- CSS Header Image
- Contents
- How to add CSS centered header image?
- CSS :-
- HTML :-
- Result :-
- How to add CSS header background image with no repeat?
- CSS :-
- Result :-
- Background-repeat property
- Background-repeat: repeat-x
- CSS :-
- Result :-
- Background-repeat: repeat-y
- CSS :-
- Result :-
- Background-repeat: space
- CSS :-
- Result :-
- Background-repeat: round
- CSS :-
- Result :-
- Способы добавления изображения в header
- Замена текста изображением в заголовке
- Изображение в заголовке с эффектом параллакса на чистом CSS без использования JavaScript
- Мой блог
- Добавление изображения в header на сайте WordPress — функция custom-header
CSS Header Image
In this blog post, we will look into “CSS header image” on a webpage & get into various ascpects relating to it.
Contents
How to add CSS centered header image?
Majority of Websites are filled with images from top to bottom. Images can be found in every section of the web page. There are primarily 3 sections within a web page named as header, content & footer.
Popular websites make the use of header images in an appropriate way & they design high quality images with lesser file size.
Displaying a header image enhances the first impression of the visitor because that is what hits the visitor’s eyes first. Header image appears right in front when the web site is opened.
Background image can be centered so that the image will look aligned & balanced. The image can be a complete banner that will occupy the full width or it can be a small image like a rounded logo.
We will now look at Practical example :-
CSS :-
HTML :-
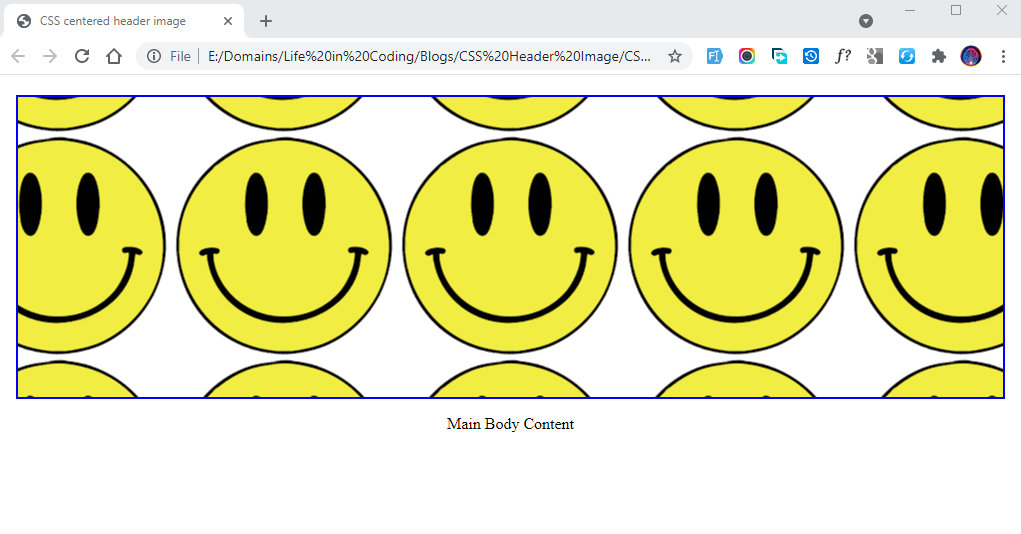
Result :-
The CSS section in the above code defines the properties for the background image to be displayed.
background-image property accepts the url of the image to be displayed.
height is the second CSS property, we decide the height of the div container & as per the design of the website height can be adjusted.
background-position determines the alignment of the image within the div container. We are using center value to display the image in a centered position. The smile that we have used is a small size image & it is repeated consecutively as per the default nature of background-image property. We can stop the repeat & in the next following section we will learn to remove the repeat.
border is applied to the div to display border around the image & this property can either be used or it can be skipped as per the design requirement.
In the HTML section, we have the empty div element having the class header-image. This div is used as a container to display the header image. Following the div tag is the p element & it is just for representation of the further content below the header image.
How to add CSS header background image with no repeat?
As we can see in the previous example, the background image that we used is a small image with a smiling face that is repeating across the complete area of the container.
Background Image is repeating because of the default value of repeat for the background-repeat property. We can modify this property to erase the repeat effect.
By using no-repeat the background image will appear only once & as per the background position it will be displayed in the container div.
