- Fonts in HTML Emails – Limitations, Solutions and Industry Standards
- 1. System Fonts
- 2. Web Fonts & Google Web Fonts
- Why Google Web Fonts?
- 3. Self-Hosting Fonts
- 4. Displaying text as an image in email
- Conclusion
- HTML Email Template Fonts
- Georgia
- Helvetica
- Arial
- Verdana
- Times New Roman
- Secure Fonts for Email Templates
- Fonts in Outlook
- Tips for Choosing Fonts
- Related Articles
Fonts in HTML Emails – Limitations, Solutions and Industry Standards
Fonts in HTML emails are known for causing troubles. You may use whatever fonts you like on your website, but the rules for using fonts in HTML emails are a little different.
To guide you through the unknown, winding paths of the use of fonts in HTML emails, we have listed for you the most common problems you will face and the tools you will need to solve them.
| Pros | Cons | |
|---|---|---|
| System Fonts | The safest option. | Limited number of fonts. |
| Google Web Fonts | A library of over 600 fonts. Free for commercial use. | Not all email clients support these fonts, you have to have fallback fonts. |
| Self Hosted Fonts | You may use your own, copyright protected fonts. | Not all email clients support these fonts, you have to have fallback fonts. You have costs for purchasing the font, hosting and bandwidth. |
| Text In Image | You have creative freedom. | Images are usually blocked and need authorization to be displayed. The use of images slows down the loading time of the email. |
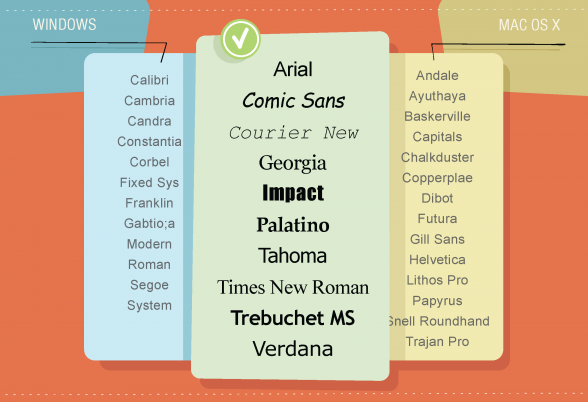
1. System Fonts
What are System Fonts and why should I use them?
System fonts are those fonts that are already installed on your computer and all email clients have access to them and use them.
There are 10 system fonts that might be called `email safe`. That is because these 10 fonts are present by default on all PC and Mac computers.
The use of one of these 10 fonts will ensure that all your subscribers see your message displayed the same way.

It is hard to present your unique identity if you have just 10 fonts to choose from, so you may try using different font sizes and colors. This should add an extra flavor to your email.
2. Web Fonts & Google Web Fonts

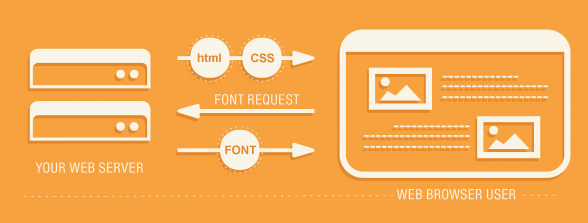
What are Web Fonts?
Web Fonts are hosted on a server and downloaded by the email client while rendering your email and then applied to the text. Not all email clients display them, that is why it is important to use fallback fonts with them.
How does fallback fonts look in the code?
Here’s how you can use correctly custom fonts in your emails:
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
You may wonder why the “Open Sans” font is placed at the end. Well, the tree bad guys – Outlook 2007, 2010 and 2013, as you may know, use Microsoft Office Rendering Engine to display the emails. Placing a custom font in the begining will make these clients to display Georgia instead. So the solution here is to place the font in the end.
With the following code, placed anywhere in the you overwrite the above code and show “Open Sans” instead.
The above will work on Thunderbird, Mac Mail, iOS, Windows Phone and any email client that support CSS3.
Here is the complete example:
| Lorem ipsum dolor sit amet |
Which email clients support web fonts?
The following email clients provide the best support of Web Fonts: Apple mail, iOS devices, Outlook 2000 and 2011, Thunderbird, Lotus Notes 8 and 8.5 and Android 2.3./4.2+.
Why Google Web Fonts?

There are several services that provide web user interface fonts for email, but we find Google Web Fonts to be the least complicated and they also come for free.
Google Web Fonts offer a wide variety of free fonts (over 1000) and an easy-to-use interface which helps to generate the font stylesheet for your email. You can use Google Web Fonts for both commercial and non-commercial purposes.
