- Примеры. Стили кнопок CSS
- 60 классных кнопок на CSS с анимацией
- #1 Кнопка с эффектом свечения
- #2 Скругленная кнопка
- #3 Игристая кнопка
- #4 Кнопки с иконками
- #5 Пузырящаяся кнопка
- #6 Тонкие кнопки
- #7 Кнопки с указателем загрузки
- #8 Скругленная пульсирующая кнопка
- #9 «Шипучая» кнопка
- #10 Кнопка N° 045
- #11 Кнопка с пузырьками
- #12 Кнопочное представление
- #13 Разрезанная кнопка
- #14 Модные кнопки с иконками
- #15 Изменяющаяся кнопка
- #16 Простая кнопка
- #17 Кнопка-перевертыш
- #18 Кнопка с цветной шторкой вправо
- #19 Замысловатые кнопки
- #20 Кнопки с откидывающейся крышкой
- #21 Коллекция кнопок с эффектом при наведении
- #22 Кнопка с CSS эффектами: Анимированная рамка & Свечение
- #23 Кнопка с CSS эффектом при наведении
- #24 Все еще на виду
- #25 CSS Кнопка с кольцевым индикатором
- #26 Кнопки с разными эффектами при наведении
- #27 Кнопка с пузырьковым эффектом
- #28 Анимированная кнопка отправки данных
- #29 Кто не любит забавные кнопки?
- #30 Перевертыш
- #31 Резиновые переключатели
- #32 Эффект при наведении на кнопку с box-shadow
- #33 Кнопка «Submit» (Anime.js)
- #34 Анимация CSS кнопки
- #35 CSS кнопка в виде пуговицы на пледе
- #36 CSS кнопка тонет в пузырьках
- #37 jQuery + 3D кнопка
- #38 Кнопка-переключатель на чистом CSS
- #39 Коллекция креативных кнопок с эффектом при наведении
- #40 Анимации кнопок
- #41 Кнопка с эффектом сияния и свечения
- #42 Изящная кнопка
- #43 Шесть анимаций наведения на кнопки
- #44 3D Кнопка
- #45 Ретро кнопка в стиле 70-х
- #46 100 дневная кнопка N° 045
- #47 Кнопка с еще одним эффектом наведения
- #48 Анимация кнопки загрузки
- #49 Жидкая кнопка
- #50 Крутые кнопки
- #51 Кнопка с крутым эффектом наведения
- #52 Кнопка со слайдерной анимацией наведения
- #53 Кнопка с анимацией Запрос/Успех/Ошибка
- #54 Кнопки с переходами
- #55 Неоновые кнопки
- #56 Кнопки с разной анимацией наведения
- #57 Кнопка с эффектом наведения #03
- #58 Растягивающаяся кнопка
- #59 Эффектная кнопка
- #60 Кнопки с разным заполнением
- Заключение
- CSS Buttons
- Example
- Button Sizes
- Example
- Example
- Rounded Buttons
- Example
- Colored Button Borders
- Example
- Hoverable Buttons
- Example
- Shadow Buttons
- Example
- Disabled Buttons
- Example
- Button Width
- Example
- Button Groups
- Example
- Bordered Button Group
- Example
- Vertical Button Group
- Example
- Button on Image
- Animated Buttons
- Example
- Example
- Example
- Example
- Стилизация кнопок CSS
- Скругленная кнопка
- Результат:
- Двойная рамка
- Результат:
- Yahoo
- Результат:
