- Как сделать прелоадер для сайта и спиннер для кнопки?
- Как создать прелоадер страницы
- Прелоадер на чистом CSS
- Прелоадер в виде анимированной svg иконки
- Прелоадер с использованием анимированной gif картинки
- Вариант прелоадера с использованием jQuery функции fadeOut
- Кнопка отправки со спиннером
- Шаблон «скоро открытие» с таймером отсчета
- Шаг 1. Разметка
Как сделать прелоадер для сайта и спиннер для кнопки?
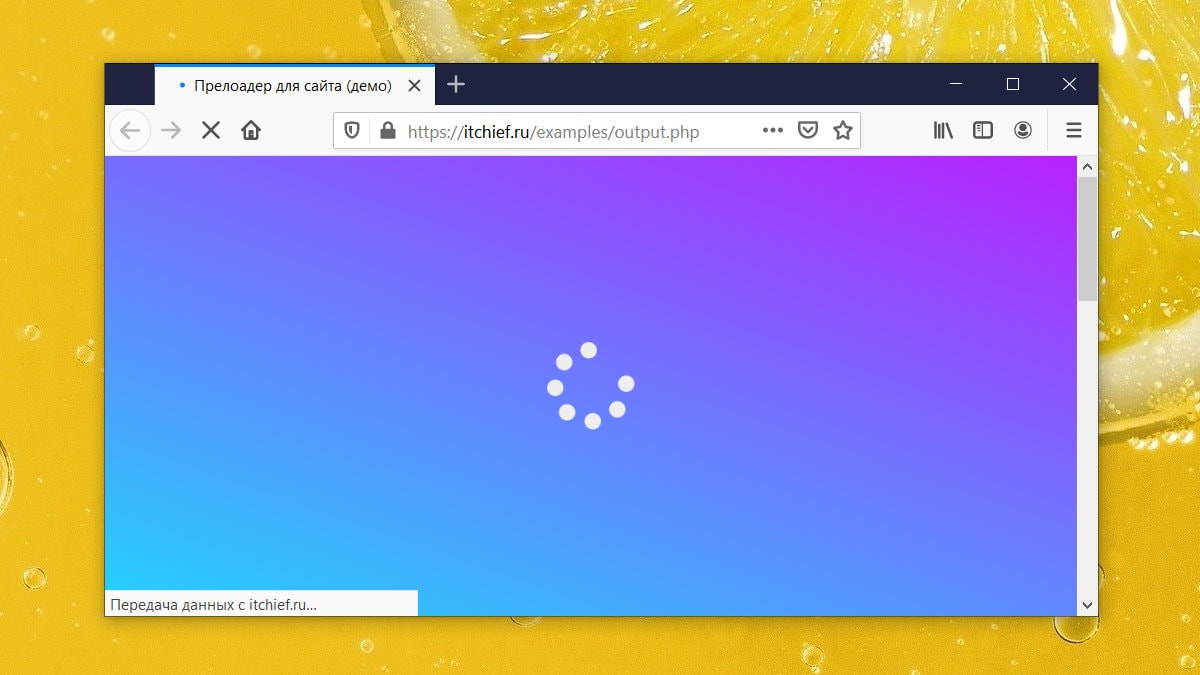
Страница любого сайта или веб-приложения не загружается мгновенно . На загрузку и отображение страницы необходимо некоторое время. При этом страница при её загрузке может видоизменяться. Обычно это происходит при загрузке стилей, шрифтов, картинок. Чтобы этот не привлекательный момент скрыть от пользователя, можно на время загрузки страницы отобразить пользователю какой-нибудь анимированный прелоадер . А после того, как страница полностью загрузится его убрать . Основная цель прелоадера — это улучшить впечатление пользователя о сайте.
Как создать прелоадер страницы
На самом деле создать прелоадер очень просто.
Для этого нужно сразу после открывающего тега body добавить код (HTML структуру прелоадера). С помощью CSS его необходимо настроить так, чтобы он занимал всю область viewport и находился над содержимым страницы. В качестве прелодера обычно используют анимированную картинку (svg, gif), или CSS-анимацию.
В процессе загрузки страницы её контент находится под прелодером. Пользователь видит только анимированную картинку.
После полной загрузки прелоадер необходимо скрыть. Чтобы это осуществить необходимо написать очень маленький скрипт. Это можно выполнить как на чистом JavaScript, так и с использованием библиотеки jQuery .
