- Saved searches
- Use saved searches to filter your results more quickly
- License
- swnishan/materialdatetimepicker
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- How to use Date Time Picker Dialog in Kotlin Android?
- KotlinKatta
- Kotlin Date And Time Picker Dialog Example Video
- Kotlin Date And Time Picker Dialog Example
- Material Design Date Picker in Android using Kotlin
- Skeleton of Date Picker Dialog Box
- Step by Step Implementation
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A simple, scrollable date and time picker with material UI
License
swnishan/materialdatetimepicker
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Material Date Time Picker
A simple, scrollable date and time picker with material UI
Add the following dependedncy in your root build.gradle
allprojects < repositories < ... maven < url 'https://jitpack.io' > > >
Add the following dependency in your app’s build.gradle
dependencies < implementation 'com.github.swnishan:materialdatetimepicker:1.0.0' > Show Material Time picker dialog
MaterialTimePickerDialog.Builder.setTitle(getString(R.string.set_start_time)) .setNegativeButtonText(getString(R.string.cancel)) .setPositiveButtonText(getString(R.string.ok)) // Below values can be set from the style as well (materialTimePickerViewStyle) .setTimeConvention(MaterialTimePickerView.TimeConvention.HOURS_12) // default 12 hours .setHour(13) // default current hour .setMinute(34) // default current minute .setTimePeriod(MaterialTimePickerView.TimePeriod.AM) // default based on the current time .setFadeAnimation(350L, 1050L, .3f, .7f) .setTheme(R.style.ThemeOverlay_Dialog_TimePicker) // default [R.style.ThemeOverlay_Dialog_MaterialTimePicker] .build()
Show Material Date picker dialog
MaterialDatePickerDialog.Builder.setTitle(getString(R.string.set_start_date)) .setNegativeButtonText(getString(R.string.cancel)) .setPositiveButtonText(getString(R.string.ok)) // Below values can be set from the style as well (materialDatePickerViewStyle) .setDate(OffsetDateTime.now().plusDays(10).toInstant().toEpochMilli()) // default current date .setDateFormat(MaterialDatePickerView.DateFormat.DD_MMMM_YYYY) // default DateFormat.DD_MMM_YYYY (05 Feb 2021) .setTheme(R.style.ThemeOverlay_Dialog_DatePicker) // default R.style.ThemeOverlay_Dialog_MaterialDatePicker .setFadeAnimation(350L, 1050L, .3f, .7f) .build()
If you need to add Material Date/Time picker for the layout. All you have to do is:
com.swnishan.materialdatetimepicker.timepicker.MaterialTimePickerView style="@style/TimePickerStyle" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
com.swnishan.materialdatetimepicker.datepicker.MaterialDatePickerView style="@style/DatePickerStyle" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
style name="TimePickerStyle" parent="Widget.MaterialTimePicker"> item name="android:textAppearance">@style/TextAppearance.TimePickeritem> item name="android:background">?attr/pickerBackgroundColoritem> item name="highlighterColor">?attr/colorPrimaryitem> item name="highlighterHeight">60dpitem> item name="isShowHighlighter">trueitem> item name="timeConvention">HOURS_12item> item name="fadeInAlpha">.3item> item name="fadeOutAlpha">.7item> item name="fadeInDuration">300item> item name="fadeOutDuration">1000item> item name="defaultHour">10item> item name="defaultMinute">30item> style>
style name="DatePickerStyle" parent="Widget.MaterialDatePicker"> item name="android:textAppearance">@style/TextAppearance.DatePickeritem> item name="android:background">?attr/pickerBackgroundColoritem> item name="highlighterColor">?attr/colorPrimaryitem> item name="isShowHighlighter">trueitem> item name="highlighterHeight">55dpitem> item name="fadeInAlpha">.3item> item name="fadeOutAlpha">.7item> item name="fadeInDuration">300item> item name="fadeOutDuration">1000item> item name="minYear">1995item> item name="maxYear">2050item> item name="defaultYear">2021item> item name="defaultMonth">1item> item name="defaultDay">1item> item name="dateFormat">DD_MMM_YYYYitem> style>
| Attribute | Format | Default |
|---|---|---|
| highlighterColor | color | primaryColor |
| highlighterHeight | dimension | 50dp |
| isShowHighlighter | boolean | true |
| fadeInAlpha | float | .3f |
| fadeOutAlpha | float | .7f |
| fadeInDuration | integer | 3000 |
| fadeOutDuration | integer | 1000 |
| Attribute | Format | Default |
|---|---|---|
| defaultHour | integer | current hour |
| defaultMinute | integer | current minute |
| timeConvention | enum | HOURS_12 |
| Attribute | Format | Default |
|---|---|---|
| minYear | integer | current hour |
| maxYear | integer | current minute |
| defaultYear | integer | current year |
| defaultMonth | integer | current month |
| defaultDay | integer | current day |
| dateFormat | enum | DD_MMM_YYYY |
Followings are some of the cool features hope to be added
- Tap to edit option (Give a edit option when tab on item)
- Add Bottom sheet (Directly show date/time picker in bottom sheet)
MeterialDateTimePicker is released under the MIT license. See LICENSE for details.