- Результат:
- Результат:
- Результат:
- Вконтакте
- Результат:
- Habr
- Результат:
- Bootstrap
- Результат:
- Результат:
- Комментарии 1
- Другие публикации
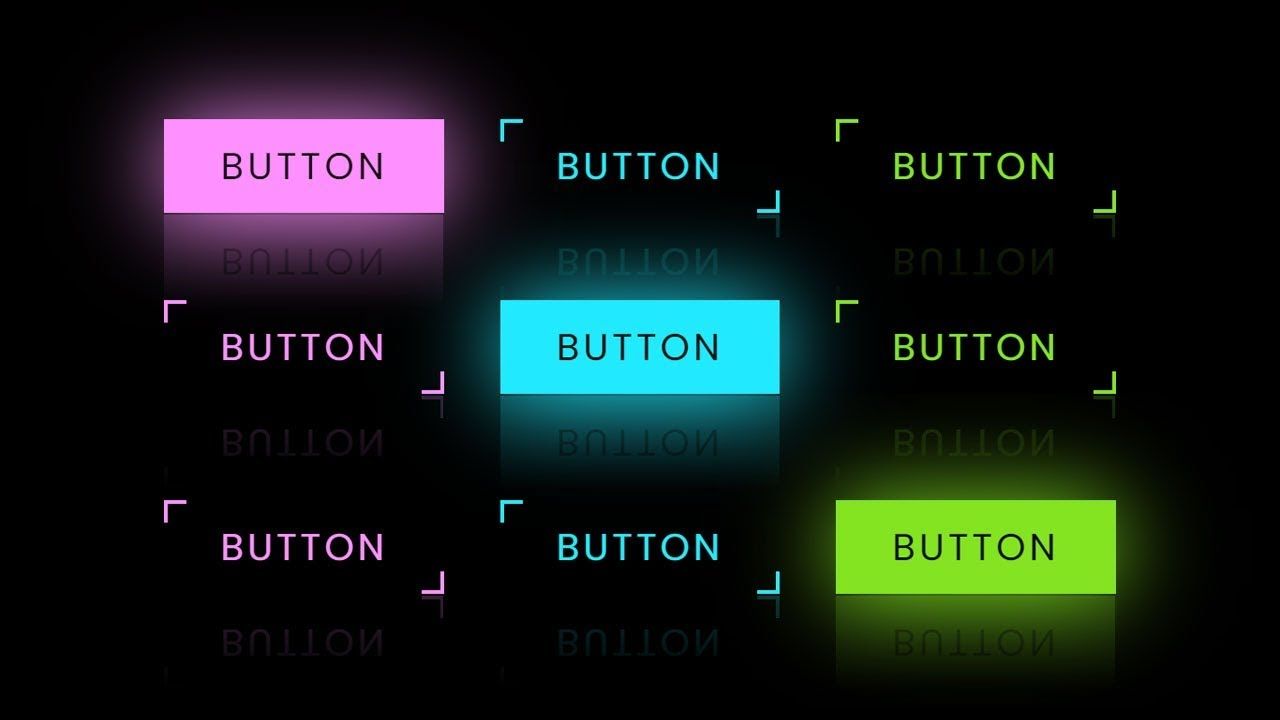
Примеры. Стили кнопок CSS
Предлагаю вашему вниманию неплохую подборку стилей кнопок CSS. Самые различные виды дизайна, оформления весьма станут по вкусу многим. Подборку можно расценивать как для вдохновения или же использовать по прямому назначению. Чтобы создать кнопку CSS достаточно базовых знаний, а при использовании специальных сервисов, то и знаний много не нужно. Есть также и программы в которых можно создавать кнопки CSS «Программы для создания меню CSS». Хоть программы и предназначены для меню, но в них есть возможность создавать отдельные кнопки CSS.
a.buttons < width: 150px; height: 30px; text-decoration: none; padding-top: 9px; color: #a675b3; text-align: center; line-height: 20px; display: block; margin: 20px auto; font: normal 17px arial; >a.buttons:not(.active) < box-shadow: inset 0 1px 1px rgba(111, 55, 125, 0.8), inset 0 -1px 0px rgba(63, 59, 113, 0.2), 0 9px 16px 0 rgba(0, 0, 0, 0.3), 0 4px 3px 0 rgba(0, 0, 0, 0.3), 0 0 0 1px #150a1e; background-image: linear-gradient(#3b2751, #271739); text-shadow: 0 0 21px rgba(223, 206, 228, 0.5), 0 -1px 0 #311d47; >a.buttons:not(.active):hover, a.buttons:not(.active):focus < transition: color 200ms linear, text-shadow 500ms linear; color: #fff; text-shadow: 0 0 21px rgba(223, 206, 228, 0.5), 0 0 10px rgba(223, 206, 228, 0.4), 0 0 2px #2a153c; >a.buttons:not(:hover)
a.green < border-radius: 4px; -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.08); -moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.08); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.08); color: #fff; display:block; width:100px; text-align: center; font-family: Arial, Helvetica, sans-serif; font-size: 14px; padding: 8px 16px; margin: 20px auto; text-decoration: none; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.075); -webkit-transition: background-color 0.1s linear; -moz-transition: background-color 0.1s linear; -o-transition: background-color 0.1s linear; transition: background-color 0.1s linear; >a.green < background-color: rgb( 43, 153, 91 ); border: 1px solid rgb( 33, 126, 74 ); >a.green:hover
60 классных кнопок на CSS с анимацией
Кнопки являются важной частью веб-дизайна, поскольку они не только улучшают пользовательский интерфейс, но и влияют на внешний вид и эстетику веб-сайта. В этой статье вы найдете коллекцию лучших кнопок на CSS.
