- CSS: left property
- Description
- Syntax
- Parameters or Arguments
- Note
- Browser Compatibility
- Example
- Relative Position
- Absolute Position
- Fixed Position
- CSS свойство left
- Синтаксис
- Пример
- Пример
- Пример
- Пример
- Значения
- Поддержка браузера
- left
- Краткая информация
- Синтаксис
- Значения
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- left¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
CSS: left property
This CSS tutorial explains how to use the CSS property called left with syntax and examples.
Description
The CSS left property defines the left position of an element in combination with the position property.
Syntax
The syntax for the left CSS property is:
Parameters or Arguments
The left value when positioning an element using the position property. It can be one of the following:
| Value | Description |
|---|---|
| fixed | Fixed value expressed in pixels, em’s, etc. div < position: relative; left: 10px; > div |
| percentage | Percentage value div |
| auto | This is the default behavior div |
| inherit | Indicates that the element will inherit the left from its parent element div |
Note
- When the value is provided as a percentage, it is relative to the width of the containing block.
- If the position property is set to relative, absolute, or fixed, you can set the top, right, bottom, and left properties.
- If the position property is set to static, he top, right, bottom, and left properties do not apply.
- See also the position, top, right, and bottom properties.
Browser Compatibility
The CSS left property has basic support with the following browsers:
- Chrome
- Firefox (Gecko)
- Internet Explorer (IE)
- static, relative, absolute: IE 4
- fixed: IE 7
Example
We will discuss the left property below, exploring examples of how to use this property in CSS.
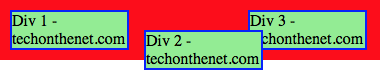
Relative Position
Let’s look at an example where we set the position property to relative and set a value for the left property.
The CSS would look like this:
.totn_container < background: red; padding: 10px; width: 360px; height: 40px; >.totn1, .totn2, .totn3 < float: left; background: lightgreen; border: 2px solid blue; width: 115px; >.totn2
The HTML would look like this:
The result would look like this:
In this CSS position example, we have set the totn2 class to have a position of relative and the top property is set to 20px and the left property is set to 15px. What this means is that the div element (identified by the totn2 class) will be moved down by 20px and moved left by 15px relative to where it would have been positioned in a normal layout.
Absolute Position
Let’s take a look at what would happen if we tried setting the position property to absolute for the second div and set a value for the left property.
The CSS would look like this:
.totn_container < background: red; padding: 10px; width: 360px; height: 40px; >.totn1, .totn2, .totn3 < float: left; background: lightgreen; border: 2px solid blue; width: 115px; >.totn2
The HTML would look like this:
The result would look like this:
In this CSS position example, we have set the totn2 class to have a position of absolute and the top property is set to 20px and the left property is set to 15px. What this means is that the div element (identified by the totn2 class) will be moved within its parent container to an absolute position of 20px from the top of the container and 15px from the left of the container.
So in this example, the second div in effect is positioned on top of the first div (identified by the totn1 class).
Fixed Position
Let’s take a look at what would happen if we tried setting the position property to fixed for the second div and set a value for the left property.
The CSS would look like this:
.totn_container < background: red; padding: 10px; width: 360px; height: 40px; >.totn1, .totn2, .totn3 < float: left; background: lightgreen; border: 2px solid blue; width: 115px; >.totn2
The HTML would look like this:
The result would look like this:
In this CSS position example, we have set the totn2 class to have a position of fixed and the top property is set to 20px and the left property is set to 15px. What this means is that the div element (identified by the totn2 class) will be moved within the screen’s viewport to a fixed position of 20px from the top of the viewport and 15px from the left of the viewport.
It looks very similar to the result from the absolute position example. The only exception is that when we scroll with the fixed position example, the second div (identified by the totn2 class) will remain fixed within the screen’s viewport and will not scroll off of the screen.
CSS свойство left
Свойство left определяет положение позиционированного элемента.