About
A simple, scrollable date and time picker with material UI
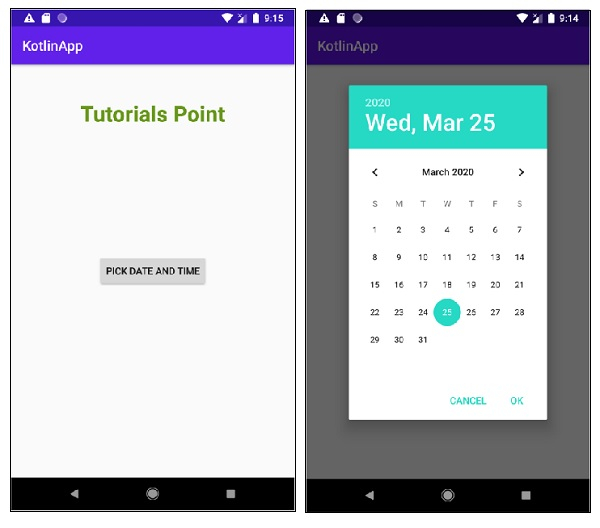
How to use Date Time Picker Dialog in Kotlin Android?
This example demonstrates how to use Date Time Picker Dialog in Android Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇉ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Step 3 − Add the following code to src/MainActivity.kt
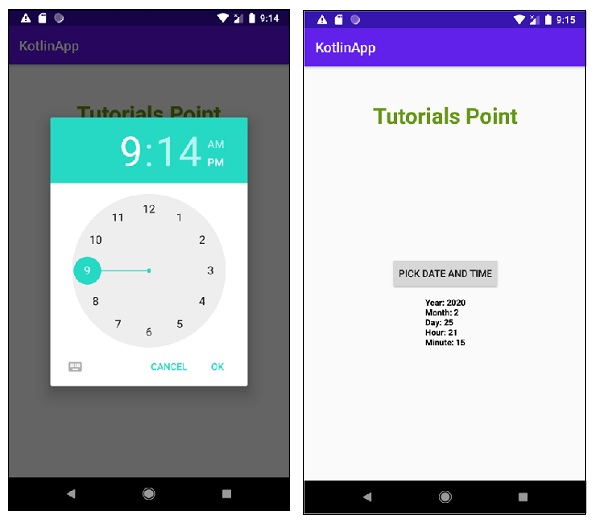
import android.app.DatePickerDialog import android.app.TimePickerDialog import android.os.Bundle import android.text.format.DateFormat import android.widget.Button import android.widget.DatePicker import android.widget.TextView import android.widget.TimePicker import androidx.appcompat.app.AppCompatActivity import java.util.* class MainActivity : AppCompatActivity(), DatePickerDialog.OnDateSetListener, TimePickerDialog.OnTimeSetListener < lateinit var textView: TextView lateinit var button: Button var day = 0 var month: Int = 0 var year: Int = 0 var hour: Int = 0 var minute: Int = 0 var myDay = 0 var myMonth: Int = 0 var myYear: Int = 0 var myHour: Int = 0 var myMinute: Int = 0 override fun onCreate(savedInstanceState: Bundle?) < super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) title = "KotlinApp" textView = findViewById(R.id.textView) button = findViewById(R.id.btnPick) button.setOnClickListener < val calendar: Calendar = Calendar.getInstance() day = calendar.get(Calendar.DAY_OF_MONTH) month = calendar.get(Calendar.MONTH) year = calendar.get(Calendar.YEAR) val datePickerDialog = DatePickerDialog(this@MainActivity, this@MainActivity, year, month,day) datePickerDialog.show() >> override fun onDateSet(view: DatePicker?, year: Int, month: Int, dayOfMonth: Int) < myDay = day myYear = year myMonth = month val calendar: Calendar = Calendar.getInstance() hour = calendar.get(Calendar.HOUR) minute = calendar.get(Calendar.MINUTE) val timePickerDialog = TimePickerDialog(this@MainActivity, this@MainActivity, hour, minute, DateFormat.is24HourFormat(this)) timePickerDialog.show() >override fun onTimeSet(view: TimePicker?, hourOfDay: Int, minute: Int) < myHour = hourOfDay myMinute = minute textView.text = "Year: " + myYear + "
" + "Month: " + myMonth + "
" + "Day: " + myDay + "
" + "Hour: " + myHour + "
" + "Minute: " + myMinute > >
Step 4 − Add the following code to androidManifest.xml
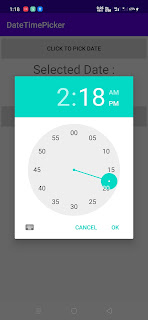
Let’s try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project’s activity files and click the Run icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
Click here to download the project code.
KotlinKatta
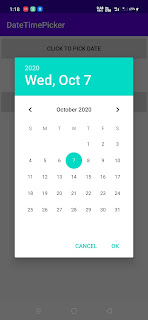
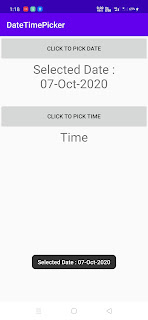
In this example, I will show you how to create Date Picker Dialog & Time Picker Dialog.
Kotlin Date And Time Picker Dialog Example Video
Kotlin Date And Time Picker Dialog Example
package com.kotlinkatta.datetimepicker
import android.app.DatePickerDialog
import android.app.TimePickerDialog
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import java.text.SimpleDateFormat
import java.util.*
class MainActivity : AppCompatActivity() lateinit var txt_disp_date: TextView
lateinit var txt_disp_time: TextView
override fun onCreate(savedInstanceState: Bundle?) super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val btn_pick_date = findViewById(R.id.btn_pick_date);
val btn_pick_time = findViewById(R.id.btn_pick_time);
txt_disp_date = findViewById (R.id.txt_disp_date);
txt_disp_time = findViewById (R.id.txt_disp_time);
btn_pick_date.setOnClickListener // DATE PICKER
datePickerDialog()
>
btn_pick_time.setOnClickListener //TIME PICKER
timePickerDialog()
>
>
public fun datePickerDialog() val c = Calendar.getInstance()
val year = c.get(Calendar.YEAR)
val month = c.get(Calendar.MONTH)
val day = c.get(Calendar.DAY_OF_MONTH)
val dpd = DatePickerDialog(
this,
DatePickerDialog.OnDateSetListener view, year, monthOfYear, dayOfMonth ->
var selectedDate = ""+ dayOfMonth + "-" + (monthOfYear+1) + "-" + year
var spf = SimpleDateFormat("dd-MM-yyyy")
var newDate: Date? = null
newDate = spf.parse(selectedDate)
spf = SimpleDateFormat("dd-MMM-yyyy")
val convertedDate = spf.format(newDate)
// Display Selected date in Toast
Toast.makeText(this,"Selected Date : " +convertedDate, Toast.LENGTH_LONG)
.show()
txt_disp_date.setText("Selected Date : " + convertedDate)
>,year,month,day)
dpd.show()
>
public fun timePickerDialog() val cal = Calendar.getInstance()
val timeSetListener = TimePickerDialog.OnTimeSetListener timePicker, hour, minute ->
cal.set(Calendar.HOUR_OF_DAY, hour)
cal.set(Calendar.MINUTE, minute)
// Display Selected time in Toast
val selectedTime = SimpleDateFormat("hh:mm aa").format(cal.time)
Toast.makeText(this,"Selected Time :" + selectedTime, Toast.LENGTH_LONG).show()
txt_disp_time.setText("Selected Time :" + selectedTime)
>
TimePickerDialog(this, timeSetListener, cal.get(Calendar.HOUR_OF_DAY), cal.get(Calendar.MINUTE),false).show()
>
>xml version="1.0" encoding="utf-8"?>
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
Button
android:id="@+id/btn_pick_date"
android:text="Click To Pick Date"
android:layout_width="match_parent"
android:layout_height="60dp" />
TextView
android:id="@+id/txt_disp_date"
android:text="Date"
android:gravity="center"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
Button
android:layout_marginTop="30dp"
android:id="@+id/btn_pick_time"
android:text="Click To Pick Time"
android:layout_width="match_parent"
android:layout_height="60dp" />
TextView
android:id="@+id/txt_disp_time"
android:text="Time"
android:gravity="center"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
LinearLayout>Output:Material Design Date Picker in Android using Kotlin
Material Design Components (MDC Android) offers designers and developers a way to implement Material Design in their Android applications. Developed by a core team of engineers and UX designers at Google, these components enable a reliable development workflow to build beautiful and functional Android applications. If you like the way how the UI elements from Google Material Design Components for android which are designed by Google are pretty awesome, then here are some steps that need to be followed to get them, and one of them is Google Material Design Components (MDC) Date Picker. There are a lot of date pickers available for Android which are Open Source. But the Material design date pickers offer more functionality to the user and are easy to implement for developers. Have a look at the following images on what type of material design date pickers are going to be discussed in this discussion. Note that we are going to implement this project using the Java language. In this article, we are going to implement two types of material design date pickers as one can see in the below images.
