- HTML and CSS Support
- Demos
- HTML-CSS Markup
- Reusable HTML & CSS Templates
- Example
- Specify HTML-CSS Templates Dynamically
- Example
- Customize Items Dynamically
- Example
- Data Binding
- External Controls and In-place Editors
- Buttons
- UI Element Mouse Actions
- Control’s Mouse Events
- HTML Mouse Events
- Fluent API
- Images
- HTML-CSS-aware Controls
- HtmlContentControl
- HtmlContentPopup
- GridControl’s ItemsView
- GridControl’s TileView
- GridControl’s WinExplorerView
- GanttControl
- Scheduler Control
- TreeList
- DirectX Form
- Alert Controls
- Listbox Controls and ComboBox Editor
- Accordion Control
HTML and CSS Support
The HTML & CSS Support allows you to create fully custom UI elements and eliminate the use of property-based UI customizations and CustomDraw events. You can build a UI in HTML format, and customize the appearance settings, size, padding, and layout options of UI elements using CSS styles.
Key features include:
- Enhance the visual appearance of DevExpress WinForms controls with effects like shadows, shining, round corners, mouse hover/click, etc.
- Create responsive UIs with CSS.
- Specify data binding expressions in HTML markup to display values from the data sources.
- Handle events to respond to mouse actions on HTML UI elements.
- DirectX hardware acceleration for better performance.
- HTML & CSS Template Editor integrated into Visual Studio IDE.
