Django extends base html
Нередко шаблоны должны иметь одинаковую базовую структуру, одни и те же блоки, при этом определять для отдельных блоков различное содержимое. Это позволяет сформировать единообразный стиль сайта, когда веб-страницы имеют одни и те же структурные элементы — меню, хедер, футер, сайдбары и так далее.
В этом случае мы можем определять все шаблоны по отдельности. Однако если возникнет необходимость изменить какой-то блок, например, добавить в общее меню еще один пункт, тогда придется менять все шаблоны, коих может быть довольно много. И в этом случае оптимальнее повторно использовать один базовый шаблон, который определяет все основные блоки.
Например, определим шаблон, который назовем base.html :
Default titleГлавная | КонтактыMyCorp. 2022. All rights reserved.С помощью элементов определяются отдельные блоки шаблонов. При этом для каждого блока определяется открывающий элемент и закрывающий элемент .
Когда другие шаблоны будут применять данный шаблон, то они могут определить для блока title какое-то свое содержимое.
Для каждого блока можно определить содержимое по умолчанию. Так, для блока title это строка «Default title». И если другие шаблоны, которые будут использовать данный шаблон, не определят содержимое для блока title, то данный блок будет использовать строку «Default title»
Подобным образом здесь определены блоки header и content. Содержимое по умолчанию для блоков определять не обязательно. Самих блоков при необходимости можно определить сколько угодно.
Кроме того, в базовом шаблоне определено навигационное меню из двух ссылок. Но так как оно будет общим для всех шаблонов, то для него не определен отдельный блок. И также определен футер, который тоже будет общим для всех страниц.
Теперь применим этот базовый шаблон. Например, создадим новый шаблон index.html :
С помощью выражения определяем, какой базовый шаблон будет расширяться. Затем определяется содержимое для блоков title и header. Стоит отметить, что необязательно указывать содержимое для всех блоков базового шаблона.
Также создадим шаблон contacts.html :
Контакты Контакты
Телефон: +12345677890
Email: admin@admin.com
Этот шаблон также расширяет базовый шаблон base.html. В отличие от index.html здесь также определяется содержимое для блока content.
Таким образом, подобная функциональность позволяет нам избежать повторения одних и тех же элементов в разных шаблонах. И в то же время если нам потребуется что-то изменить, например, структуру страницы или какой-то общий элемент, то достаточно это сделать в одном файле — base.html.
Пусть в файле views.py имеются функции, которые используют эти шаблоны:
from django.shortcuts import render def index(request): return render(request, "index.html") def contacts(request): return render(request, "contacts.html")А в файле urls.py эти функции сопоставляются с определенными маршрутами:
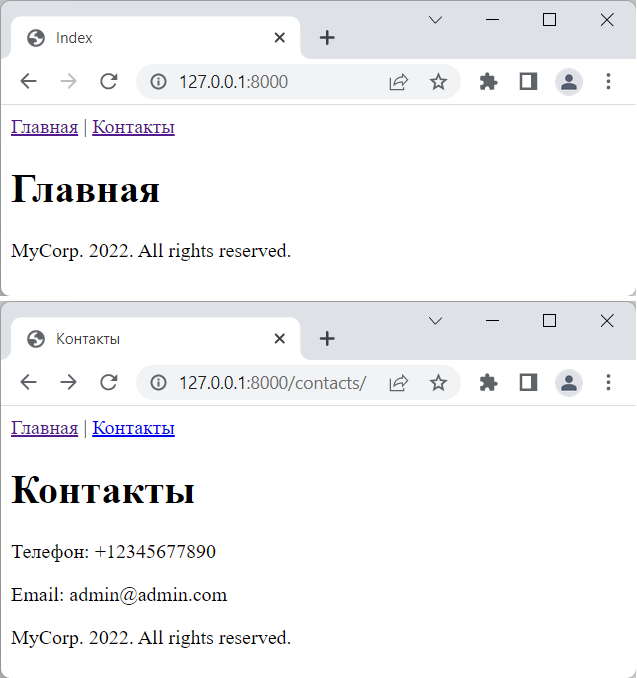
from django.urls import path from hello import views urlpatterns = [ path("", views.index), path("contacts/", views.contacts), ]В итоге вне зависимости от того, к какой функции мы обратимся, мы получим на веб-странице одну и ту же структуру с общими меню и футером:
В итоге если нам потребуется изменить структуру всех веб-страниц сайта, добавить новые элементы или убрать старые, то достаточно будет изменить один базовый шаблон.