We will look into the actual display of the image :-
CSS :-
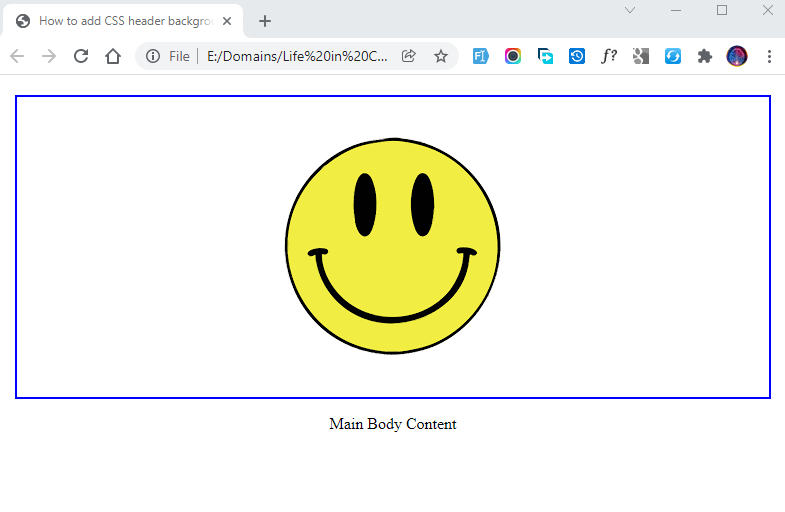
Result :-
Background-repeat property
Background-repeat property provides different options. We will take a look at the various other values.
Background-repeat: repeat-x
CSS :-
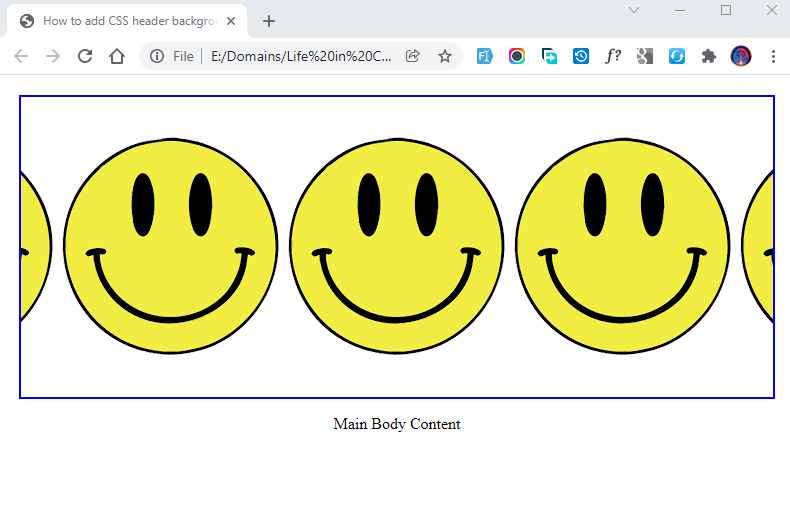
Result :-
Applying this value will display the image horizontally across the container. As you can see in the above image, the smiling picture is displaying one after another in a horizontal pattern.
There are no repeats in the vertical or any other section of the container. The image just repeats in horizontal alignment.
Background-repeat: repeat-y
CSS :-
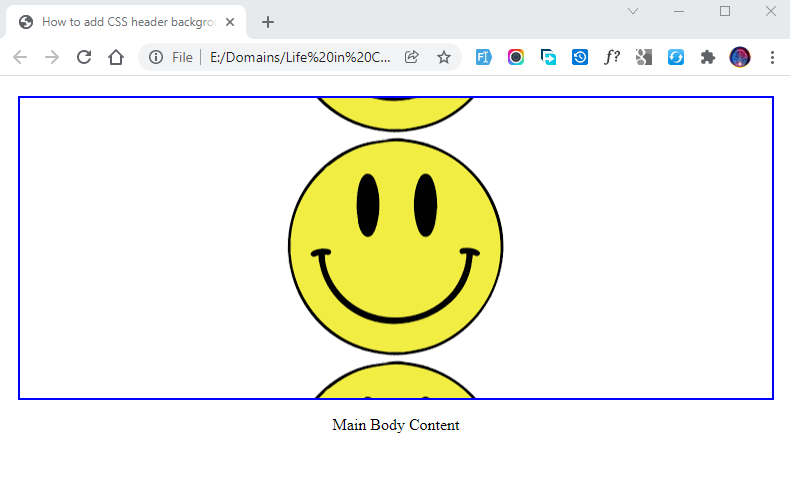
Result :-
Using repeat-y will repeat the picture in a vertical pattern. The smiling picture is repeated in the vertical pattern in the above image.
Background-repeat: space
CSS :-
Result :-
This property value is used to display the repeated image in properly manner. As you can see in the very first example, the smiling picture is repeated & it is cutting in the sides of the container.
Using this value will display the smiling picture without cutting it from sides & it will adjust the space evenly.
In the above image, we can see the images are displayed very neatly with proper space.
Background-repeat: round
CSS :-
Result :-
By applying Round value the images will stretch or shrink slightly to avoid clipping and to produce no gaps.
