- How to Display HTML Tags as Text
- How to Display HTML Tags as Text
- 1. Use HTML Entities to Show HTML Tags as Text
- 2. Use an Online HTML Entities Converter Tool
- 1. Syntax Highlighter by Hohli
- 2. HTML Entity Converter by Online-Toolz
- 3. Use JavaScript Text Nodes
- 4. Other Solutions that are Deprecated
- How to Display HTML Tags as Plain Text in HTML
- How to Show HTML Tags: HTML Entities
- Reserved characters in HTML
- List of HTML entities
- How to Quickly Replace Lots of < and >Fast
- Can I use HTML tag?
- How Do I Display HTML Tags as Text in PHP?
- About
- Recent Posts
- Display HTML Code As Text (Simple Examples)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- DISPLAY HTML AS TEXT
- EXAMPLE 1) INLINE HTML CODE
- EXAMPLE 2) HTML CODE SNIPPET
- EXTRA BITS & LINKS
- EXTRA) CODE HIGHLIGHTERS
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
How to Display HTML Tags as Text
Are you looking for a solution to display HTML tags as text? Maybe you’re trying to show HTML code on your webpage as it is. Or maybe you type a symbol like greater than ‘>’ and it is not showing on your webpage as text.
Hopefully, we have three different solutions to solve this problem. In this tutorial, we’re going to explore all the methods to display HTML tags as text. So, let’s begin with the first one.
How to Display HTML Tags as Text
1. Use HTML Entities to Show HTML Tags as Text
Using HTML entities is the most effective and safe method to show HTML tags as text. HTML Entities are special codes that represent reserved characters. We use entities to replace HTML-reserved characters like ‘’ to show HTML tags as text.
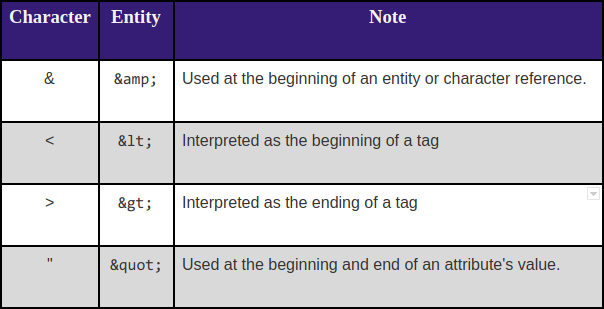
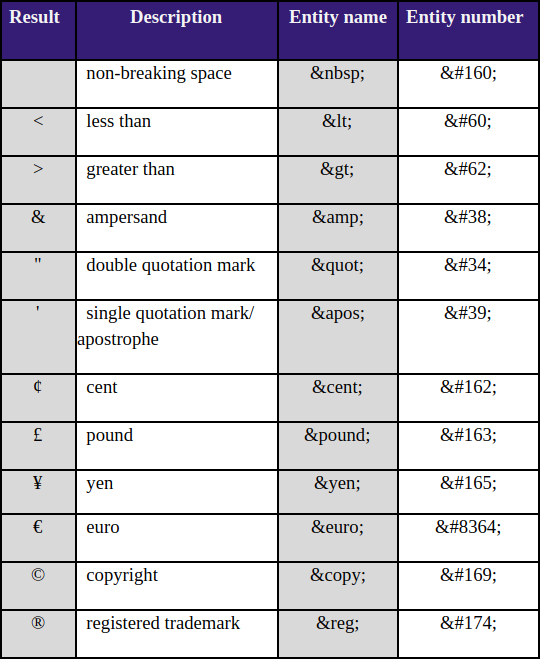
Here, is the list of the most popular HTML Entities below.
| Character | Entity Name | Entity Number | Description |
|---|---|---|---|
| < | < | less than | |
| > | > | > | greater than |
| & | & | & | ampersand |
| “ | " | " | double quotation marks |
| ‘ | ' | ' | single quotation mark |
| non-breaking space |
All you have to do is just replace each character with their entity names or numbers in HTML code and the browser will output them as text.
Example to use HTML Entities:
The below HTML code example will display This is Heading
as it is in your browser.
In your browser, it will display HTML tags as text instead of just “This is paragraph” as shown below.
But what if you have a lot of HTML tags with ‘’ symbols to display as text? For this, let’s go ahead to the next method that is easier than this one.
2. Use an Online HTML Entities Converter Tool
Sometimes, we have a lot of HTML code tags and we can’t quickly display those HTML tags as text because we have to write a lot of code. In that case, to do it quickly, we can use online tools that convert HTML tags to entities. So, that we can just copy-paste the code which will save time.
All you need to do is just put your HTML code containing tags that you want to display as plain text and the tool will convert all reserved characters in your code with HTML entities in a second.
The great thing about these tools is that these tools also work for all other web and programming languages like JavaScript, CSS, PHP, etc.
Some of the most popular tools to show HTML tags as text that I use mostly for myself are the following.