Limitation: UI controls with HTML-CSS templates cannot be printed or exported.
The following DevExpress WinForms controls ship with built-in HTML & CSS Support:
- Accordion
- Alert Controls and XtraMessageBox
- Data Grid (ItemsView, TileView, WinExplorerView)
- DirectX Form
- Listbox and ComboBox
- Gantt Control
- HTML Content and Popup
- Scheduler
- TreeList
The HTML/CSS-aware controls support commonly used HTML tags, CSS properties and selectors:
Demos
HTML-CSS Markup
HTML and CSS-aware controls and components render their UIs from templates. The HTML markup of a control’s template specifies the control’s contents (UI elements), while the template’s CSS code specifies style, display, and layout settings applied to the UI elements.
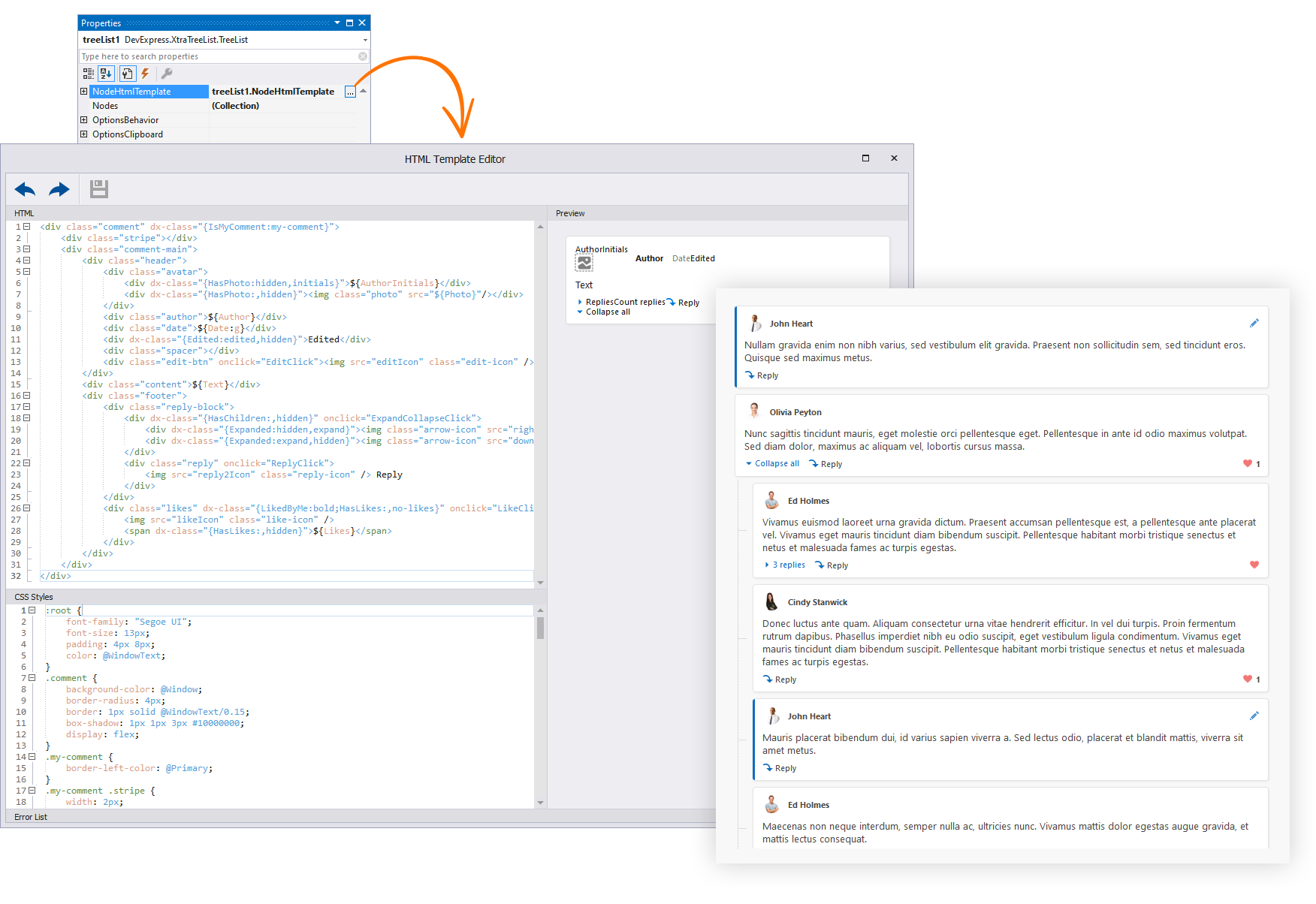
Use the control’s HtmlTemplate property to specify the template. At design time, you can create a template in the HTML Template Editor.
This editor supports syntax highlighting, IntelliSense (a code completion aid), and the preview pane. The preview pane allows you to inspect visual elements—locate HTML tags when you hover over the elements.
Reusable HTML & CSS Templates
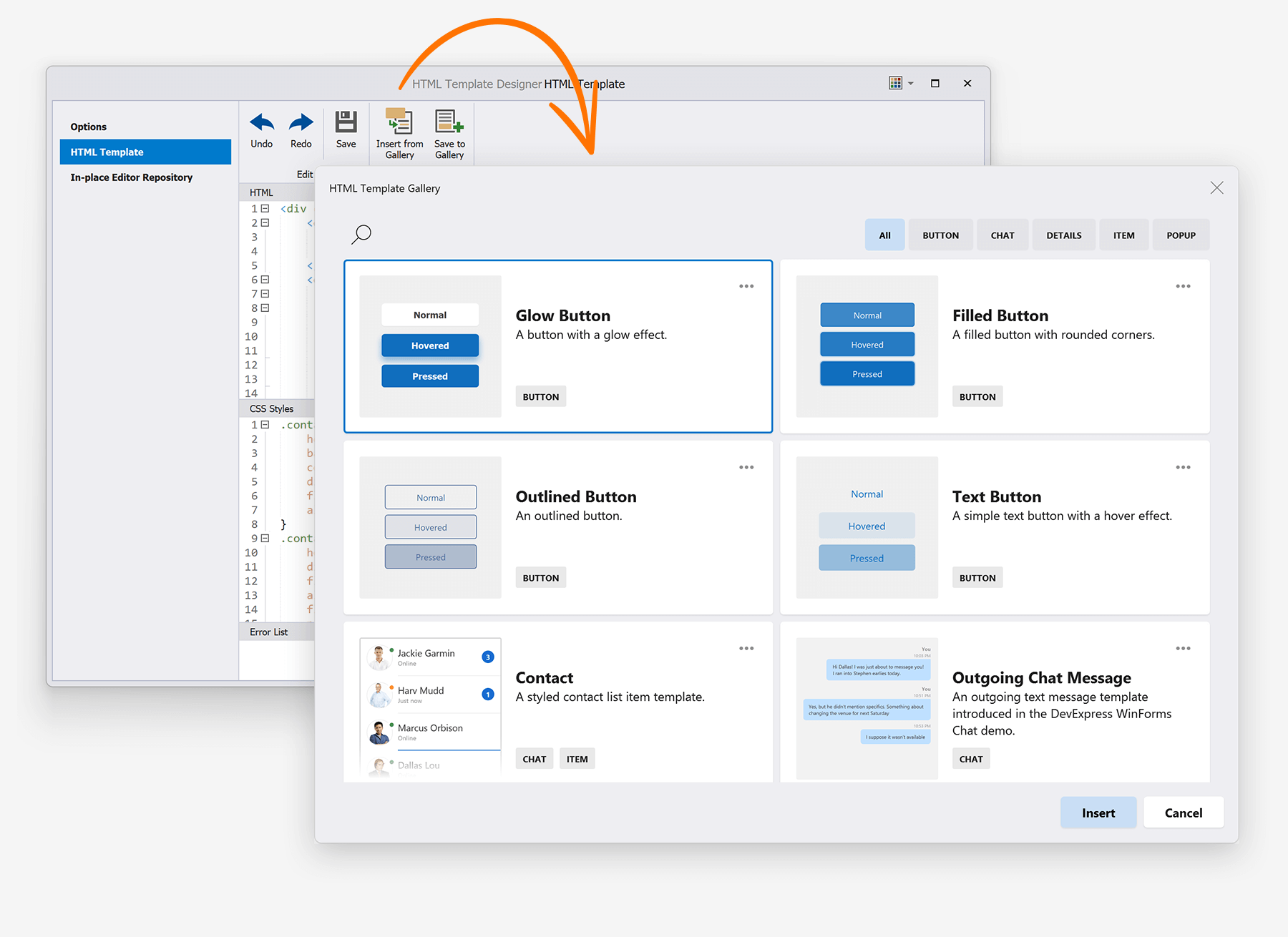
The HTML Template Editor allows you to load predesigned templates form the DevExpress HTML & CSS Template Gallery. These templates are based on those used in our WinForms demo applications. You can use these templates “as-is” or customize as needed.