One of the best Google Web Fonts features is the option to download a desktop version of the fonts for use at the project design stage.
How does Google Web Fonts work?
The implementation of the Google Web Fonts is really quick and simple:
1. Follow this link https://www.google.com/fonts
2. Choose a font family from the list and click the Quick-Use button on the right hand side.
3. Pick up styles and a character set. Bear in mind that adding more styles in the code will affect the email template load time.
4. You have three options to add the code to your email template – Standard link, @import and Javascript. We prefer to use the Standard link. Here is an example:
5. Copy and paste the generated code into the of the email and the font will be accessible in your CSS code.
3. Self-Hosting Fonts

If you don’t want to use services like Google Web Fonts or if you own your fonts, you may host them on a server and use them in your emails.
Self-hosting also enables subsetting. It ensures that you stay in control of your font delivery and do not depend on third party servers.
However, self-hosting your fonts incurs some costs. While system and Google Web Fonts are free of charge, you will have to buy the fonts you are hosting with you. You have to also calculate the cost of hosting and bandwidth.
4. Displaying text as an image in email
Is this a smart choice?
Displaying text as an image gives you all the freedom you need when customising your text, however, you have to also consider the following:
- With most email clients images are blocked by default and the user have to authorize their display.
- The use of images may slow down the loading time of your email. The loading time increases with the number of images used.
- A text will always look better, no matter how good the quality of the images used in the email.
Conclusion
Having various email clients with different sets of rules on displaying fonts makes it a little harder to come up with a single, best solution. That is why we offer you several options to pick up from, depending on your wants and needs. But remember, whatever your option of choice, you have to have your html email template tested with a service like Litmus or Email On Acid to ensure that you know how your message is displayed on the various email clients and devices.
Need help with your next HTML email design? See how we design and code the email templates for our clients.
Further reading:
HTML Email Template Fonts
Just 7 seconds. On average, a reader spends 7 seconds viewing an email, provided that they are interested in it. This time includes viewing the email subject, images, and headers. In the same 7 seconds, the reader decides whether to click the link or not. This decision largely depends on the font. If the message reads well and comfortably, the probability of conversion increases significantly.
For this topic, we will deal with fonts in HTML emails. I suggest you start by looking at the most popular fonts that are currently used in creating email templates.
Georgia
Georgia font (regular, italic, bold, bold italic)
The famous serif font—the short strokes at the end of the letter have been something of a lot of controversy. Some have argued that it makes it harder to read the text. But I am more inclined to the opinion of the typographer Gerry Leonidas, who claims that the serifs used in this font improve perception and contribute to reading the text to the end. They direct the movement of the eye when reading large amounts of text and do not tire a reader’s vision.
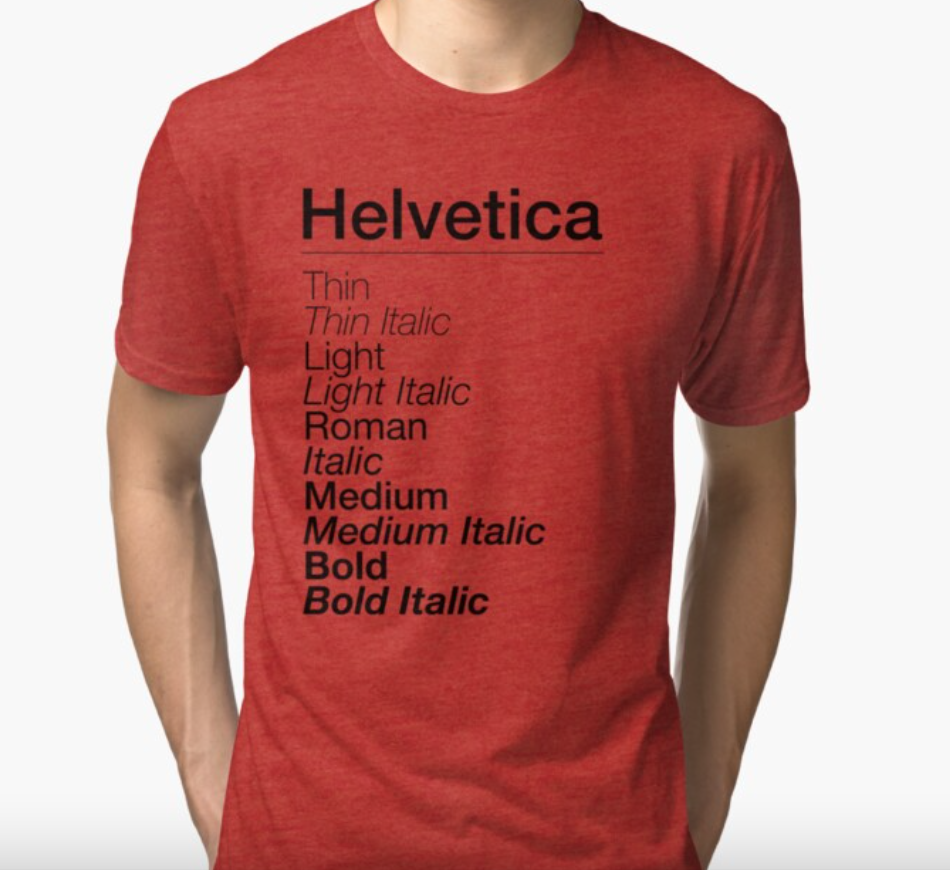
Helvetica
This font is the absolute leader in the US and Europe. The simple and elegant sans-serif font was created in 1957 in Switzerland.
