CSS cursor Property
The cursor property specifies the mouse cursor to be displayed when pointing over an element.
| Default value: | auto |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS2 |
| JavaScript syntax: | object.style.cursor=»crosshair» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| alias | The cursor indicates an alias of something is to be created | Play it » |
| all-scroll | The cursor indicates that something can be scrolled in any direction | Play it » |
| auto | Default. The browser sets a cursor | Play it » |
| cell | The cursor indicates that a cell (or set of cells) may be selected | Play it » |
| col-resize | The cursor indicates that the column can be resized horizontally | Play it » |
| context-menu | The cursor indicates that a context-menu is available | Play it » |
| copy | The cursor indicates something is to be copied | Play it » |
| crosshair | The cursor render as a crosshair | Play it » |
| default | The default cursor | Play it » |
| e-resize | The cursor indicates that an edge of a box is to be moved right (east) | Play it » |
| ew-resize | Indicates a bidirectional resize cursor | Play it » |
| grab | The cursor indicates that something can be grabbed | Play it » |
| grabbing | The cursor indicates that something can be grabbed | Play it » |
| help | The cursor indicates that help is available | Play it » |
| move | The cursor indicates something is to be moved | Play it » |
| n-resize | The cursor indicates that an edge of a box is to be moved up (north) | Play it » |
| ne-resize | The cursor indicates that an edge of a box is to be moved up and right (north/east) | Play it » |
| nesw-resize | Indicates a bidirectional resize cursor | Play it » |
| ns-resize | Indicates a bidirectional resize cursor | Play it » |
| nw-resize | The cursor indicates that an edge of a box is to be moved up and left (north/west) | Play it » |
| nwse-resize | Indicates a bidirectional resize cursor | Play it » |
| no-drop | The cursor indicates that the dragged item cannot be dropped here | Play it » |
| none | No cursor is rendered for the element | Play it » |
| not-allowed | The cursor indicates that the requested action will not be executed | Play it » |
| pointer | The cursor is a pointer and indicates a link | Play it » |
| progress | The cursor indicates that the program is busy (in progress) | Play it » |
| row-resize | The cursor indicates that the row can be resized vertically | Play it » |
| s-resize | The cursor indicates that an edge of a box is to be moved down (south) | Play it » |
| se-resize | The cursor indicates that an edge of a box is to be moved down and right (south/east) | Play it » |
| sw-resize | The cursor indicates that an edge of a box is to be moved down and left (south/west) | Play it » |
| text | The cursor indicates text that may be selected | Play it » |
| URL | A comma separated list of URLs to custom cursors. Note: Always specify a generic cursor at the end of the list, in case none of the URL-defined cursors can be used | Play it » |
| vertical-text | The cursor indicates vertical-text that may be selected | Play it » |
| w-resize | The cursor indicates that an edge of a box is to be moved left (west) | Play it » |
| wait | The cursor indicates that the program is busy | Play it » |
| zoom-in | The cursor indicates that something can be zoomed in | Play it » |
| zoom-out | The cursor indicates that something can be zoomed out | Play it » |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
cursor
Устанавливает форму курсора, когда он находится в пределах элемента. Вид курсора зависит от операционной системы и установленных параметров.
Прежде чем воспользоваться возможностью переделать вид курсора, решите, а будет ли он использоваться к месту. Многих пользователей подобные изменения могут ввести в заблуждение, когда, например, вместо традиционной руки, появляющейся при наведении на ссылку, возникает нечто другое. В большинстве случаев, лучше оставить все как есть.
Синтаксис
cursor: [url(‘путь к курсору’),] | [ auto | crosshair | default | e-resize | help | move | n-resize | ne-resize | nw-resize | pointer | progress | s-resize | se-resize | sw-resize | text | w-resize | wait | inherit ]
Значения
url Позволяет установить свой собственный курсор, для этого нужно указать путь к файлу с курсором. auto Вид курсора по умолчанию для текущего элемента. inherit Наследует значение родителя.