You can create an HTML & CSS template, save the template to the gallery, and use it in any WinForms project when needed.
Example
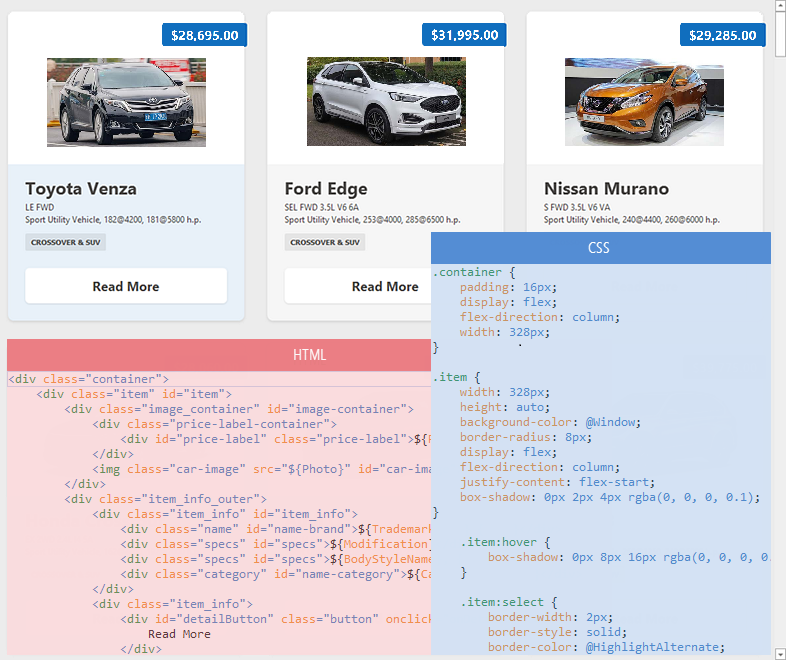
The following example demonstrates an HtmlContentControl that renders a UI from the assigned HTML-CSS template. The control is bound to a list of Employee objects. The template’s HTML code contains data binding expressions to display values from the data source.