Прелоадер на чистом CSS
Этапы создания прелодера на чистом CSS:
1. Добавить после открывающего тега body следующий HTML-код:
Элемент .preloader – это контейнер, который будет занимать всю область просмотра и находится над содержимым страницы. .preloader__row и .preloader__item – необходимы для создания CSS-анимации, которую отобразим в центре viewport.
2. Создать следующие стили:
.preloader { /*фиксированное позиционирование*/ position: fixed; /* координаты положения */ left: 0; top: 0; right: 0; bottom: 0; /* фоновый цвет элемента */ background: #e0e0e0; /* размещаем блок над всеми элементами на странице (это значение должно быть больше, чем у любого другого позиционированного элемента на странице) */ z-index: 1001; } .preloader__row { position: relative; top: 50%; left: 50%; width: 70px; height: 70px; margin-top: -35px; margin-left: -35px; text-align: center; animation: preloader-rotate 2s infinite linear; } .preloader__item { position: absolute; display: inline-block; top: 0; background-color: #337ab7; border-radius: 100%; width: 35px; height: 35px; animation: preloader-bounce 2s infinite ease-in-out; } .preloader__item:last-child { top: auto; bottom: 0; animation-delay: -1s; } @keyframes preloader-rotate { 100% { transform: rotate(360deg); } } @keyframes preloader-bounce { 0%, 100% { transform: scale(0); } 50% { transform: scale(1); } } .loaded_hiding .preloader { transition: 0.3s opacity; opacity: 0; } .loaded .preloader { display: none; }Размещение прелоадера над контентом осуществляется посредством задания ему фиксированного позиционирования и CSS-свойства z-index .
3. Вставить сценарий, который будет добавлять к элементу body класс loaded после полной загрузки страницы:
Этот скрипт очень резко скрывает прелоадер. Чтобы этот процесс улучшить, а именно выполнить это с анимацией можно использовать вместо вышеприведённого сценария этот:
Прелоадер в виде анимированной svg иконки
Процесс создания прелоадера в виде анимированной svg иконки не будет сильно отличаться от примера с использованием CSS-анимации.
1. Создадим HTML-разметку прелоадера и разместим её сразу же после открывающего тега body :
В качестве svg можно использовать любое другое изображение.
.preloader { position: fixed; left: 0; top: 0; right: 0; bottom: 0; overflow: hidden; /* фоновый цвет */ background: #e0e0e0; z-index: 1001; } .preloader__image { position: relative; top: 50%; left: 50%; width: 70px; height: 70px; margin-top: -35px; margin-left: -35px; text-align: center; animation: preloader-rotate 2s infinite linear; } @keyframes preloader-rotate { 100% { transform: rotate(360deg); } } .loaded_hiding .preloader { transition: 0.3s opacity; opacity: 0; } .loaded .preloader { display: none; }3. Поместим на страницу следующий сценарий:
Этот сценарий на чистом JavaScript. Но его можно написать с использованием библиотеки jQuery.
В этом случае он будет выглядеть следующим образом:
Пример прелоадера с градиентным фоном:
Прелоадер с использованием анимированной gif картинки
В качестве изображения можно использовать не только svg, но и gif картинку.
.preloader { position: fixed; left: 0; top: 0; right: 0; bottom: 0; overflow: hidden; background: #fff; z-index: 1001; } .preloader__image { position: relative; top: 50%; left: 50%; width: 64px; height: 64px; margin-top: -32px; margin-left: -32px; background: url('preloader.gif') no-repeat 50% 50%; /*расположение (url) изображения gif и др. параметры*/ } .loaded_hiding .preloader { transition: 0.3s opacity; opacity: 0; } .loaded .preloader { display: none; }Небольшая коллекция анимированных gif-изображений имеется в этом архиве.
