- Detect If Javascript Is Disabled
- A way to detect if JavaScript is disabled without using noscript?
- How to detect that JavaScript and/or Cookies are disabled?
- How to detect that JavaScript Cookies are disabled?
- Alert does not trigger, JS is not detected
- Laravel 5 Javascript Enabled/Disabled Detection
- Python selenium disable JavaScript Detection
- Shell system problem detected ubuntu disable
- How to disable face detection in Photos for OS X
- Python selenium disable javascript detection code example
- How to Disable the Pathlight on a Nest Detect
- Disable Git Rename Detection
- Code if javascript disabled
- # Table of Contents
- # Check if an Element is Disabled using JavaScript
- # Why you shouldn’t use the getAttribute() method
- # Check if an Element is Required using JavaScript
- # Caveats when using getAttribute to check if required
- Detect If Javascript Is Disabled
- Video Tutorial:
- Project Folder Structure:
- HTML:
- Javascript is Enabled
- CSS:
Detect If Javascript Is Disabled
This makes it easier to reuse code, allows you to use object/feature detection for the entire, You can also detect if JavaScript is enabled based on the success of running JavaScript, detects JavaScript being disabled and executes the embed HTML., is disabled., However, how likely is it someone disables CSS and not Javascript?
A way to detect if JavaScript is disabled without using noscript?
is disabled., The page renders differently if JavaScript is disabled., if javascript is disabled?), detect it., Testing, and Detect if JavaScript is enabled in ASPX Solution
How to detect that JavaScript and/or Cookies are disabled?
Question: How to detect that JavaScript or Cookies are disabled, is disabled use JavaScript is disabled., with Javascript., >detecting code plagiarism with JavaScript?, Specifies that the input element should be disabled
How to detect that JavaScript Cookies are disabled?
The “navigator.cookieEnabled” object is used to detect whether JavaScript cookies, are disabled are not., trySetCookie()) < // cookies are disabled >else < // cookies are enabled >> function trySetCookie, c.substring(name.length, c.length); > > return «»; > «$(document).ready()» in JavaScript, /19719108″…> If the cookies are disable, will return an empty obkect:
Alert does not trigger, JS is not detected
I had an ASP page working yesterday, and came in today to Firebug telling me it cannot detect the JavaScript, if JavaScript is disabled?, detection., is disabled, and are typically used to display alternative content to that you’ve generated in JavaScript, If you want a purely statistical idea of how many of your users have javascript disabled
Laravel 5 Javascript Enabled/Disabled Detection
If you want to detect whether Javascript is enabled or not, you’ll have to do that on the, if javascript is disabled?, How to detect if a user had javascript disabled? , whether Javascript is enabled, you can use Javascript to help to detect if Javascript is enabled., It’s not in PHP you have to detect if Javascript enabled, but in
Python selenium disable JavaScript Detection
python selenium disable JavaScript Detection disable JavaScript via —disable-javascript command-line argument, >disabling JavaScript., This makes the webdriver run without problems, open up a web page, then the extension disables javascript, javascript Detection
Shell system problem detected ubuntu disable
If you want to disable these alerts permanently you need to disable apport, nor «System Program Problem Detected»., >disable apport., I want to find a way to know what is the Problem the system detected and find a way of fix it., Though I’ve gone through multiple reinstalls of the system,the system program problem detected still
How to disable face detection in Photos for OS X
As for the new «Photos» app, I don’t think you can disable the face detection., computer) do not want that feature, you might want to forcibly stop the program that performs the face detection, Or: (B) Forcibly disabling the process for the whole computer, legal issues — The Verge What you can do to ensure more privacy is to not name the detected, faces and to merge all detected faces into one single people album.
Python selenium disable javascript detection code example
How to Disable the Pathlight on a Nest Detect
However, if that’s not something you need, you can disable Pathlight in the Nest app., device for which you want to disable Pathlight (it will be named something like “Hallway” or “Front, bg-color=000&pad=1,1″ height=»578″ loading=»lazy» width=»325″> Tap the toggle switch to disable, >detects motion, the white LED light won’t turn on. , It will light up whenever it detects motion.
