- Развертывание WordPress с NGINX, PHP-FPM и MariaDB с помощью Docker Compose
- 1. Подготовка хост-машины
- 2. Установка Docker-Compose
- 3. Установка WordPress с nginx, PHP, MariaDB, PhpMyAdmin
- 4. Настройка Docker-Compose
- 5. Запуск docker-compose
- 6. Установка CMS WordPress
- 7. Доступ в контейнеры docker
- Настройка веб-сервера в Docker ( NGINX + PHP + MariaDB)
- NGINX + PHP + PHP-FPM
- Создание образа
Развертывание WordPress с NGINX, PHP-FPM и MariaDB с помощью Docker Compose
Docker – это программное обеспечение, которое может упаковать ваше приложение, его зависимости, системные инструменты, системные библиотеки и настройки в единый виртуальный контейнер. Этот комбинированный пакет, содержащий все необходимое для запуска вашего приложения, называется образом контейнера Docker . Этот образ представляет собой автономный исполняемый программный пакет, который надежно работает на любом сервере – Linux, Windows, macOS, публичное облако или частное облако. Также эти образы можно использовать для запуска приложения как изолированного процесса в пространстве пользователя.
Рассмотрим как развернуть WordPress с Nginx, PHP-FPM и MariaDB и PhpMyAdmin с помощью Docker Compose на компьютере с Ubuntu.
1. Подготовка хост-машины
sudo apt update && sudo apt-get upgrade sudo apt-get install -y docker.ioДобавим докер в автоматический запуск при загрузке ОС:
systemctl start docker systemctl enable docker2. Установка Docker-Compose
Docker-Compose доступен в репозитории, но его версии немного отстают от последней. Поэтому скачаем актуальную версию с GitHub
sudo wget -O /usr/local/bin/docker-compose https://github.com/docker/compose/releases/download/1.26.0/docker-compose-Linux-x86_64sudo chmod +x /usr/local/bin/docker-composeПосле завершения процесса проверьте установленную версию docker-compose:
3. Установка WordPress с nginx, PHP, MariaDB, PhpMyAdmin
В целях безопасности, мы не будем работать через root, а добавим существующего пользователя в группу docker и перезагрузим службу:
usermod -a -G docker $USER systemctl restart dockerСоздадим каталоги в которых будут хранится данные.
mkdir -p wordpress-compose cd wordpress-compose/ touch docker-compose.yml mkdir -p nginx/ mkdir -p logs/ mkdir -p logs/nginx mkdir -p data/ mkdir -p data/html mkdir -p data/mysqldocker-compose.yml — это конфигурационный файл, в котором мы описываем какие контейнеры запускать, их настройки и связи между контейнерами.
— nginx/: каталог используемый для дополнительной конфигурации nginx, как виртуального хоста и т. д.
— logs/: каталог логов для nginx, mariadb и php.
— data/: каталог с файлами wordpress и файлы базы данных.
Далее в директории wordpress-compose/nginx создайте новый файл с конфигурацией nginx.
nano ~/wordpress-compose/nginx/nginx.confВставьте следующее содержимое:
Сохраните файл и выйдите из редактора
4. Настройка Docker-Compose
Мы будем использовать Nginx последней версии. Настроим сопоставление портов для порта 8080 на хосте с портом 80 в контейнере. Настроим конфигурацию виртуального хоста Nginx, файлы журнала Nginx и корневой каталог веб-сервера /var/www/html. Также укажем что контейнер Nginx связан с контейнером WordPress.
Отредактируем файл docker-compose.yml:
nginx: image: nginx:latest volumes: - ./nginx:/etc/nginx/conf.d - ./data/html:/var/www/html ports: - 8080:80 links: - wordpressЕсли вы копируете текст с сайта и вставляете в конфигурационный файл, убедитесь что форматирование не съехало и не появилось новых символов и пробелов, потому что из-за этого нарушается структура файла, что приводит к ошибкам.
