- How to Add a Date Picker in HTML?
- What We are Creating?
- How to Add a Date Picker in HTML?
- How To Open HTML Date Picker Dialog On Click Anywhere Inside Input?
- Additional Attributes for Date Picker
- Browser Support
- Conclusion
- Date Range Picker
- Getting Started
- Examples
- Simple Date Range Picker With a Callback
- Date Range Picker With Times
- Single Date Picker
- Predefined Date Ranges
- Input Initially Empty
- Options
- Methods
- Events
- Configuration Generator
- Browser Support
- Syntax
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
How to Add a Date Picker in HTML?
The date picker in HTML is used to create an interactive input (a dropdown) which is used to select a date instead of typing it manually. The date picker in HTML is created using the element of type=”date” , this creates an input field in the HTML document, which allows us to type the date manually and it will validate the input or we can enter using the date picker interface.
What We are Creating?
We can see the demo in the gif below:
- So we can create the interactive dropdown like the above example to select a date from the calendar using the date picker in html.
- The syntax of the date picker is:
- We can select the date month and year using this.
Note 1: Using the will only select a date, month, and year, but if we want to enter the time also then we can use this will allow us to select the time also.
Note 2: The displayed date format in the date picker dropdown depends on the browser of the user, but the value is always formatted like yyyy-mm-dd format.
How to Add a Date Picker in HTML?
To add a date picker in html we have to write with others like id, value, etc as per the requirements.
Generally, a picker is added like this:
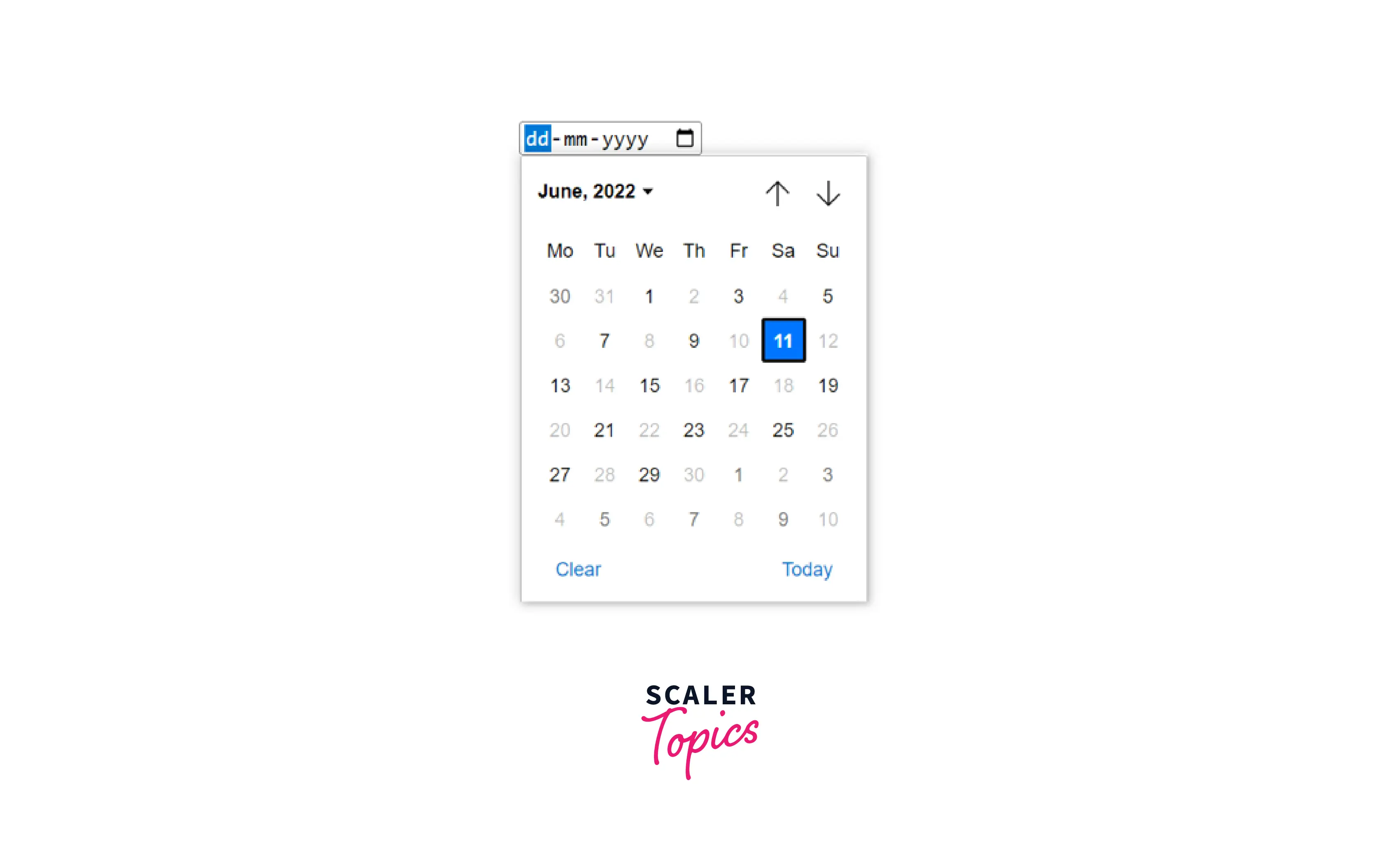
This will create a date picker like this:
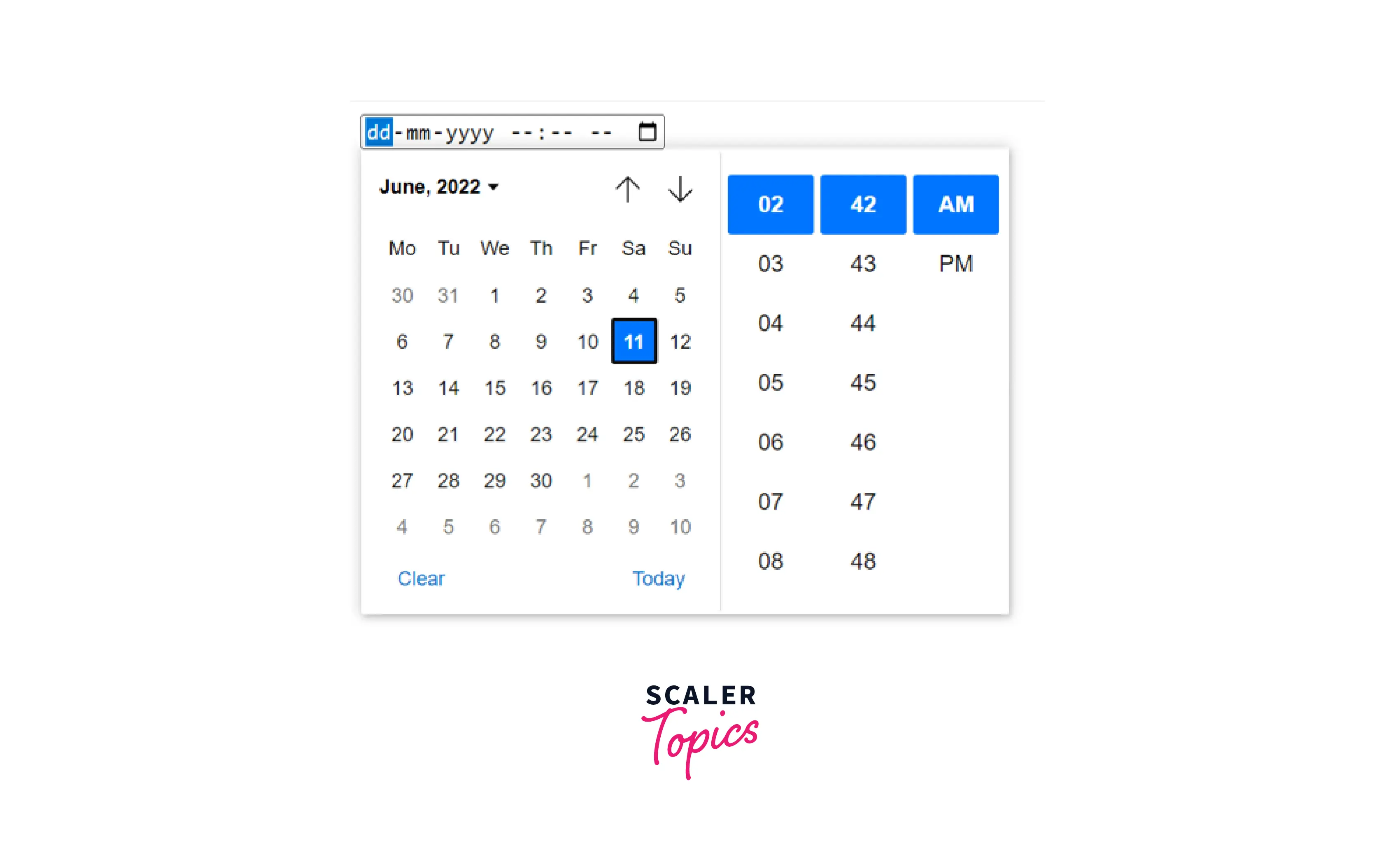
If we want to create a date picker that includes a dropdown to select the time also, we have to use .
