Each web page must have only one
- heading. As search engines use it to index the structure and content of web documents, be sure to include keywords in it.
- Syntax
- Example of the HTML — tags:
- Result
- — elements must not be used to markup subheadings, subtitles, alternative titles, and taglines unless intended to be the heading for a new section or subsection.
- Example of the HTML tag:
- Example of the HTML tag:
- Example of the HTML tag: html> html> head> title>Title of the document title> style> h3 < color: #bc22c5; font-size: 20px; padding: 10px 0; > style> head> body> h3>Third-level heading h3> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html> Example of the HTML tag: html> html> head> title>Title of the document title> style> h4 < color: #1c87c9; margin: 10px 0; letter-spacing: 4px; text-indent: 50px; > style> head> body> h4>Fourth-level heading h4> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html> Example of the HTML tag: html> html> head> title>Title of the document title> style> h5 < background-color: #1c87c9; color: #ffffff; text-transform: uppercase; padding: 15px 20px; > style> head> body> h5>Fifth-level heading h5> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html> Example of the HTML tag: html> html> head> title>Title of the document title> style> h6 < font-style: italic; font-family: sans-serif; color: #401cc9; font-size: 16px; line-height: 1.625; margin: 0; > style> head> body> h6>Sixth-level heading h6> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html> Attributes Attribute Value Description align left right center justify Defines the vertical alignment of the tag content. Not supported in HTML 5. The to tags support the Global Attributes and the Event Attributes. How to style — tag? Common properties to alter the visual weight/emphasis/size of text in — tag: CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit. CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element. CSS font-size property sets the size of the font. CSS font-weight property defines whether the font should be bold or thick. CSS text-transform property controls text case and capitalization. CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style. Coloring text in — tag: CSS color property describes the color of the text content and text decorations. CSS background-color property sets the background color of an element. Text layout styles for — tag: CSS text-indent property specifies the indentation of the first line in a text block. CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user. CSS white-space property specifies how white-space inside an element is handled. CSS word-break property specifies where the lines should be broken. Other properties worth looking at for — tag: CSS text-shadow property adds shadow to text. CSS text-align-last property sets the alignment of the last line of the text. CSS line-height property specifies the height of a line. CSS letter-spacing property defines the spaces between letters/characters in a text. CSS word-spacing property sets the spacing between words. Источник The HTML Headings determine the formatting and structure of an HTML document. HTML provides six grades of heading tags like , up to . Any content written within these tags will be displayed differently subject to their heading number. The grading of HTML headings refers to their importance; for example determines greatest importance level, has slightly lower importance level than and so on. The shows the lowest importance level as compared to all other heading grades/levels. The HTML headings get their own line on the web pages by starting from a new line. This write-up will cover HTML headings, their importance, and good practices for heading. Importance of HTML Headings The HTML heading plays a very crucial role in search engine optimization because search engines decide the importance of content based on these headings. HTML headings help the user as well as the SEO to figure out what your site is all about? The HTML headings are used to highlight the important content therefore it provides clarity to the readers and improves the users’ involvement. Implementation of HTML headings The HTML headings help in constructing a well-formatted webpage and determining the hierarchy of content on a webpage. The below snippet will demonstrate the different levels of HTML headings: Highest importance level < / h1 > level 2 heading < / h2 > level 3 heading < / h3 > level 4 heading < / h4 > level 5 heading < / h5 > Least importance level < / h6 > Headings determine the significance of content therefore a heading must have useful, valuable, and meaningful Never use heading tags to bold the content instead utilize them to provide a worthy structure to an HTML file. Conclusion HTML provides headings to have a well-structured, well-formatted look of an HTML document. The heading tags determine the importance of the content. After reading this tutorial you will come to know that HTML headings increase the prominence of any document as these headings help the users as well as search engines to understand your content easily. In the beginning, this article explained what are HTML headings? What’s the motive of using HTML headings? Afterward, it elaborated how to add styling on heading. Lastly, this post described some good practices for the HTML headings. About the author Anees Asghar I am a self-motivated IT professional having more than one year of industry experience in technical writing. I am passionate about writing on the topics related to web development. Источник HTML Headings HTML headings are titles or subtitles that you want to display on a webpage. Example Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 HTML Headings HTML headings are defined with the to tags. defines the most important heading. defines the least important heading. Example Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 Note: Browsers automatically add some white space (a margin) before and after a heading. Headings Are Important Search engines use the headings to index the structure and content of your web pages. Users often skim a page by its headings. It is important to use headings to show the document structure. headings should be used for main headings, followed by headings, then the less important , and so on. Note: Use HTML headings for headings only. Don’t use headings to make text BIG or bold. Bigger Headings Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property: Example Heading 1 HTML Exercises HTML Tag Reference W3Schools’ tag reference contains additional information about these tags and their attributes. Tag Description Defines the root of an HTML document Defines the document’s body to Defines HTML headings For a complete list of all available HTML tags, visit our HTML Tag Reference. Источник
- tag:
- Example of the HTML tag:
- Example of the HTML tag:
- Example of the HTML tag:
- Attributes
- How to style — tag?