Вариант прелоадера с использованием jQuery функции fadeOut
Пример скрипта нв jQuery для скрытия прелоадере с использованием функции fadeOut:
$(window).on('load', function() { $('.preloader').fadeOut().end().delay(400).fadeOut('slow'); });Кнопка отправки со спиннером
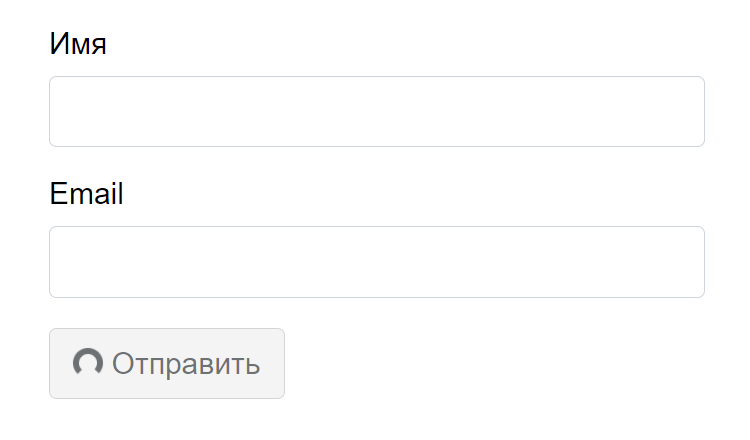
Рассмотрим создание формы, работающей через AJAX. При её отправке будем переводить кнопку type=»submit» в состояние disabled и показывать спиннер. Спиннер будем отображать до тех пор пока не прийдет ответ от сервера. Тем самым спиннер будет указывать что действие все ещё выполняется и оно не завершено.
1. Отправка формы с использованием XMLHttpRequest:
2. Отправка формы с использованием Fetch:
async function sendForm() { try { document.forms.user.querySelector('[type="submit"]').disabled = true; document.forms.user.querySelector('.submit-spinner').classList.remove('submit-spinner_hide'); let response = await fetch(document.forms.user.action, { method: 'post', body: new FormData(document.forms.user) }); document.forms.user.querySelector('[type="submit"]').disabled = false; document.forms.user.querySelector('.submit-spinner').classList.add('submit-spinner_hide'); if (response.ok) { let result = await response.json(); } } catch (error) { document.forms.user.querySelector('[type="submit"]').disabled = false; document.forms.user.querySelector('.submit-spinner').classList.add('submit-spinner_hide'); console.log(error); } } // при отправке формы document.forms.user.addEventListener('submit', (e) => { e.preventDefault(); sendForm(); });Шаблон «скоро открытие» с таймером отсчета 
С чего начинается создание сайта? Одни подумают что первый шаг это макет, другие скажут что это наброски на бумаге, это все конечно верно, но создание сайта начинается не только с макетов, эскизов и прочих процессов, а свое начало сайт берет из выбора хостинга и доменного имени, зачастую имя надо забронировать заранее, ведь его могут занять, и вы потеряете заветное короткое имя, а это ох как не хочется, но хорошо, вы зарегистрировали домен, и теперь у вас пустая унылая страничка которая свидетельствует что имя куплено, а собственно сайт еще не готов.
Тогда вам необходимо поставить так называемую заглушку, или временную страницу «скоро открытие». Чтобы уведомить попавшего посетителя на вашу персональную страничку, что скоро сайт откроется. Но тут возникает недоумение, когда сайт откроется и сколько еще времени ждать до его открытия. Выход есть. Необходимо установить таймер обратного отсчета до так называемого «дня открытия». В данном уроке мы рассмотрим как создать такую страничку, с таймером обратного отсчета, который будет отсчитывать время до открытия сайта. Таймер будет помнить время до даты и не сбиваться.
Шаг 1. Разметка
Мы рассмотрим основные параметры которые необходимо знать при редактировании и подгонки шаблона под свое усмотрение, и так, для начала мы рассмотрим установку времени, для этого открываем файл index.html и ищем следующую строчку.
//Установка времени --------------- year = 2012; month = 11; day = 6;Далее рассмотрим строчки изменения текстовых полей, под шкалой времени ищем параметры и вписываем нужный текст:
//Стандартный текст --------------------------------- main_titel= 'Скоро открытие нового сайта!'; sub_titel= 'осталось времени до открытия'; social_network_titel= 'Поделиться этой новостью в социальных сетях.'; //-----------------------------------------------В самом низу можете видеть ссылки социальных сетей, это весьма удобно, ведь пользователь может поделиться новостью о дальнейшем открытии сайта, по умолчанию некоторые соц. сети скрыты, вернее им присвоен параметр ‘hide’, чтобы активировать достаточно заменить это значение на необходимую вам ссылку.
//URL социальных сетей ------- facebook= 'http://www.facebook.com'; twitter= 'http://twitter.com/'; rss= 'hide'; deviantart= 'http://matthiasoben.deviantart.com/'; myspace= 'http://www.myspace.com'; lastfm= 'hide'; flikr= 'hide'; //-------------------------------------------Все остальные параметры можно просмотреть в исходниках, также имеется краткий мануал по настройке шаблона на свое усмотрение.