public class Employee < public string DisplayName < get; set; >public string FullName < get; set; >public SvgImage Photo < get; set; >> //. Employee emp = new Employee(); emp.DisplayName = "Leah Test Coordinator"; emp.FullName = "Leah Simpson"; SvgImageCollection imageCollection = new SvgImageCollection(); imageCollection.Add("photo", "image://svgimages/icon builder/business_businesswoman.svg"); emp.Photo = imageCollection["photo"]; List list = new List(); list.Add(emp); htmlContentControl1.DataContext = list; //. void OnButtonClick(object sender, DxHtmlElementMouseEventArgs args) < if(args.ElementId == "uploadBtn") < //. >if (args.ElementId == "removeBtn") < //. >XtraMessageBox.Show("Button " + args.ElementId + " clicked"); > Public Class Employee Public Property DisplayName() As String Public Property FullName() As String Public Property Photo() As SvgImage End Class '. Dim emp As Employee = New Employee() emp.DisplayName = "Leah Test Coordinator" emp.FullName = "Leah Simpson" Dim imageCollection As SvgImageCollection = New SvgImageCollection() imageCollection.Add("photo", "image://svgimages/icon builder/business_businesswoman.svg") emp.Photo = imageCollection("photo") Dim list As New List(Of Employee)() list.Add(emp) htmlContentControl1.DataContext = list '. Private Sub OnButtonClick(ByVal sender As Object, ByVal args As DxHtmlElementMouseEventArgs) If args.ElementId = "uploadBtn" Then '. End If If args.ElementId = "removeBtn" Then '. End If XtraMessageBox.Show("Button " & args.ElementId & " clicked") End Sub .container < background-color:@Window; display:flex; flex-direction: column; justify-content: space-between; border-radius: 20px; padding: 0px 30px 16px 30px; border-style:solid; border-width:1px; border-color:@HideSelection; color: @ControlText; >.avatarContainer < display: flex; margin-top:16px; margin-bottom:16px; >.avatar < width: 100px; height: 100px; border-radius:100px; border-style: solid; border-width: 1px; border-color: @HideSelection; >.field-container < display:flex; flex-direction:column; justify-content: space-between; flex-grow:1; flex-basis: 150px; padding-left:10px; padding-right:10px; >.with-left-margin < margin-left:10px; >.field-header < display:flex; justify-content: space-between; >.button < display: inline-block; padding: 10px; margin-left: 10px; color: gray; background-color: @Window; border-width: 1px; border-style: solid; border-color: @HideSelection; border-radius: 5px; text-align: center; align-self:center; width: 70px; >.hint < color: @DisabledText; font-size:7.5pt; >.button:hover < background-color: @DisabledText; color: @White; border-color: @DisabledControl; >.separator
Specify HTML-CSS Templates Dynamically
A number of controls use HTML-CSS templates to render their items. For instance, the ItemsView generates all its items (records) from the default template specified by the ItemsView.HtmlTemplate property.
These controls have events to assign templates to items and thus override the default template dynamically:
Example
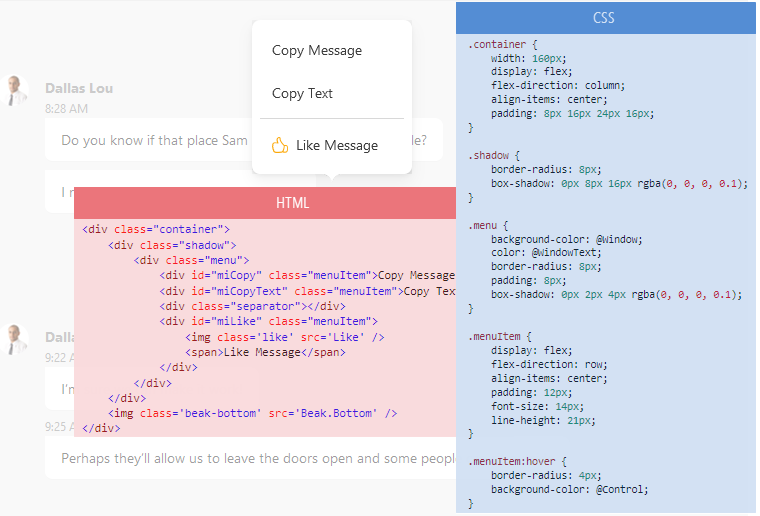
The following ItemsView.QueryItemTemplate event handler assigns different templates to different items based on an item’s type (IsOwnMessage setting).
You can find the complete code of this sample in the following demo: Chat Client.
void OnQueryItemTemplate(object sender, QueryItemTemplateEventArgs e) < var message = e.Row as DevAV.Chat.Model.Message; if(message == null) return; if(message.IsOwnMessage) Styles.MyMessage.Apply(e.Template); else Styles.Message.Apply(e.Template); //. >Private Sub OnQueryItemTemplate(ByVal sender As Object, ByVal e As QueryItemTemplateEventArgs) Dim message = TryCast(e.Row, DevAV.Chat.Model.Message) If message Is Nothing Then Return If message.IsOwnMessage Then Styles.MyMessage.Apply(e.Template) Else Styles.Message.Apply(e.Template) End If '. End Sub Customize Items Dynamically
Controls that generate their items from templates also have events to dynamically customize each item:
These events fire for each item in the control before the item is displayed onscreen. They allow you to access individual HTML elements that are about to be rendered, and customize their visibility and style settings.
Example
The following example changes visibility of HTML elements according to custom logic.
You can find the complete code of this sample in the following demo: Chat Client.
