- HTML Tag
- Syntax
- Example of the HTML tag:
- Using CSS styles
- Example of the tag with CSS styles:
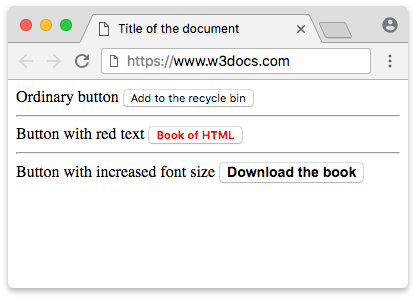
- Result
- Attributes
- Attributes
- How to style tag?
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Coloring text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- How to add alt text to a button with an image?
- How to add a link to a button?
- HTML Button Type – How to Add Buttons to your Website
- How to Add Buttons to your Website with the Button Tag
- How to Add Buttons to your Websites with an Anchor Tag
- How to Add Buttons to your Websites with the Input Type Button
- How to Add Buttons to your Websites with the Input Type Submit
- Mini Project: How to Make a Neon Light Button with HTML and CSS
- Conclusion
- HTML Tag
- Browser Support
- Attributes
- Global Attributes
- Event Attributes
- More Examples
- Example
- Example
- Related Pages
HTML Tag
The tag is used to create clickable buttons on the web page. The difference between these elements and buttons created with the tag is that you can place the content (images or text) inside the .
Use the element to define a button within HTML form, as browsers display the content of the tag differently.
Syntax
The
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> h1>Here will be our button h1> button type="button">Click button> body> html>Using CSS styles
You can apply CSS styles to the tag to change the appearance of the button, its size, color, text font, and so on.
Example of the tag with CSS styles:
html> html> head> title>Title of the document title> head> body> Ordinary button button type="button">Add to the recycle bin button> hr /> Button with red text button type="button" style="color: red;">b>HTML Book b> button> hr /> Button with increased font size button type="button" style="font: bold 14px Arial;">Download the book button>br /> body> html>Result
Attributes
The
Attributes
| Attributes | Value | Description |
|---|---|---|
| autofocus | autofocus | Specifies that the button should receive focus after loading the page. |
| disabled | disabled | Deactivates the button. (Used when the button should become active after performing some action.) |
| form | form_id | Specifies one or more forms the button belongs to. If the button has multiple forms, then their identifiers (form_id) must be separated by spaces. |
| formaction | URL | Defines the address, where the form data will be sent after clicking on the button. (Used only for the buttons with the type=»submit» attribute). |
| formenctype | Defines how the form-data should be encoded when a form is submitted. (Used only for type=»submit»). | |
| application/x-www-form- | All symbols are encoded before a form is submitted (default value). | |
| urlencoded | Symbols are not encoded. | |
| multipart/form-data | Spaces are being replaced by the sign «+», but symbols aren’t encoded. | |
| text/plain | ||
| formmethod | Defines the method of the HTTP request, which will be used when a form is submitted (only for type=»submit»). | |
| get | Passes the form data in the address bar («name = value»), which are added to the URL of the page after the question mark and are separated by an ampersand (&). (http://example.ru/doc/?name=Ivan&password=vanya) | |
| post | The browser communicates with the server and sends the data for processing. | |
| formnovalidate | formnovalidate | Specifies that the form-data should not be validated on submission (only for type=»submit»). |
| formtarget | Specifies, where the response will be shown after the form is submitted (only for type=»submit»). | |
| blank | Opens the response in a new window. | |
| self | Opens the response in the current window. | |
| parent | Opens the response in the parent frame. | |
| top | Opens the response in the full width window. | |
| name | name | Defines the button name. |
| type | Defines the button type. | |
| button | ordinary button | |
| reset | button, that clears the form from the input data | |
| submit | button for sending form data. | |
| value | text | Defines the button value. |
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
How to add alt text to a button with an image?
To add alt text to a button with an image, you can use the alt attribute. Here is an example:
button type="button"> img src="button-image.png" alt="Button Label"> button>In this example, the alt attribute has been added to the img element inside the button element. The value of the alt attribute should be a short description of the image, which will be read by screen readers in place of the image itself.