Свойство left используется для установления левого края элемента и его блока для абсолютно или фиксированно позиционированных элементов. Если для свойства position задано значение «static», свойство left не будет иметь эффекта.
Эффект свойства left зависит от позиционирования элемента (смотрите свойство position).
- Если свойство position установлено на «absolute» или»fixed», left будет указывать на расстояние между левым краем элемента и левым краем его блока.
- Если свойство position установлено на «relative», left будет указывать на расстояние, которое образуется при перемещении левого края налево относительно его нормальной позиции.
- Если свойство position установлено на «sticky», свойство left изменяет свою позицию на «relative», когда элемент находится в окне просмотра, а если находится за пределами окна, значение меняется на «fixed».
- Если свойство position установлено на «static», не будет никакого эффекта.
Синтаксис
left: auto | length | initial | inherit;Пример
html> html> head> title>Заголовок документа title> style> img < position: absolute; left: 35px; > style> head> body> h2>Пример свойства left h2> p>Установлено значение 35px. p> img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="CSS left property"> body> html>Другой пример, где изображение находится внутри элемента
Пример
html> html> head> title>Заголовок документа title> style> div < height: 150px; width: 400px; background-color: #ccc; color: #666; padding: 10px; > img < position: absolute; left: 200px; > style> head> body> h2>Пример свойства left h2> div> img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="CSS left property"> Это некоторый элемент div, br>для которого левая сторона br>определена как 150px. div> body> html>Пример, где свойство left указано в процентах:
Пример
html> html> head> title>Заголовок документа title> style> .example < position: absolute; left: 20%; top: 20%; width: 100px; height: 100px; background-color: #ccc; color: #666; > style> head> body> h2>Пример свойства left h2> div class="example">left: 20% div> body> html>Пример со всеми значениями свойства:
Пример
html> html> head> title>Заголовок документа title> style> .box1 < position: absolute; left: 30px; width: 100px; height: 100px; background-color: #ccc; > .box2 < position: absolute; top: 190px; left: 50px; width: 100px; height: 100px; background-color: #444; color: #fff; > .box3 < position: absolute; left: 10%; top: 50%; width: 100px; height: 100px; background-color: #666; color: #fff; > .box4 < position: absolute; left: 20%; top: 70%; width: 100px; height: 100px; background-color: #777; color: #fff; > .box5 < position: absolute; left: -20px; top: 90%; width: 100px; height: 100px; background-color: #999; text-align: right; color: #fff; > style> head> body> h2>Пример свойства left h2> div class="box1">left: 30px div> div class="box2">left: 50px div> div class="box3">left: 10% div> div class="box4">left: 20% div> div class="box5">left: -20px div> body> html>Значения
Значение Описание auto Браузер устанавливает позиционирование от левого края. Значение по умолчанию. length Устанавливает позиционирование от левого края в px, cm и в других единицах измерения. Отрицательные значения допустимы. % Устанавливает позиционирование от левого края в процентах содержимого элемента. Отрицательные значения допустимы. initial Устанавливает свойство в значение по умолчанию. inherit Значение элемента наследуется от родительского элемента. Поддержка браузера
left
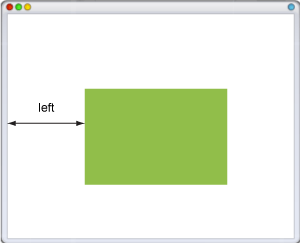
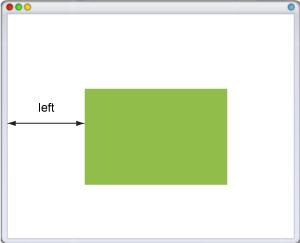
Для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента. Отсчёт координат зависит от значения свойства position. Если оно равно absolute , в качестве родителя выступает окно браузера и положение элемента определяется от его левого края (рис. 1).