- Common properties to alter the visual weight/emphasis/size of text in — tag:
- Coloring text in — tag:
- Text layout styles for — tag:
- Other properties worth looking at for — tag:
- Importance of HTML Headings
- Implementation of HTML headings
- How to Style HTML Headings
- Good Practices for HTML Headings
- Conclusion
- About the author
- Anees Asghar
- HTML Headings
- Example
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- HTML Headings
- Example
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Headings Are Important
- Bigger Headings
- Example
- Heading 1 HTML Exercises HTML Tag Reference W3Schools’ tag reference contains additional information about these tags and their attributes. Tag Description Defines the root of an HTML document Defines the document’s body to Defines HTML headings For a complete list of all available HTML tags, visit our HTML Tag Reference. Источник
- HTML Exercises
- HTML Tag Reference
heading. As search engines use it to index the structure and content of web documents, be sure to include keywords in it.
User agents may use heading information for automatically creating a content table for a document.
If you want to resize a text, it’s better not to use heading tags. You can use the CSS font-size property instead. It’s recommended not to skip heading levels ( , , , , , ) and to use only once on a page.
Headline tags have SEO value as well. A search engine tries to find out two things about your page: what the page is about, and how good it is. One of the main things that search engines look at for determining a page content is the words inside heading tags.
When a page has a single piece of content, its main title must be in tag, the larger sections must be included in and so on. In this way, you can make your content more organized. You should remember that no one reads every word of content.
There are two types of pages with content: single content pages and index pages. On single content pages, the title of that piece of content must be in near the top of . On an index page, the site title or the index name is usually put in . Then the titles of all the listed individual parts must have .
As the to tags are block-level elements, they always start on a new line and take up the full width available.
By default, — tags have the following properties: margin-left, margin-right, font-weight, display.
margin-left: 0; margin-right: 0; font-weight: bold; display: block;Syntax
The — tags come in pairs, so the closing tag is required.
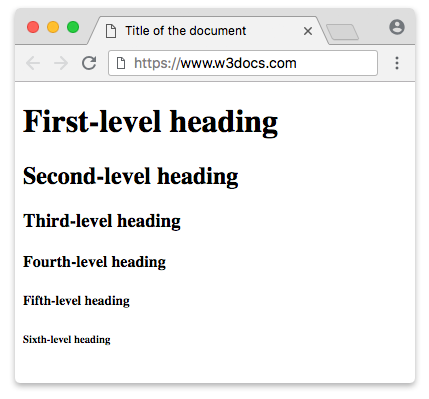
Example of the HTML — tags:
html> html> head> title>Title of the document title> head> body> h1>First-level heading h1> h2>Second-level heading h2> h3>Third-level heading h3> h4>Fourth-level heading h4> h5>Fifth-level heading h5> h6>Sixth-level heading h6> body> html>Result
The
— elements must not be used to markup subheadings, subtitles, alternative titles, and taglines unless intended to be the heading for a new section or subsection.
Example of the HTML tag:
html> html> head> title>Title of the document title> style> h1 < color: #224cc5; text-align: center; > style> head> body> h1>First-level heading h1> p>Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>Example of the HTML tag:
html> html> head> title>Title of the document title> style> h2 < color: #22c599; text-align: right; > style> head> body> h2>Second-level heading h2> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>Example of the HTML tag:
html> html> head> title>Title of the document title> style> h3 < color: #bc22c5; font-size: 20px; padding: 10px 0; > style> head> body> h3>Third-level heading h3> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>
Example of the HTML tag:
html> html> head> title>Title of the document title> style> h4 < color: #1c87c9; margin: 10px 0; letter-spacing: 4px; text-indent: 50px; > style> head> body> h4>Fourth-level heading h4> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>
Example of the HTML tag:
html> html> head> title>Title of the document title> style> h5 < background-color: #1c87c9; color: #ffffff; text-transform: uppercase; padding: 15px 20px; > style> head> body> h5>Fifth-level heading h5> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>
Example of the HTML tag:
html> html> head> title>Title of the document title> style> h6 < font-style: italic; font-family: sans-serif; color: #401cc9; font-size: 16px; line-height: 1.625; margin: 0; > style> head> body> h6>Sixth-level heading h6> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>
Attributes
html> html> head> title>Title of the document title> style> h3 < color: #bc22c5; font-size: 20px; padding: 10px 0; > style> head> body> h3>Third-level heading h3> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>html> html> head> title>Title of the document title> style> h4 < color: #1c87c9; margin: 10px 0; letter-spacing: 4px; text-indent: 50px; > style> head> body> h4>Fourth-level heading h4> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>html> html> head> title>Title of the document title> style> h5 < background-color: #1c87c9; color: #ffffff; text-transform: uppercase; padding: 15px 20px; > style> head> body> h5>Fifth-level heading h5> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>html> html> head> title>Title of the document title> style> h6 < font-style: italic; font-family: sans-serif; color: #401cc9; font-size: 16px; line-height: 1.625; margin: 0; > style> head> body> h6>Sixth-level heading h6> p> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>| Attribute | Value | Description |
|---|---|---|
| align | left right center justify | Defines the vertical alignment of the tag content. Not supported in HTML 5. |
The to tags support the Global Attributes and the Event Attributes.