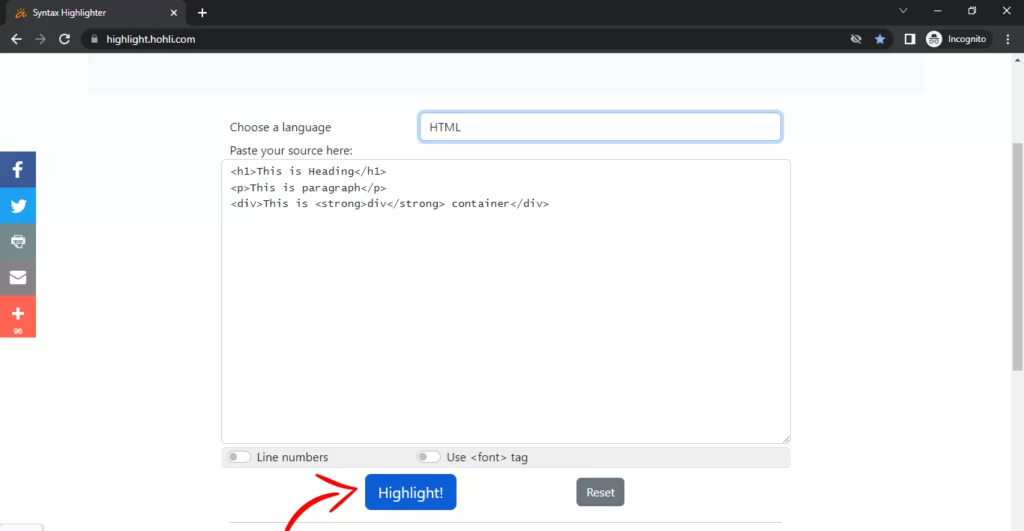
1. Syntax Highlighter by Hohli
This tool is pretty straightforward and simple to use. All you have to do after landing on the homepage is paste your HTML code and select the language like HTML and hit highlight as shown below.
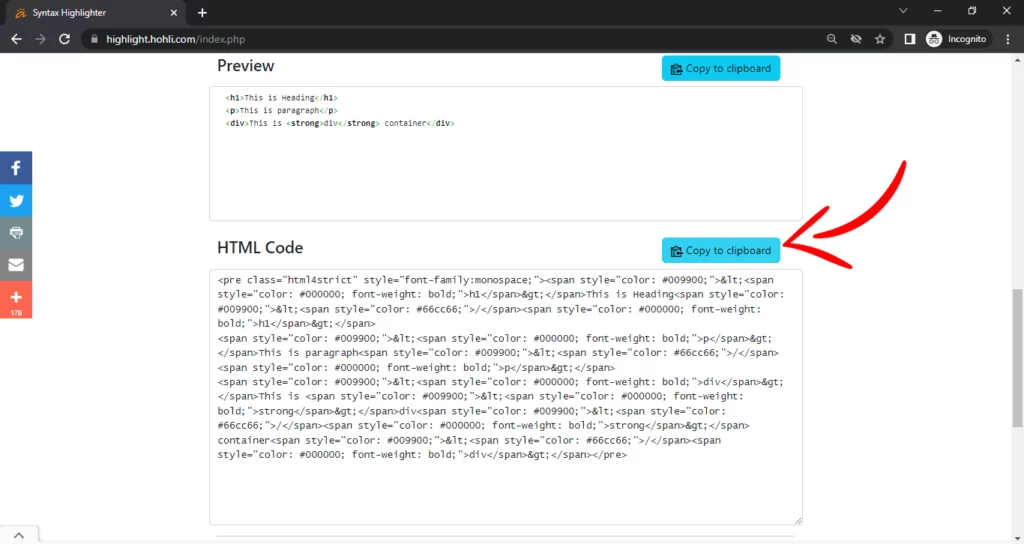
This will generate HTML code that is converted to HTML entities.
Now, you just have to copy the resultant code as shown below in the image.
Then, paste this into your text editor and save. After that, refresh the webpage and see the output in your browser, it’s working.
But this tool highlights the code too. If you want the output simple without highlighting the code syntax then see the next tool below.
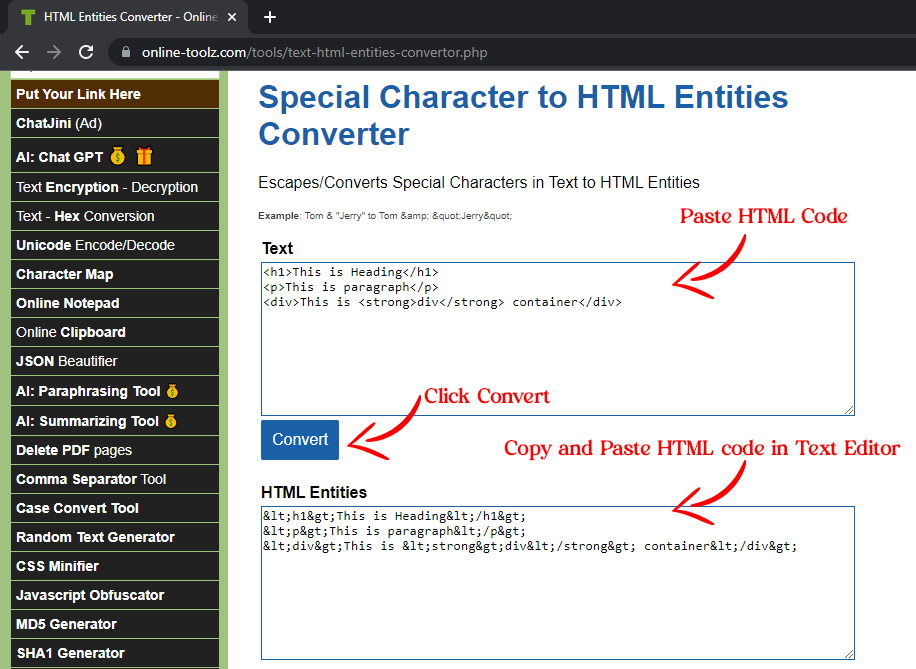
2. HTML Entity Converter by Online-Toolz
This tool simply converts reserved characters present in your HTML code tags to entities. And you can copy and use that code. The demonstration image is shown below.