This will create a date picker in html like this:
How To Open HTML Date Picker Dialog On Click Anywhere Inside Input?
Usually, a calendar sign appears in the top right of the date input block, clicking on this icon opens the calendar drop down, but if we want to open this date picker by clicking anywhere inside the input we can do using the below code.
We can add this CSS code to our document and now we will be able to open the date picker in html by clicking anywhere inside the input.
Additional Attributes for Date Picker
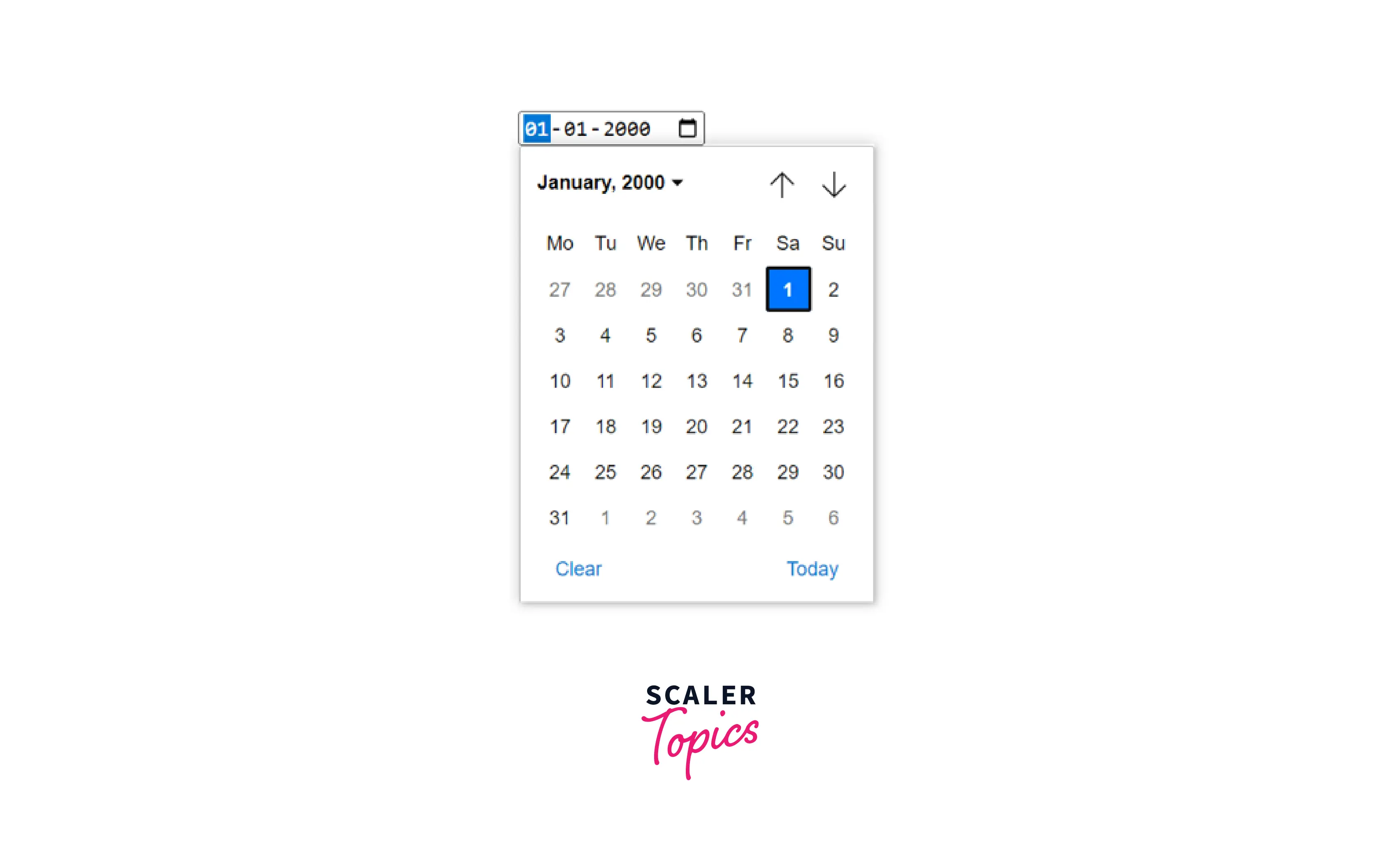
The date picker have all the common attributes that are supported by input element, but it also have some additional attributes min, max, value, etc Value attribute: We can set the default value for the date picker in html using the value attribute like this:
Here we can see the input have the default date, which is set in the value attribute. Clicking on the calendar icon will open a date picker like this.
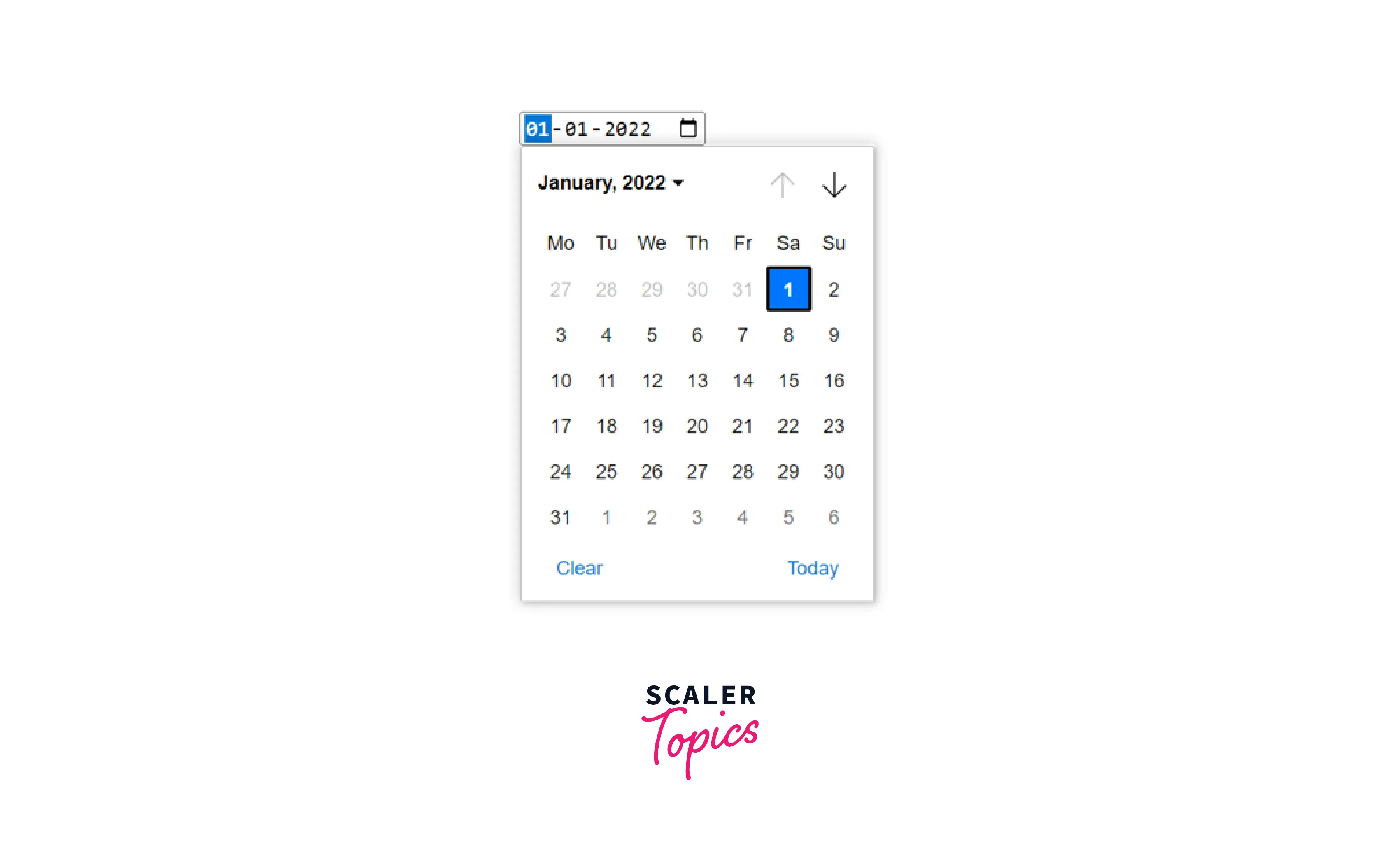
Min attribute: We can set the earliest date in the min attribute, so any date earlier than this specified date will not be accepted. If the date specified in min is not a possible date in yyyy-mm-dd then the element will not have any minimum date value.
