- Bootstrap Forms
- Bootstrap Form Layouts
- Bootstrap Vertical Form (default)
- Example
- Bootstrap Inline Form
- Example
- Example
- Bootstrap Horizontal Form
- How TO — Responsive Form
- How To Create a Responsive Form
- Example
- Example
- Style HTML Form or CSS Form Design Examples
- CSS Forms Design
- Example 1 – Basic HTML form with input text box, and submit button
- Example 2 – HTML forms style with basic CSS properties
- HTML Form Drop Down Design Example
- Example 3 – Style a Drop Down element.
- Example 4 – Drop-Down style with colors
- HTML Input Type Textarea Design Examples
- Example 5 – Textarea HTML tag design
- HTML Checkbox Design Example with CSS Style Property
- Example 6 – Checkbox design example
- Radio Button Input Design with CSS
- Example 7 – Radio Button design example with CSS Style Properties
- Click on your Nearest City
Bootstrap Forms
Form controls automatically receive some global styling with Bootstrap:
All textual , , and elements with class .form-control have a width of 100%.
Bootstrap Form Layouts
Bootstrap provides three types of form layouts:
Standard rules for all three form layouts:
- Wrap labels and form controls in (needed for optimum spacing)
- Add class .form-control to all textual , , and elements
Bootstrap Vertical Form (default)
The following example creates a vertical form with two input fields, one checkbox, and a submit button:
Example
Bootstrap Inline Form
In an inline form, all of the elements are inline, left-aligned, and the labels are alongside.
Note: This only applies to forms within viewports that are at least 768px wide!
Additional rule for an inline form:
The following example creates an inline form with two input fields, one checkbox, and one submit button:
Example
Tip: If you don’t include a label for every input, screen readers will have trouble with your forms. You can hide the labels for all devices, except screen readers, by using the .sr-only class:
Example
Bootstrap Horizontal Form
A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input).
Additional rules for a horizontal form:
Tip: Use Bootstrap’s predefined grid classes to align labels and groups of form controls in a horizontal layout.
The following example creates a horizontal form with two input fields, one checkbox, and one submit button.
How TO — Responsive Form
Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next to each other on smaller screens):
How To Create a Responsive Form
Step 1) Add HTML
Use a element to process the input. You can learn more about this in our PHP tutorial.
Add inputs (with a matching label) for each field, and wrap a element around each label and input to set a specified width with CSS:
Example
Step 2) Add CSS:
Example
/* Style inputs, select elements and textareas */
input[type=text], select, textarea width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
resize: vertical;
>
/* Style the label to display next to the inputs */
label padding: 12px 12px 12px 0;
display: inline-block;
>
/* Style the submit button */
input[type=submit] background-color: #04AA6D;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
>
/* Style the container */
.container border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
>
/* Floating column for labels: 25% width */
.col-25 float: left;
width: 25%;
margin-top: 6px;
>
/* Floating column for inputs: 75% width */
.col-75 float: left;
width: 75%;
margin-top: 6px;
>
/* Clear floats after the columns */
.row:after content: «»;
display: table;
clear: both;
>
/* Responsive layout — when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) .col-25, .col-75, input[type=submit] width: 100%;
margin-top: 0;
>
>
Tip: Go to our HTML Form Tutorial to learn more about HTML Forms.
Tip: Go to our CSS Form Tutorial to learn more about how to style form elements.
Style HTML Form or CSS Form Design Examples


CSS Forms Design
CSS form design is used to change the look and feel of the HTML Form by the use of some CSS Properties.
Example 1 – Basic HTML form with input text box, and submit button
In the above code, we used two input fields one is an input text box and another is a submit button.
The above screenshot shows how the default form looks.
If you want to change the look and feel of the default HTML Form so you have to apply some particular CSS Properties on the input box and submit button.
Example 2 – HTML forms style with basic CSS properties
.form < background-color: #FACC5F; padding: 10px; >input[type=text] < width: 100%; padding: 7px 10px; margin: 6px 0; display: inline-block; border: 1px solid black; border-radius: 4px; box-sizing: border-box; font-Weight: 100; font-size: 15px; >form label < font-Weight: 800; font-size: 20px; >input[type=submit] < width: 120px; margin: 0 auto; background-color:grey; color: white; padding: 10px 15px; border: none; border-radius: 4px; >.submit
In the above code, we have used CSS Properties to enhance the look of the HTML Form.
HTML Form Drop Down Design Example
The below code shows how to apply the CSS Properties to design the Drop-Down input form element.
Example 3 – Style a Drop Down element.
.dropdown < font-size: 14px; height: 35px; width: 420px background-color: red; >select
You also change the color of the options. The below code is used to apply the color to the options.
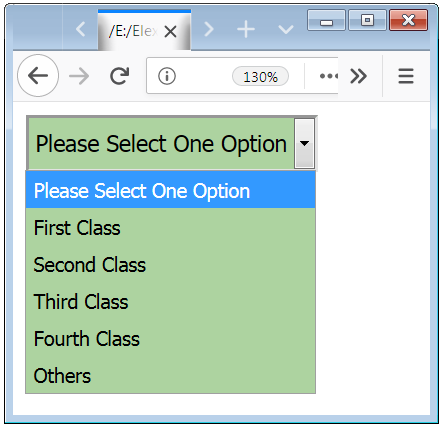
Example 4 – Drop-Down style with colors
.dropdown < font-size: 14px; height: 35px; width: 220px >select < background-color: #308b7d; >select option[value="0"] < background-color: #117868; >select option[value="1"] < background-color: #249281; >select option[value="2"] < background-color: #34a997; >select option[value="3"] < background-color: #49ceb9; >select option[value="4"] < background-color: #79e5d4; >select option[value="5"]
HTML Input Type Textarea Design Examples
Textarea is not an input type. It is a tag . Textarea means that area where you can write a message.
Example 5 – Textarea HTML tag design
textarea
In the above code, we apply some css properties to the tag to improve the looks.
HTML Checkbox Design Example with CSS Style Property
The default look of the checkbox is not appealing, with the use of CSS Properties you can improve the look and feel of checkbox.
Example 6 – Checkbox design example
.checkbox
In the above code, we apply some css properties to the checkbox box input.
Radio Button Input Design with CSS
The default visualization of the Radio Button is not appealing, with the use of CSS Properties you can improve the visualization of Radio Button.
Example 7 – Radio Button design example with CSS Style Properties
.radio
In the above code, we apply some css properties to the Radio buttons.