Остальные допустимые значения приведены в табл. 1.
| Вид | Значение | Тест | Пример |
|---|---|---|---|
 | default | P | |
 | crosshair | P | |
 | help | P | |
 | move | P | |
 | pointer | P | |
 | progress | P | |
 | text | P | |
 | wait | P | |
 | n-resize | P | |
 | ne-resize | P | |
 | e-resize | P | |
| se-resize | P | ||
 | s-resize | P | |
 | sw-resize | P | |
 | w-resize | P | |
 | nw-resize | P |
В зависимости от операционной системы и ее настроек вид курсора может отличаться от приведенных в таблице.
При добавлении курсора из файла синтаксис несколько видоизменится.
cursor: url(‘путь к курсору1’), url(‘путь к курсору2’), .
Через запятую допускается указывать несколько значений url , в этом случае браузер попытается открыть первый файл с курсором и если это по каким-либо причинам не получится, перейдет к следующему файлу. Список обязательно заканчивается ключевым словом, например, auto или pointer , допустимые значения перечислены выше.
HTML5 CSS2.1 IE Cr Op Sa Fx
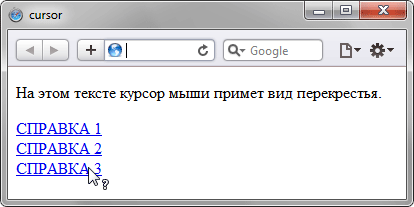
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства cursor
HTML5 CSS2.1 IE Cr Op Sa Fx
Обычный текст
Ссылка 1 Ссылка 2 Ссылка 3
Объектная модель
[window.]document.getElementById(» elementID «).style.cursorБраузеры
Некоторые браузеры поддерживают дополнительные формы курсоров. Например, Internet Explorer и Opera работает со значением hand , которое является аналогом значения pointer . Кроме того, в браузерах Safari, Chrome и Firefox будут действовать следующие значения: all-scroll , col-resize , no-drop , not-allowed , row-resize , vertical-text . Учтите, что указанные значения не входят в спецификацию CSS 2.1, но соответствуют спецификации CSS3 (кроме hand ).
Internet Explorer в качестве формата файла курсора поддерживает CUR и ANI. Firefox, Chrome, Safari поддерживают форматы CUR, PNG, GIF, JPG.
Opera не работает с файлами курсора.
Курсоры в CSS
За вид курсора отвечает CSS свойство « cursor ». Им можно задать вид из предопределённых названий курсоров, так и вывести курсор из файла.
Стандартные курсоры
Вид курсора можно задать с помощью значения – названия, например курсор со знаком вопроса:
Полный список значений cursor
| Значение | Windows | MacOS | Описание |
|---|---|---|---|
| auto | Браузер самостоятельно определяет значение курсора в зависимости от свойств элемента | ||
| default |  |  | Основной курсор |
| none | – | – | Курсор не отображается |
| context-menu |  |  | Доступно контекстное меню |
| help |  |  | Доступна вспомогательная информация |
| pointer |  |  | Указатель, обозначающий ссылку |
| progress |  |  | Программа занята, но пользователь может взаимодействовать с интерфейсом |
| wait |  |  | Программа занята |
| cell |  |  | Указывает на возможность выбора клетки таблицы |
| crosshair |  |  | Крестик, часто используемый для обозначения выбора на битовой карте |
| text |  |  | Значок выбора текста |
| vertical-text |  |  | Значок выбора вертикального текста |
| alias |  |  | Будет создана ссылка внутри страницы |
| copy |  |  | Указывает на возможность копирования |
| move |  |  | Указывает на возможность перемещения объекта |
| no-drop |  |  | Указывает на невозможность «сбрасывания» объекта |
| not-allowed |  |  | Указатель невозможности выполнения действия |
| all-scroll |  |  | Указатель возможности перемещения по странице в любом направлении |
| col-resize |  |  | Объект может быть раздвинут/сдвинут горизонтально |
| row-resize |  |  | Объект может быть раздвинут/сдвинут вертикально |
| n-resize |  |  | Грань, которая может быть перемещена |
| e-resize |  |  | |
| s-resize |  |  | |
| w-resize |  |  | |
| ne-resize |  |  | |
| nw-resize |  |  | |
| se-resize |  |  | |
| sw-resize |  |  | |
| ew-resize |  |  | Двунаправленное изменение размера |
| ns-resize |  |  | |
| nesw-resize |  |  | |
| nwse-resize |  |  | |
| zoom-in |  |  | Приближение или уменьшение |
| zoom-out |  |  | |
| grab |  |  | Указывает на возможность схватить и переместить объект |
| grabbing |  |  |
Браузеры на мобильных устройствах не поддерживают свойство cursor , но при этом в jQuery событие clik не сработает если у элемента нет свойства cursor: pointer .
