- resize
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Отключение возможности изменения размера текстуры
- HTML
- CSS
- Result
- Использование изменения размера с произвольными элементами
- HTML
- CSS
- Result
- Specifications
- resize
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Making divs user resizable with CSS
- CSS resize property permalink
- CSS Removing resize attribute permalink
- Thank you for reading, and let’s connect! permalink
- CSS resize Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Example
- CSS Resize
- Syntax and Parameters
- How to Resize Property Works in CSS?
- Examples of CSS Resize
- Example #1 – Example using the value ‘both’
- Example #2 – Demo on the resize value ‘initial’
- Example #3 – Using Resize Property in the Text Area
- Example #4 – Using Horizontal Value in Resizing Property
- Example #5 – Using a value ‘vertical’
- Conclusion
- Recommended Articles
resize
В resize CSS наборы свойств ли элемент изменяемый, и если да, то в каком направление.
Try it
resize не применяется к следующему:
Syntax
/ * Значения ключевых слов * / resize: none; resize: both; resize: horizontal; resize: vertical; resize: block; resize: inline; / * Глобальные значения * / resize: inherit; resize: initial; resize: revert; resize: revert-layer; resize: unset;
Свойство resize указывается как одно значение ключевого слова из списка ниже.
Values
Элемент не предлагает никакого управляемого пользователем способа его изменения.
Элемент отображает механизм,позволяющий пользователю изменять его размер,который может быть изменен как по горизонтали,так и по вертикали.
Элемент отображает механизм, позволяющий пользователю изменять его размер в горизонтальном направлении.
Элемент отображает механизм, позволяющий пользователю изменять его размер в вертикальном направлении.
Элемент отображает механизм, позволяющий пользователю изменять его размер в направлении блока (по горизонтали или по вертикали, в зависимости от writing-mode и значения direction ).
Элемент отображает механизм, позволяющий пользователю изменять его размер во встроенном направлении (по горизонтали или по вертикали, в зависимости от writing-mode и значения direction ).
Formal definition
| Initial value | none |
|---|---|
| Applies to | элементы с overflow отличным от visible , и при необходимости замененные элементы, представляющие изображения или видео, а также iframes |
| Inherited | no |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
resize = none | both | horizontal | vertical | block | inline Examples
Отключение возможности изменения размера текстуры
HTML
textarea>Type some text here.textarea>
CSS
textarea < resize: none; / * Отключает возможность изменения размера * / >
Result
Использование изменения размера с произвольными элементами
Вы можете использовать свойство resize для изменения размера любого элемента. В приведенном ниже примере изменяемый размер содержит изменяемый абзац ( элемент ).
HTML
class="resizable">class="resizable"> This paragraph is resizable in all directions, because the CSS `resize` property is set to `both` on this element.
CSS
.resizable < resize: both; overflow: scroll; border: 1px solid black; > div < height: 300px; width: 300px; > p < height: 200px; width: 200px; >
Result
Specifications
resize
The resize CSS property sets whether an element is resizable, and if so, in which directions.
Try it
resize does not apply to the following:
Syntax
/* Keyword values */ resize: none; resize: both; resize: horizontal; resize: vertical; resize: block; resize: inline; /* Global values */ resize: inherit; resize: initial; resize: revert; resize: revert-layer; resize: unset;
The resize property is specified as a single keyword value from the list below.
Values
The element offers no user-controllable method for resizing it.
The element displays a mechanism for allowing the user to resize it, which may be resized both horizontally and vertically.
The element displays a mechanism for allowing the user to resize it in the horizontal direction.
The element displays a mechanism for allowing the user to resize it in the vertical direction.
The element displays a mechanism for allowing the user to resize it in the block direction (either horizontally or vertically, depending on the writing-mode and direction value).
The element displays a mechanism for allowing the user to resize it in the inline direction (either horizontally or vertically, depending on the writing-mode and direction value).
Formal definition
| Initial value | none |
|---|---|
| Applies to | elements with overflow other than visible , and optionally replaced elements representing images or videos, and iframes |
| Inherited | no |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
resize =
none |
both |
horizontal |
vertical |
block |
inline
Making divs user resizable with CSS
This article has nothing to do with browser widths and viewport media queries.
