- Анимированный фон веб-страницы на чистых HTML и CSS
- Диагональный градиент
- Скольжение диагоналей
- Анимированный фон
- Бесконечный паттерн
- Прекрасный анимированный бэкграунд
- Анимированный «лесной» фон
- Плавающие квадраты
- Снова диагональные линии
- Плывущие облака
- 35+ CSS Animated Backgrounds for Any Website Style
- Pure CSS background animation
- Author
- Made With
- Demo
- Links
- -webkit-background-clip:text CSS effect
- Author
- Made With
- Demo
- Links
- Animate Background
- Author
- Made With
- Demo
- Links
- Rotation & background experiment
- Author
- Made With
- Demo
- Links
- Parallax Star background in CSS
- Author
- Made With
- Demo
- Links
- Cloudy Spiral CSS animation
- Author
- Made With
- Demo
- Links
- pure CSS twinkling stars background
- Author
- Made With
- Demo
- Links
- Background Effect
- Author
- Made With
- Demo
- Links
- Pure CSS Particle Animation
- Author
- Made With
- Demo
- Links
- CSS Fireflies
- Author
- Made With
- Demo
- Links
- infinite SVG Triangle Fusion
- Author
- Made With
- Demo
- Links
- Animated Ripples background
- Author
- Made With
- Demo
- Links
- Cool Mountain Background with animations – slightly responsive
- Author
- Made With
- Demo
- Links
- Chameleon background
- Author
- Made With
- Demo
- Links
- Animation Background-Clip Text Effect – Using Only HTML & CSS
- Author
- Made With
- Demo
- Links
- CSS3 Animation: Background Color Cycle
- Author
- Made With
- Demo
- Links
- Animation background #1
- Author
- Made With
- Demo
- Links
- Animated Background Gradient
- Author
- Made With
- Demo
- Links
- CSS3 Animation – Background colour
- Author
- Made With
- Demo
- Links
- CSS Animated Background Landing Page
- Author
- Made With
- Demo
- Links
- Hearts animation background
- Author
- Made With
- Demo
- Links
- CSS Animation – Background-image-scroll
- Author
- Made With
- Demo
- Links
- SVG Animation Background
- Author
- Made With
- Demo
- Links
- Foundation 6 Animated Background
- Author
- Made With
- Demo
- Links
- Animated CSS mask-image gradient
- Author
- Made With
- Demo
- Links
- Parallax Background Image
- Author
- Made With
- Demo
- Links
- Canva moving background effect
- Author
- Made With
- Demo
- Links
- Parallax Background Effect
- Author
- Made With
- Demo
- Links
- CSS background effect
- Author
- Made With
- Demo
- Links
- Animated CSS mask-image gradient
- Author
- Made With
- Demo
- Links
- Everything “random()” 😛
- Author
- Made With
- Demo
- Links
- Simple Parallax Background Effect ( Only Css )
- Author
- Made With
- Demo
- Links
- background effect
- Author
- Made With
- Demo
- Links
- Sliding Diagonals Background Effect
- Author
- Made With
- Demo
- Links
- Text Clip background effect
- Author
- Made With
- Demo
- Links
- Psychedelic animated background
- Author
- Made With
- Demo
- Links
- Similar Posts
- 10+ Best CSS Table Design Examples with code
- The Best 10+ CSS SELECT BOX – GSCODE
- Best 30+ Pure CSS Forms That Help to create Form
- 20 CSS Thumbnail effect
- CSS Popup/Modal Design: 35+ Examples for Inspiration
- 10+ Creatively Cool CSS Wave Text effects Tutorials
- Плавное изменение background
- Transition background
- Transition background-size
- Комментарии
- Другие публикации
Анимированный фон веб-страницы на чистых HTML и CSS
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «Amazing Pure HTML and CSS background animations».
Анимации — это круто, правда? Они добавляют изюминку на сайт и позволяют ему выделиться на фоне конкурентов. Но бывает, что вы решили создать сайт исключительно на HTML и CSS, и это несколько ограничивает полет вашей фантазии. И совершенно зря! Даже если у вас в наборе только эти два инструмента, вы все равно можете достигнуть потрясающих визуальных эффектов. В этой статье вы найдете несколько идей, от которых сможете отталкиваться в дальнейшем.
Диагональный градиент
Написать такой код легко, а эффект получается очень интересный.
Скольжение диагоналей
Предыдущий эффект был очень ненавязчивым, а этот гарантированно привлекает внимание.
Анимированный фон
Обратите внимание, насколько прост сам бэкграунд и насколько меняется его восприятие благодаря анимации.
Бесконечный паттерн
Отдельное спасибо @keyframes за бесконечную прокрутку!
Прекрасный анимированный бэкграунд
Просто задержитесь на мгновение и насладитесь тем, насколько привлекательна эта анимация. Такое приятное смешение цветов, а между тем оно совершенно не отвлекает внимание от названия на переднем плане.
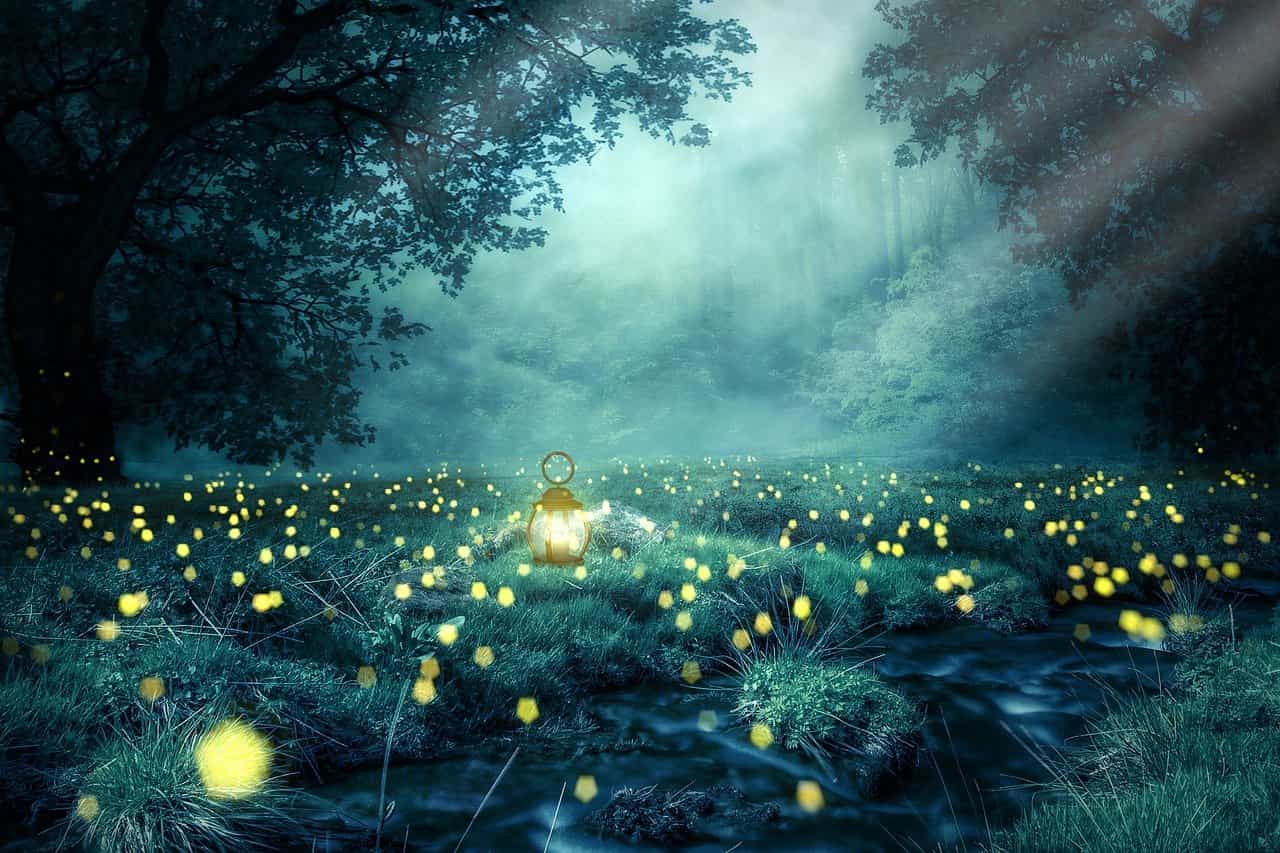
Анимированный «лесной» фон
Плавающие квадраты
See the Pen Pure Css Animated Background by Mohammad Abdul Mohaiman (@mohaiman) on CodePen.