How to style — tag?
Common properties to alter the visual weight/emphasis/size of text in — tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in — tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for — tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for — tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
The HTML Headings determine the formatting and structure of an HTML document. HTML provides six grades of heading tags like , up to . Any content written within these tags will be displayed differently subject to their heading number.
The grading of HTML headings refers to their importance; for example determines greatest importance level, has slightly lower importance level than and so on. The shows the lowest importance level as compared to all other heading grades/levels. The HTML headings get their own line on the web pages by starting from a new line. This write-up will cover HTML headings, their importance, and good practices for heading.
Importance of HTML Headings
The HTML heading plays a very crucial role in search engine optimization because search engines decide the importance of content based on these headings.
HTML headings help the user as well as the SEO to figure out what your site is all about?
The HTML headings are used to highlight the important content therefore it provides clarity to the readers and improves the users’ involvement.
Implementation of HTML headings
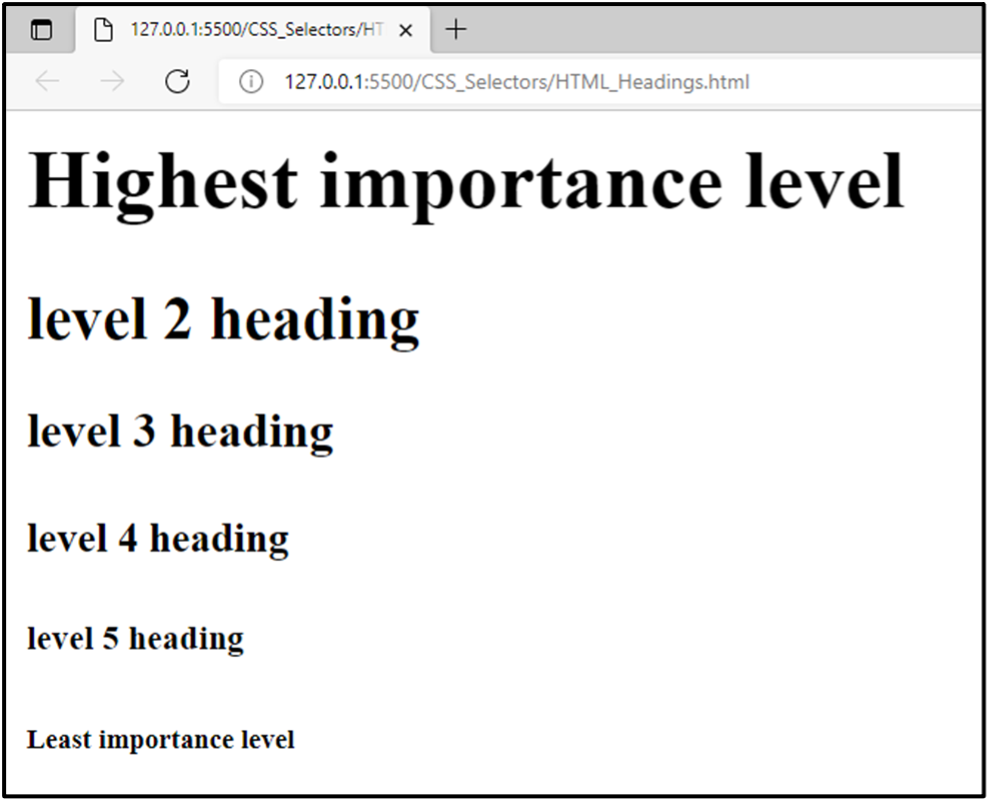
The HTML headings help in constructing a well-formatted webpage and determining the hierarchy of content on a webpage. The below snippet will demonstrate the different levels of HTML headings:
Highest importance level < / h1 >
level 2 heading < / h2 >
level 3 heading < / h3 >
level 4 heading < / h4 >
level 5 heading < / h5 >
Least importance level < / h6 >
The below-given output will determine the significance of HTML heading levels i.e. :
Considering the above output we can see that there is a clear difference in each heading level. So, use these headings properly to organize your content.