Далее определим сервер MySQL, мы используем образ MariaDB последней версии. Назначим root пароль MySQL, имя базы данных, пользователя базы и его пароль. Для этого, вставьте в конфигурационный docker-compose.yml текст:
mysql: image: mariadb volumes: - ./data/mysql:/var/lib/mysql environment: MYSQL_ROOT_PASSWORD: 4m3SxCpaQb*6LB# MYSQL_DATABASE: db_wordpress MYSQL_USER: user_wp MYSQL_PASSWORD: 9UqfqeE9#hn2@t^ restart: always Теперь мы будем настраивать WordPress с помощью образа WordPress с PHP-FPM 7.4. Подключаем том Docker для директории /var/www/html в каталоге хоста WordPress, настроим базу данных, определив переменную среду WordPress, и свяжем WordPress с MySQL. Данные по настройке базы данных должны соответствовать предыдущей секции. Вставьте в конфигурационный docker-compose.yml текст:
wordpress: image: wordpress:php7.4-fpm-alpine volumes: - ./data/html:/var/www/html depends_on: - mysql environment: WORDPRESS_DB_HOST: mysql MYSQL_ROOT_PASSWORD: 4m3SxCpaQb*6LB# WORDPRESS_DB_NAME: db_wordpress WORDPRESS_DB_USER: user_wp WORDPRESS_DB_PASSWORD: 9UqfqeE9#hn2@t^ WORDPRESS_TABLE_PREFIX: wp_ links: - mysql restart: always Для управления СУБД прикручиваем phpmyadmin и на порт 8081:
pma: image: phpmyadmin/phpmyadmin restart: always links: - mysql:mysql ports: - 8081:80 environment: PMA_HOST=mysql MYSQL_USERNAME=root MYSQL_ROOT_PASSWORD: 4m3SxCpaQb*6LB#После добавления составных частей в docker-compose.yml — файла, сохраните его и выйдите из редактора. Конфигурация docker-compose готова. У Вас должен получиться файл с таким содержимым:
version: '3' services: mysql: image: mariadb volumes: - ./data/mysql:/var/lib/mysql environment: MYSQL_ROOT_PASSWORD: 4m3SxCpaQb*6LB# MYSQL_DATABASE: db_wordpress MYSQL_USER: user_wp MYSQL_PASSWORD: 9UqfqeE9#hn2@t^ restart: always wordpress: image: wordpress:php7.4-fpm-alpine volumes: - ./data/html:/var/www/html depends_on: - mysql environment: WORDPRESS_DB_HOST: mysql MYSQL_ROOT_PASSWORD: 4m3SxCpaQb*6LB# WORDPRESS_DB_NAME: db_wordpress WORDPRESS_DB_USER: user_wp WORDPRESS_DB_PASSWORD: 9UqfqeE9#hn2@t^ WORDPRESS_TABLE_PREFIX: wp_ links: - mysql restart: always nginx: image: nginx:latest volumes: - ./nginx:/etc/nginx/conf.d - ./data/html:/var/www/html ports: - 8080:80 links: - wordpress pma: image: phpmyadmin/phpmyadmin restart: always links: - mysql:mysql ports: - 8081:80 environment: MYSQL_ROOT_PASSWORD: 4m3SxCpaQb*6LB#5. Запуск docker-compose
Начнем создание новых контейнеров с docker-compose. Перейдите в каталог WordPress и запустите новые контейнеры на основании созданного нами файла.
cd ~/wordpress-compose/ docker-compose up -dВы можете увидеть результаты выполнения команды. Были созданы четыре контейнера. Давайте проверим состояние контейнеров.
Если вы хотите увидеть вывод журнала из контейнера, вы можете использовать команды ниже:
docker-compose logs nginx docker-compose logs mysql docker-compose logs wordpress6. Установка CMS WordPress
Теперь откройте веб-браузер и введите URL-адрес сервера или IP-адрес.