Установка своего курсора
Все браузеры дают возможность установить элементу свой курсор из файла по URL, например:
Вторым параметром задаются координаты активной точки, в которой регистрируется нажатие мыши. По умолчанию это левый верхний угол (0,0).
cursor
Устанавливает форму курсора, когда он находится в пределах элемента. Вид курсора зависит от операционной системы и установленных параметров.
Прежде чем воспользоваться возможностью переделать вид курсора, решите, а будет ли он использоваться к месту. Многих пользователей подобные изменения могут ввести в заблуждение, когда, например, вместо традиционной руки, появляющейся при наведении на ссылку, возникает нечто другое. В большинстве случаев, лучше оставить все как есть.
Синтаксис
cursor: [url(‘путь к курсору’),] | [ auto | crosshair | default | e-resize | help | move | n-resize | ne-resize | nw-resize | pointer | progress | s-resize | se-resize | sw-resize | text | w-resize | wait | inherit ]
Значения
url Позволяет установить свой собственный курсор, для этого нужно указать путь к файлу с курсором. auto Вид курсора по умолчанию для текущего элемента. inherit Наследует значение родителя.
Остальные допустимые значения приведены в табл. 1.
| Вид | Значение | Тест | Пример |
|---|---|---|---|
 | default | P | |
 | crosshair | P | |
 | help | P | |
 | move | P | |
 | pointer | P | |
 | progress | P | |
 | text | P | |
 | wait | P | |
 | n-resize | P | |
 | ne-resize | P | |
 | e-resize | P | |
| se-resize | P | ||
 | s-resize | P | |
 | sw-resize | P | |
 | w-resize | P | |
 | nw-resize | P |
В зависимости от операционной системы и ее настроек вид курсора может отличаться от приведенных в таблице.
При добавлении курсора из файла синтаксис несколько видоизменится.
cursor: url(‘путь к курсору1’), url(‘путь к курсору2’), .
Через запятую допускается указывать несколько значений url , в этом случае браузер попытается открыть первый файл с курсором и если это по каким-либо причинам не получится, перейдет к следующему файлу. Список обязательно заканчивается ключевым словом, например, auto или pointer , допустимые значения перечислены выше.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства cursor
HTML5 CSS2.1 IE Cr Op Sa Fx
Обычный текст
Ссылка 1 Ссылка 2 Ссылка 3
Объектная модель
[window.]document.getElementById(» elementID «).style.cursorБраузеры
Некоторые браузеры поддерживают дополнительные формы курсоров. Например, Internet Explorer и Opera работает со значением hand , которое является аналогом значения pointer . Кроме того, в браузерах Safari, Chrome и Firefox будут действовать следующие значения: all-scroll , col-resize , no-drop , not-allowed , row-resize , vertical-text . Учтите, что указанные значения не входят в спецификацию CSS 2.1, но соответствуют спецификации CSS3 (кроме hand ).
Internet Explorer в качестве формата файла курсора поддерживает CUR и ANI. Firefox, Chrome, Safari поддерживают форматы CUR, PNG, GIF, JPG.
Opera не работает с файлами курсора.