Снова диагональные линии
Плывущие облака
Да, в названии заявлено, что все на чистом СSS, но когда я увидел этот фон, не смог не добавить его в коллекцию, несмотря на то, что здесь использован CSS(Less).
Надеюсь, эти идеи вдохновят вас на создание собственных интересных эффектов. Поиграйтесь с приведенными CodePen-ми: возможно, таким образом и у вас родится замечательная идея.
35+ CSS Animated Backgrounds for Any Website Style
See the Pen Pure Css Animated Background by Mohammad Abdul Mohaiman (@mohaiman) on CodePen.
Pure CSS background animation
Author
Made With
Demo
Links
-webkit-background-clip:text CSS effect
Author
Made With
Demo
Links
Animate Background
Author
Made With
Demo
Links
Rotation & background experiment
Move your mouse around, see the result. No SVG/canvas/anything else! I really like the effect
More rotational objects can be added easily, just add the appropriate HTML structure (including the necessary classes)
This could also be combined with a CSS-only square container and made responsive very easily. For an example of the technique, check here http://codepen.io/Zeaklous/pen/ImGaH
Author
Made With
Demo
Links
Parallax Star background in CSS
Using a very simple sass function, and CSS animation key frames, built parallax scrolling stars in space. The sass function creates a random star field on each load.
Author
Made With
Demo
Links
Cloudy Spiral CSS animation
Author
Made With
Demo
Links
pure CSS twinkling stars background
Author
Made With
Demo
Links
Background Effect
Author
Made With
Demo
Links
Pure CSS Particle Animation
Author
Made With
Demo
Links
CSS Fireflies
An elegant HTML/CSS only solution for adding a tranquil fireflies effect to you page.
Author
Made With
Demo
Links
infinite SVG Triangle Fusion
Author
Made With
Demo
Links
Animated Ripples background
Author
Made With
Demo
Links
Cool Mountain Background with animations – slightly responsive
Author
Made With
Demo
Links
See the Pen Chameleon background by Roland Warmerdam (@Rowno) on CodePen.
Chameleon background
Author
Made With
Demo
Links
Animation Background-Clip Text Effect – Using Only HTML & CSS
Author
Made With
Demo
Links
CSS3 Animation: Background Color Cycle
Author
Made With
Demo
Links
Animation background #1
Author
Made With
Demo
Links
Animated Background Gradient
Author
Made With
Demo
Links
CSS3 Animation – Background colour
Author
Made With
Demo
Links
CSS Animated Background Landing Page
Cover page with an animated background CSS and background pattern overlay
Author
Made With
Demo
Links
Hearts animation background
Author
Made With
Demo
Links
CSS Animation – Background-image-scroll
Author
Made With
Demo
Links
SVG Animation Background
Author
Made With
Demo
Links
Foundation 6 Animated Background
Author
Made With
Demo
Links
Animated CSS mask-image gradient
Author
Made With
Demo
Links
Parallax Background Image
Author
Made With
Demo
Links
Canva moving background effect
Author
Made With
Demo
Links
Parallax Background Effect
Author
Made With
Demo
Links
CSS background effect
Author
Made With
Demo
Links
Animated CSS mask-image gradient
Author
Made With
Demo
Links
Everything “random()” 😛
Author
Made With
Demo
Links
Simple Parallax Background Effect ( Only Css )
Author
Made With
Demo
Links
See the Pen background effect by Mert Köseoğlu (@mksglu) on CodePen.
background effect
Author
Made With
Demo
Links
Sliding Diagonals Background Effect
Author
Made With
Demo
Links
Text Clip background effect
Author
Made With
Demo
Links
Psychedelic animated background
Author
Made With
Demo
Links
Similar Posts
10+ Best CSS Table Design Examples with code
See the Pen Pure CSS Responsive Accordion Table by Anthony Collurafici (@CSS3fx) on CodePen. Title Pure CSS Responsive Accordion TableAuthor Anthony ColluraficiMade With HTML CSS See the Pen Pure CSS Table Highlight (vertical & horizontal) by Alexander Erlandsson (@alexerlandsson) on CodePen. Title Pure CSS Table Highlight (vertical & horizontal)Author Alexander ErlandssonMade With HTML CSS See…
The Best 10+ CSS SELECT BOX – GSCODE
See the Pen Completely CSS: Custom checkboxes, radio buttons and select boxes by Kenan Yusuf (@KenanYusuf) on CodePen. Title:-Completely CSS: Custom checkboxes, radio buttons, and select boxesAuthor:-Kenan YusufMade With:-HTML,CSS See the Pen Select-Boxes by Nipun Paradkar (@radiantshaw) on CodePen. Title:-Select-BoxesAuthor:-Nipun ParadkarMade With:-HTML,CSS,JS See the Pen Custom select box (with jQuery) by Masterov (@Masterov) on CodePen….