Вы должны увидеть страницу установки WordPress. Выберите свой язык и нажмите ‘продолжить’.
Если у Вас не открылась страница установки, посмотрите логи nginx, а также файл hosts на компьютере с которого вы пытаете открыть сайт.
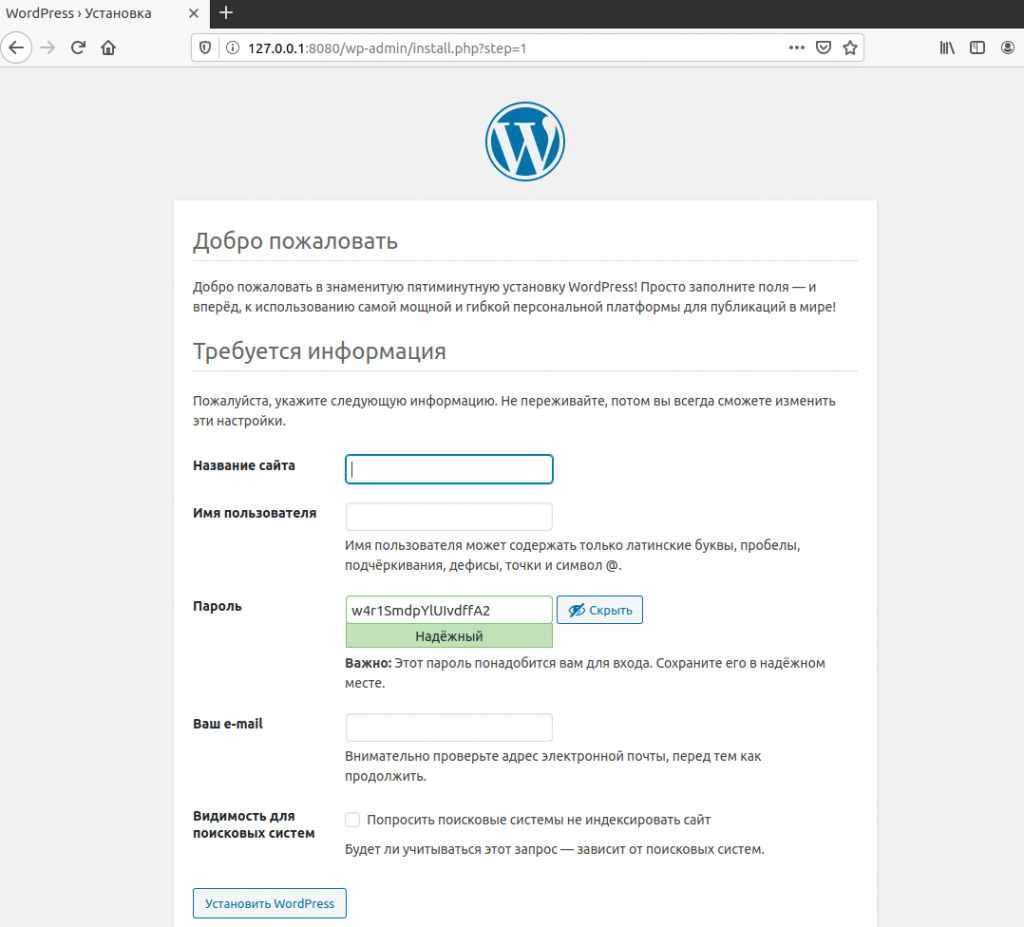
Заполните детали, такие как: название сайта, имя пользователя, пароль, адрес электронной почты и нажмите кнопку ‘Установить WordPress’. Вы будете перенаправлены на панель администратора WordPress.
Также по адресу http://server_IP:8081/ доступен phpMyAdmin
WordPress установлен с помощью docker-compose.
7. Доступ в контейнеры docker
Чтобы убедиться, что все контейнеры доступны и проверить их состояние введите команду:
У нас уже 4 контейнера, теперь мы можем попытаться войти в каждый. Войдите в первый контейнер nginx с помощью команды docker-compose.
docker-compose exec nginx bashnginx – имя файла в Docker-Compose yml
bash – выполнение команды в оболочке bash.
Теперь проверим наши настройки виртуального хоста на WordPress.
cat /etc/nginx/conf.d/nginx.confФайл доступен в контейнере.
Далее попробуйте войти в контейнер MySQL, а затем в оболочку MySQL с помощью нашего пароля на файле.
docker-compose exec mysql bash mysql -u root -p
Посмотреть список баз данных:
Вы увидите нашу базу данных WordPress.
В контейнере WordPress вы увидите все файлы CMS WordPress.
docker-compose exec wordpress bash ls -lahНастройка веб-сервера в Docker ( NGINX + PHP + MariaDB)
Данную конфигурацию можно использовать для быстрого развертывания сайтов или для локальной разработки.
NGINX + PHP + PHP-FPM
Рекомендуется каждый микросервис помещать в свой отдельный контейнер, но мы (для отдельного примера) веб-сервер с интерпретатором PHP поместим в один и тот же имидж, на основе которого будут создаваться контейнеры.
Создание образа
Создадим каталог, в котором будут находиться файлы для сборки образа веб-сервера:
mkdir -p /opt/docker/web-server
Переходим в созданный каталог:
* где:
1) указываем, какой берем базовый образ. В нашем случае, CentOS 8.
3) задаем для информации того, кто создал образ. Указываем свое имя и адрес электронной почты.
5) создаем переменную окружения TZ с указанием временной зоны (в нашем примере, московское время).
7) запускаем обновление системы.
8) устанавливаем пакеты: веб-сервер nginx, интерпретатор php, сервис php-fpm для обработки скриптов, модуль php-mysqli для работы php с СУБД MySQL/MariaDB.
9) удаляем скачанные пакеты и временные файлы, образовавшиеся во время установки.
10) добавляем в конфигурационный файл nginx строку daemon off, которая запретит веб-серверу автоматически запуститься в качестве демона.
11) создаем каталог /run/php-fpm — без него не сможет запуститься php-fpm.
13) копируем содержимое каталога html, который находится в том же каталоге, что и dockerfile, в каталог /usr/share/nginx/html/ внутри контейнера. В данной папке должен быть наше веб-приложение.
15) запускаем php-fpm и nginx. Команда CMD в dockerfile может быть только одна.
17) открываем порт 80 для работы веб-сервера.
В рабочем каталоге создаем папку html: