- Битрикс – Как правильно подключать CSS и JS файлы в шаблон
- Как подключить стили в обычном HTML
- Битрикс – Как добавить стили в шаблон?
- Битрикс – Как добавить скрипты в шаблон?
- Как в битриксе добавить свою строку в head
- Правильное подключение стилей и скриптов в Битрикс
- Для чего подключать скрипты и js через API
- Подключение стилей и js в шаблонах компонентов
- Правильное подключение стилей и скриптов в Битрикс
- Для чего подключать скрипты и js через API
- До выхода нового ядра D7
- Подключение стилей и скриптов с D7:
- Подключение стилей и js в шаблонах компонентов
- Подключение файлов js и css
- Подключение js и css в шаблоне компонента
- Add custom CSS to website and online store
- Change element color
- Hiding block elements
Битрикс – Как правильно подключать CSS и JS файлы в шаблон
Разберем все способы подключения и выберем какой же самый лучший.
Как подключить стили в обычном HTML
Для начала давайте вспомним как мы подключаем стили, всего 3 способа
1. Через файлы стилей (рекомендуется):
2. Инлайново (крайне не рекомендуется):
3. через тег style (иногда допустимо, но редко):
Битрикс – Как добавить стили в шаблон?
В битриксе стили подключаются таким способом:
SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/style.min.css")?>
Благодаря $APPLICATION->SetAdditionalCSS, а SITE_TEMPLATE_PATH – указывает на путь к текущему шаблону сайта.
Помимо этого способа существует подключение при помощи класса:
// В начале файла вам нужно будет указать пространство имён use Bitrix\Main\Page\Asset; Asset::getInstance()->addCss('/path/style.css'); Данный метод якобы лучше, но мне привычнее первый :), хотя этот новее и правильнее.
Оба метода имеют неочевидный второй параметр additional – Необязательный. По умолчанию “false”. Добавление файлов стилей или js в конец списка ресурсов шаблона.
То есть, для его использования пишем:
Asset::getInstance()->addCss('/path/style.css', true); // или $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/style.min.css", true); Таким же способом вы можете добавить стили в шаблоны компонентов, речь про template.php.
Битрикс – Как добавить скрипты в шаблон?
Сначала функция на ядре D7:
// В начале файла вам нужно будет указать пространство имён use Bitrix\Main\Page\Asset; Asset::getInstance()->addJs('/path/main.js'); Старая запись выглядит так и использует $APPLICATION->AddHeadScript:
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/main.js'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/cookie.js'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/custom.js');
$additional – По умолчанию false, то есть скрипты подключаются после подключения скриптов ядра и шаблона сайта. Если true скрипты, подключаемые данным методом, будут добавляться в конец текущего таргета вывода скриптов. Т.е. если относятся к ядру то после всего ядра, если к шаблону, то после шаблона сайта и смогут на него повлиять.
А зачем вообще подключать таким способом свои скрипты и стили?
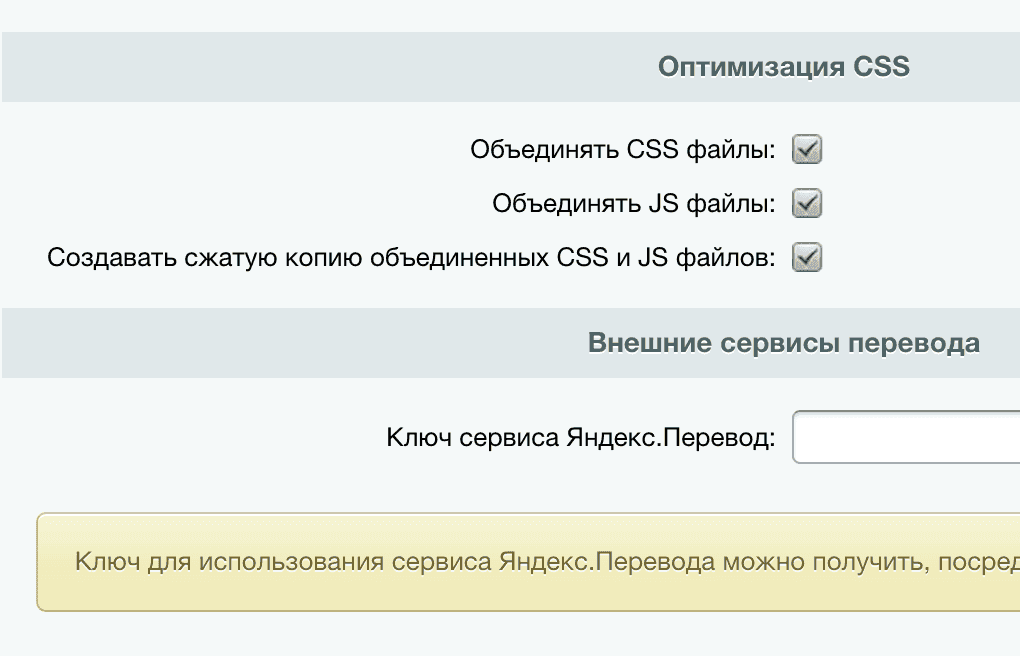
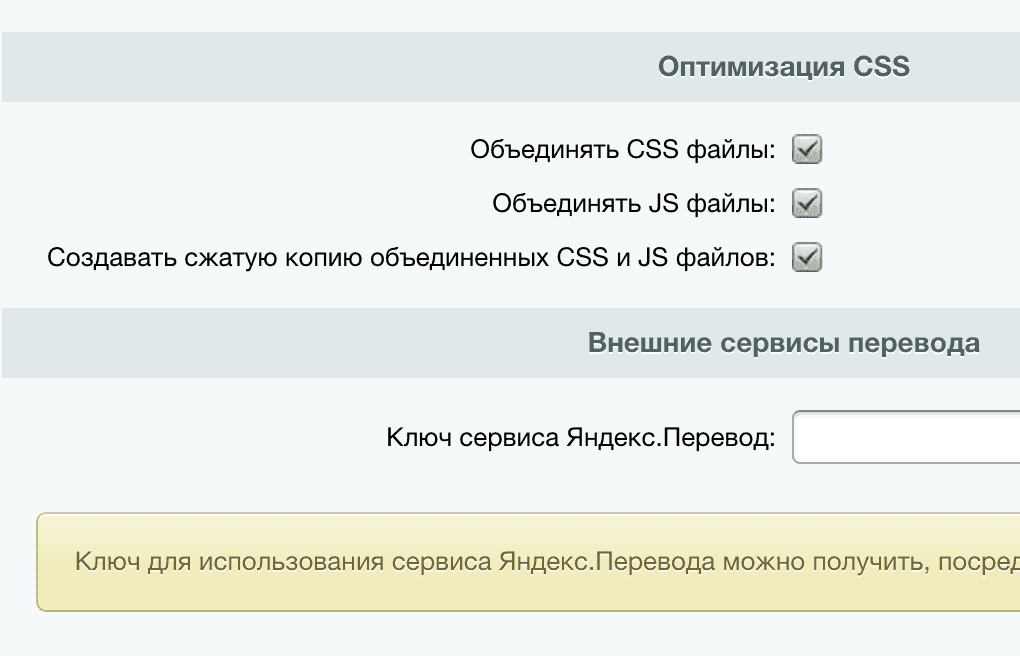
Всё просто, в битриксе есть способы оптимизации этих файлов. Заходим в админке в:
Настройки → Настройки продукта → Настройки модулей → Главный модуль
И видим там такую картину
Теперь вы знаете несколько способов подключения своих CSS и JS файлов, знаете про скрытый параметр, а также зачем подключать стили и скрипты именно с использованием API.
Как в битриксе добавить свою строку в head
Очень просто, делается это при помощи:
Правильное подключение стилей и скриптов в Битрикс
01.12
Правильное подключение стилей и скриптов в шаблон1С-Битрикс при разработке сайта
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
Для подключения скриптов $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" ); Подключение css $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true); Подключение мета тегов или сторонних файлов $APPLICATION->AddHeadString("name=''"); use Bitrix\Main\Page\Asset; Для подключения css Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css"); Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); Подключение мета тегов или сторонних файлов Asset::getInstance()->addString(""); По условиям обратной совместимости, использовать можно оба метода. Лично я предпочитаю подключать по старинке, без использования D7- но оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.
Самое главное, вы сможете подключать необходимые файлы в «объединение» по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->getTemplate()->addExternalCss("/local/addcss.css"); $this->getTemplate()->addExternalJs("/local/addcss.css"); Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Правильное подключение стилей и скриптов в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
// Для подключения скриптов $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" ); // Подключение css $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true); // Подключение мета тегов или сторонних файлов $APPLICATION->AddHeadString("name=''"); Подключение стилей и скриптов с D7:
use Bitrix\Main\Page\Asset; // Для подключения css Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css"); // Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); // Подключение мета тегов или сторонних файлов Asset::getInstance()->addString(""); По условиям обратной совместимости, использовать можно оба метода- оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.
Самое главное, вы сможете подключать необходимые файлы в «объединение» по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->addExternalCss("/local/styles.css"); $this->addExternalJS("/local/liba.js"); Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Кроме того. Внутри ядра 1С-Битрикс есть вспомогательные скрипты и библиотеки: jQuery, Vue, font-awesome итд. Например, четвертый bootstrap можно подключить так:
\Bitrix\Main\UI\Extension::load(«ui.bootstrap4»);
Подключение файлов js и css
Прямое подключение дополнительных файлов не рекомендуется:
Для правильного подключения есть методы:
- $APPLICATION->SetAdditionalCSS() для добавления файлов стилей
- $APPLICATION->AddHeadScript() для добавления скриптов
- $APPLICATION->SetHeadString() для добавления произвольных строк
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . '/css/style.css'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . '/js/script.js'); $APPLICATION->SetHeadString(' ');С появлением ядра D7 добавились методы:
- \Bitrix\Main\Page\Asset::addCss() для добавления файлов стилей
- \Bitrix\Main\Page\Asset::addJs() для добавления скриптов
- \Bitrix\Main\Page\Asset::addString() для добавления произвольных строк
use Bitrix\Main\Page\Asset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/css/style.css'); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js'); Asset::getInstance()->addString('');Записи равнозначные, можно использовать и запись без обращения к ядру D7 и с обращением.
$APPLICATION (экземпляр класса CMain ) и Asset::getInstance() глобальные объекты. Они доступны после подключения служебной части пролога Битрикса. Таким образом, можно их использовать в любом месте компонента, модуля или шаблона.
// подключение служебной части пролога require($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php');Подключение js и css в шаблоне компонента
Для правильного подключения дополнительных файлов, подключаем их из шаблона компонента, а не прописываем в шаблон сайта:
$this->addExternalJS('/local/js/script.js'); $this->addExternalCss('/local/css/style.css');Add custom CSS to website and online store
In Bitrix24, you can always add custom CSS to your website to customize the look of the elements.
Using CSS requires particular skills and experience. We strongly recommend reading CSS tutorials first if you have never used CSS before.
Change element color
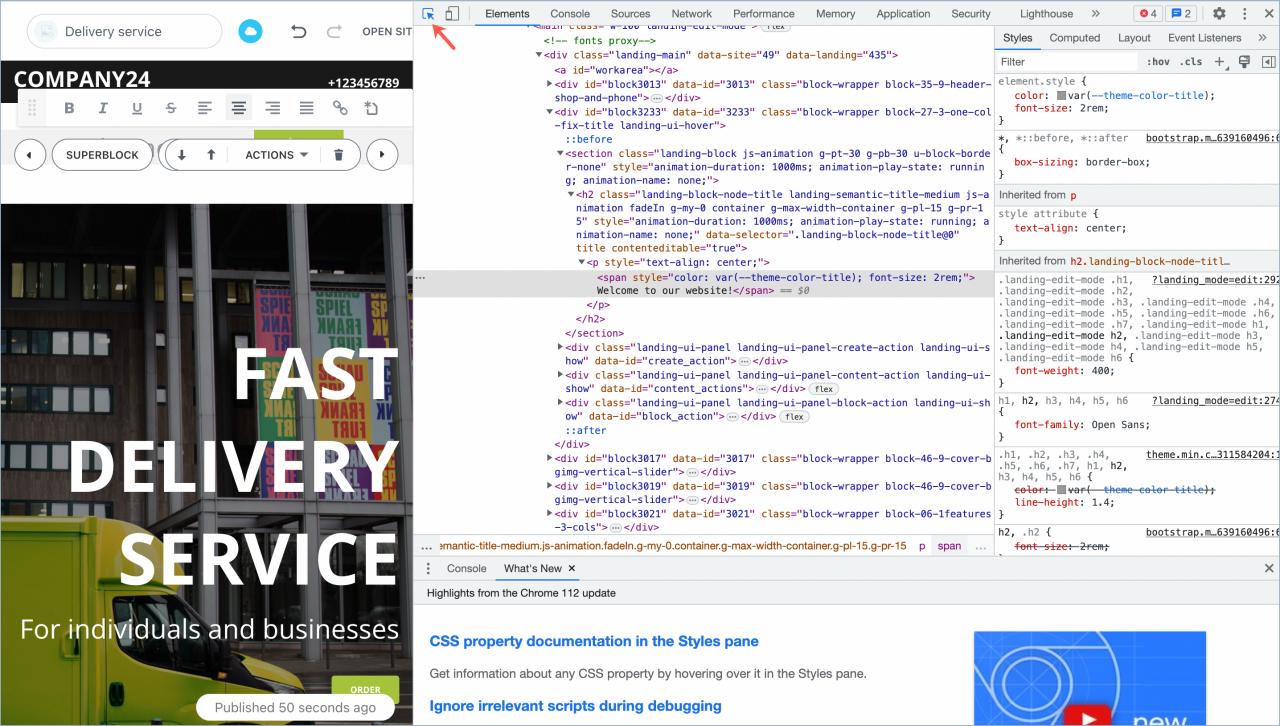
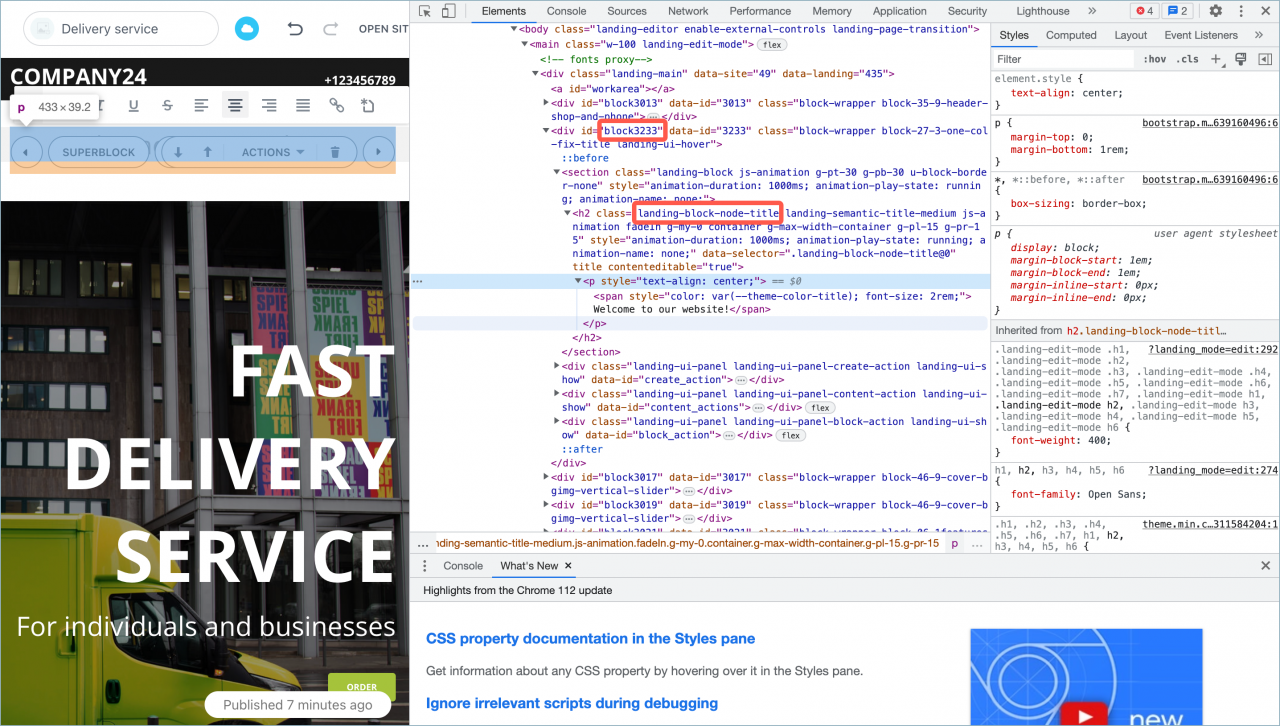
Select a block you need to customize, right-click on it and select Inspect.
To change the font color, you need to use the block ID and class.
#block3233 .landing-block-node-title
<
color: #FF6347 ;
>
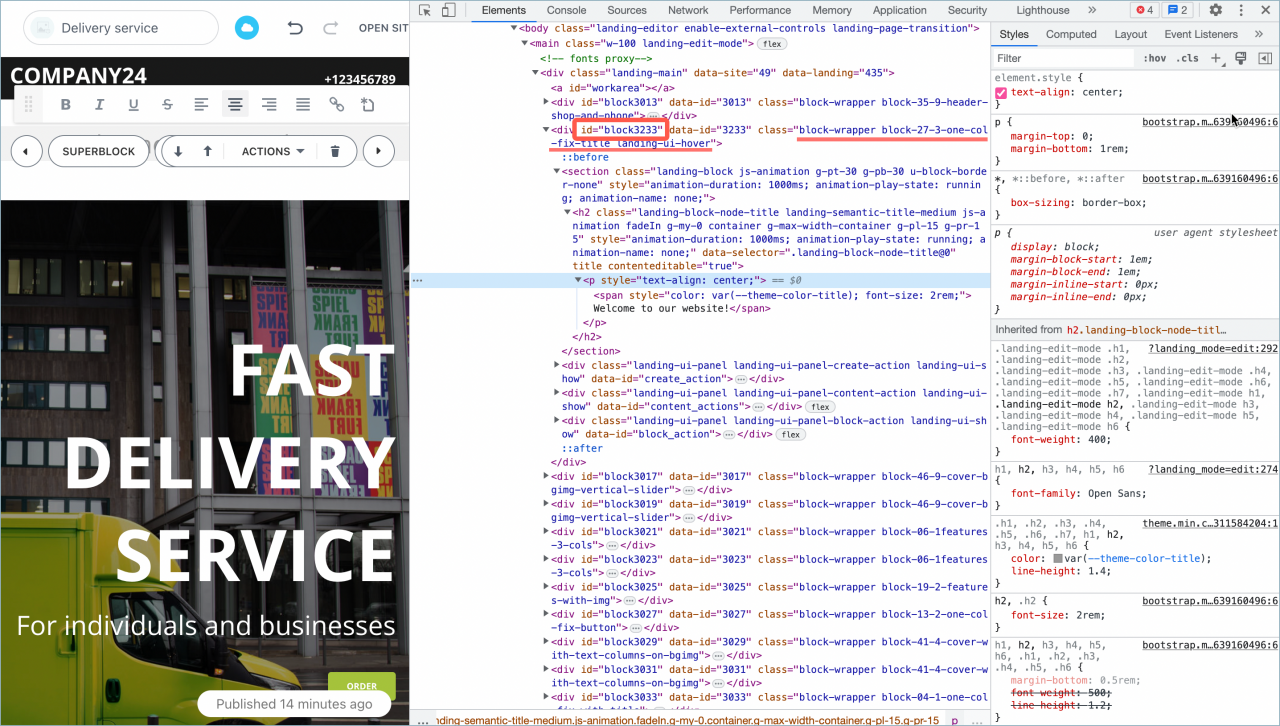
To change the background color, you need to select this block, use block ID and class of the whole block. Specify that you need the section tag.
#block3233.block-27-3-one-col-fix-title section
background-color: #00FFFF;
>
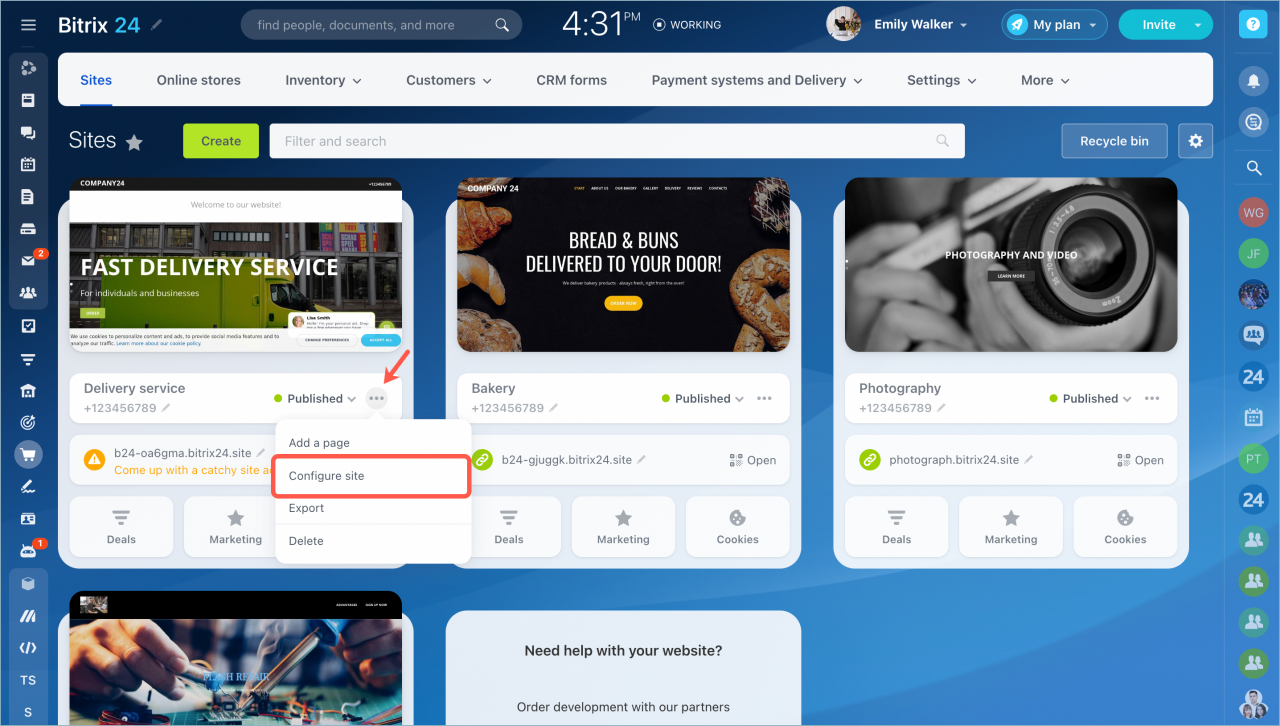
Select the Configure site option in the action menu.
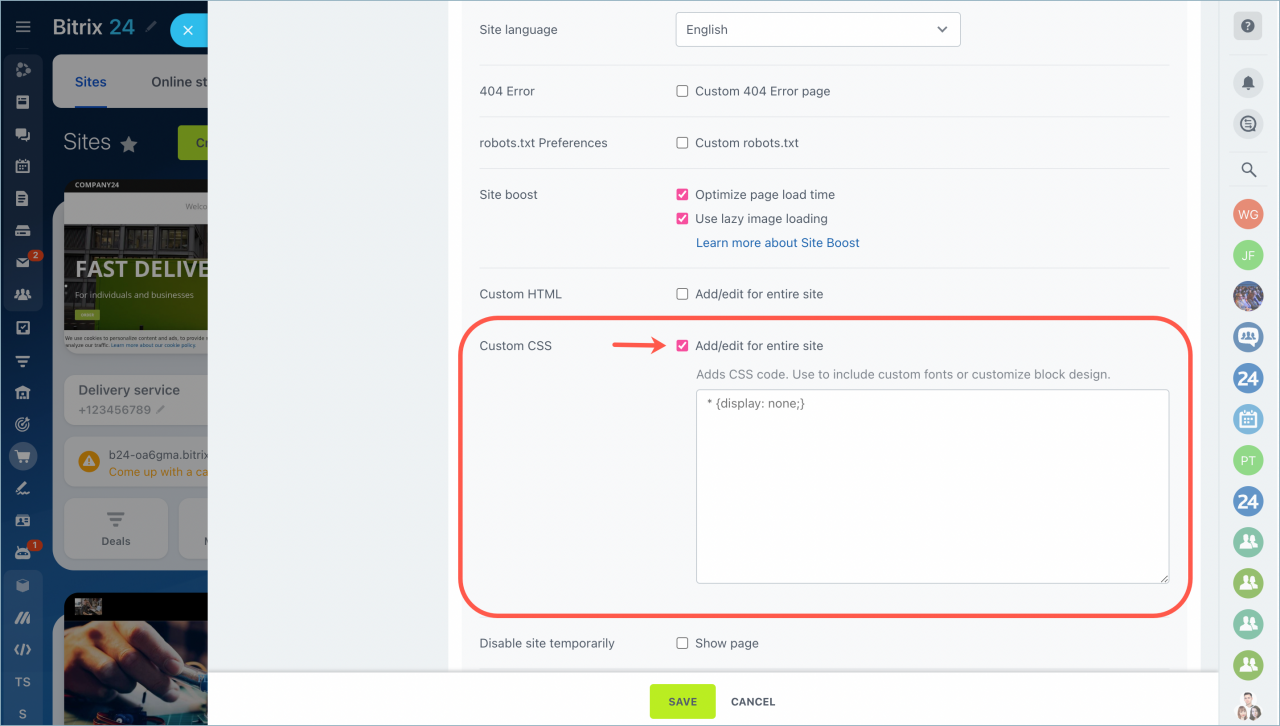
Find the Custom CSS section on the Site settings page.
Enable this option and paste the codes to the text box. Click Save.
You do not need to publish your website again, just refresh the page. Font color and background color will be changed in the block.
You can also use the !important directive. This directive affects the way in which your CSS cascades while following the rules you feel are most crucial and should be applied. The !important directive overrides the normal rules of the cascade and gives that style very high specificity (e.g., color: FF6347 !important;).
Hiding block elements
If you want to hide some elements of the block, you can also use custom CSS.
To do that, you need to get the block class.
Then add the code to the CSS code text box on the site settings page.
.landing-block-node-price-button
display: none;
>
Save changes and refresh the page.
Custom CSS in Bitrix24 On-Premise version can be used from Sites module version 18.5.8. Check in advance if your Bitrix24 is up-to-date and, if necessary, update your account.