Сайт на Django за 20 минут
Современные веб-сайты, требующие сложного взаимодействия с пользователем, создаются с использованием специальных фронтенд-фреймворков, таких как React, Vue.js и другие. Каждый из них имеет свои плюсы и минусы. Вам приходится учитывать скорость разработки с применением выбранного фреймворка, стоимость хостинга, SEO-оптимизацию, различия в синтаксисе и, в некоторых случаях, дублирование бизнес-логики.
Создавая сайт на Django, вы можете получить не менее впечатляющие результаты, чем при работе с JS-фреймворками. При этом Django не столь сложен, требует меньше кода и меньше времени на разработку.
В этой статье мы вам расскажем, как за 20 минут создать несложный сайт на Django.
Реализовать необходимые нам функции можно при помощи нескольких технологий (на выбор). Например, можно воспользоваться Sockpuppet, Reaction или Unicorn. Для обеспечения интерактивности приложения без применения пользовательского JavaScript мы применим Unicorn.
Прежде чем начать
Чтобы следовать этому руководству, вам необходимо:
Настройка и обзор проекта
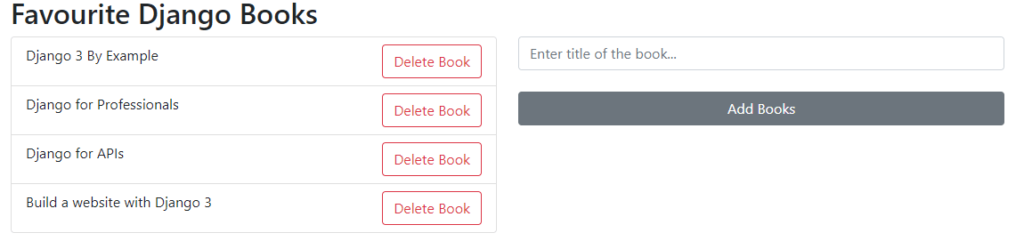
Вот краткий обзор приложения, которое мы будем сейчас создавать:
В этом приложении вы можете добавлять и удалять новую книгу, не обновляя страницу. Такой же функционал доступен в одностраничных приложениях.
Для начала клонируйте ветку base из репозитория django-reactive :
$ git clone https://github.com/Samuel-2626/django-reactive --branch base --single-branch $ cd django-reactive
Мы будем использовать Docker, чтобы упростить настройку и запуск Django с зависимостями. Из корня проекта создайте образы и раскрутите контейнеры Docker:
Затем примените миграции, создайте суперпользователя и запустите сервер разработки:
$ docker-compose exec web python manage.py migrate $ docker-compose exec web python manage.py createsuperuser $ docker-compose exec web python manage.py run server
Обратите внимание на модель Book в файле books/models.py. Код должен выглядеть следующим образом:
from django.db import models class Book(models.Model): title = models.CharField(max_length=200) def __str__(self): return self.title
Работа с Unicorn
Unicorn – это компонентный фреймворк, прогрессивно улучшающий стандартное представление Django. Он динамически обновляет DOM с помощью вызовов AJAX в фоновом режиме.
Добавьте Unicorn к вашим установленным приложениям:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # Third-party "django_unicorn", # new ]
Далее обновите файл urls.py вашего проекта следующим образом:
from django.urls import path, include path("unicorn/", include("django_unicorn.urls")), # new Как это работает?
- Unicorn – это библиотека с открытым исходным кодом, улучшающая стандартное представление Django. Благодаря этому первоначальная визуализация компонента выполняется быстро и отлично подходит для SEO.
- Затем Unicorn привязывается к указанным элементам и при необходимости автоматически выполняет вызовы AJAX.
- Наконец, Unicorn динамически обновляет DOM.
URL проекта, views и template
В этом разделе мы будем настраивать URL-адреса, вьюшки ( views ) и шаблоны ( template ) нашего проекта.
Для начала обновите файл urls.py следующим образом:
Далее обновите файл views.py, добавив в него следующий код:
def index(request): return render(request, "index.html", <>)
Наконец, обновите файл index.html:
Favourite Django Books
Логика работы
- Мы создали базовый шаблон Django для своего проекта, связав views и urls вместе.