//CustomizeItem event handler: void OnCustomizeItem(object sender, CustomizeItemArgs e) < //. if(message.IsLiked) < var btnLike = e.Element.FindElementById("btnLike"); var btnMore = e.Element.FindElementById("btnMore"); if(btnLike != null && btnMore != null) < btnLike.Hidden = false; btnMore.Hidden = true; >> if(message.IsFirstMessageOfBlock) return; if(!message.IsOwnMessage) < var avatar = e.Element.FindElementById("avatar"); if(avatar != null) //Display an empty region instead of the 'avatar' element. avatar.Style.SetVisibility(Utils.Html.Internal.CssVisibility.Hidden); >//. > Private Sub OnCustomizeItem(ByVal sender As Object, ByVal e As CustomizeItemArgs) Dim message = TryCast(e.Row, DevAV.Chat.Model.Message) If message Is Nothing Then Return If message.IsLiked Then Dim btnLike = e.Element.FindElementById("btnLike") Dim btnMore = e.Element.FindElementById("btnMore") If btnLike IsNot Nothing AndAlso btnMore IsNot Nothing Then btnLike.Hidden = False btnMore.Hidden = True End If End If If message.IsFirstMessageOfBlock Then Return If Not message.IsOwnMessage Then Dim avatar = e.Element.FindElementById("avatar") 'Display an empty region instead of the 'avatar' element. If avatar IsNot Nothing Then avatar.Style.SetVisibility(Utils.Html.Internal.CssVisibility.Hidden) End If '. End Sub Data Binding
If a control is bound to a data source, you can use the following syntax in HTML markup to display values of data source fields:
The ‘$’ character specifies that the text that follows is an expression that the control needs to evaluate. The expression can contain static text and data binding to multiple fields:
For example, the following HTML code displays a value of the “UserName” field from the control’s data source:
The following example adds the ‘Welcome’ string before a user name:
External Controls and In-place Editors
The tag allows you to add an in-place editor or external control to the HTML-based UI. The tag is supported for the following controls:
HtmlContentControl Use the tag as a placeholder for external controls and Repository Items (in-place editors) you want to display within a layout. Data Grid Views (ItemsView, TileView, and WinExplorerView) Use the tag as a placeholder for Repository Items (in-place editors). It’s not possible to use this tag to display external controls in Data Grid Views.
See the following topic for more information: HTML Tags — Input.
Buttons
Follow the steps below to render a button:
- Define an HTML element that renders a button. Specify the element’s class (for instance, set the class name to “button”).
- In CSS code, define the “button” class to specify the element’s display properties.
- Also define the hover state for the button class to highlight the element when it’s hovered over.
The following sample uses the tag to define a button:
.centered < align-self:center; >.button < width: 70px; height: 20px; min-width: 20px; padding: 8px; margin-left: 2px; opacity: 0.5; >.button:hover
UI Element Mouse Actions
You can respond to mouse actions on HTML UI elements at the control level, HTML markup level, and when using Fluent API.
Control’s Mouse Events
HTML-aware controls expose events that you can handle to respond to mouse actions on HTML UI elements. These events are typically called:
void htmlContentControl1_ElementMouseClick(object sender, DevExpress.Utils.Html.DxHtmlElementMouseEventArgs e) < if(e.ElementId == "btnSend") < //. >> Sub HtmlContentControl1_ElementMouseClick(sender As Object, e As DevExpress.Utils.Html.DxHtmlElementMouseEventArgs) Handles HtmlContentControl1.ElementMouseClick If e.ElementId = "btnSend" Then '. End If End Sub HTML Mouse Events
The following mouse events are supported in HTML markup: onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , and onmouseout . You can subscribe to these events as follows:
void (object sender, DxHtmlElementMouseEventArgs args) Sub (ByVal sender As Object, ByVal args As DxHtmlElementMouseEventArgs) void OnPhoneClick(object sender, DxHtmlElementMouseEventArgs args)
Sub OnPhoneClick(ByVal sender As Object, ByVal args As DxHtmlElementMouseEventArgs) XtraMessageBox.Show("Phone!") End Sub Fluent API
You can use Fluent API to subscribe to an element’s mouse click event.
var fluent = context.OfType(); fluent.BindCommandToElement(htmlContentControl, "btnPhone", x => x.Phone); //. public class ViewModel < public void Phone() < //. >//. > Dim fluent = context.OfType(Of ViewModel)() fluent.BindCommandToElement(htmlContentControl, "btnPhone", Sub(x) x.Phone()) '. Public Class ViewModel Public Sub Phone() '. End Sub End Class '. 
Images
Use the HTML tag to display an image. Assign the image source to the tag’s src attribute. The image source can be one of the following values:
The name or index of a target image in the control’s HtmlImages collection (for instance, HtmlContentControl.HtmlImages).
svgImageCollection1.Add("employee", "image://svgimages/icon builder/business_businesswoman.svg"); htmlContentControl1.HtmlImages = svgImageCollection1; SvgImageCollection1.Add("employee", "image://svgimages/icon builder/business_businesswoman.svg") HtmlContentControl1.HtmlImages = SvgImageCollection1 HTML-CSS-aware Controls
HtmlContentControl
HtmlContentControl is a surface where you can build a UI from HTML-CSS markup.