Helvetica font
This is a universal font that is used by many large corporations to communicate with their customers. If you receive an email from McDonald’s, Toyota, Skype, or Nestle, you can be sure that it is in the Helvetica font.
Around 2013, there was talk in the email developer community that Helvetica was beginning to lose ground and would soon disappear from all logos, emails, and web sites, and stop being used entirely.
Conversations remained simply conversations. It is already the end of 2020 and Helvetica is still considered the #1 font for creating emails and is not going to give up its position. An important fact is that the Apple Mail email app uses Helvetica as its default font.
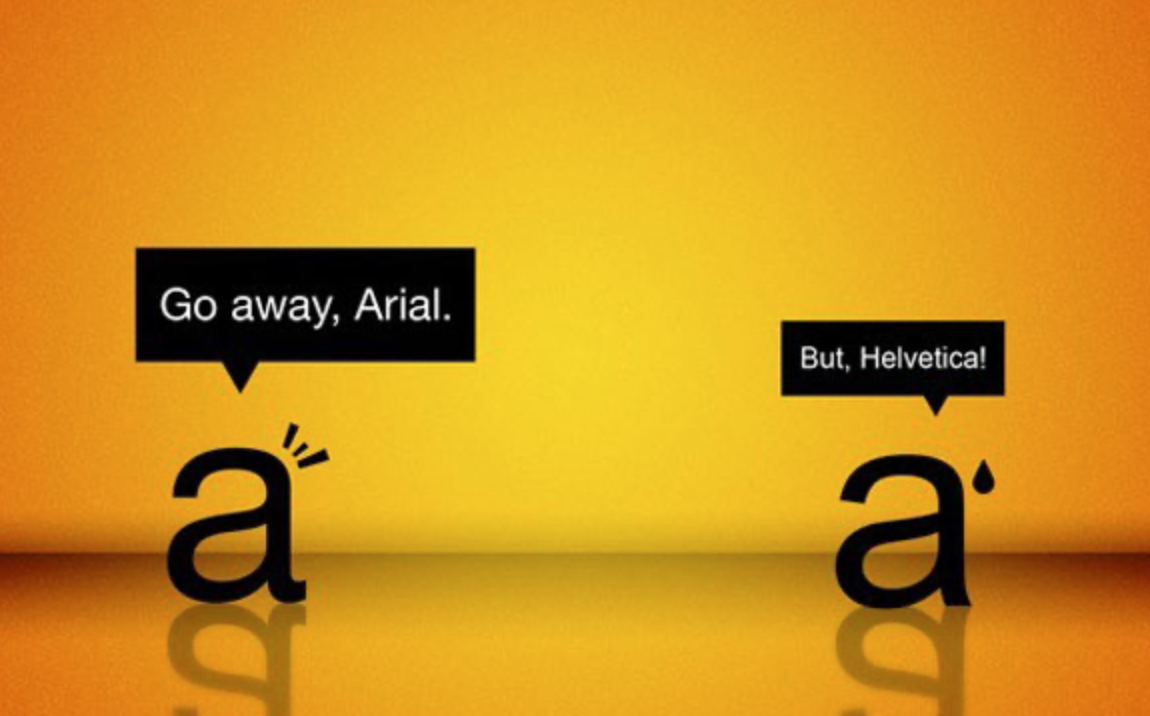
Arial
This is another popular computer font that was created based on Helvetica in 1982—it’s universal, simple, neutral, and without unnecessary elements.
Helvetica and Arial
The standard Helvetica and Arial fonts are so similar that many people who are not experienced in fonts can hardly distinguish one from the other.
