- JavaScript Date and Time Picker
- JavaScript Date and Time Picker
- Automatically setting today’s date
- Let’s do a few things:
- Custom Date Picker using Vanilla JavaScript
- How to invoke date picker from date input in javascript? [duplicate]
- Is there any lightweight JavaScript date picker?
- How to learn creating a datepicker
- 10 Best Date And Time Picker JavaScript Plugins (2023 Update)
- The Best Date/Time Picker
- Table of contents:
- jQuery Date/Time Picker Plugins:
- Lightweight jQuery Date Input Picker — pickadate
- Clean jQuery Date and Time Picker Plugin — datetimepicker
- Multi-language jQuery Date Range Picker Plugin
- Feature-rich Datatime Picker Plugin With jQuery — JTSage-DateBox
- Feature-rich Datatime Picker Plugin With jQuery — JTSage-DateBox
- Vanilla JS Date/Time Plugins:
- Powerful Multilingual Date/Time Picker — Tempus Dominus
- Highly Customizable Date and Time Picker with Rome.js
- Material Design Date Time Picker In Vanilla JavaScript
- Convenient Calendar & Date Picker Component — tui.date-picker
- Material Inspired Date & Time Picker – simplePicker
- Conclusion:
- More Resources:
JavaScript Date and Time Picker
Browsers can use these types to show you context-specific keyboards (on touch screen devices), provide native input validation, and, in the case things like dates, surface a native date picker. The field looks different visually depending on where you live and what browser you’re using (it shows dates in local format norms), but the value follows a format.
JavaScript Date and Time Picker
I’ve been searching everywhere but I can’t seem to find what I’m looking for. I’m trying to find a basic Date and time picker as well as just a time picker that uses JavaScript.
My page is HTML5 and I know about the input types of datetime-local and time but they don’t produce the correct format.
For datetime-local , the date and time is formated as:
I’m trying to find a way to just have the data saved in the field as mm-dd-yyyy hh:mm am/pm using JavaScript.
The page is simple so the user just fills in the above and then the date and time is stored in an element to be called using document.getElememtById
Same with the time only, looking for just a time JavaScript that uses the 12 hour format and the value is stored in an element called by getElementById .
I found things like libraries which I don’t need for this simple page.
HTML5 introduced a bunch of new types you can use on a traditional input.
Browsers can use these types to show you context-specific keyboards (on touch screen devices), provide native input validation, and, in the case things like dates, surface a native date picker.
Automatically setting today’s date
To automatically set a [type=»date»] input to today’s date with vanilla JS, we’ll use the JavaScript Date() object.
First, we’ll get our field (let’s assume it has an ID of #today) and create a new Date() object.
var field = document.querySelector('#today'); var date = new Date(); The [type=»date»] field looks different visually depending on where you live and what browser you’re using (it shows dates in local format norms), but the value follows a YYYY-MM-DD format.
We can get each of those values from our date, convert them to a string with toString() , and concatenate them into a single value.
- We’ll use getFullYear() to get the year in a four-character format.
- We’ll use getMonth() to get the month.
- We’ll use getDate() to get the day.
For some absurd reason, the getMonth() method returns the month as a number starting with 0 (January is 0, February is 1, etc.). We need to add 1 to our result to get the correct month.
Because they’re numbers and not strings, both getMonth() and getDate() are missing leading zeros for single digit months/days. We can use the padStart() method to add those if missing.
Our finished result looks like this.
field.value = date.getFullYear().toString() + '-' + (date.getMonth() + 1).toString().padStart(2, 0) + '-' + date.getDate().toString().padStart(2, 0); Let’s do a few things:
Add some helper text to our input label on the proper format that we can hide if the date input type is supported. Add a pattern attribute to validate against for unsupported browsers. Add a placeholder attribute with the pattern as well.
-(?:(?:06|12)-(?:05|11|27)|(?:(?!02)(?:02|11)-(?:30))|(?:(?:0[13578]|1[02])-31))" placeholder="YYYY-MM-DD" The JavaScript to set the date won’t change, but we can add some additional code to remove the pattern, placeholder, and helper text if not needed.
// Variables var field = document.querySelector('#today'); var date = new Date(); // If [type="date"] is supported, update the DOM if (isDateSupported()) < // Remove attributes field.removeAttribute('pattern'); field.removeAttribute('placeholder'); // Remove the helper text var helperText = document.querySelector('[for="today"] .description'); if (helperText) < helperText.parentNode.removeChild(helperText); >> // Set the value field.value = date.getFullYear().toString() + '-' + (date.getMonth() + 1).toString().padStart(2, 0) + '-' + date.getDate().toString().padStart(2, 0); Here is a working example by Chris Fardinand
Javascript — Set value of datepicker?, As this is the first post that pops up when you search for how to set date in a datepicker, here’s an answer for everyone that comes here trying to figure out how to do it with vanilla JS: const date = document.getElementById(‘datepicker’); date.value = new …
Custom Date Picker using Vanilla JavaScript
In this video I show you how to build a custom date picker , format dates, add many different date picker functionalities using pure vanilla JavaScript .0:00 —
How to invoke date picker from date input in javascript? [duplicate]
Chrome has native date picker for :
I like it, and it’s totally ok with me to have it work only in chrome.
The question is how can I invoke date picker for this input field in javascript?
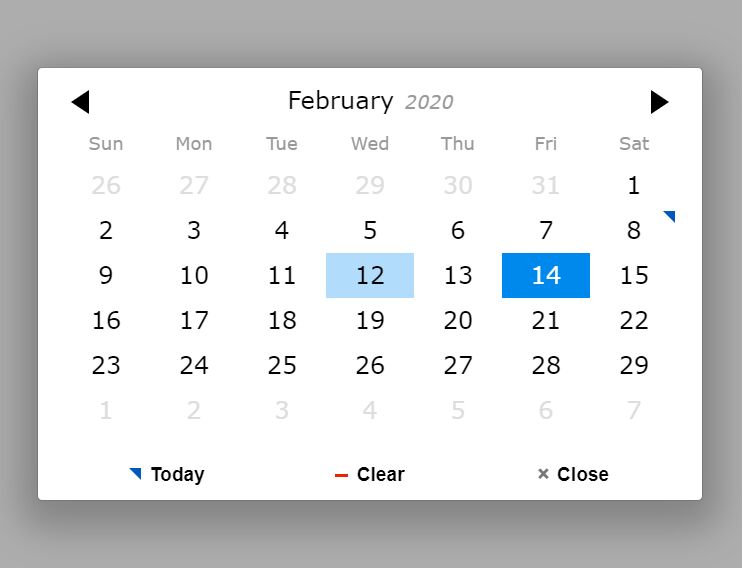
Normally there is only input field until user focus it and click little black triangle to open small calendar. I want to open it from javascript.
I would like to avoid 3rd party date picker implementations if possible.
I’ve tried element.focus() , element.click() , etc.
The trick is to send F4 keyboard event.
See details in my answer for (indeed) duplicated question here
How to do date masking using javascript (without, Try out this code, this will format your date in mm/dd/yyyy format as you type it in the input box. Create an onchange event on the input box and call the date_formator function with the input date. Create an onchange event on the input box and call the date_formator function with the input date.
Is there any lightweight JavaScript date picker?
I am using the jQuery Date picker, but it is too heavy, the minified version of ui.datepicker.min.js is 44 KB. The images of datepicker have their own weight. The jQuery framework is 59 KB. And the total images on the page are around 80 KB. The total HTML of the page is around 70 KB and the CSS file size is around 72 KB. And much more, and all the things add up to 600 KB (0.6 MB).
Do you think the user will wait for 600 KB to be downloaded in the browser? It may take upto 8 — 10 secs. And I don’t think that the user will wait for such a long time.
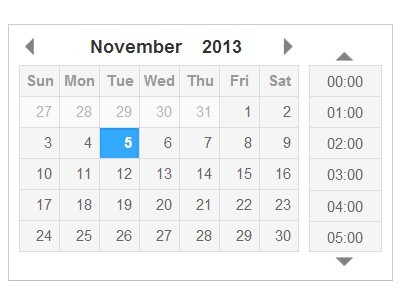
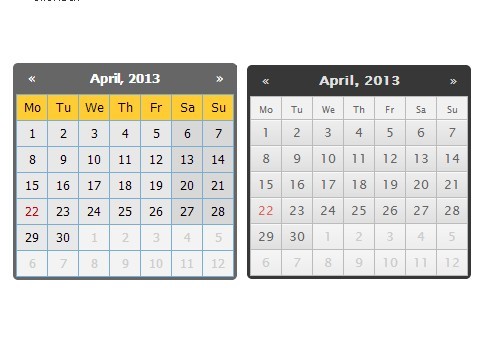
I just came across Pikaday, which looks good and is quite lightweight (around 11kb of JS, minified). Doesn’t require jQuery either.
A screenshot of the picker:
(source: github.com)
Example using pikaday with timepicker and moment.js
I faced the same issue with the official jQuery example (see my comment above). I isolated the problem to CSS themes and started stripping away junk. Before I finished I found a guy had done exactly what I needed: http://keith-wood.name/datepickBasics.html
It required DatePicker.js and a single CSS file. All told 2 HTTP requests and 40 kB in addition to the basic jQuery file everybody should have cached like Darin says.
This date picker here does not require jquery and the minified file is around 11kb: https://github.com/kaore/CibulCalendar
I’ve seen Jason Moon’s Fool-Proof Date Input Calendar Script in production. It seems to be a bit lighter in weight.
I can’t fully vouch for the feature set, etc., though.
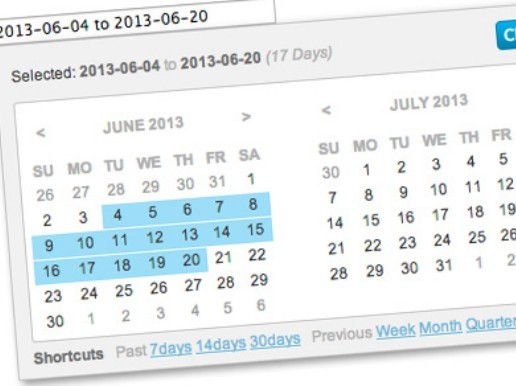
Customizing Vanilla JS Date & Date Range Picker, Its operation was pretty basic. You wrap two text input fields in a div. One of the input fields for the start date and the other was for the end date. The div is then referenced and passed to the Date Range Picker object. That’s it.
How to learn creating a datepicker
I just would like to ask for some suggestions on how or where I could learn on how to create a datepicker in html without using bootstrap or any built/finished javascript and css. I would like to learn from scratch on how some developers created these.
The one that when you clicked on the textbox, the datepicker would appear under the textbox and then when I clicked on a specific date, it would generate automatically on the textbox with a default format. I would like to practice creating one for a birthday field.
To create your own Datepicker first you need to understand the Javascript Date Functions This functions is what you’ll be using for most of the time in date handling.
See this sample code I made, it’s not near perfect but it get the jobs done if I’d say
My Date Picker https://www.w3schools.com/code/tryit.asp?filename=FED216E6BIIJ
Loop through a date range with JavaScript, Remember to use new Date Check if weekend exist in date range using javascript. 3. iterate throught between two dates in javascript. 1. Adding 30 minutes interval between two times. 1. Confusing JS loop behavior with dates. 0. Javascript calendar skips days during leapyear? 0. Getting list of dates between …
10 Best Date And Time Picker JavaScript Plugins (2023 Update)
Web developers are searching for ways to let their website users easily select a date, time or a special range of dates. One of the nifty solutions known as date and time picker provides just such an ability. Unlike conventional text fields, date and time pickers let you choose a value for a day, month, year, hour, minute or any other unit of time.
In the world of web development, a date/time picker is a type of user interface component, which makes it easier to help visitors to quickly select dates, times and/or date ranges on the booking, schedule, event calendar web apps.
The Best Date/Time Picker
When designing an app or a website that allows the user to input date and time information, you may need to include a date/time picker in your design.
The most useful (sometimes) thing about these date and time pickers is that you don’t need to write any code for them. Sometimes, with all the things to do, it’s nice to have a plugin that would do it for you.
In this post you will find the 10 best Date/Time Picker plugins implemented in jQuery and Pure (Vanilla) JavaScript. They’re easy to install and extend your site with time and date features. Enjoy!
Originally Published Dec 04 2017, updated Jan 10 2023
Table of contents:
jQuery Date/Time Picker Plugins:
Lightweight jQuery Date Input Picker — pickadate
A lightweight, fully responsive, accessible, and mobile-compatible date & time picker plugin for the web.
Clean jQuery Date and Time Picker Plugin — datetimepicker
datetimepicker is a jQuery plugin that popups a simple and clean date & time picker interface when an input field on focus.
Multi-language jQuery Date Range Picker Plugin
A fully customizable, cross-browser and multi-language jQuery date picker plugin that enables the users to select custom (or predefined) date ranges with ease.
Feature-rich Datatime Picker Plugin With jQuery — JTSage-DateBox
A full featured, mobile-friendly and highly customizable jQuery date/time/duration picker plugin that works perfectly with jQuery mobile, jQuery UI and Bootstrap 3/4 frameworks.
Feature-rich Datatime Picker Plugin With jQuery — JTSage-DateBox
A lightweight, cross-browser, and highly customizable jQuery Datepicker Plugin. Zebra_Datepicker works by wrapping an input element and adding a calendar button inside the wrapper and opening a datepicker on clicked.
Vanilla JS Date/Time Plugins:
Powerful Multilingual Date/Time Picker — Tempus Dominus
A powerful, fully customizable and lightweight date/time picker for Vanilla JavaScript and jQuery. It is a zero dependency replacement for the native HTML5 date & time input type.
Highly Customizable Date and Time Picker with Rome.js
A simple to use JS library for appending a highly customizable date & time picker on your input field when clicked/focused on.
Material Design Date Time Picker In Vanilla JavaScript
A vanilla JavaScript library which uses moment.js to create beautiful, Material Design styled pickers for easy date and time selection.
Convenient Calendar & Date Picker Component — tui.date-picker
An easy-to-use, user-friendly, multi-language, highly customizable calendar, time/date/month/year picker and date range picker component implemented in jQuery or Vanilla JavaScript.
Material Inspired Date & Time Picker – simplePicker
A vanilla JavaScript plugin to create Material Design inspired date picker with time picker integrated.
Conclusion:
In this article, we’ve reviewed the 10 best Date And Time Picker JavaScript plugins. Keep in mind that a lot of developers will find such plugins as unnecessary and prefer to write their own instead. That is fine, but if you are looking for something professional, easy to install and use, you should check out one of the plugins we have listed above.
Seeking more jQuery plugins or JavaScript libraries to create awesome date/time pickers on the web & mobile? See jQuery Date Picker and JavaScript Date Picker sections for more details.