HtmlContentPopup
HtmlContentPopup is a popup version of the HtmlContentControl. This component generates a UI from HTML-CSS code and displays it as a flyout or modal window.
GridControl’s ItemsView
The new ItemsView does not have default data representation. It renders its items (data records) solely from the HTML-CSS template that you specify with a property, or dynamically with an event.
GridControl’s TileView
TileView generates its items (tiles) from a template. You can choose between regular templates and HTML-CSS-based templates.
GridControl’s WinExplorerView
WinExplorerView supports HTML-CSS templates to build a layout of cards. You can specify HTML-CSS templates for each display style manually (ExtraLarge, Large, Medium, List, Tiles, and so on), or dynamically with an event.
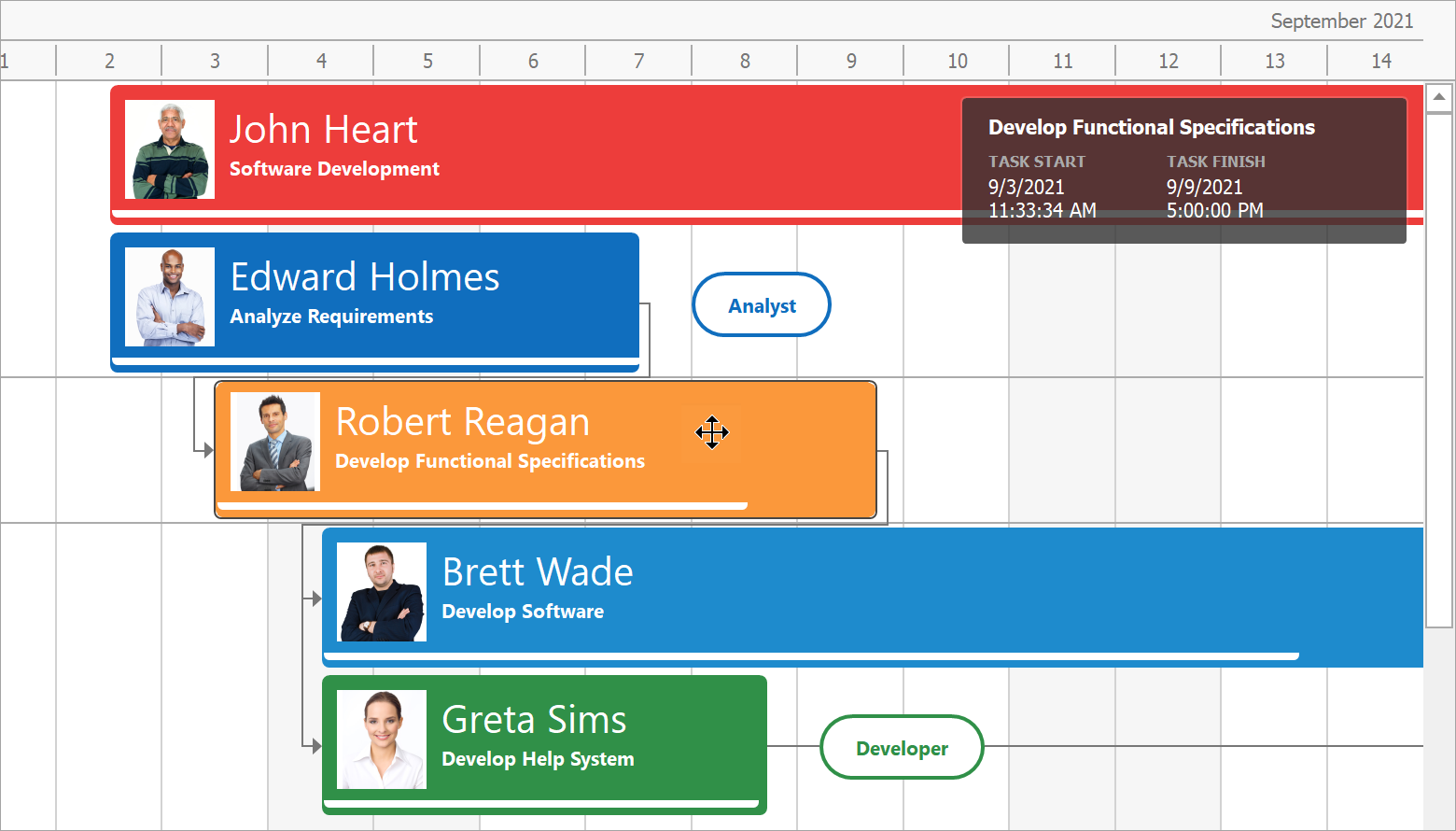
GanttControl
GanttControl allows you to use HTML-CSS markup to render many elements:
- Tasks, Summaries, and Milestones
- Regular and Summary Task Progress
- Regular, Summary, and Milestone Task Baselines
- Text Labels
- Interaction Tooltips
- Split Tasks
See the following topic for more information: HTML Templates in Gantt Control.