Способы добавления изображения в header
Наличие изображения в header необязательное условие в создании сайта. Но с его помощью заголовок выглядит намного привлекательнее. Вставить изображение в шапку сайта можно как фон и как картинку, добавить к нему различные эффекты анимации. Рассмотрим некоторые способы добавления изображения в header для HTML-сайта и сайта на WordPress.
Замена текста изображением в заголовке
Иногда мы хотим добавить немного декоративных элементов в название сайта, мы можем достичь этого с помощью только CSS. В этом случае текст заголовка можно полностью заменить на изображение. Но с точки зрения семантики, оно не несет никакой информативности, поэтому стоит задача оставить в HTML-коде текст заголовка, но скрыть его от посетителей с помощью стилей.
Данный пример считается правильным, так как иногда изображение может не загрузиться и посетитель сможет увидеть текстовое название сайта, в отличии от полного сокрытия текста.
Так выглядит HTML код заголовка:
Создадим для header псевдоэлемент ::before и с помощью свойства background укажем ссылку на выбранное изображение.
CSS код вставляем в файл стилей:
body, html < height: 100%; margin: 0; padding: 0; >header < width: 100%; height: 400px; margin: 0; padding: 0; >header::before < position: absolute; content: ""; top: 0; left: 0; display: block; width: 100%; height: 400px; margin: 0; padding: 0; background: url(https://source.unsplash.com/mf_3yZnC6ug) center no-repeat; background-size: cover; >.site-title
Если всё-таки надо показать текст заголовка, то добавим прозрачности картинке используя свойство opacity и не забудьте задать стили для оформления текста:
Изображение в заголовке с эффектом параллакса на чистом CSS без использования JavaScript
Параллакс эффект часто используется для изображения в header. Обычно используются скрипты для создания эффекта прокрутки, что может замедлить загрузку сайта. Этот легкий параллакс работает на одном CSS украсит статью вашего блога.
Мой блог
Заголовок с CSS Параллакс
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
body, html < margin: 0; padding: 0; height: 100%; font: 36px/1.6 Open Sans, serif; >article < overflow-x: hidden; height: 100vh; max-height: 100%; -webkit-perspective: 1px; perspective: 1px; -webkit-perspective-origin: center top; perspective-origin: center top; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; >header < position: relative; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-direction: column; flex-direction: column; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 100%; height: 80vh; -webkit-transform: translateZ(-1px) scale(2); transform: translateZ(-1px) scale(2); -webkit-transform-origin: center top; -ms-transform-origin: center top; transform-origin: center top; vertical-align: top; background: url(https://source.unsplash.com/QzgVep0L8rw); background-position: center center; background-size: cover; background-repeat: no-repeat; padding: 0 20px; text-align: center; >header p < font-size: 1em; margin: 0; color: white; >h1 < font-size: 2em; font-weight: 400; margin: 0; padding: 0 20px; text-align: center; color: white; >a < text-decoration: none; color: white; >.content
Добавление изображения в header на сайте WordPress — функция custom-header
В теме WordPress, если она имеет поддержку пользовательских заголовков, изображение шапки легко добавить прямо в настройщике (кастомайзере). Подключается заголовок функцией:
add_theme_support( 'custom-header' );
Если в теме нет поддержки custom-header, тот этот код надо вставить в файл functions.php. Чтобы задать картинке точные размеры (ширину и высоту) нужны дополнительные аргументы, тогда функция будет выглядеть таким образом:
$defaults = array( // Изображение по умолчанию (пусто если нет изображения). 'default-image' => '', // Установите высоту и ширину, с максимальным значением для ширины. 'height' => 200, 'width' => 750, 'max-width' => 750, // Поддержка гибкой высоты и ширины. 'flex-height' => true, 'flex-width' => true, // Случайное вращение изображения по умолчанию. 'random-default' => false, ); add_theme_support( 'custom-header', $defaults ); >
Теперь можно вывести изображение в заголовке сайта, а также указать атрибуты микроразметки Schema, ширину и высоту, alt-текст, показать название сайта при наведении на картинку, добавить ссылку на главную страницу.
Этот код надо добавить в файл header.php. Если вам не нужен код микроразметки Schema, то не забудьте его удалить из функции.
" title="" rel="home">  // if ( ! empty( $header_image ) ) ?>
// if ( ! empty( $header_image ) ) ?> В том случае, если вы хотите использовать изображение заголовка в качестве фона, тогда в функции custom-header параметры (аргументы) задавать нет необходимости. Код в файле header.php будет таким.
Загрузите картинку в папку темы /images/header-image.jpg и в файле CSS добавьте такой код:
Не забудьте указать размеры background.