Простой способ создать диалоговое окно на странице
Пока мы ждали новые продукты от Apple, новые продукты появились в стандартах веба. А это куда важнее: макбуки каждый раз примерно одинаковые, а возможности вашего браузера меняются существенно.
Сегодня говорим о новом элементе в спецификациях HTML — Dialog. Это новый нативный способ показывать диалоговые и модальные окна с корректной обработкой фокуса, управлением с клавиатуры и другими приятными вещами.
Какой такой диалог?
На сайтах есть два вида всплывающих окон — диалоговое и модальное.
- Диалоговое окно спрашивает что-то у пользователя, но не мешает ему пользоваться сайтом дальше.
- Модальное окно перетягивает на себя всё внимание и не даёт работать со страницей, пока ты не сделаешь то, что нужно этому окну, и не закроешь его.
Раньше, чтобы сделать такое окно, нужно было писать много кода: оформлять стили и прописывать в них поведение окна. Сейчас это можно сделать одним HTML-тегом и парой параметров.
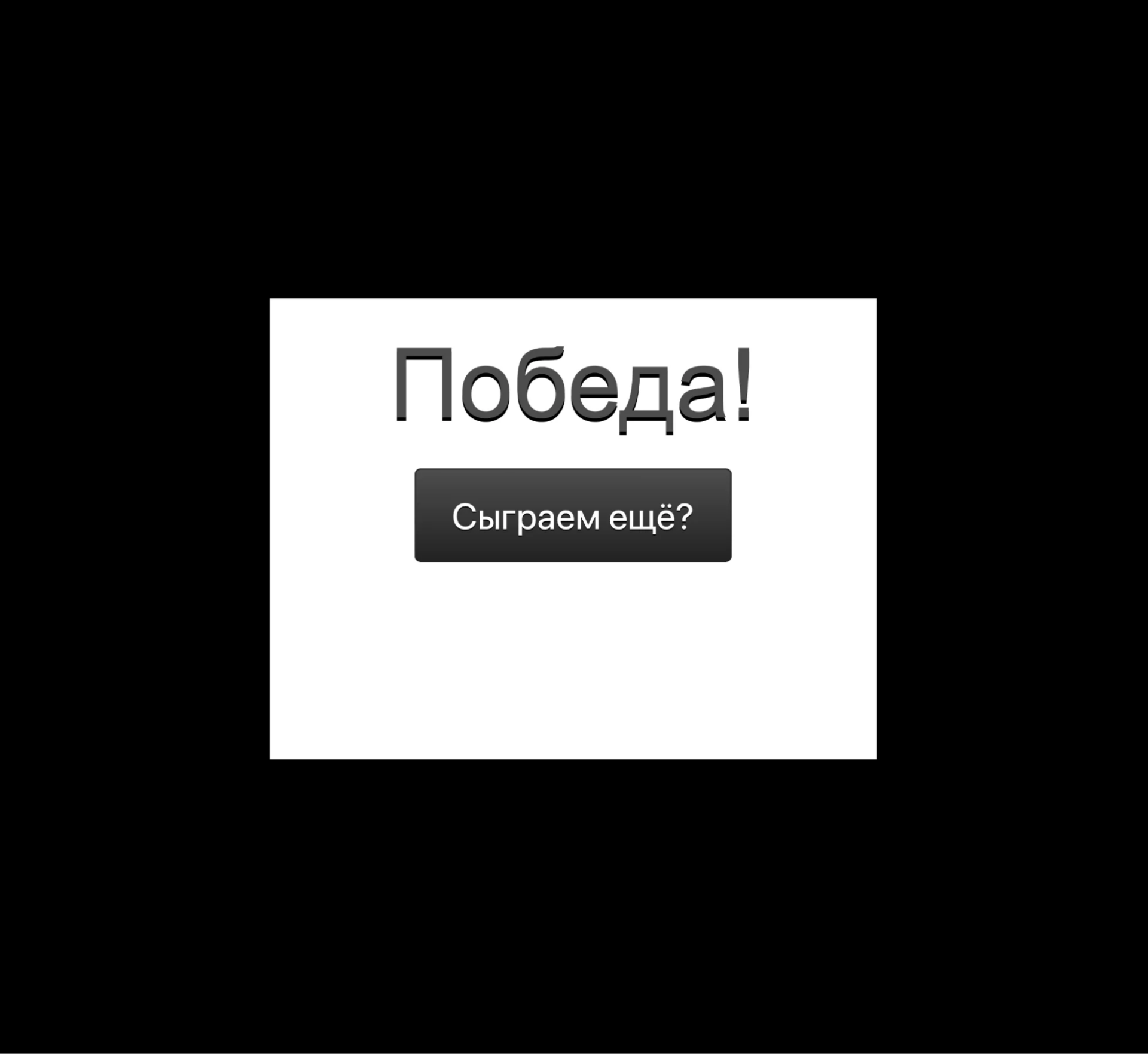
Для наглядности возьмём настоящий код из нашего проекта с игрой «Найди пару». Сначала мы добавляли модальное окно на страницу и писали там замысловатую структуру из тегов:
Потом описывали характеристики и поведение каждого блока в стилях, чтобы они превратились в окно и работали так, как нам нужно:
/* настройки затемнения при выводе модального окна */ .modal-overlay < /* затемняем экран */ background: rgba(0, 0, 0, 0.8); /* располагаем окно по центру экрана */ position: fixed; top: 0; left: 0; width: 100%; height: 100%; >/* настройки модального окна */ .modal < position: relative; width: 500px; height: 300px; max-height: 90%; max-width: 90%; min-height: 380px; margin: 0 auto; background: white; top: 50%; transform: translateY(-50%); padding: 30px 10px; >/* настройки шрифта сообщения о победе */ .modal .winner < font-size: 80px; text-align: center; color: #4d4d4d; text-shadow: 0px 3px 0 black; >/* если ширина окна маленькая, делаем шрифт поменьше */ @media (max-width: 480px) < .modal .winner < font-size: 60px; >> /* настройки кнопки перезапуска игры */ .modal .restart < margin: 30px auto; padding: 20px 30px; display: block; font-size: 30px; border: none; background: #4d4d4d; background: linear-gradient(#4d4d4d, #222); border: 1px solid #222; border-radius: 5px; color: white; text-shadow: 0px 1px 0 black; cursor: pointer; >/* меняем фон при наведении мышки на кнопку */ .modal .restart:hover < background: linear-gradient(#222, black); >/* выравниваем надписи на модальном окне по центру */ .modal .message