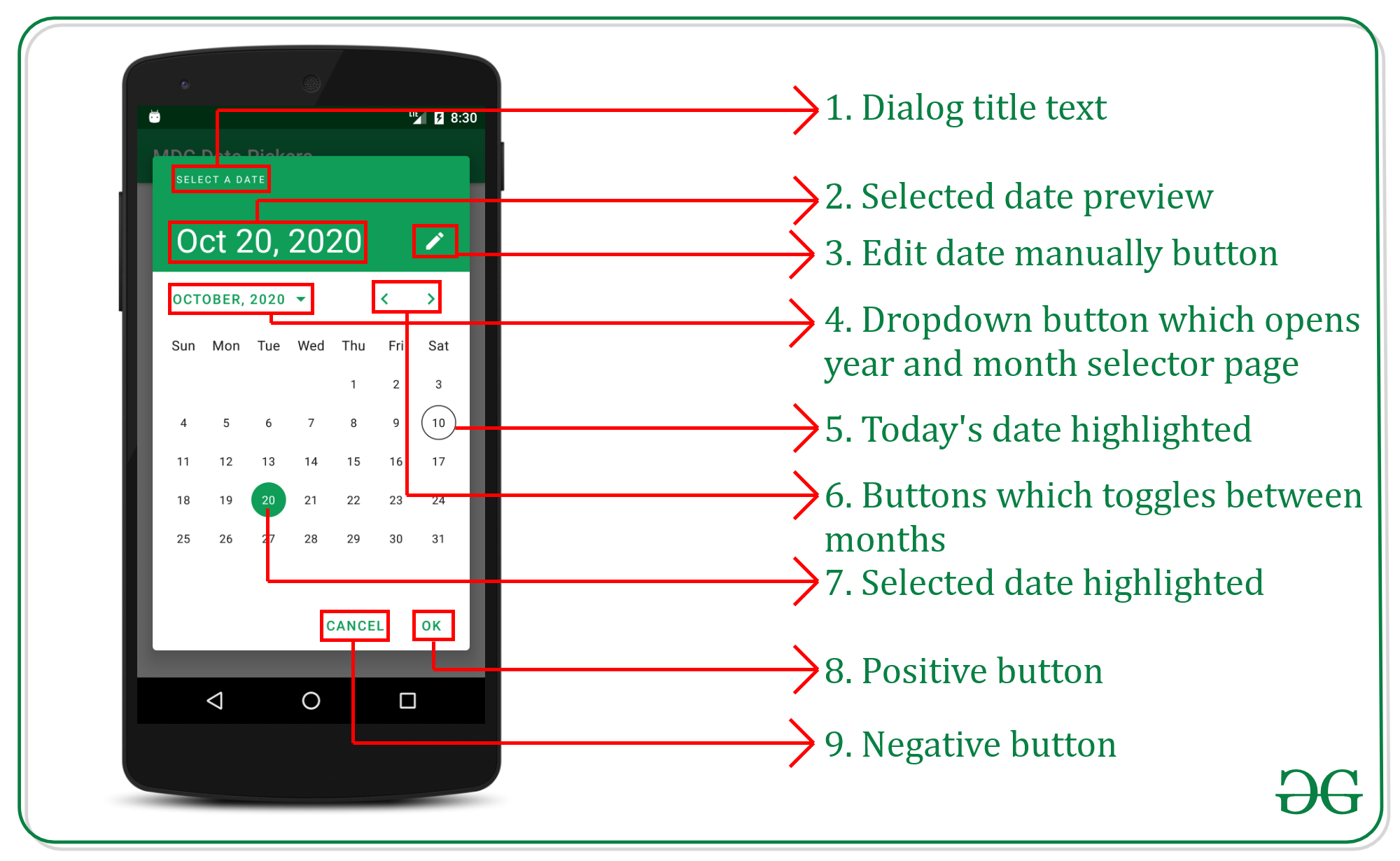
Skeleton of Date Picker Dialog Box
Before going to implement the material design date picker, understanding the parts of the dialog box is necessary so that it can become easier while dealing with parts of the dialog box in Kotlin code.
Step by Step Implementation
Step 2: Add dependency Material Components for the Android library in build.gradle file.
implementation 'com.google.android.material:material:1.4.0'Note: In the latest version of android studio, material dependency is already included in build.gradle file.
Step 3: Working with the activity_main.xml file
Navigate to the app > res > layout > activity_main.xml and add the below code to that file. Below is the code for the activity_main.xml file. You can customize the design part.