Будь то большие и широкие кнопки на главной странице или маленькие и незаметные в подвале, кнопки являются очень важным элементом дизайна для направления действий пользователей вашего сайте. Для корпоративного веб-сайта часто используется более сдержанный дизайн, в то время как в индустрии развлечений, как правило, используют более яркие и «кричащие» кнопки. Ниже представлены самые разные CSS кнопки, среди которых можно выбрать то, что подойдет для достижения вашей цели.
Также, многие веб-дизайнеры придают большое значение анимации при наведении курсора или фокусировке, поэтому у всех кнопок есть приятная анимация. Итак, приступим!
#1 Кнопка с эффектом свечения
CSS Button Hover Glow Effect by Kocsten on CodePen.
#2 Скругленная кнопка
Pure Css Button Hover effect by alticreation on CodePen.
Написано на: HTML, CSS (SCSS);
#3 Игристая кнопка
Bubbly Button by Nour Saud on CodePen.
#4 Кнопки с иконками
Icon buttons by Andrea Maselli on CodePen.
#5 Пузырящаяся кнопка
Blobs button by Hilary on CodePen.
Написано на: HTML, CSS (SCSS);
#6 Тонкие кнопки
Simple CSS Button Hover Effects by Natalia Reshetnikova on CodePen.
Автор: Natalia Reshetnikova;
#7 Кнопки с указателем загрузки
Pure CSS Button Loader | Bootstrap 4 | SCSS by dew31794 on CodePen.
Написано на: HTML, CSS (SCSS), JS;
#8 Скругленная пульсирующая кнопка
CSS Button With Hover Effect by Raj Kamal Chenumalla on CodePen.
Написано на: HTML, CSS (SCSS);
#9 «Шипучая» кнопка
CSS Fizzy Button by Jürgen Leister on CodePen.
Написано на: HTML (Haml), CSS (SCSS);
#10 Кнопка N° 045
Button N° 045 by Vitor Siqueira on CodePen.
#11 Кнопка с пузырьками
Flush button by AbhishekBaiju on CodePen.
#12 Кнопочное представление
Button Concept by Shyam on CodePen.
Написано на: HTML, CSS (SCSS), JS (CoffeeScript);
#13 Разрезанная кнопка
CSS Sliced Button by Sarah on CodePen.
#14 Модные кнопки с иконками
Pure CSS Buttons by Ishaan Saxena on CodePen.
Написано на: HTML (Pug), CSS (SCSS);
#15 Изменяющаяся кнопка
Css Button Hover #5 by thelaazyguy on CodePen.
#16 Простая кнопка
CSS button by Tiberiu Raducea on CodePen.
Написано на: HTML, CSS (SCSS);
#17 Кнопка-перевертыш
Auto Width Css Button Flip by Alex Moore on CodePen.
Написано на: HTML, CSS (SCSS);
#18 Кнопка с цветной шторкой вправо
Css Button Hover #2 — Background by thelaazyguy on CodePen.
#19 Замысловатые кнопки
CSS Button Effect by Alexandre do Vale on CodePen.
#20 Кнопки с откидывающейся крышкой
FlipCover CSS Mixin by Velina V Veleva on CodePen.
Написано на: HTML, CSS (SCSS), JS;
#21 Коллекция кнопок с эффектом при наведении
Collection of Button Hover Effects by David Conner on CodePen.