В итоге получалось такое модальное окно с кнопкой, которое висит поверх всей страницы и предлагает сыграть ещё. Код рабочий, но очень громоздкий и сложный. Но модальные и диалоговые окна нужны всем, поэтому в HTML5 добавили поддержку нового тега — .
Новое решение — использовать тег
Тег позволяет создавать диалоговые и модальные окна намного проще, чем раньше. Идея в том, что мы внутри этого тега прописываем сразу всё, что нам нужно на экране, а потом вызываем его, например, по нажатию на кнопку.
Допустим, мы хотим, чтобы у нас на странице было диалоговое окно с объяснением про типы данных. Для этого сначала добавим кнопку — окно появится, когда мы на неё нажмём:
Теперь ниже сразу напишем новый тег , в котором сделаем объяснение про типы данных:
И теперь добавим простой скрипт в конец страницы, который покажет это диалоговое окно. Для этого будем использовать функцию document.querySelector() — это встроенная JavaScript-функция, которая не требует подключения внешних библиотек:
var dialog = document.querySelector('dialog') // выводим диалоговое окно document.querySelector('#open').onclick = function () Мы только что сделали модальное окно, не используя сложную систему блоков и вообще не используя CSS-код. Единственный минус этого окна — его невозможно закрыть. Исправим это и добавим внутрь тега в самом конце кнопку закрытия:
Теперь добавим в скрипт команду закрытия диалогового окна и привяжем её к новой кнопке:
// скрываем окно document.querySelector('#close').onclick = function () Настраиваем стили
Когда мы используем тег , то стили нам нужны не для создания окна, а для обычной настройки его внешнего вида. Например, если мы хотим добавить скругления, отступы по краям и поменять фон и убрать рамку, достаточно добавить такой стиль:
Теперь диалоговое окно выглядит аккуратнее:
Модальное окно
Модальное окно не даёт работать со страницей до тех пор, пока его не закроешь (а диалоговое — даёт). Чтобы превратить обычное диалоговое окно в модальное, достаточно в скрипте изменить команду show() на showModal():
// выводим модальное окно
document.querySelector(‘#open’).onclick = function () dialog.showModal()
>
Ещё немного поправим стили, чтобы модальное окно получилось по центру страницы:
Зачем это нужно
Новые команды в вёрстке — это способ сэкономить время и силы на написание и отладку кода. Чем проще код, тем проще с ним работать и поддерживать в дальнейшем. Можно писать всё по старинке, вручную, а можно освоить новые команды и делать всё проще и быстрее.