Scheduler Control
You can use HTML-CSS-based templates in the SchedulerControl to render appointments.
TreeList
The WinForms TreeList control supports HTML/CSS templates and allows you to generate unique custom layouts for nodes and its empty space area. Use the following API to create and apply HTML templates:
- NodeHtmlTemplate — Specifies the default HTML-CSS template for nodes.
- EmptyTreeHtmlTemplate — Specifies the default HTML-CSS template for an empty TreeList control.
- HtmlTemplates — A collection of HTML templates that can be applied to TreeList UI elements based on a condition.
- QueryNodeTemplate — Allows you to apply a template from the HtmlTemplates collection based on a condition.
- CustomizeNodeTemplate — Allows you to customize templated nodes.
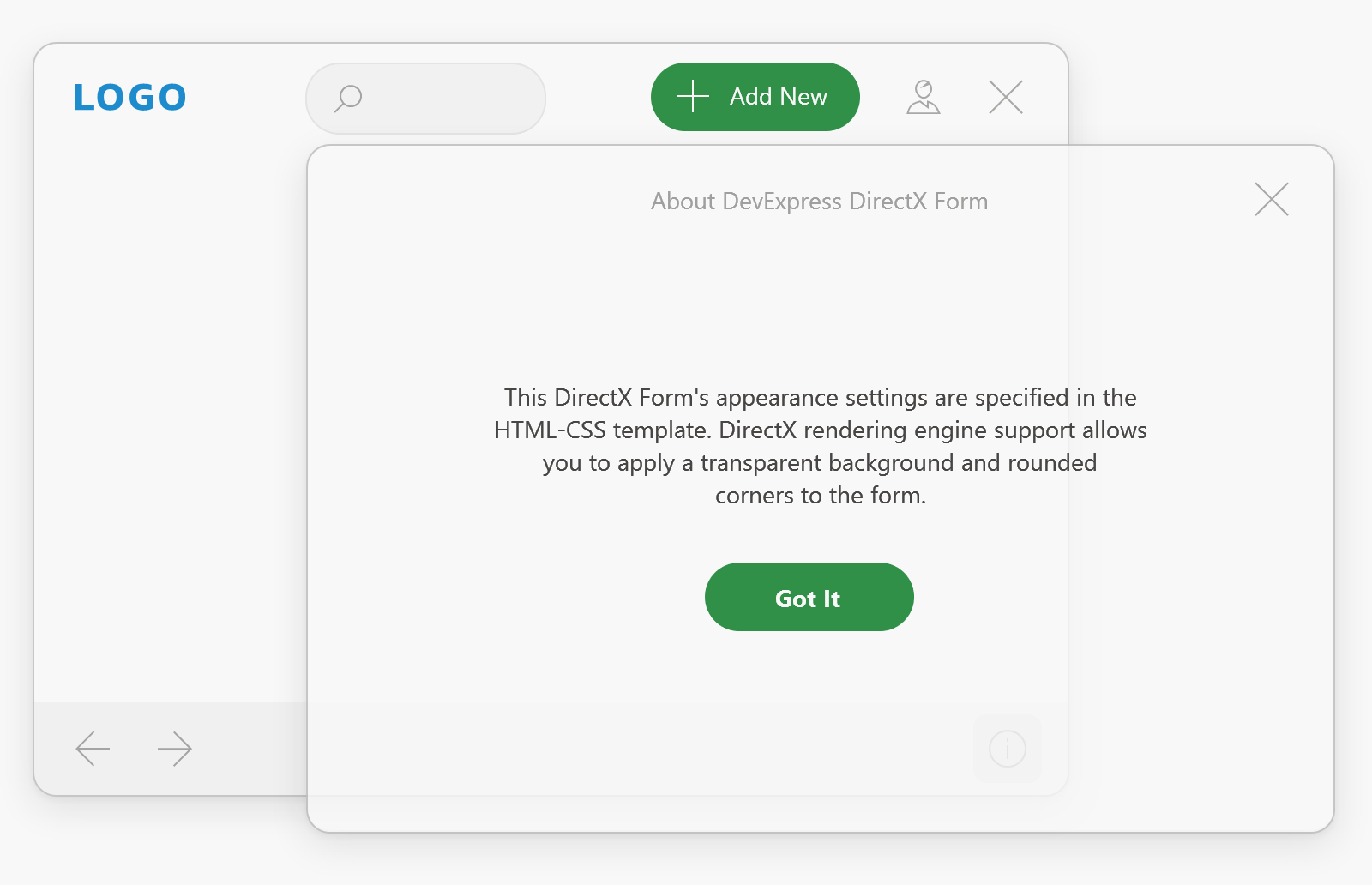
DirectX Form
A replacement for standard Visual Studio forms that enables the DirectX Hardware Acceleration for its child controls, and supports HTML-CSS-based templates.