Написано на: HTML, CSS (SCSS);
#22 Кнопка с CSS эффектами: Анимированная рамка & Свечение
CSS Button Effect: Animated Border & Glow. by Anthony on CodePen.
#23 Кнопка с CSS эффектом при наведении
CSS BUTTON HOVER by Imran Pardes on CodePen.
#24 Все еще на виду
Untitled by Alex Bodin on CodePen.
#25 CSS Кнопка с кольцевым индикатором
Pure CSS Button with Ring Indicator by Cole McCombs on CodePen.
#26 Кнопки с разными эффектами при наведении
Button Hover Effects by Kyle Brumm on CodePen.
Написано на: HTML, CSS (SCSS), JS;
#27 Кнопка с пузырьковым эффектом
Button bubble effect by Adrien Grsmto on CodePen.
Написано на: HTML, CSS (SCSS), JS;
#28 Анимированная кнопка отправки данных
animation submit button by Valentin Galmand on CodePen.
Написано на: HTML, CSS (SCSS), JS;
#29 Кто не любит забавные кнопки?
CSS BUTTONS!! by Derek Morash on CodePen.
Написано на: HTML, CSS (SCSS);
#30 Перевертыш
Flipside by Hakim El Hattab on CodePen.
Написано на: HTML, CSS (SCSS), JS;
#31 Резиновые переключатели
Squishy Toggle Buttons by Justin Windle on CodePen.
Написано на: HTML, CSS (Sass);
#32 Эффект при наведении на кнопку с box-shadow
Button hover effects with box-shadow by Giana on CodePen.
Написано на: HTML, CSS (SCSS);
#33 Кнопка «Submit» (Anime.js)
Submit Button (Anime.js) by Andrew Millen on CodePen.
Написано на: HTML, CSS (SCSS), JS (jQuery & anime.js);
#34 Анимация CSS кнопки
CSS Button Animation by Sasha on CodePen.
Написано на: HTML (Pug), CSS (SCSS), JS;
#35 CSS кнопка в виде пуговицы на пледе
CSS Button on Plaid by Marcus Connor on CodePen.
#36 CSS кнопка тонет в пузырьках
CSS button with bubbles by Giana on CodePen.
Написано на: HTML, CSS (SCSS);
#37 jQuery + 3D кнопка
jQuery +3D css button by Carlos G Notario on CodePen.
Написано на: HTML, CSS, JS (jQuery);
#38 Кнопка-переключатель на чистом CSS
Pure CSS button switch by Kitty Giraudel on CodePen.
Написано на: HTML, CSS (SCSS);
#39 Коллекция креативных кнопок с эффектом при наведении
Creative Button Hover Collection by Yasin Softaoğlu on CodePen.
#40 Анимации кнопок
CSS Button Animations by Alex Loomer on CodePen.
#41 Кнопка с эффектом сияния и свечения
CSS Button with Hover Effect by Kniw Studio on CodePen.
#42 Изящная кнопка
Button Practice by Ivan Villa on CodePen.
Написано на: HTML, CSS (SCSS);
#43 Шесть анимаций наведения на кнопки
Six Pure CSS Button Hover Animations by Christian on CodePen.
#44 3D Кнопка
3D CSS BUTTON by SULEMANS CODES on CodePen.
#45 Ретро кнопка в стиле 70-х
70s CSS Button by Jordan Halvorsen on CodePen.
#46 100 дневная кнопка N° 045
100 days css Button N° 045 by Vitor Siqueira on CodePen.
#47 Кнопка с еще одним эффектом наведения
Button Hover by Katherine Kato on CodePen.
Написано на: HTML, CSS (SCSS);
#48 Анимация кнопки загрузки
Download Button Animation by Aaron Iker on CodePen.
Написано на: HTML, CSS (SCSS), JS (gsap);
#49 Жидкая кнопка
Liquid button by Waaark on CodePen.
Написано на: HTML, CSS, JS (jQuery);
#50 Крутые кнопки
Awesome Buttons by Astitva2009 on CodePen.
#51 Кнопка с крутым эффектом наведения
Awesome Button Hover Effect by Devang Bajpai on CodePen.
