- 10 Best Table Filtering Plugin In JavaScript (2023 Update)
- What Is Table Filter?
- The Best Table Filter Plugin
- Table of contents:
- Best jQuery Table Filter Plugins
- Customizable Table Filtering & Highlighting Plugin With jQuery — FilterTable
- jQuery Plugin To Filter Html Table with Multiple Criteria — multifilter
- Enable Sorting, Filtering And Pagination For Table — jQuery fancyTable
- Paginate, Filter, And Sort Dynamic Data In A Table — Table Sortable
- jQuery Plugin For Sortable and Searchable Tables — Tablesort
- Best vanilla JS Table Filter Plugins
- Create Pagination And Filter For HTML Table – Ligne PaginateJs
- Minimal Table Filtering In JavaScript – TableFilter.js
- Generate A Filterable Data Table From JSON – ModernTable
- Easy Table Pager & Filter In JavaScript – ECJSTable
- Dynamic Sortable Filterable Data Table In Pure JavaScript – simpleTable
- More Resources:
- See Also:
- Как сделать — Фильтра/поиска таблицы
- Фильтр таблицы
- Создание отфильтрованную таблицу
- Пример
- Пример
- Пример
- How to Add Sort, Pagination and Search Filter in HTML Tables
- DataTables Plugin
- Initialising DataTables
- Implementing DataTables in Bootstrap
- Bootstrap 5
- Bootstrap 4
- Bootstrap 3
- How to Prevent Reordering of Rows by DataTables
- Conclusion
- Related Articles
10 Best Table Filtering Plugin In JavaScript (2023 Update)
When you’re building a large HTML table in the document, it is important to provide a Filter functionality if you are to get a good user experience.
What Is Table Filter?
In general, a table filter generates in your existing HTML table a search field where the users can quickly find out the desired tabular data based on the keyword they typed.
It is critical to the user experience because it is difficult for visitors to find the data they need quickly and accurately in a huge table.
The Best Table Filter Plugin
In this post, you will find a list of 10 best jQuery and Vanilla JavaScript table filter plugins that enable efficient & client-side filtering & live search functionalities on HTML tables. I hope you like it.
Originally Published Sep 28 2020, updated Mar 06 2023
Table of contents:
Best jQuery Table Filter Plugins
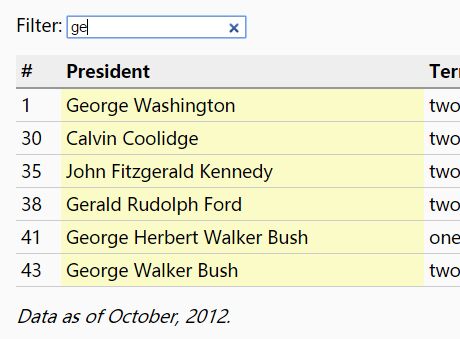
Customizable Table Filtering & Highlighting Plugin With jQuery — FilterTable
A highly customizable jQuery table filtering plugin which enables an input field to search through your tabular data while highlighting the filtered table cells.
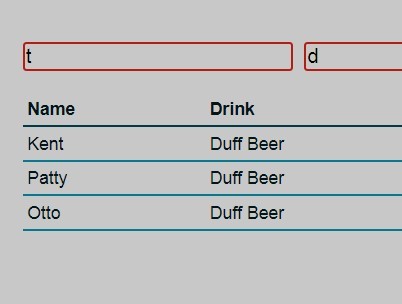
jQuery Plugin To Filter Html Table with Multiple Criteria — multifilter
A dead simple yet useful jQuery plugin that allows to sort your table columns using multiple filter inputs.
Enable Sorting, Filtering And Pagination For Table — jQuery fancyTable
The fancyTable jQuery plugin adds blazing fast, client-side sorting, pagination, and live searching functionalities to your large data table.
Paginate, Filter, And Sort Dynamic Data In A Table — Table Sortable
The Table Sortable jQuery plugin helps you render a customizable dynamic data table from JSON or JavaScript objects, with paginate, live filter, and data sort capabilities.
jQuery Plugin For Sortable and Searchable Tables — Tablesort
Yet another jQuery table sort plugin that allows to make your html tables sortable and searchable.
Best vanilla JS Table Filter Plugins
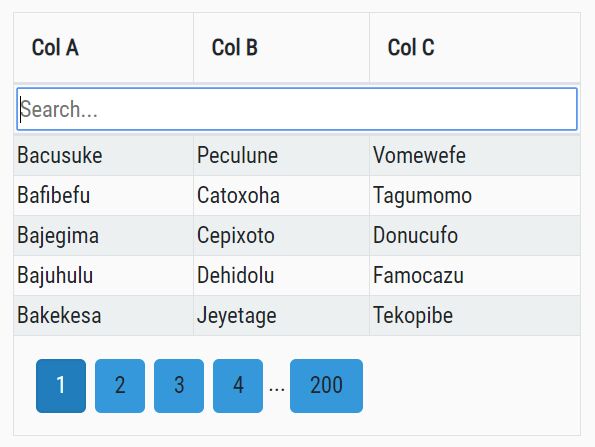
Create Pagination And Filter For HTML Table – Ligne PaginateJs
A vanilla JavaScript plugin to create pagination and filter controls for large HTML tables. Without any frameworks and dependencies.
Minimal Table Filtering In JavaScript – TableFilter.js
A tiny (1kb minified) table filtering JavaScript library to filter/search through table columns via search fields.
Generate A Filterable Data Table From JSON – ModernTable
A modern table builder in JavaScript library which helps you render JSON data in a filterable data table.
Easy Table Pager & Filter In JavaScript – ECJSTable
An easy and fast JavaScript library for paginating and filtering tabular data in an HTML table.
Dynamic Sortable Filterable Data Table In Pure JavaScript – simpleTable
A vanilla JavaScript library to dynamically renders a sortable, filterable, scrollable, editable data table from JavaScript/JSON data.
More Resources:
Want more jQuery plugins or JavaScript libraries to create filterable HTML tables on the web & mobile? Check out the jQuery Table Filter and JavaScript Table Filter sections.
See Also:
Как сделать — Фильтра/поиска таблицы
Узнать, как создать фильтр таблицы с помощью JavaScript.
Фильтр таблицы
Как использовать JavaScript для поиска определенных данных в таблице.
| Имя | Страна |
|---|---|
| Alfreds Futterkiste | Германия |
| Berglunds snabbkop | Швеция |
| Island Trading | Великобритания |
| Koniglich Essen | Германия |
| Laughing Bacchus Winecellars | Канада |
| Magazzini Alimentari Riuniti | Италия |
| North/South | Великобритания |
| Paris specialites | Франция |
Создание отфильтрованную таблицу
Шаг 1) Добавить HTML:
Пример
| Имя | Страна |
|---|---|
| Alfreds Futterkiste | Германия |
| Berglunds snabbkop | Швеция |
| Island Trading | Великобритания |
| Koniglich Essen | Германия |
Шаг 2) Добавить CSS:
Стиль входного элемента и таблицы:
Пример
#myInput <
background-image: url(‘/css/searchicon.png’); /* Добавить значок поиска для ввода */
background-position: 10px 12px; /* Расположите значок поиска */
background-repeat: no-repeat; /* Не повторяйте изображение значка */
width: 100%; /* Полная ширина */
font-size: 16px; /* Увеличить размер шрифта */
padding: 12px 20px 12px 40px; /* Добавить немного отступов */
border: 1px solid #ddd; /* Добавить серую границу */
margin-bottom: 12px; /* Добавить некоторое пространство под входом */
>
#myTable border-collapse: collapse; /* Свернуть границы */
width: 100%; /* Полная ширина */
border: 1px solid #ddd; /* Добавить серую границу */
font-size: 18px; /* Увеличить размер шрифта */
>
#myTable th, #myTable td text-align: left; /* Выравнивание текста по левому краю */
padding: 12px; /* Добавить отступ */
>
#myTable tr /* Добавить нижнюю границу для всех строк таблицы */
border-bottom: 1px solid #ddd;
>
#myTable tr.header, #myTable tr:hover /* Добавить серый цвет фона для заголовка таблицы и при наведении курсора мыши */
background-color: #f1f1f1;
>
Шаг 3) Добавить JavaScript:
Пример
// Перебирайте все строки таблицы и скрывайте тех, кто не соответствует поисковому запросу
for (i = 0; i < tr.length; i++) td = tr[i].getElementsByTagName("td")[0];
if (td) txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) tr[i].style.display = «»;
> else tr[i].style.display = «none»;
>
>
>
>
Совет: Удалить toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Изменить tr[i].getElementsByTagName(‘td’)[0] к [1] если вы хотите найти «Страна» (индекс 1) вместо «имя» (индекс 0).
Совет:Кроме того, проверить Фильтр списка.
How to Add Sort, Pagination and Search Filter in HTML Tables
The use of HTML tables is a common way of displaying data in an organized and user-friendly manner on a webpage.
However, as the amount of data increases, it becomes difficult to find the specific information you want on the table. It thus becomes necessary to add additional functionalities to the table such as sorting, pagination, and search filters to enhance the user experience.
These features allow users to easily navigate and find the information they need.
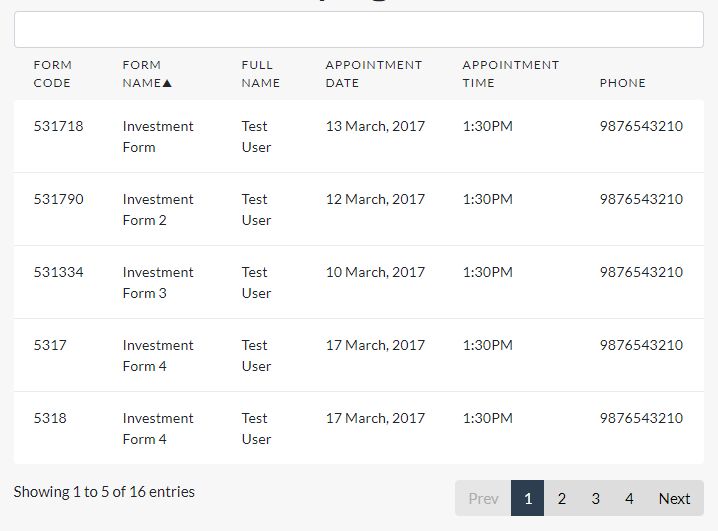
You most probably have come across a table such as the one below on a webpage:
This table has three main important features for a better user experience which include sorting, pagination, and search filter.