Best 30+ Pure CSS Forms That Help to create Form
Login & Sign Up Form Concept Author Dany Santos Made With HTML,CSS,JS Demo Check Out Demo Links Download Credit Card Payment Form Author Jade Preis Made With HTML,CSS,JS Demo Check Out Demo Links Download Payment card checkout Author Simone Bernabè Made With HTML,CSS,JS Demo Check Out Demo Links Download Bullet Journal/Sketch Style Elements Author Olivia…
20 CSS Thumbnail effect
See the Pen THUMBNAIL HOVER EFFECTS by Nikhil Krishnan (@nikhil8krishnan) on CodePen. Pure CSS3 image thumbnail effects, also we can easily change the grid item per row using by sass variable. Title:- THUMBNAIL HOVER EFFECTSAuthor:-Nikhil KrishnanMade With:-HTML CSS See the Pen Thumbnail Presentation with CSS Grid by Aysha Anggraini (@rrenula) on CodePen. This was fun…
CSS Popup/Modal Design: 35+ Examples for Inspiration
Every site developer should have access to CSS Popup/Modal design. You may create amazing and captivating user experiences for your website by using the 35+ examples CSS Popup/Modal provided here, which demonstrate the power of CSS. Title:-Password Modal with Finite State Machine Author:-David Khourshid Made with:- HTML CSS JS Title:-Nifty Modal Window or Slider Effects…
10+ Creatively Cool CSS Wave Text effects Tutorials
Wave text effect is a free, downloadable CSS code that helps you to create unique and attractive text effects. In this article, I have collected 10+ best CSS Wave Text effects from codepen Related Article 50+Cool CSS Text Effects | Text Animation 20+ CSS Neon Text Effects CSS Text Glitch Effect CSS Wave text effects…
Плавное изменение background
Анимацию можно легко сделать через CSS свойство transition например для кнопок, меню и т.д. Подробнее на htmlbook.ru.
Transition background
Например, изображение меняются при наведении на него курсора мыши ( :hover ).
Transition background-size
Также transition можно применить к размеру изображения ( background-size ).
Как дополнение, можно добаввить смену background-image :
Комментарии
Другие публикации
Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый и легкий класс, рассмотрим его применение совместно с графической библиотекой.
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
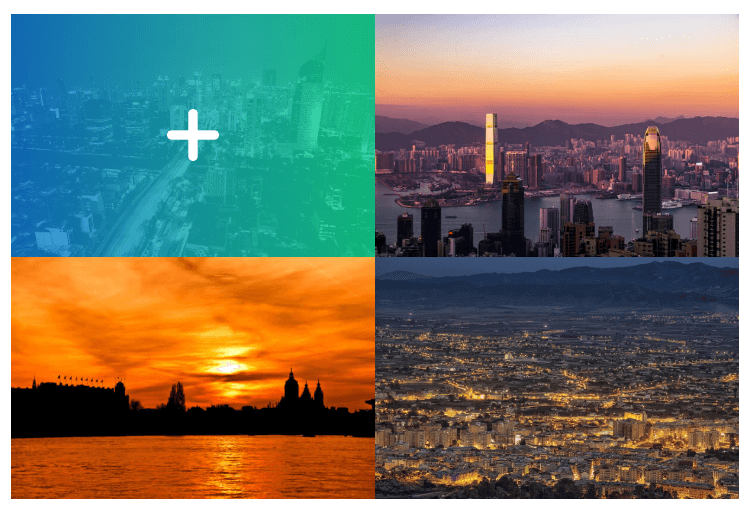
В CSS3 появилась возможность указать в свойстве background несколько изображений (Multiple Backgrounds), при этом они.