#52 Кнопка со слайдерной анимацией наведения
Button Animated | Button hover with slide animation Pure css by Ajeet Kumar on CodePen.
#53 Кнопка с анимацией Запрос/Успех/Ошибка
CSS Button Pending / Success / Fail Animation by Felix M. on CodePen.
Написано на: HTML, CSS (SCSS), JS (Babel);
#54 Кнопки с переходами
CSS Button transitions by Robin Treur on CodePen.
Написано на: HTML, CSS (SCSS);
#55 Неоновые кнопки
Untitled by Np|Nihad Pasa on CodePen.
#56 Кнопки с разной анимацией наведения
Pure CSS button hover animation by afa on CodePen.
Написано на: HTML, CSS (SCSS);
#57 Кнопка с эффектом наведения #03
Button Hover Effect #03 by Eslam on CodePen.
#58 Растягивающаяся кнопка
Css Button Hover #1 — Stretchable Button by thelaazyguy on CodePen.
#59 Эффектная кнопка
Supah Awesome CSS Button by Kyle Lavery on CodePen.
Написано на: HTML, CSS (SCSS);
#60 Кнопки с разным заполнением
Pure CSS Button fill effects by Pieter Biesemans on CodePen.
Написано на: HTML, CSS (SCSS);
Заключение
А какие кнопки понравились вам?
P.S. Все представленные здесь кнопки опубликованы на сайте codepen.io и разрабатывались другими авторами, а не нами.
CSS Buttons
Use the background-color property to change the background color of a button:
Example
Button Sizes
Use the font-size property to change the font size of a button:
Example
Use the padding property to change the padding of a button:
10px 24px 12px 28px 14px 40px 32px 16px 16px
Example
.button1
.button2
.button3
.button4
.button5
Rounded Buttons
Use the border-radius property to add rounded corners to a button:
Example
Colored Button Borders
Use the border property to add a colored border to a button:
Example
Hoverable Buttons
Use the :hover selector to change the style of a button when you move the mouse over it.
Tip: Use the transition-duration property to determine the speed of the «hover» effect:
Example
.button <
transition-duration: 0.4s;
>
.button:hover background-color: #4CAF50; /* Green */
color: white;
>
.
Shadow Buttons
Use the box-shadow property to add shadows to a button:
Example
.button1 <
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
>
.button2:hover box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
>
Disabled Buttons
Use the opacity property to add transparency to a button (creates a «disabled» look).
Tip: You can also add the cursor property with a value of «not-allowed», which will display a «no parking sign» when you mouse over the button:
Example
Button Width
By default, the size of the button is determined by its text content (as wide as its content). Use the width property to change the width of a button:
Example
Button Groups
Remove margins and add float:left to each button to create a button group:
Example
Bordered Button Group
Use the border property to create a bordered button group:
Example
Vertical Button Group
Use display:block instead of float:left to group the buttons below each other, instead of side by side:
Example
Button on Image
Button
Animated Buttons
Example
Example
Add a «pressed» effect on click:
Example
Example
Add a «ripple» effect on click:
Стилизация кнопок CSS
Стилизация ссылок и кнопок на примере разных сайтов с поддержкой разными состояний – наведение курсора, нажатие, попадание в фокус и заблокированное состояние элемента.