How to add a link to a button?
To add a link to a button, you can wrap the button element in an a element with the href attribute set to the URL you want to link to. Here is an example:
"https://example.com"> "button"> Button Label In this example, the a element has been added around the button element, and the href attribute has been set to the URL you want to link to. When the user clicks on the button, they will be taken to the linked URL.
HTML Button Type – How to Add Buttons to your Website
Kolade Chris
Buttons are an essential part of websites. You need them for various functionalities, from submitting information and getting access to more content to linking to different parts of the web page and other websites.
HTML gives you several ways to add buttons to your website – with the button tag, the anchor link, and the input types of button and submit .
In this article, I will walk you through 4 of those methods, so you can start adding buttons to your websites comfortably.
How to Add Buttons to your Website with the Button Tag
The button tag is one of the simplest ways to add buttons to your websites. To use it, all you have to do is put the text you want the button to have right between the opening and closing tag, like this:
I have put the button at the center horizontally and vertically using flexbox, margin, and height properties:
Everything on the page will be centered with this CSS as we move forward.
To make this kind of button active, you have to add some JavaScript. In the code snippet below, with some inline JavaScript, I make the button display an alert box in the browser any time it is clicked:
How to Add Buttons to your Websites with an Anchor Tag
You can also add buttons to your websites with the anchor tag. The anchor tag is primarily used to add links to your websites, but you can style it with CSS to look like an actual button.
The advantage of this is approach is that you can link to a page without any JavaScript.
In the example below, I make a button with the anchor tag and link it to the freeCodeCamp official website:
It looks like a link in the browser:
You can make it look like a button with some CSS by removing the default underline and text color, setting a backgound color and foreground color with the color properties, and adding padding and a border radius:
All I did in the CSS was try to mimic the default appearance given to buttons in HTML.