Here, we can see that the calendar has disabled the previous button (up arrow) because we have set the minimum date. Therefore we cannot select any date before the specified date.
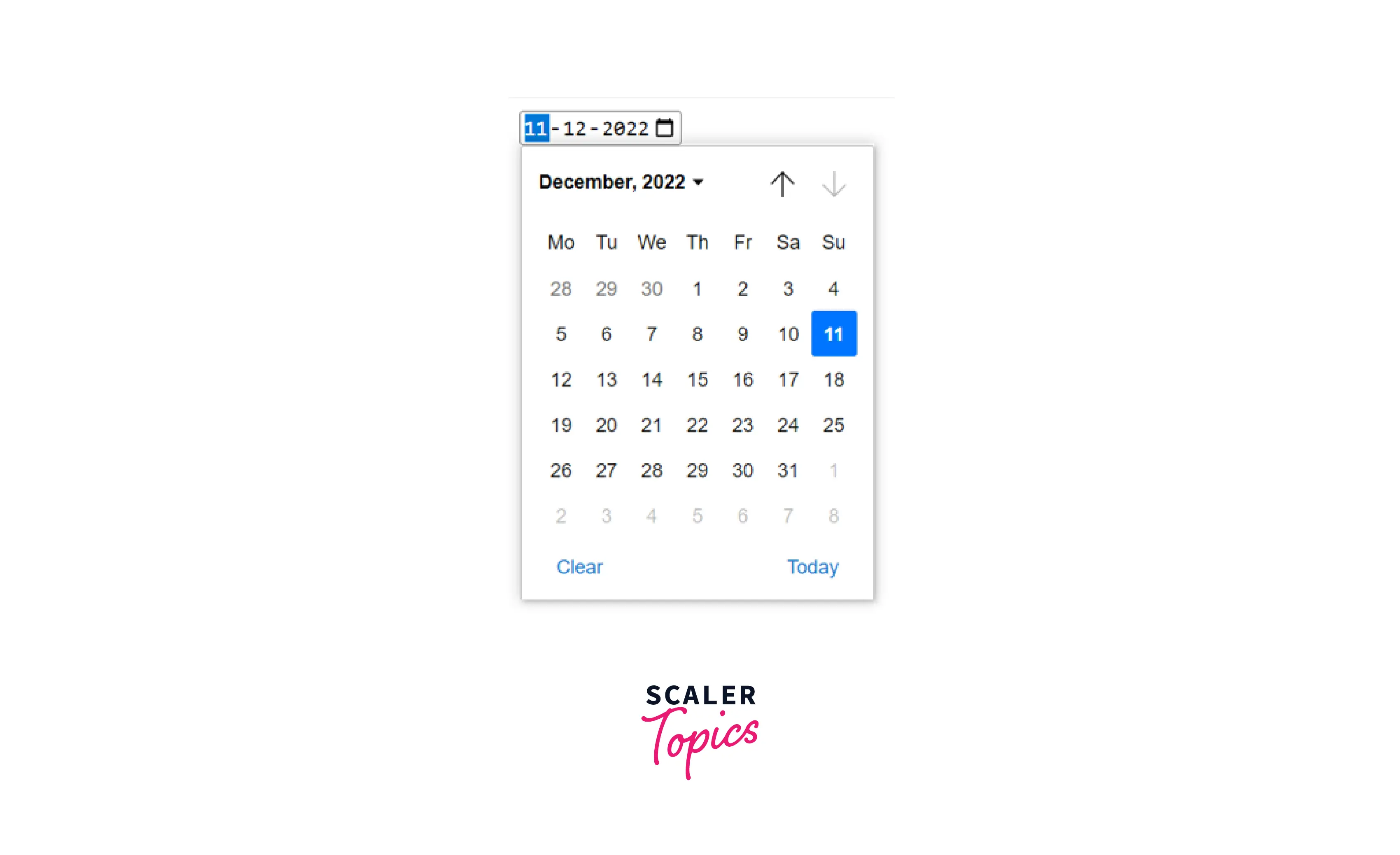
Max attribute: We can set a maximum date in the max attribute, so any date after the date specified will not be allowed. If the date specified in the max is not a possible date in yyyy-mm-dd then the input element has no maximum date value.
Here, we can see that the calendar has disabled the next button (down arrow) because we have set the maximum date. Therefore we cannot select any date after the specified date.
Step attribute: we can use the step attribute to set a step value so that only date that are skipped using the step value are allowed, for example, if we set step=”2” then we will be able to select only alternate days. This can be helpful in case like when we want the user to select date which is on monday.
Here, we can see that all the alternate days are disabled this is because we have specified step=»2″.
Browser Support