dialog Фронтендеры — те люди, которые программируют всплывающие окна за большие деньги. На новом курсе «Практикума» о фронтенде вас обучат самым востребованным технологиям. Старт — бесплатно.
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.



Попробуйте продержаться как можно дольше.
Разбор сложного проекта, который показывает возможности современного веба
Ошибка в JavaScript: что она значит и что делать
Многократно ускоряем разработку.
Код — проще, возможностей — больше.
Самый популярный приём разработчиков.
How TO — CSS/JS Modal
Learn how to create a Modal Box with CSS and JavaScript.
How To Create a Modal Box
A modal is a dialog box/popup window that is displayed on top of the current page:
Modal Header
Step 1) Add HTML:
Example
class=»modal» is a container element for the modal and the div with class=»modal-content» is where you put your modal content (headings, paragraphs, images, etc).
The element with class=»close» should be used to close the modal.
Step 2) Add CSS:
Example
/* The Modal (background) */
.modal display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
>
/* Modal Content/Box */
.modal-content background-color: #fefefe;
margin: 15% auto; /* 15% from the top and centered */
padding: 20px;
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
>
/* The Close Button */
.close color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
>
.close:hover,
.close:focus color: black;
text-decoration: none;
cursor: pointer;
>
The .modal class represents the window BEHIND the actual modal box. The height and width is set to 100%, which should create the illusion of a background window.
Add a black background color with opacity.
Set position to fixed; meaning it will move up and down the page when the user scrolls.
It is hidden by default, and should be shown with a click of a button (we’ll cover this later).
The .modal-content class
This is the actual modal box that gets focus. Do whatever you want with it. We have got you started with a border, some padding, and a background color. The margin: 15% auto is used to push the modal box down from the top (15%) and centering it (auto).
We also set the width to 400px — this could be more or less, depending on screen size. We will cover this later.
The .close class
The close button is styled with a large font-size, a specific color and floats to the right. We have also added some styles that will change the color of the close button when the user moves the mouse over it.
Step 3) Add JavaScript:
Example
// Get the modal
var modal = document.getElementById(«myModal»);
// Get the button that opens the modal
var btn = document.getElementById(«myBtn»);
// Get the element that closes the modal
var span = document.getElementsByClassName(«close»)[0];
// When the user clicks on the button, open the modal
btn.onclick = function() modal.style.display = «block»;
>
// When the user clicks on (x), close the modal
span.onclick = function() modal.style.display = «none»;
>
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) if (event.target == modal) modal.style.display = «none»;
>
>
Add Header and Footer
Add a class for modal-header, modal-body and modal-footer:
Example
Modal Header
Some text in the Modal Body
Some other text.
Modal Footer
Style the modal header, body and footer, and add animation (slide in the modal):
Example
/* Modal Header */
.modal-header padding: 2px 16px;
background-color: #5cb85c;
color: white;
>
/* Modal Footer */
.modal-footer padding: 2px 16px;
background-color: #5cb85c;
color: white;
>
/* Modal Content */
.modal-content position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
border: 1px solid #888;
width: 80%;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);
animation-name: animatetop;
animation-duration: 0.4s
>
Bottom Modal («Bottom sheets»)
An example on how to create a full-width modal that slides in from the bottom:
Example
Tip: Also check out Modal Images and Lightbox.