Скругленная кнопка
.btn < display: inline-block; box-sizing: border-box; padding: 0 25px; margin: 0 15px 15px 0; outline: none; border: 1px solid #fff; border-radius: 50px; height: 46px; line-height: 46px; font-size: 14px; font-weight: 600; text-decoration: none; color: #444; background-color: #fff; box-shadow: 0 4px 6px rgb(65 132 144 / 10%), 0 1px 3px rgb(0 0 0 / 8%); cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; vertical-align: top; transition: box-shadow 0.2s; >.btn:focus-visible < border: 1px solid #4c51f9; outline: none; >.btn:hover < transition: all 0.2s; box-shadow: 0 7px 14px rgb(65 132 144 / 10%), 0 3px 6px rgb(0 0 0 / 8%); >.btn:active < background-color: #808080; >.btn:disabled
Результат:
Двойная рамка
.btn < display: inline-block; box-sizing: border-box; padding: 1px; margin: 0 15px 15px 0; outline: none; border: 1px solid #F18230; border-radius: 25px; height: 46px; line-height: 0; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #fff; position: relative; overflow: hidden; vertical-align: top; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn span < display: block; box-sizing: border-box; padding: 0 25px; height: 42px; line-height: 38px; border: 1px solid #F18230; border-radius: 25px; font-size: 14px; color: #FFFFFF; background: linear-gradient(180deg, rgba(255, 255, 255, 0.25) 0%, rgba(255, 255, 255, 0) 100%), #F18230; text-align: center; font-weight: 600; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover span < background-color: #fba768 >.btn:active span < background-color: #c17237 !important; >.btn:disabled
Результат:
Yahoo
.btn < display: inline-block; box-sizing: border-box; padding: 0 20px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #3775dd; box-shadow: 0 2px #21487f; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; vertical-align: top; >.btn:hover < background-color: #002fed; >.btn:active < background-color: #2f599e !important; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:disabled
Результат:
const buttons = document.querySelectorAll(".btn"); buttons.forEach((button) => < button.onclick = function(e)< let x = e.clientX - e.target.offsetLeft; let y = e.clientY - e.target.offsetTop; let ripple = document.createElement("span"); ripple.style.left = `$px`; ripple.style.top = `$px`; this.appendChild(ripple); setTimeout(function()< ripple.remove(); >, 600); > >);.btn < display: inline-block; box-sizing: border-box; padding: 0 15px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 36px; line-height: 36px; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #1a73e8; position: relative; overflow:hidden; vertical-align: top; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; z-index: 1; >.btn span < position: absolute; background: #fff; transform: translate(-50%, -50%); border-radius: 50%; pointer-events: none; animation: btn_ripples 0.6s linear infinite; >@keyframes btn_ripples < 0% < width: 0px; height: 0px; opacity: 0.5; >100% < width: 1000px; height: 1000px; opacity: 0; >> .btn:hover < box-shadow: 0 1px 2px 0 rgb(26 115 232 / 45%), 0 1px 3px 1px rgb(26 115 232 / 30%); background-color: #297be6; >.btn:active < box-shadow: 0 1px 2px 0 rgb(26 115 232 / 45%), 0 2px 6px 2px rgb(26 115 232 / 30%); background-color: #1a73e8 !important; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:disabled
Результат:
.btn < display: inline-block; box-sizing: border-box; padding: 0 24px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 3px; height: 37px; line-height: 37px; font-size: 14px; text-transform: uppercase; font-weight: normal; text-decoration: none; color: #07bc4c; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; transition: box-shadow .18s ease-out,background .18s ease-out,color .18s ease-out; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < box-shadow: 0 1px 1px 0 #cfcfcf, 0 2px 5px 0 #cfcfcf; >.btn:active < background-color: #efefef !important; >.btn:disabled < background-color: #eee; color: #444; pointer-events: none; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 24px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 3px; height: 37px; line-height: 37px; font-size: 14px; text-transform: uppercase; font-weight: normal; text-decoration: none; color: #fff; background-color: #05cd51; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; transition: box-shadow .18s ease-out,background .18s ease-out,color .18s ease-out; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < box-shadow: 0 1px 1px 0 #cfcfcf, 0 2px 5px 0 #cfcfcf; >.btn-2:active < background-color: #058c38 !important; >.btn-2:disabled
Результат:
.btn < display: inline-block; box-sizing: border-box; padding: 0 20px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 6px; height: 40px; line-height: 40px; font-size: 17px; font-weight: 600; text-decoration: none; color: #385898; background-color: #e7f3ff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus-visible < box-shadow: 0 0 0 2px #666; >.btn:hover < background-color: #DBE7F2; >.btn:active < transform: scale(0.96); >.btn:disabled
Результат:
Вконтакте
.btn < display: inline-block; box-sizing: border-box; padding: 0 16px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 30px; line-height: 30px; font-size: 12.5px; font-weight: normal; text-decoration: none; vertical-align: top; color: #55677d; background-color: #dfe6ed; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; overflow: hidden; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < opacity: 0.88; >.btn:active < line-height: 32px; >.btn:disabled < pointer-events: none; opacity: 0.65; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 16px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 30px; line-height: 30px; font-size: 12.5px; font-weight: normal; text-decoration: none; vertical-align: top; color: #fff; background-color: #5181b8; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; overflow: hidden; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < opacity: 0.88; >.btn-2:active < line-height: 32px; >.btn-2:disabled
Результат:
Habr
.btn < display: inline-block; box-sizing: border-box; padding: 0 13px; margin: 0 15px 15px 0; outline: none; border: 1px solid #a4afba; border-radius: 3px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #838a92; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < border-color: #65a3be; color: #4e879c; >.btn:active < border-color: #78a2b7 !important; color: #3a728b !important; >.btn:disabled < background-color: #eee; color: #444; pointer-events: none; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 13px; margin: 0 15px 15px 0; outline: none; border: 1px solid transparent; border-radius: 3px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #65a3be; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < border-color: transparent; background-color: #4986a1; color: #fff; >.btn-2:active < border-color: #6f9cbc !important; background-color: #367089 !important; >.btn-2:disabled
Результат:
Bootstrap
.btn < display: inline-block; box-sizing: border-box; padding: 0 15px; margin: 0 15px 15px 0; outline: none; border: 1px solid #6c757d; border-radius: 5px; height: 38px; line-height: 38px; font-size: 14px; font-weight: 600; text-decoration: none; color: #6c757d; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus < box-shadow: 0 0 0 3px rgb(108 117 125 / 50%); >.btn:hover < color: #fff; background-color: #6c757d; border-color: #6c757d; >.btn:active < color: #fff; background-color: #6c757d; border-color: #6c757d; >.btn:disabled < pointer-events: none; opacity: 0.65; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 15px; margin: 0 15px 15px 0; outline: none; border: 1px solid #7952b3; border-radius: 5px; height: 38px; line-height: 38px; font-size: 14px; font-weight: 600; text-decoration: none; color: #fff; background-color: #7952b3; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn-2:focus < box-shadow: 0 0 0 3px rgb(121 82 179 / 25%); >.btn-2:hover < background-color: #61428f; border-color: #61428f; >.btn-2:active < background-color: #61428f !important; border-color: #61428f !important; >.btn-2:disabled
Результат:
body < padding: 15px 0; >.btn < text-decoration: none; color: #6b5770; background-image: linear-gradient(90deg, #fd7f34, #bd155b); display: inline-block; padding: 14px 30px; border: 1px solid; position: relative; z-index: 0; border-radius: 5px; box-sizing: border-box; margin: 0 15px 15px 0; outline: none; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:before < content: ''; position: absolute; left: -2px; top: -2px; width: calc(100% + 4px); height: calc(100% + 4px); background: linear-gradient(90deg, #fd7f34, #bd155b); z-index: -2; transition: .4s; border-radius: 5px; >.btn:after < content: ''; position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: linear-gradient(90deg, #fff, #fff); z-index: -1; transition: .4s; border-radius: 4px; >.btn:hover < color: #fff; transition: .3s; >.btn:hover:after < background: linear-gradient(90deg, #fd7f34, #bd155b); >.btn:active:after < background: linear-gradient(90deg, #d96d2d, #760f3a); >.btn:focus-visible < box-shadow: 0 0 0 3px #fd7f34; >.btn:disabled < pointer-events: none; >.btn:disabled:before
Результат:
Комментарии 1
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
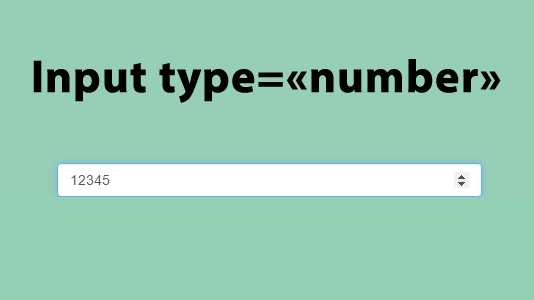
В HTML5 появилось специальное поле input с атрибутом type=number для вода чисел. Рассмотрим его возможности.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
Ниже приведенная функция getPosition() получает текущие координаты курсора. Используя ее в разных jQuery событиях можно получить координаты клика или координаты курсора когда он находится над.