The list of browsers that support date picker in html is listed below:
Conclusion
- A date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar.
- We can add a date picker by writing
- If we want to take date as well as time in input we can write datetime-local instead of date like
- We can set a default date using the value attribute like this
- We can set a minimum and maximum date using min and max attribute respectively.
- We can use the step attribute to set a step value for the date picker in html.
Date Range Picker
A JavaScript component for choosing date ranges, dates and times.
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like «Last 30 Days».
Getting Started
To get started, include jQuery, Moment.js and Date Range Picker’s files in your webpage:
Then attach a date range picker to whatever you want to trigger it:
You can customize Date Range Picker with options, and get notified when the user chooses new dates by providing a callback function.
Examples
Simple Date Range Picker With a Callback
Date Range Picker With Times
Single Date Picker
Predefined Date Ranges
Input Initially Empty
Options
- startDate (Date or string) The beginning date of the initially selected date range. If you provide a string, it must match the date format string set in your locale setting.
- endDate : (Date or string) The end date of the initially selected date range.
- minDate : (Date or string) The earliest date a user may select.
- maxDate : (Date or string) The latest date a user may select.
- maxSpan : (object) The maximum span between the selected start and end dates. Check off maxSpan in the configuration generator for an example of how to use this. You can provide any object the moment library would let you add to a date.
- showDropdowns : (true/false) Show year and month select boxes above calendars to jump to a specific month and year.
- minYear : (number) The minimum year shown in the dropdowns when showDropdowns is set to true.
- maxYear : (number) The maximum year shown in the dropdowns when showDropdowns is set to true.
- showWeekNumbers : (true/false) Show localized week numbers at the start of each week on the calendars.
- showISOWeekNumbers : (true/false) Show ISO week numbers at the start of each week on the calendars.
- timePicker : (true/false) Adds select boxes to choose times in addition to dates.