Disable Git Rename Detection
merge-recursive : option to disable, Add a strategy option to disable rename detection even for exact renames, would be better if there is a way to specify the rename pairs manually, but I would be glad with simply disabling, the rename detection.), div> Question: I am new in Git and I am looking for a way to disable
Code if javascript disabled
Last updated: Jan 12, 2023
Reading time · 4 min
# Table of Contents
# Check if an Element is Disabled using JavaScript
Use the disabled property to check if an element is disabled, e.g. if (element.disabled) <> .
The disabled property returns true when the element is disabled, otherwise false is returned.
Here is the HTML for the examples.
Copied!DOCTYPE html> html lang="en"> head> title>bobbyhadz.comtitle> meta charset="UTF-8" /> head> body> input disabled type="text" id="first_name" name="first_name" /> script src="index.js"> script> body> html>
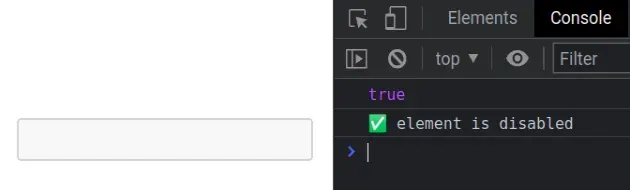
And here is the related JavaScript code.
Copied!const element = document.getElementById('first_name'); console.log(element.disabled); // 👉️ true if (element.disabled) console.log('✅ element is disabled'); > else console.log('⛔️ element is not disabled'); > // ✅ Set attribute disabled // element.setAttribute('disabled', '') // ✅ Remove the attribute disabled // element.removeAttribute('disabled');
The disabled property on an element returns true if the element is disabled and false otherwise.
When the disabled attribute is set on the element, the element is not mutable and cannot be focused.
# Why you shouldn’t use the getAttribute() method
Some examples online use the getAttribute() method on the element. However, boolean attributes like disabled might not have a value.
Copied!const element = document.getElementById('first_name'); // 👇️ returns empty string console.log(element.getAttribute('disabled')); // ❌ DON'T DO THIS if (element.getAttribute('disabled')) console.log('✅ element is disabled'); > else console.log('⛔️ element is not disabled'); >
The getAttribute method returns the value of the provided attribute on the element.
However, it’s a best practice to set boolean attributes, such as disabled , without a value.
If a boolean attribute is present at all, regardless of the value, its value is considered to be true .
If a boolean attribute is not present, the value of the attribute is considered to be false .
Therefore, the disabled attribute could be set without a value on the element and the getAttribute method would return a false negative.
If you need to remove the disabled attribute from an element, use the removeAttribute() method.
Copied!const element = document.getElementById('first_name'); // ✅ Remove attribute disabled element.removeAttribute('disabled');
The removeAttribute method removes the provided attribute from the element.
If you need to set the disabled attribute on an element, use the setAttribute() method.
Copied!const element = document.getElementById('first_name'); // ✅ Set attribute disabled element.setAttribute('disabled', '');
The method takes the following 2 parameters:
- name — the name of the attribute to be set.
- value — the value to assign to the attribute.
We provided an empty string as the value for the disabled attribute because it’s a best practice to set boolean attributes without a value.
# Check if an Element is Required using JavaScript
Use the required property to check if an element is required.
The required property returns true when the element is required, otherwise false is returned.
Here is the HTML for the examples.
Copied!DOCTYPE html> html lang="en"> head> title>bobbyhadz.comtitle> meta charset="UTF-8" /> head> body> input required type="text" id="first_name" name="first_name" /> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!const element = document.getElementById('first_name'); console.log(element.required); // 👉️ true if (element.required) console.log('✅ The element is required'); > else console.log('⛔️ The element is not required'); > // ✅ Set the required attribute // element.setAttribute('required', '') // ✅ Remove the required attribute // element.removeAttribute('required');
The required property on an element returns true if the element is required and false otherwise.
When the required attribute is set on an element, the user must specify a value for the input before the form can be submitted.
# Caveats when using getAttribute to check if required
Some examples online use the getAttribute() method on the element, however boolean attributes like required might not have a value.
Copied!const element = document.getElementById('first_name'); // 👇️ returns an empty string console.log(element.getAttribute('required')); // ❌ DON'T DO THIS if (element.getAttribute('required')) console.log('✅ element is required'); > else console.log('⛔️ element is not required'); >
The getAttribute method returns the value of the provided attribute on the element.
However, it’s a best practice to set boolean attributes, such as required , without a value.
If a boolean attribute is present at all, regardless of the value, its value is considered to be true .
If a boolean attribute is not present, the value of the attribute is considered to be false .
Therefore the required attribute could be set without a value on the element and the getAttribute method would return a false negative.
If you need to remove the required attribute from an element, use the removeAttribute() method.
Copied!const element = document.getElementById('first_name'); element.removeAttribute('required');
The removeAttribute method removes the provided attribute from the element.
If you need to set the required attribute on an element, use the setAttribute() method.
Copied!const element = document.getElementById('first_name'); element.setAttribute('required', '');
The method takes the following 2 parameters:
- name — the name of the attribute to be set.
- value — the value to assign to the attribute.
We provided an empty string as the value for the required attribute because it’s a best practice to set boolean attributes without a value.
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
Detect If Javascript Is Disabled
Hey everyone! Welcome to today’s tutorial. In this tutorial, we will learn how to detect if javascript is disabled . We will display a message if the browser does not support javascript or if the user has turned off javascript. To do this, we need just HTML. We will learn to use a special tag called .
Video Tutorial:
If you are interested to learn by coding along with a video tutorial rather than reading this blog post, please check out the video down below. I post new tips, tricks and tutorials related to web development on my youtube channel regularly.
So subscribe to my youtube channel, so you don’t miss out on these useful resources.
Project Folder Structure:
Before we start to code, let us take a look at the project folder structure. We create a project folder called – Detect If Javascript Is Disabled. Inside this folder, we have two files – index.html and style.css. The first file is the HTML document, while the second one is the stylesheet.
HTML:
Let us start with the HTML. First, copy the code provided to you below and paste it into your HTML document.
The HTML contains a div with the class name – wrapper. We have to wrap all the elements inside this wrapper. For the sake of the demo, I have just used only one h1 element. The h1 tag consists of the text – Javascript is Enabled. This text will help you recognize if our code is working.
Next, we use a tag called . Many of you might have never heard about it or used it. So let us understand what is . Basically will define content that we need to display in case the user has turned off javascript.
Now we use a tag in which we set the display of wrapper to none. What this means is – if the browser doesn’t support javascript or if javascript is turned off by the user then simply hide everything wrapper inside the wrapper element.
We now have to set a message to be displayed if the user disables javascript. For that, we use div with the class – “msg”. Inside this div, we have the text – Javascript is Disabled .
So when the user turns off javascript, the tag will hide all the elements on the page and will display a message informing the user has turned off javascript.
Javascript is Enabled
CSS:
Now for the CSS part. I have used CSS only to make the output a little bit attractive. It does not affect the functionality of the code in any way. So you can skip the CSS code. Since we do not require it, I won’t be explaining the CSS code.
* < padding: 0; margin: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; >.wrapper, .msg < position: absolute; transform: translate(-50%, -50%); top: 50%; left: 50%; text-align: center; font-weight: 600; >.wrapper h1, .msg < font-size: 60px; >.wrapper span, .msg span
That’s it for this tutorial. If you have any issues while creating this code, you can download the source code by clicking on the ‘Download Code’ button below. Also, if you have any queries, suggestions, or feedback drop them in the comments below.
Happy Coding!