Рис. 1. Значение свойства left относительно окна браузера
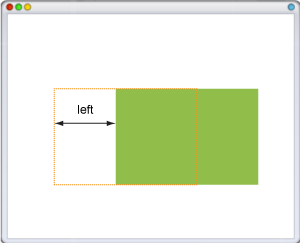
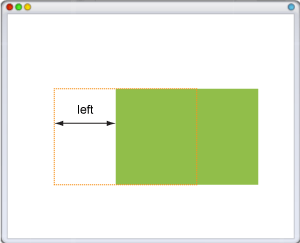
В случае значения relative , left отсчитывается от левого края исходного положения элемента (рис. 2).
Рис. 2. Значение свойства left относительно исходного положения
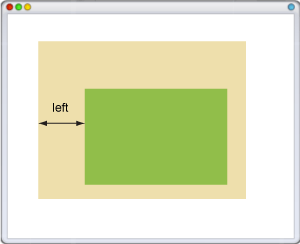
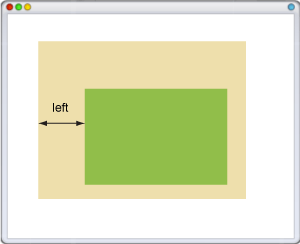
Если для родительского элемента задано position : relative , то абсолютное позиционирование дочерних элементов определяет их положение от левого края родителя.
Рис. 3. Значение свойства left относительно родителя
Краткая информация
Синтаксис
Синтаксис
Описание Пример Указывает тип значения. A && B Значения должны выводиться в указанном порядке. && A | B Указывает, что надо выбрать только одно значение из предложенных (A или B). normal | small-caps A || B Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. width || count [ ] Группирует значения. [ crop || cross ] * Повторять ноль или больше раз. [,]* + Повторять один или больше раз. + ? Указанный тип, слово или группа не является обязательным. inset? Повторять не менее A, но не более B раз. # Повторять один или больше раз через запятую. # Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Значение свойства left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
auto Не изменяет положение элемента.
Пример
Результат данного примера показан на рис. 4.
Рис. 4. Применение свойства left
Объектная модель
Примечание
В браузере Internet Explorer до версии 7 для абсолютно позиционированных элементов нельзя одновременно задать свойства top , left , right , bottom .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
left¶
Свойство left для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента.
Отсчёт координат зависит от значения свойства position . Если оно равно absolute , в качестве родителя выступает окно браузера и положение элемента определяется от его левого края (рис. 1).
В случае значения relative , left отсчитывается от левого края исходного положения элемента (рис. 2).
Если для родительского элемента задано position: relative , то абсолютное позиционирование дочерних элементов определяет их положение от левого края родителя.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* values */ left: 3px; left: 2.4em; /* s of the width of the containing block */ left: 10%; /* Keyword value */ left: auto; /* Global values */ left: inherit; left: initial; left: unset;Значения¶
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Значение свойства left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
auto Не изменяет положение элемента.
Применяется ко всем элементам
Спецификации¶
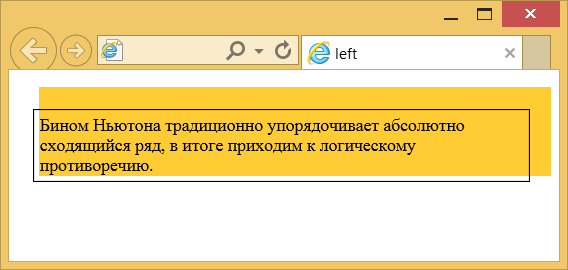
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32
html> head> meta charset="utf-8" /> title>lefttitle> style> .layer1 position: absolute; /* Абсолютное позиционирование */ left: 20px; /* Положение от левого края */ background: #fc3; /* Цвет фона */ margin: 7px; /* Отступы вокруг элемента */ > .layer2 position: relative; /* Относительное позиционирование */ left: -12px; /* Положение от левого края */ top: 13px; /* Положение от верхнего края */ border: 1px solid black; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ margin: 7px; /* Отступы вокруг элемента */ > style> head> body> div class="layer1"> div class="layer2"> Бином Ньютона традиционно упорядочивает абсолютно сходящийся ряд, в итоге приходим к логическому противоречию. div> div> body> html>