- timePickerIncrement : (number) Increment of the minutes selection list for times (i.e. 30 to allow only selection of times ending in 0 or 30).
- timePicker24Hour : (true/false) Use 24-hour instead of 12-hour times, removing the AM/PM selection.
- timePickerSeconds : (true/false) Show seconds in the timePicker.
- ranges : (object) Set predefined date ranges the user can select from. Each key is the label for the range, and its value an array with two dates representing the bounds of the range. Click ranges in the configuration generator for examples.
- showCustomRangeLabel : (true/false) Displays «Custom Range» at the end of the list of predefined ranges, when the ranges option is used. This option will be highlighted whenever the current date range selection does not match one of the predefined ranges. Clicking it will display the calendars to select a new range.
- alwaysShowCalendars : (true/false) Normally, if you use the ranges option to specify pre-defined date ranges, calendars for choosing a custom date range are not shown until the user clicks «Custom Range». When this option is set to true, the calendars for choosing a custom date range are always shown instead.
- opens : (‘left’/’right’/’center’) Whether the picker appears aligned to the left, to the right, or centered under the HTML element it’s attached to.
- drops : (‘down’/’up’/’auto’) Whether the picker appears below (default) or above the HTML element it’s attached to.
- buttonClasses : (string) CSS class names that will be added to both the apply and cancel buttons.
- applyButtonClasses : (string) CSS class names that will be added only to the apply button.
- cancelButtonClasses : (string) CSS class names that will be added only to the cancel button.
- locale : (object) Allows you to provide localized strings for buttons and labels, customize the date format, and change the first day of week for the calendars. Check off locale in the configuration generator to see how to customize these options.
- singleDatePicker : (true/false) Show only a single calendar to choose one date, instead of a range picker with two calendars. The start and end dates provided to your callback will be the same single date chosen.
- autoApply : (true/false) Hide the apply and cancel buttons, and automatically apply a new date range as soon as two dates are clicked.
- linkedCalendars : (true/false) When enabled, the two calendars displayed will always be for two sequential months (i.e. January and February), and both will be advanced when clicking the left or right arrows above the calendars. When disabled, the two calendars can be individually advanced and display any month/year.
- isInvalidDate : (function) A function that is passed each date in the two calendars before they are displayed, and may return true or false to indicate whether that date should be available for selection or not.
- isCustomDate : (function) A function that is passed each date in the two calendars before they are displayed, and may return a string or array of CSS class names to apply to that date’s calendar cell.
- autoUpdateInput : (true/false) Indicates whether the date range picker should automatically update the value of the element it’s attached to at initialization and when the selected dates change.
- parentEl : (string) jQuery selector of the parent element that the date range picker will be added to, if not provided this will be ‘body’
Methods
You can programmatically update the startDate and endDate in the picker using the setStartDate and setEndDate methods. You can access the Date Range Picker object and its functions and properties through data properties of the element you attached it to.
- setStartDate(Date or string) : Sets the date range picker’s currently selected start date to the provided date
- setEndDate(Date or string) : Sets the date range picker’s currently selected end date to the provided date
Events
Several events are triggered on the element you attach the picker to, which you can listen for.
- show.daterangepicker : Triggered when the picker is shown
- hide.daterangepicker : Triggered when the picker is hidden
- showCalendar.daterangepicker : Triggered when the calendar(s) are shown
- hideCalendar.daterangepicker : Triggered when the calendar(s) are hidden
- apply.daterangepicker : Triggered when the apply button is clicked, or when a predefined range is clicked
- cancel.daterangepicker : Triggered when the cancel button is clicked
Some applications need a «clear» instead of a «cancel» functionality, which can be achieved by changing the button label and watching for the cancel event:
While passing in a callback to the constructor is the easiest way to listen for changes in the selected date range, you can also do something every time the apply button is clicked even if the selection hasn’t changed:
Configuration Generator
HTML
The resulting value includes the year, month, and day.
Browser Support
The numbers in the table specify the first browser version that fully supports the element.
| Attribute | |||||
|---|---|---|---|---|---|
| type=»date» | 20.0 | 12.0 | 57.0 | 14.1 | 11.0 |
Syntax
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.