- Обратите внимание, что Unicorn нужно загрузить в верхней части HTML-шаблона Django.
- Мы также добавили unicorn_scripts и crsf_token в шаблон Django HTML.
Как написано в документации Unicorn, библиотека следует лучшим практикам Django и, следовательно, требует установки CRSF-токена на любой странице, являющейся компонентом. Это гарантирует, что никакие некорректные сообщения AJAX не будут выполнены.
Также Unicorn имеет концепцию компонентов. Это позволяет обращаться к набору интерактивных функций, которые могут быть помещены в шаблон. Например, мы добавили компонент book в файл index.html.
Добавление и удаление книг
В этом разделе мы реализуем функцию добавления и удаления книг без обновления браузера с помощью Unicorn .
Шаг 1
В корне вашего проекта создайте новые папки (unicorn и components) и новый файл с именем book.py.
Шаг 2
В папке unicorn , которую вы создали ранее, создайте еще одну папку с именем templates , внутри нее — папку с именем unicorn и, наконец, внутри этой папки создайте файл с именем book.html . (У вас должен получиться путь unicorn/templates/unicorn/book.html).
Шаг 3
Внутрь book.html добавьте следующий код:
Что здесь происходит?
Внутри компонента у нас есть доступ к обычному синтаксису Django.
Обратите внимание на элемент input. Всё знакомо, за исключением атрибута unicorn: model . Он указывает, какое поле в вашем внутреннем компоненте будет привязано к этому вводу. В этом случае имя поля будет title.
Примечание. unicorn: model – это магия, которая связывает входные данные с компонентом бэкенда.
Обратите внимание на кнопку «Add Books» с атрибутом unicorn:click . Этот атрибут указывает Unicorn привязать бэкенд-метод add_book к событию браузера click .
Точно так же кнопка «Delete Book» указывает Unicorn привязать бэкенд-метод delete_book . Кроме того, мы также передали идентификатор книги в функцию delete_book , чтобы однозначно идентифицировать каждую книгу.
Чтобы предотвратить появление обновлений при каждом входе, вы можете добавить модификатор lazy или defer в конец unicorn:model .
Атрибуты, используемые в шаблонах компонентов, обычно начинаются с unicorn: , но также поддерживается шорткат u: . Обратите внимание, что свойства компонента могут быть многих типов, включая str , int , list , dictionary , decimal и Django Model .
Наконец, Unicorn требуется один корневой элемент, охватывающий весь шаблон компонента.
Шаг 4
Внутри book.py добавьте следующий код:
from django_unicorn.components import UnicornView from books.models import Book class BookView(UnicornView): title: str = "" books = Book.objects.none() def hydrate(self): self.books = Book.objects.all() def add_book(self): if self.title != "": book = Book(title=self.title) book.save() self.title = "" def delete_book(self, id): try: book = Book.objects.get(id=id) book.delete() except: pass
Объяснение логики кода
- Мы импортируем UnicornView , внутренний подкласс TemplateView . Следовательно, процесс перехода от стандартного view на основе классов должен быть простым.
- При создании экземпляра компонента для получения последних книг из базы данных вызывается метод hydrate . Таким образом поддерживается актуальность информации.
- Метод add_book создает новую модель book из title, сохраняет ее в базе данных, а затем очищает title.
- Метод delete_book удаляет книгу, соответствующую идентификатору.
Пройдя все описанные шаги, перейдите по адресу http://127.0.0.1:8080/, чтобы убедиться, что приложение работает должным образом. Вы должны увидеть следующее:
Попробуйте добавить или удалить свои любимые книги по Django.
Заключение
Мы разобрали, как создать сайт на Django за 20 минут. Мы создали реактивное веб-приложение с полным стеком на Django, без какого-либо JavaScript. Также мы использовали Unicorn, чтобы иметь возможность добавлять и удалять книги, не обновляя страницу.
Вы можете скачать полный код здесь.