In this article, we will be talking about the resize css property.
This is one property I only came across recently, because when do you actually need the user to resize something other than a textarea box.
In my article demonstrating how the HTML tag works, I used the resize property to showcase when the words would break.
You might find yourself in need of this one-day, so here we go, an example of how the CSS resize property works and what options it has.
The end result will look like the following GIF.
CSS resize property permalink
To add the option we can use the following syntax:
- none : Default, user cannot resize the element
- both : Resize horizontal and vertical
- horizontal : Only resize horizontally
- vertical : Only resize vertically
- initial : Reset back to the initial value
- inherit : Inherit value from the parent element
To make them effective, let’s create some examples:
What’s really important to know is that by default, the resize code will not do anything.
This is because the default overflow value is visible, and that will disable the resize.
We can use any of these overflow values: scroll , auto , hidden .
First let’s define a basic box to start with:
div width: 100px; height: 100px; overflow: auto; >Now let’s make a pink box that can resize both ways:
div.both resize: both; background: #ef476f; >Perhaps we only want a horizontal resize? Check out the yellow box.
div.horizontal resize: horizontal; background: #ffd166; >Over even just vertical, check out the green box
div.vertical resize: vertical; background: #06d6a0; >You can see these boxes in action on the following Codepen.
CSS Removing resize attribute permalink
There is one case where perhaps you want to remove the resize attribute, and this is with textareas.
They come with a default resize property, and we can turn this off by using the following code:
You can try this out on the following Codepen.
Thank you for reading, and let’s connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter
CSS resize Property
Here, the user can resize both the height and width of a element:
More «Try it Yourself» examples below.
Definition and Usage
The resize property defines if (and how) an element is resizable by the user.
Note: The resize property does not apply to inline elements or to block elements where overflow=»visible». So, make sure that overflow is set to «scroll», «auto», or «hidden».
| Default value: | none |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| Version: | CSS3 |
| JavaScript syntax: | object.style.resize=»both» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Numbers followed by -moz- specify the first version that worked with a prefix.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| none | Default value. The user cannot resize the element | Play it » |
| both | The user can resize both the height and width of the element | Play it » |
| horizontal | The user can resize the width of the element | Play it » |
| vertical | The user can resize the height of the element | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Let the user resize only the height of a element:
Example
Let the user resize only the width of a element:
Example
In many browsers, is resizable by default. Here, we have used the resize property to disable the resizability:
CSS Resize
The CSS resize property is an in-built property that enables developers to make CSS elements resizable based on user requirements. The user can resize the element by dragging the bottom right corner or a draggable handle, typically a small UI handler. This interaction allows users to expand the element, such as an image, on a website to their desired size.. The resize property also allows specifying the axis of resizability.
Web development, programming languages, Software testing & others
Syntax and Parameters
Sample Code:
The properties of the value are given as follows,
- none: No change in the element, which means that no resize action is performed. And it’s an initial value for most of the elements.
- Horizontal: Here, the width of an element is resized respectively.
- Height: here, the height of an element is resized.
- both: This value performs both the height and the width.
- initial: Making the property a default value.
How to Resize Property Works in CSS?
The working process is very simple such that it makes use of the in-built property but with limited functionality. The resize property in CSS interacts with the overflow value. It is advisable not to set the overflow value to ‘visible’ when using the resize property. To achieve the desired functionality, it is advisable to set the overflow property to either ‘auto’ or ‘scroll.’ As mentioned earlier, developers utilize a stylish dragger, referred to as a draggable handler, to specifically resize the element from the right corner of the box. To resize the handle on the border, it is important to have a width resize.
It is evident that resizing an element affects the layout. However, it should be noted that positioning is not applicable to inline elements.
Examples of CSS Resize
Here let’s see some implementation of resize property values in different cases.
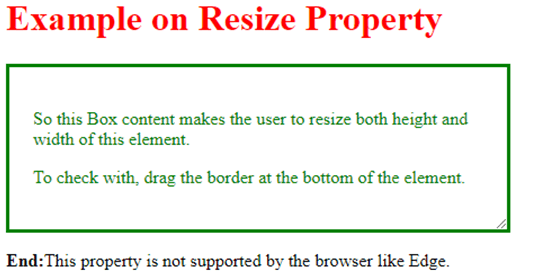
Example #1 – Example using the value ‘both’
When the resize property is set to “both,” it enables the user to expand or resize the element in both the width and height dimensions simultaneously.
div < border: 3px solid; padding: 21px; width: 400px; color : green; resize: both; overflow: auto; >h1 Example on Resize Property
So this Box content makes the user to resize both height and width of this element.
To check with, drag the border at the bottom of the element.
End:This property is not supported by the browser like Edge.
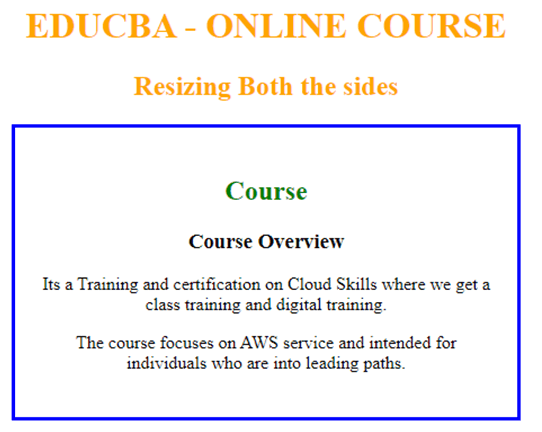
Example #2 – Demo on the resize value ‘initial’
Here the resize value is set to initial means it sets a default value.
.resiz < border: 3px solid blue; padding: 23px; width: 400px; resize: initial; overflow: auto; >h1, h2 EDUCBA - ONLINE COURSE
Resizing Both the sides
Course
Course Overview
Its a Training and certification on Cloud Skills where we get a class training and digital training.
The course focuses on AWS service and intended for individuals who are into leading paths.
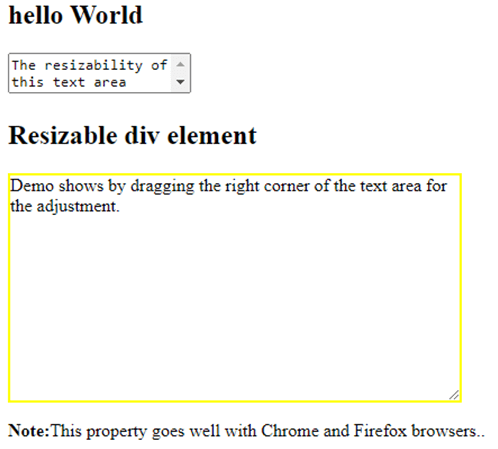
Example #3 – Using Resize Property in the Text Area
In the example below, we have used CSS property on the text area by not resizing.
textarea < resize: none; >div hello World
Resizable div element
Demo shows by dragging the right corner of the text area for the adjustment. Note:This property goes well with Chrome and Firefox browsers..
Example #4 – Using Horizontal Value in Resizing Property
.hori < border: 3px ridge green; padding: 22px; width: 250px; resize: horizontal; overflow: auto; >h1, h2 Resize property - Horizontal
EDUCBA;
Overview of the site
World’s Largest Web Development Portal
You can get web certificates and this is well optimized for learning and also simplifies learning methodologies.
Here the CSS resize property is to fit a content in a html element and this property can be expanded or shrink in the container.Demo in a paragraph
The provided code indicates that when the user clicks on the bottom right corner, the draggable handler expands along the width based on the cursor position.
Example #5 – Using a value ‘vertical’
div < border: 3px groove; padding: 22px; width: 250px; resize: vertical; overflow: auto; color : green; >p Note: The Resizable element here is a paragraph content.
Let the user drag the cursor pointer and the image is resized using CSS width it expands vertically. Conclusion
Therefore, here we have seen a well-organized and easy-to-understand concept of resizing property with examples of HTML and CSS. And we have seen how these elements shrink and expand in action by the resize handler. You can also make images resizable by setting max-width and height.
Recommended Articles
This is a guide to CSS Resize. Here we also discuss the definition and how to resize property works in css? along with a different example and its code implementation. You may also have a look at the following articles to learn more –
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5