Gmail uses Arial by default. If the browser does not support Arial—which is extremely rare—then it automatically switches to Helvetica.
I don’t recommend using Arial in long text messages because they will look monotonous and boring.
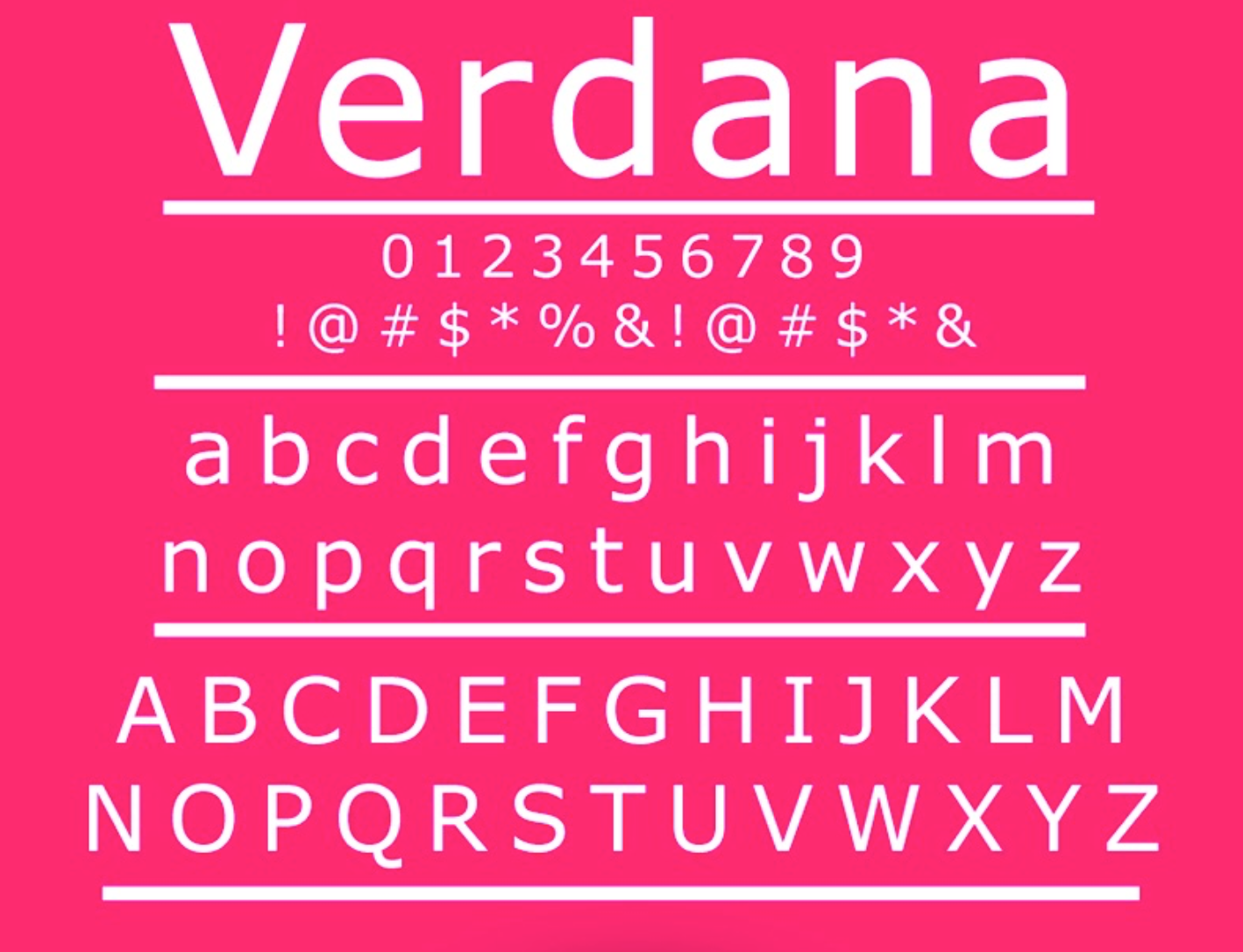
Verdana
There are no serifs in the Verdana font. One of the main features of this font is a wide gap inside the letters. Text written using Verdana is very pleasant to read because the letters have an open form.
Verdana font
Given that this font was specially created for easy reading of texts from a screen, it is ideal for email newsletters.
Times New Roman
The font was created in 1932 specifically for the London newspaper The Times to save space when typing and at the same time increase readability. Times New Roman has high lowercase letters, slightly compressed, with short descending and ascending letters.