How to Style HTML Headings
The default HTML headings can be modified with the help of CSS. For example, using the CSS font-size property a user can modify the default heading size. Furthermore, the style attribute can be used to implement some style on the HTML headings like background color, text color, etc.
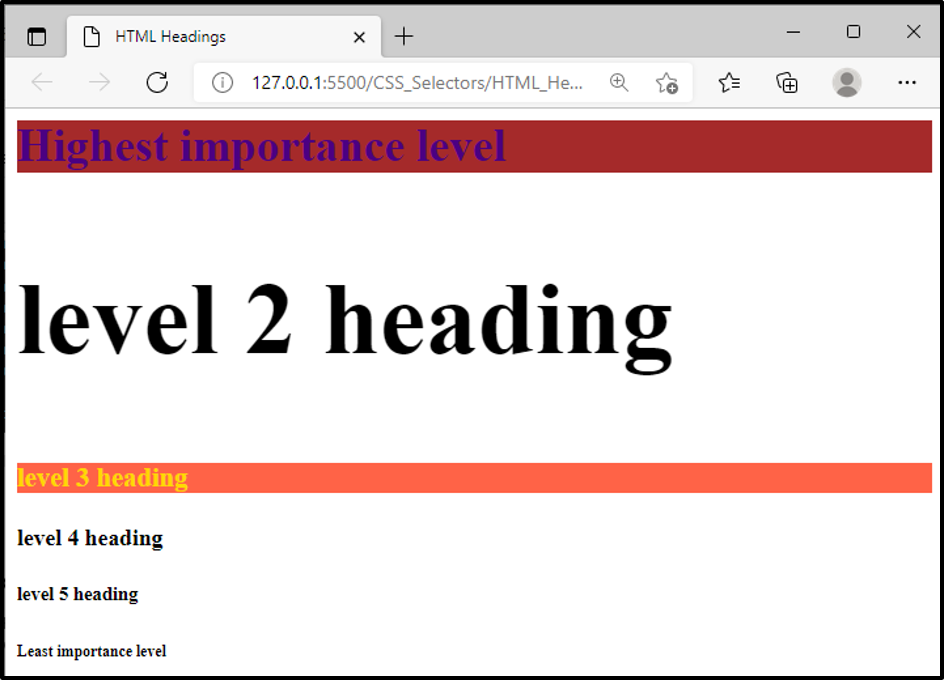
Example 2: The following piece of code will utilize the CSS style attribute to perform the following functionalities:
- It will set the background color and text color on the using internal CSS.
- The will be displayed according to the size specified in the font-size property.
- will utilize the inlline styling.
- , , and will display the default result.
The above code will generate the following output:
Good Practices for HTML Headings
The HTML headings are used to highlight the most meaningful and valuable content on the page/document. Furthermore, HTML heading has a great impact on search engines.
Therefore some essential rules must be followed while adding an HTML heading to a document:
- It is recommended that utilize only one tag in the whole document and put the most important content/keywords of your document in this tag.
- Follow a proper flow of subheadings, for example, comes after and so on. It’s not a good coding practice to jump from to , etc.
- Headings determine the significance of content therefore a heading must have useful, valuable, and meaningful
- Never use heading tags to bold the content instead utilize them to provide a worthy structure to an HTML file.
Conclusion
HTML provides headings to have a well-structured, well-formatted look of an HTML document. The heading tags determine the importance of the content. After reading this tutorial you will come to know that HTML headings increase the prominence of any document as these headings help the users as well as search engines to understand your content easily.
In the beginning, this article explained what are HTML headings? What’s the motive of using HTML headings? Afterward, it elaborated how to add styling on heading. Lastly, this post described some good practices for the HTML headings.
About the author
Anees Asghar
I am a self-motivated IT professional having more than one year of industry experience in technical writing. I am passionate about writing on the topics related to web development.
HTML Headings
HTML headings are titles or subtitles that you want to display on a webpage.
Example
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
HTML Headings
HTML headings are defined with the to tags.
defines the most important heading. defines the least important heading.
Example
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Note: Browsers automatically add some white space (a margin) before and after a heading.
Headings Are Important
Search engines use the headings to index the structure and content of your web pages.
Users often skim a page by its headings. It is important to use headings to show the document structure.
headings should be used for main headings, followed by headings, then the less important , and so on.
Note: Use HTML headings for headings only. Don’t use headings to make text BIG or bold.
Bigger Headings
Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property:
Example
Heading 1
HTML Exercises
HTML Tag Reference
W3Schools’ tag reference contains additional information about these tags and their attributes.
| Tag | Description |
|---|---|
| Defines the root of an HTML document | |
| Defines the document’s body | |
| to | Defines HTML headings |
For a complete list of all available HTML tags, visit our HTML Tag Reference.