The anchor tag now looks like this:
How to Add Buttons to your Websites with the Input Type Button
You can also add buttons to your website with the input type of button. It behaves exactly like the button tag.
The input tag is an empty element, meaning it doesn’t have a closing tag. So how do you display text in the button? You do it with the value attribute!
How to Add Buttons to your Websites with the Input Type Submit
You usually use the input type of submit inside a form element so that the data filled in by the user gets submitted when the button is clicked.
Just like the input type of button, it’s an empty element, so you need a value attribute to communicate to the user what the button is about.
The difference between the input type button and input type submit is that when you use the submit button type in a form, the data get submitted without any manipulation with JavaScript.
But the input type button, on the other hand, needs some manipulation with JavaScript to work. So when you use an input type of button inside a form element, the data doesn’t get submitted automatically when it is clicked.
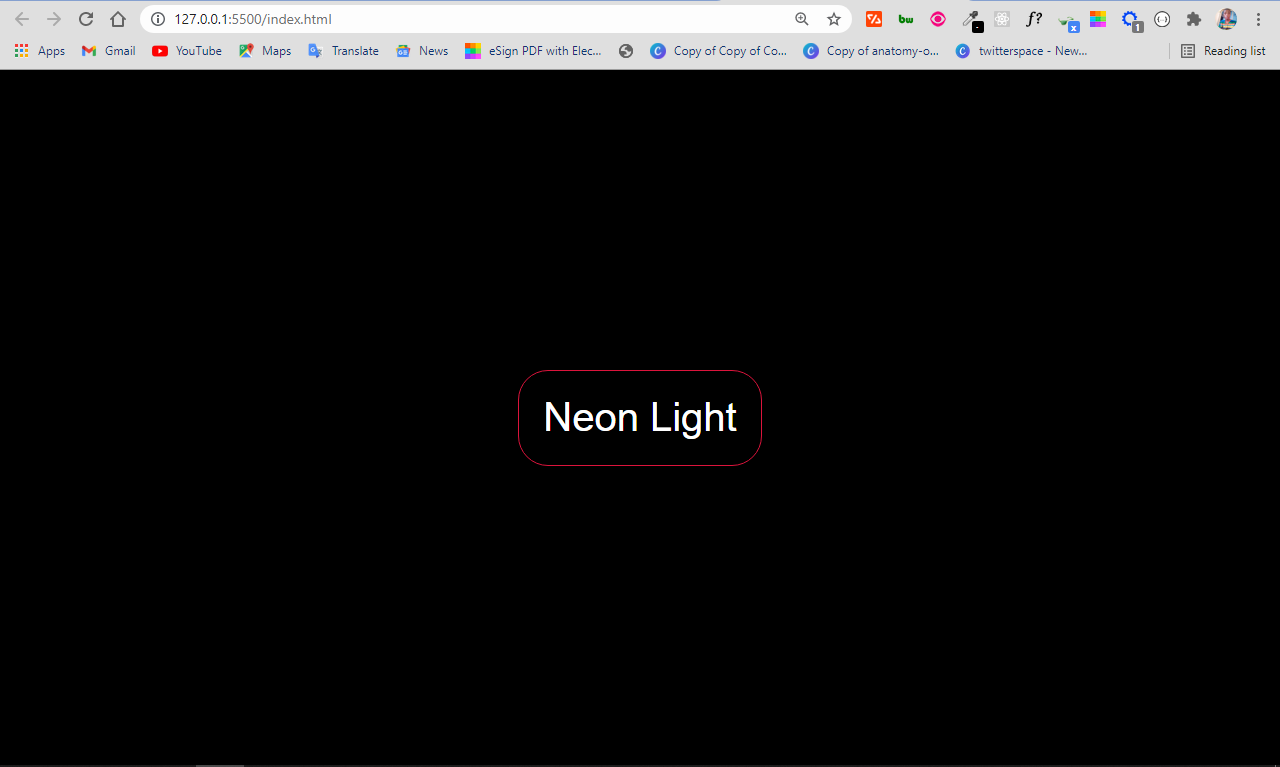
Mini Project: How to Make a Neon Light Button with HTML and CSS
The neon light button is a design trend that’s making waves because it’s beautiful. With what you’ve learned in this article, you can make one with a button tag and some CSS.
Firstly, you have to change the default styles of the button:
So far, the button looks like this:
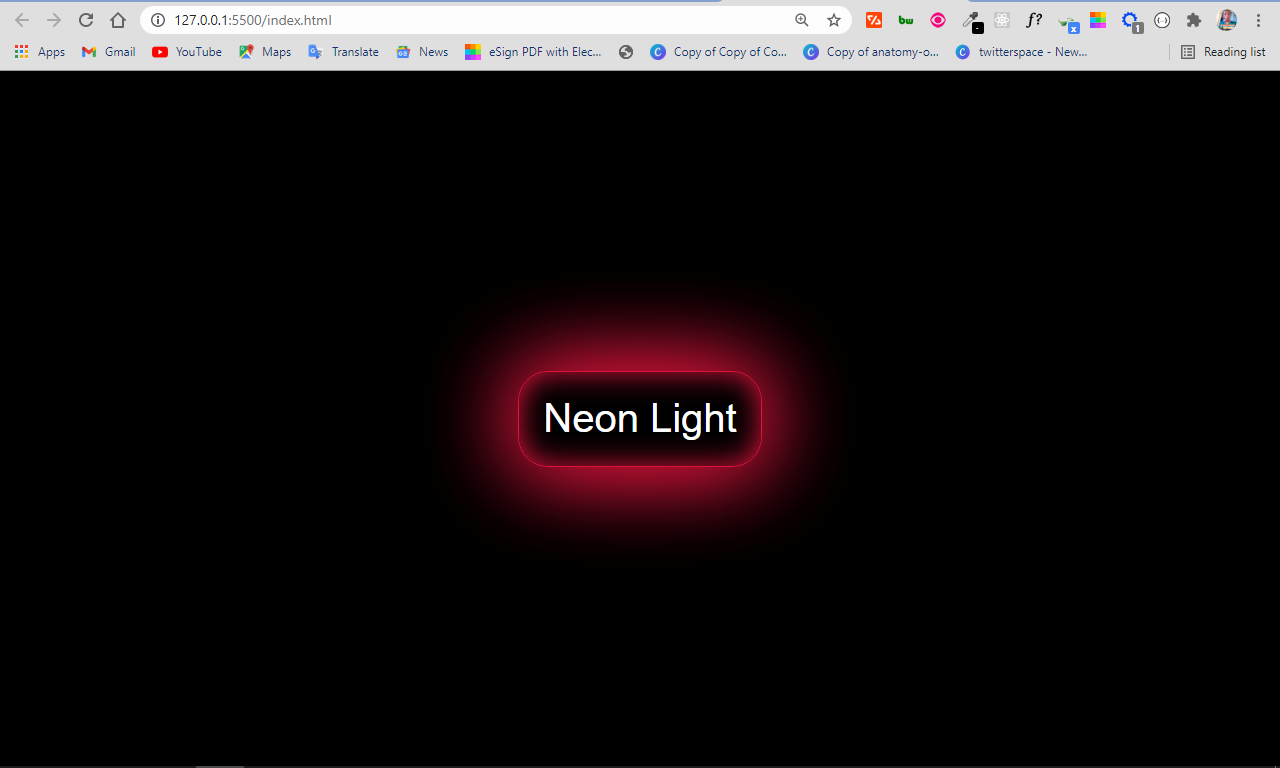
To implement the neon light effect, you can use the box-shadow property. It allows multiple values, which will be instrumental in making the neon light effect.
In the box-shadow property:
- the first value represents the offset on the x-axis
- the second value represents the offset on the y-axis
- the third value represents the blur radius
- the fourth value represents the spread radius
- the fifth value is the color to be applied to the shadow
I only wanted the spread radius and color, so I set other values to zero. Then I made the last of the box-shadow values apply to the inside of the button by attaching inset to it.
There is now a neon light effect on the button:
Conclusion
This article showed you several ways you can add buttons to a website.
In HTML and CSS, there are always multiple ways of doing the same thing – that’s one of the reasons you can add buttons to a website even with an anchor tag.