There are so many other tools you can find online that convert reserved characters and display HTML tags as text. All those tools also work in the same way.
Now, let’s see the next method.
3. Use JavaScript Text Nodes
This method requires some knowledge of JavaScript. However, JavaScript provides us with a great solution to display HTML tags as text on a webpage.
All you have to do is just creating text nodes that contain HTML tags and display them on a webpage. Let’s see how.
The below JavaScript code example will create a text node that will contain HTML paragraph tags to display on a webpage.
body> p id="demo">p> script> var textNode = document.createTextNode("This is paragraph
"); var x = document.getElementById('demo'); x.appendChild(textNode); script> body> In the above code, first I used a document.createTextNode() method to create a text node. Then, I used JavaScript getElementById() method to access the element by its id to show the output inside the paragraph element. The output will look like this in your browser.
Code Output:
4. Other Solutions that are Deprecated
There was an HTML tag called that has been deprecated. So avoid using that in your code if you are running the latest version of HTML. This might cause errors and is not supported in modern browsers.
Lastly, it’s easy to use online tools to do the job quickly and effectively and tools save time. However, JavaScript is also good but you have to understand many things to get the job done.
That’s all. Now, you know all about displaying HTML tags as text. If you have any questions related to this tutorial then don’t hesitate to leave a comment below.
Also, don’t forget to help friends by sharing this helpful tutorial!
How to Display HTML Tags as Plain Text in HTML
You can show HTML tags as plain text in HTML on a website or webpage by replacing < with < or &60; and >with > or &62; on each HTML tag that you want to be visible.
Ordinarily, HTML tags are not visible to the reader on the browser. They are there but you cannot see them.
However, through HTML entities you can display the HTML tags that are part of the HTML markup code that are not visible on a browser.
Example
So if you want to display:
This is a paragraph
on the browser, you write it as: <p> This is a paragraph </p> .
How to Show HTML Tags: HTML Entities
HTML has some special characters that make up the language; they are the reserved character. The reserved characters in HTML are < , >, ” and ”. The browser will never display them since they have some meaning in HTML.
HTML entities are pieces of text used to display reserved characters, invisible characters(like space) and other non-keyboard characters.
Reserved characters in HTML
List of HTML entities
View the complete lists of HTML entities.
How to Quickly Replace Lots of < and >Fast
The quickest way to replace alot of <(less than) and >(greater than) signs is to use an online HTML tags to entities converter. You copy and paste your HTML code, convert it and copy the resulting text.
Another method you can use is the search and replace feature available in all text editors. In my case, I am using Sublime Text editor.
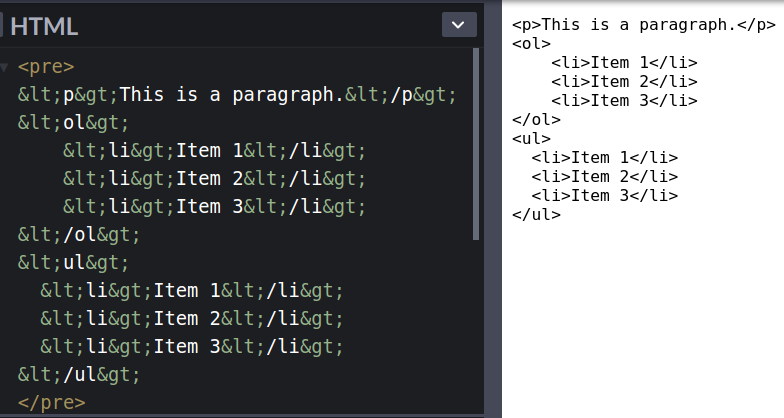
If you want to display a snippet, just wrap it in a pair of . That is, preformatted text will retain all the spaces and line breaks… So you don’t have to do crazy manual
and .
Reminder – It is a pain to manually change all the tags to HTML entities. Just do a search for “online HTML entity encode“, and there are plenty of free tools online.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
EXTRA) CODE HIGHLIGHTERS
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET

THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript

Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript — Check out Breakthrough Javascript!
Socials
About Me

W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.