- Bootstrap — Оформление заголовков
- Классы h1..h6 в Bootstrap
- Заголовок 1 уровня, который выглядит как заголовок 2 уровня
- Класс page-header (Bootstrap 3)
- Варианты CSS оформления заголовков
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Название заголовка
- Header Class CSS
- Header Classes
- Elements in Header Class
- Header align elements
- Header size and color
- Remove Box Shadow
Bootstrap — Оформление заголовков
Заголовки используются для того, чтобы представить информацию на веб-странице в виде иерархической структуры.
Корнем такой иерархии является заголовок первого уровня h1 , который размещается в верхней части страницы. Заголовок h1 на веб-странице должен быть всего один и чаще всего он используется для заключения в него название статьи, новости и т.п.
Заголовок второго уровня h2 обычно используется для создания разделов внутри статьи. Заголовки третьего уровня h3 используются для создания подразделов в заголовках второго уровня.
Заголовки 4 уровня h4 обычно используют в боковых панелях. Заголовки 5 и 6 уровня веб-мастерами используются очень редко, вместо них обычно используются теги strong или em .
Но такое использование заголовков было до появления HTML5. В этой версии появились новые элементы article , aside , nav и section . Эти элементы в отличие от заголовков предназначены для создания явных разделов.
Заголовки h1. h6 в HTML 5 уже не являются «сквозными». Т.е. если они используются внутри какого-то элемента из категории sectioning, то они уже влияют только на его структуру, и не создают неявные разделы вне его. Поэтому, например, заголовок h1 может много раз использоваться на странице. Т.е. являться отправной точкой, с которой будет начинаться создания структуры каждого явного раздела веб-страницы.
Классы h1..h6 в Bootstrap
В Bootstrap 3 и 4 имеются классы h1. h6. Данные классы предназначены для стилизации некоторого контента в виде заголовка соответствующего уровня.
Например, класс h2 при добавлении его к p изменит его дизайн так, что он будет выглядеть как заголовок 2 уровня.
Например, если добавить класс h2 к элементу h1, то заголовок 1 уровня будет выглядеть как заголовок 2 уровня.
Заголовок 1 уровня, который выглядит как заголовок 2 уровня
Класс page-header (Bootstrap 3)
В Bootstrap 3 имеется класс page-header, который добавляет к элементу светло-серую нижнюю границу и дополнительные отступы сверху и снизу. В основном данный класс используется для оформления заголовка h1.
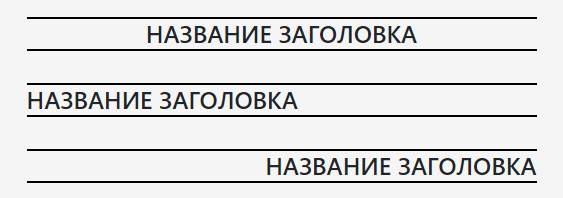
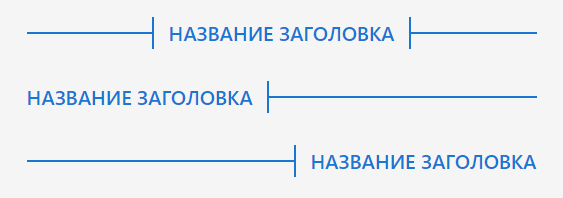
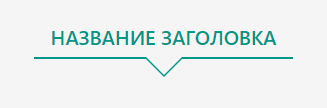
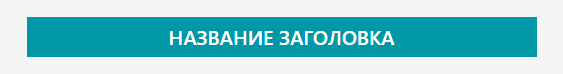
Варианты CSS оформления заголовков
В этом разделе рассмотрим как с помощью CSS можно стилизовать (оформить) заголовки на сайте.
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Название заголовка
Header Class CSS
Updated 2 years ago by Abby
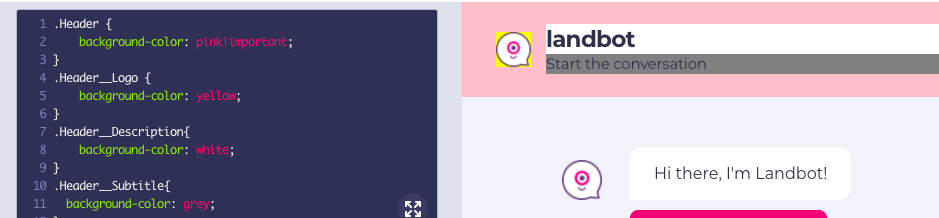
Header Classes
.Header >
.Header__Logo >
.Header__Title>
.Header__Subtitle>Elements in Header Class
(Header Description has now changed to .Header__Title)
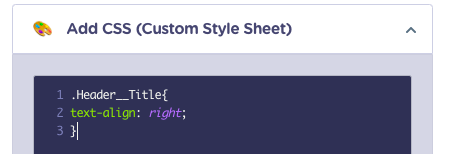
Header align elements
In this case, we wanted to move the header description to the right side of the page, to do that we just added the following snippet to "Design">"Custom Code":
.Header__Title text-align: right;
>
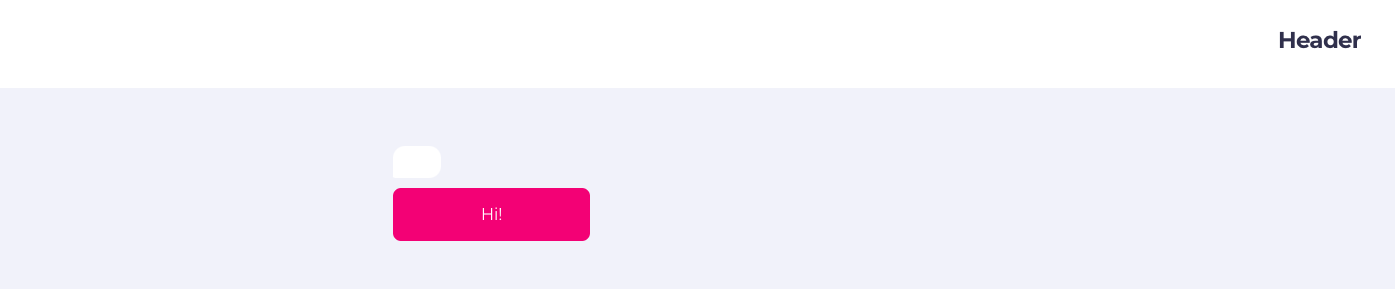
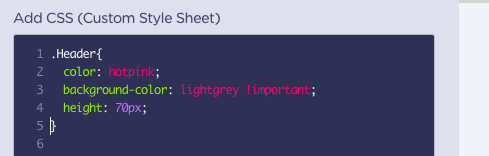
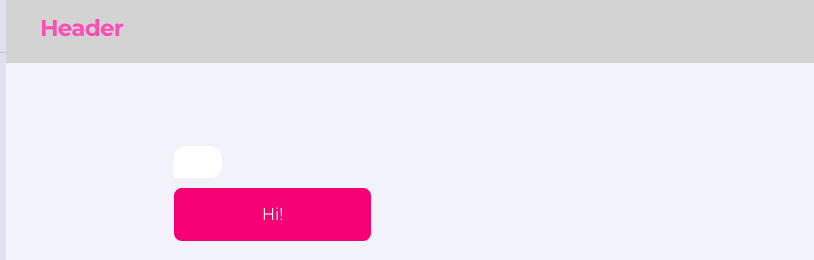
Header size and color
In this example I wanted to change the size and the color of my header as well as the font color, to change the color please note that you must use "!important" after the background color you want to change. Here's the snippet I used to change these properties within the "Design">"Custom Code" section:
.Header color: hotpink;
background-color: lightgrey !important;
height: 70px;
>
Remove Box Shadow
To remove the box shadow from the header we just need to add the following to the CSS of our bot:
.Headerbox-shadow: none!important;
>