You can even make a button behave like a link by wrapping an anchor tag around a button.
You can also add buttons with almost any other tag, such as div, span, and even the p tag. But you should avoid doing this for accessibility and so you don’t hurt the SEO of your website. After all, you have to make life easy for web crawlers, too.
Thank you for reading, and keep coding.
HTML Tag
Inside a element you can put text (and tags like , , ,
, , etc.). That is not possible with a button created with the element!
Tip: Always specify the type attribute for a element, to tell browsers what type of button it is.
Tip: You can easily style buttons with CSS! Look at the examples below or visit our CSS Buttons tutorial.
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| autofocus | autofocus | Specifies that a button should automatically get focus when the page loads |
| disabled | disabled | Specifies that a button should be disabled |
| form | form_id | Specifies which form the button belongs to |
| formaction | URL | Specifies where to send the form-data when a form is submitted. Only for type=»submit» |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Specifies how form-data should be encoded before sending it to a server. Only for type=»submit» |
| formmethod | get post | Specifies how to send the form-data (which HTTP method to use). Only for type=»submit» |
| formnovalidate | formnovalidate | Specifies that the form-data should not be validated on submission. Only for type=»submit» |
| formtarget | _blank _self _parent _top framename | Specifies where to display the response after submitting the form. Only for type=»submit» |
| name | name | Specifies a name for the button |
| type | button reset submit | Specifies the type of button |
| value | text | Specifies an initial value for the button |
Global Attributes
Event Attributes
More Examples
Example
.button border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
>
Example
Use CSS to style buttons (with hover effect):
.button border: none;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
transition-duration: 0.4s;
cursor: pointer;
>
.button1 background-color: white;
color: black;
border: 2px solid #4CAF50;
>
.button1:hover background-color: #4CAF50;
color: white;
>
.button2 background-color: white;
color: black;
border: 2px solid #008CBA;
>
.button2:hover background-color: #008CBA;
color: white;
>