- Sorting: This refers to arranging the table entries in a specific order based on a chosen criterion, such as alphabetical order, numerical order, or date order. It enables users to organize the data by clicking on column headers. It is particularly useful when dealing with large datasets that may be difficult to navigate otherwise
- Pagination: It involves dividing large sets of data into smaller, more manageable sections referred to as pages. This allows you to display a limited number of rows per page, with navigation links, such as «Previous», «Next», and page numbers allowing users to easily navigate between pages.
- Search Filter: A search filter enables users to quickly search for specific data within an HTML table by entering relevant keywords or phrases without having to manually scan through the entire table. The table usually has an input field at the top, where users can type their search query, and the table will dynamically update to display only the matching rows.
If you are wondering how you can implement such tables on your web pages, then this article is for you.
There exist several plugins that enable the implementation of sorting, pagination, and search filter functionalities in HTML tables. In this article, we will cover DataTables which is among the most popular.
DataTables Plugin
DataTables is a powerful and popular jQuery plugin for adding advanced interactive features that enhance the accessibility of data in HTML tables.
It is highly flexible and enables users to obtain useful information from the table as quickly as possible through ordering, searching, and paging.
You can include these files directly from the DataTables CDN.
Alternatively, if you prefer not to use a CDN, you can download and use the files locally in your project.
Being a jQuery plugin, DataTables relies upon using jQuery in your pages in order to work. jQuery v1.7 or newer will work with DataTables. However, it is recommended to use the latest jQuery version.
Make sure your table is valid, has well-formatted HTML, and with a header ( ) tag and a single body ( ) tag.
Name Email Age Country John Doe johndoe@email.com 30 Kenya Abby Sharma abby@domain.com 25 India James Bond jammie@abc.com 32 United States Morgana Pendragon m.pendragon@email.com 27 Germany Initialising DataTables
After creating the HTML table and including the necessary dependencies, the last step is to initialize the DataTables plugin. Below is how you do it in jQuery.
Note that ‘userTable’ in our initialization above is the table’s ID attribute value. You can replace it with your table’s ID value or even its class name.
That’s it! DataTables will automatically add sorting, pagination, and search functionality to your table, making it easy and quick to find the information.
Below is a fully working code for a page with DataTables.
section < width: 70%; margin: 30px auto; >#userTable th, #userTable td < border: 1px solid #ccc; text-align: left; >#userTable thead Name Email Age Country John Doe johndoe@email.com 30 Kenya Abby Sharma abby@domain.com 25 India James Bond jammie@abc.com 32 United States Morgana Pendragon m.pendragon@email.com 27 Germany
Implementing DataTables in Bootstrap
If you’re using Bootstrap, DataTables can be integrated seamlessly. The implementation is typically the same as in the pure HTML implementation above, only that in this case the JS and CSS source files are different. In this case, you need to include one CSS file and two JS files.
Include the appropriate source files based on your project’s Bootstrap version.
Bootstrap 5
Bootstrap 4
Bootstrap 3
You can as well download the source files and host them locally in your project.
Everything else, such as creating the HTML table and initializing DataTables is the same as described above for the integration in pure HTML.
Below is a fully working example for the implementation of DataTables in Bootstrap.
section Name Email Age Country John Doe johndoe@email.com 30 Kenya Abby Sharma abby@domain.com 25 India James Bond jammie@abc.com 32 United States Morgana Pendragon m.pendragon@email.com 27 Germany
Above is what the table from the code looks like. You can copy the code and customize it as you wish to fit your needs.
How to Prevent Reordering of Rows by DataTables
As you may have noticed, in our HTML table code, «John Doe» is the first entry followed by «Abby Sharma» and so on. But when DataTables is initialized and the table displayed on the page, the order is reorganized, and «John Doe» becomes the third entry.
This happens because DataTables by default uses the first letter or number of the first column data to order entries alphabetically or numerically.
If you you want to override this default DataTables behavior and have the entries displayed in the order in which they appear in the code, you can simply change that in the DataTables initialization line as below.
Conclusion
Incorporating sorting, pagination, and search filter functionalities in HTML tables greatly enhances the user experience and improves data presentation. By allowing users to interact with large datasets more efficiently, these features simplify data analysis, reduce clutter, and enhance overall performance.
Plugins like DataTables provide an easy and flexible way to implement these functionalities, both in pure HTML and in popular frameworks such as Bootstrap.
In this article, we have covered how to implement the DataTables plugin in your web pages for easier accessibility of data on HTML tables.