Currently, Times New Roman is very actively used in official documents and academia. Therefore, if you want to move away from officialdom in your email, I do not recommend using this font.
Secure Fonts for Email Templates
When creating an HTML email, keep in mind that email clients do not accept all fonts. Here is a list of the most secure fonts. They will be displayed correctly on all email clients and applications.
- Arial
- Courier
- Arial Black
- Courier New
- Tahoma
- Georgia
- Treduchet MS
- Times
- Verdana
- Times New Roman
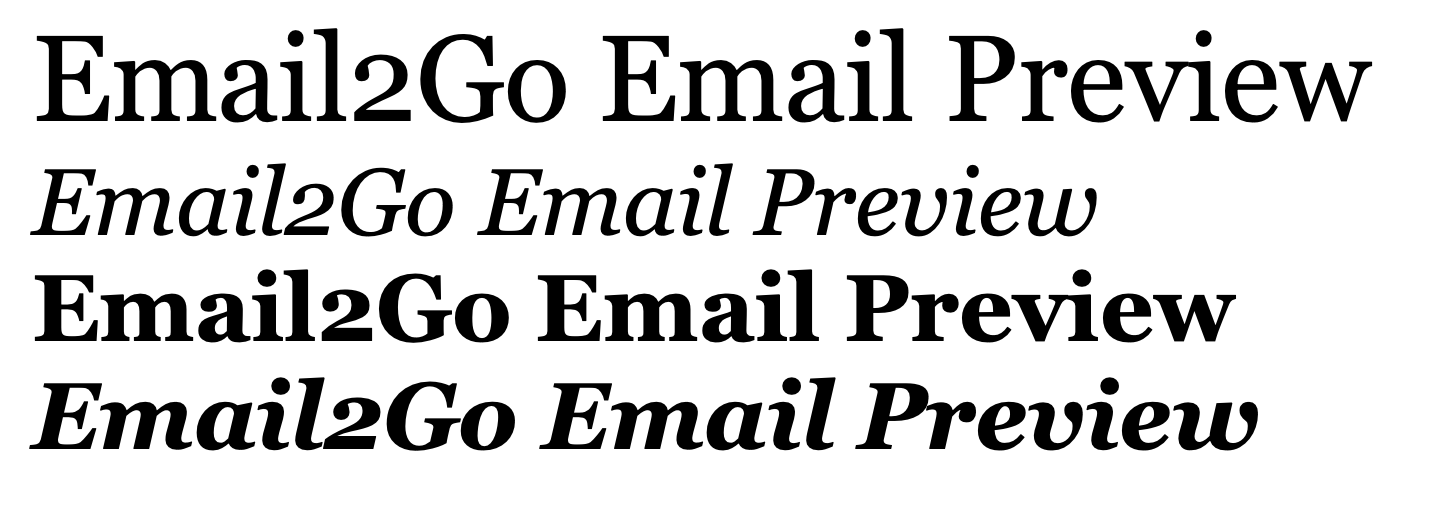
In the case of fonts, progress has finally reached HTML email design. Many popular email programs, such as Gmail and Apple Mail, have started adding support for web fonts. Of course, you can also use «unsafe» fonts for your emails. In this case, you need to be careful and specify in your code what font the mail program should use if it has problems with the image of the font you used and this spare font should be from the list that I indicated above. To be sure that the fonts will be displayed correctly, you need to test your template on all devices and apps using Email2Go.
Fonts in Outlook
I would like to draw your attention to the fact that desktop versions of Outlook will transfer all your fonts to Times New Roman. There is a way to overcome this inconvenience imposed on us by Microsoft, though.
In your email template code, you need to add:
And then, we use the «fallback-text» class when we need to get rid of the standard Times New Roman:
Tips for Choosing Fonts
- Using different fonts for the title and paragraphs.
There are no specific instructions for this, it all depends on your imagination, corporate style, and capabilities of the mail program. My personal opinion is to alternate fonts with serifs and without. It creates a beautiful result. - Keeping decorative fonts to a minimum.
They do not read well in large emails and are not always displayed correctly in the mail. But an exquisite rare font can be safely used in photos and illustrations. - Follow the email style.
The font complements the content of the text. For instance, it would be strange to see your company’s progress report in Comic Sans. - Select 2 to 3 as your main fonts.
And use them constantly. They are your business card. Let the reader get used to your style. Two or three fonts are enough for recognition.
Related Articles
How to solve problems with images in emails.
Adding proper spacing in email templates.
How to Deal with Hyperlinks in HTML Email.