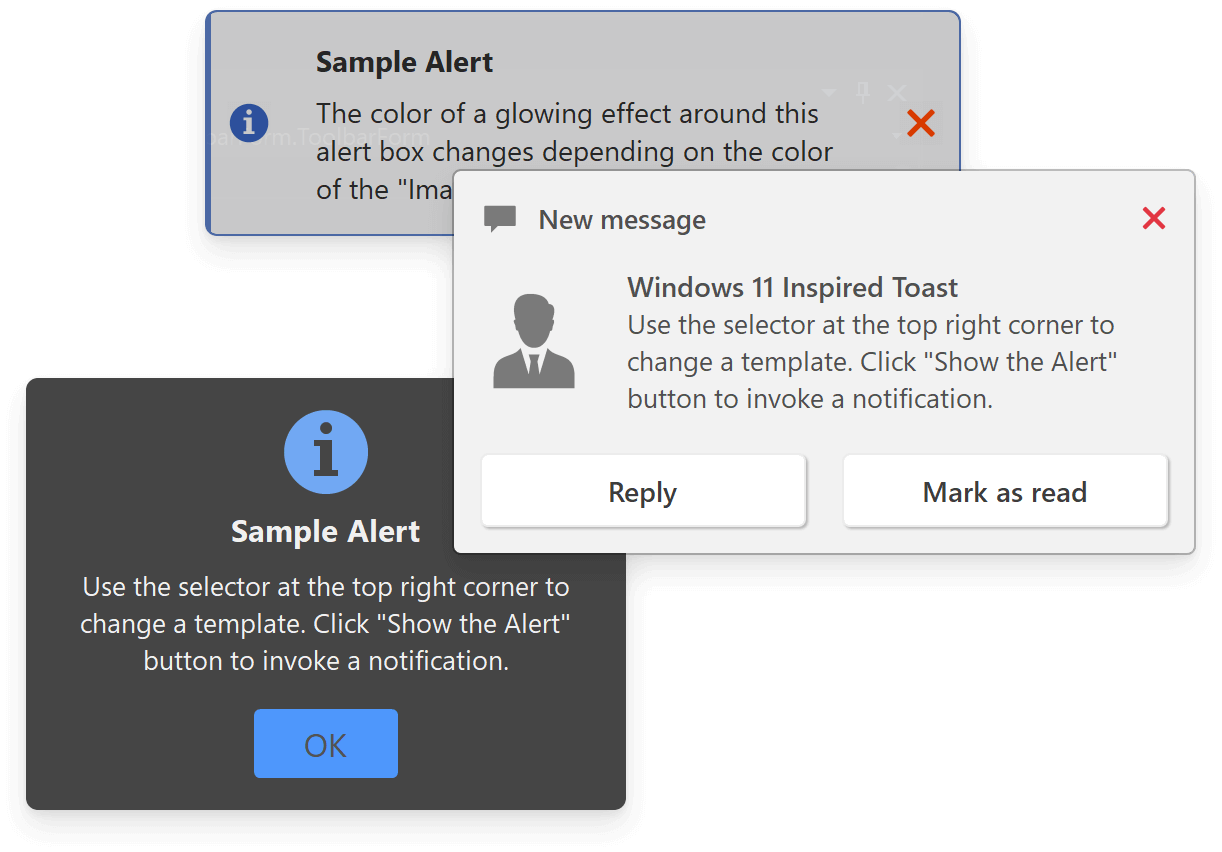
Alert Controls
Templates for the AlertControl allow you to render modern application notifications.
Listbox Controls and ComboBox Editor
You can use HTML-CSS-based templates to render items in the following controls:
See the following topics for additional information:
Accordion Control
AccordionControl allows you to use HTML-CSS templates to render its UI elements: