы вместить в экран. Следующий мета-тег говорит iPhone Safari использовать ширину устройства как ширину окна и отключить.
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.