- Введение в CSS
- Необходимые условия
- Руководства
- Смотрите также
- Found a content problem with this page?
- Что такое CSS и зачем нужны каскадные таблицы стилей
- Основы CSS
- Синтаксис разметки
- Что еще может CSS
- Препроцессоры и другие варианты реализации CSS
- О концепции деления контента и его оформления
- Основные принципы построения макетов с помощью CSS
- Как изучить и начать использовать CSS?
- Где и как редактировать разметку?
- Вместо заключения
Введение в CSS
CSS (каскадные таблицы стилей) используется для стилизации и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервала содержимого, разделения его на несколько столбцов или добавления анимации и других декоративных элементов. Этот модуль обеспечивает хорошее начало вашего пути к освоению CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.
Необходимые условия
Перед запуском этого модуля вы должны иметь:
- Базовое знакомство с использованием компьютеров и пассивным использованием Интернета (то есть, просматривая его, потребляя контент).
- Базовая рабочая среда, описанная в разделе Установка базового программного обеспечения, и понимание того, как создавать файлы и управлять ими, подробно описано в разделе Работа с файлами.
- Основное знакомство с HTML, как описано в модуле Введение в HTML.
Примечание: Если вы работаете на компьютере / планшете / другом устройстве, на котором у вас нет возможности создавать свои собственные файлы, вы можете опробовать (большую часть) примеры кода в онлайн-программах кодирования, таких как JSBin или Thimble.
Руководства
Этот модуль содержит следующие статьи, в которых вы ознакомитесь со всеми основными теориями CSS и сможете проверить некоторые навыки.
CSS (Каскадные таблицы стилей) позволяет создавать великолепно выглядящие веб-страницы, но как же это работает? Эта статья объясняет, что такое CSS с помощью простого примера синтаксиса, а также охватывает некоторые ключевые термины о языке.
В этой статье мы возьмём простой HTML-документ и применим к нему CSS, изучая некоторые практические вещи о языке.
Теперь, когда у вас есть представление о том, что такое CSS и как его использовать, пришло время немного углубиться в структуру самого языка. Мы уже встречали множество концепций, обсуждаемых здесь; вы можете вернуться к этому, чтобы повторить, если вы находите какие-либо более поздние концепции запутанными.
Мы изучили основы CSS — для чего он нужен и как писать простые таблицы стилей. В этом уроке мы рассмотрим, как браузер берёт CSS и HTML и превращает их в веб-страницу.
С учётом того, что вы узнали за последние несколько уроков, вы должны обнаружить, что вы можете форматировать простые текстовые документы с использованием CSS, чтобы добавить к ним свой собственный стиль. Эта статья даёт вам шанс сделать это.
Смотрите также
Отличный базовый курс от Mozilla, в котором рассматриваются и тестируются многие навыки, о которых говорилось в модуле Введение в CSS. Узнайте о стилях элементов HTML на веб-странице, селекторах CSS, атрибутах и значениях.
Found a content problem with this page?
This page was last modified on 27 окт. 2022 г. by MDN contributors.
Что такое CSS и зачем нужны каскадные таблицы стилей
Рассказываем о языке, благодаря которому интернет стал красивым.
Основы CSS
Аббревиатура CSS расшифровывается как Cascading Style Sheets, что в переводе означает «каскадные таблицы стилей». Это язык разметки, используемый для визуального оформления веб-сайтов.
Объекты, расположенные на странице, размещаются с помощью HTML. А вот CSS отвечает за то, как эти объекты выглядят. Их размер, цвет, фоновое изображение, степень прозрачности, расположение относительно других элементов, поведение при наведении курсора, визуальное изменение кнопок при нажатии и т.п.
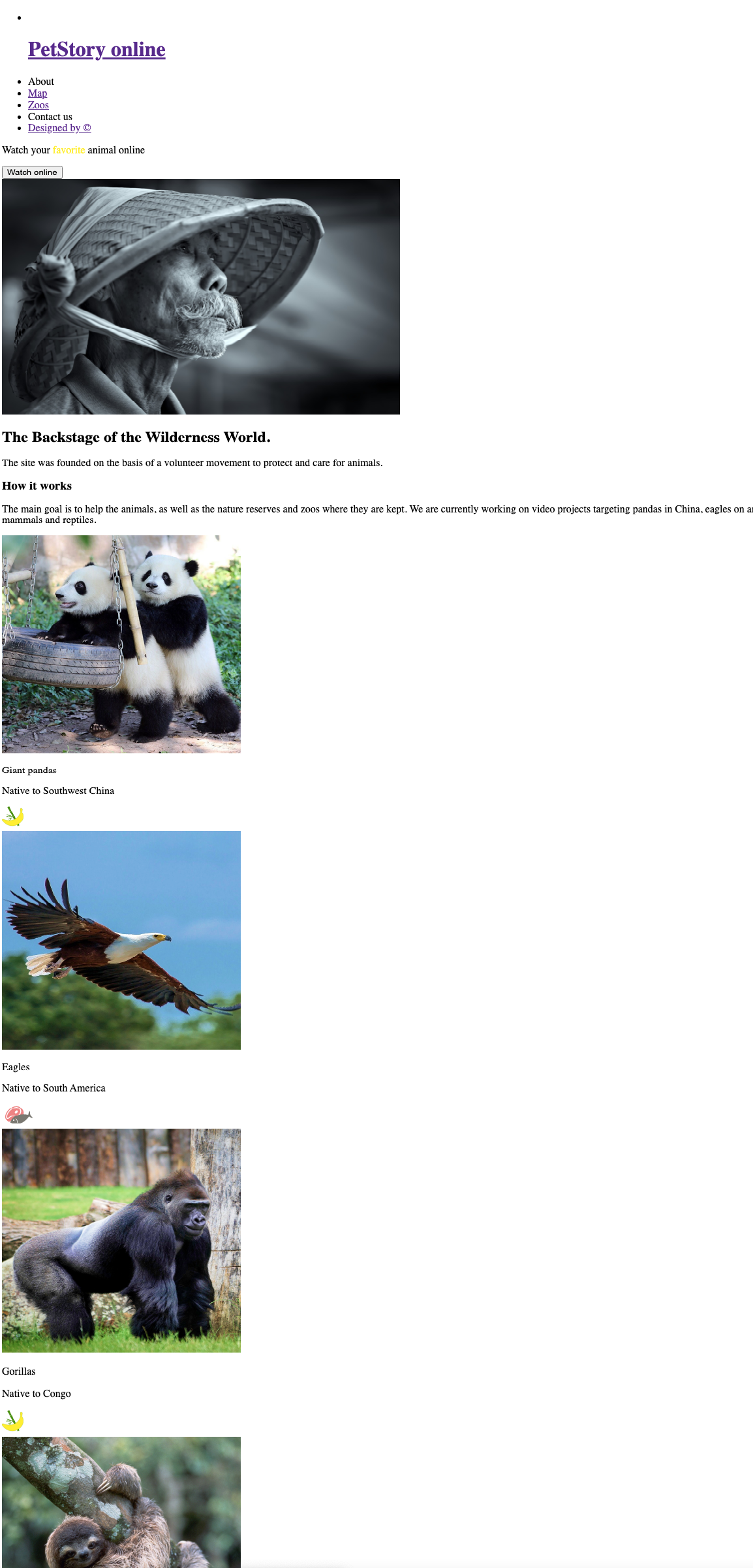
Вот сайт, сделанный с помощью одного лишь HTML:
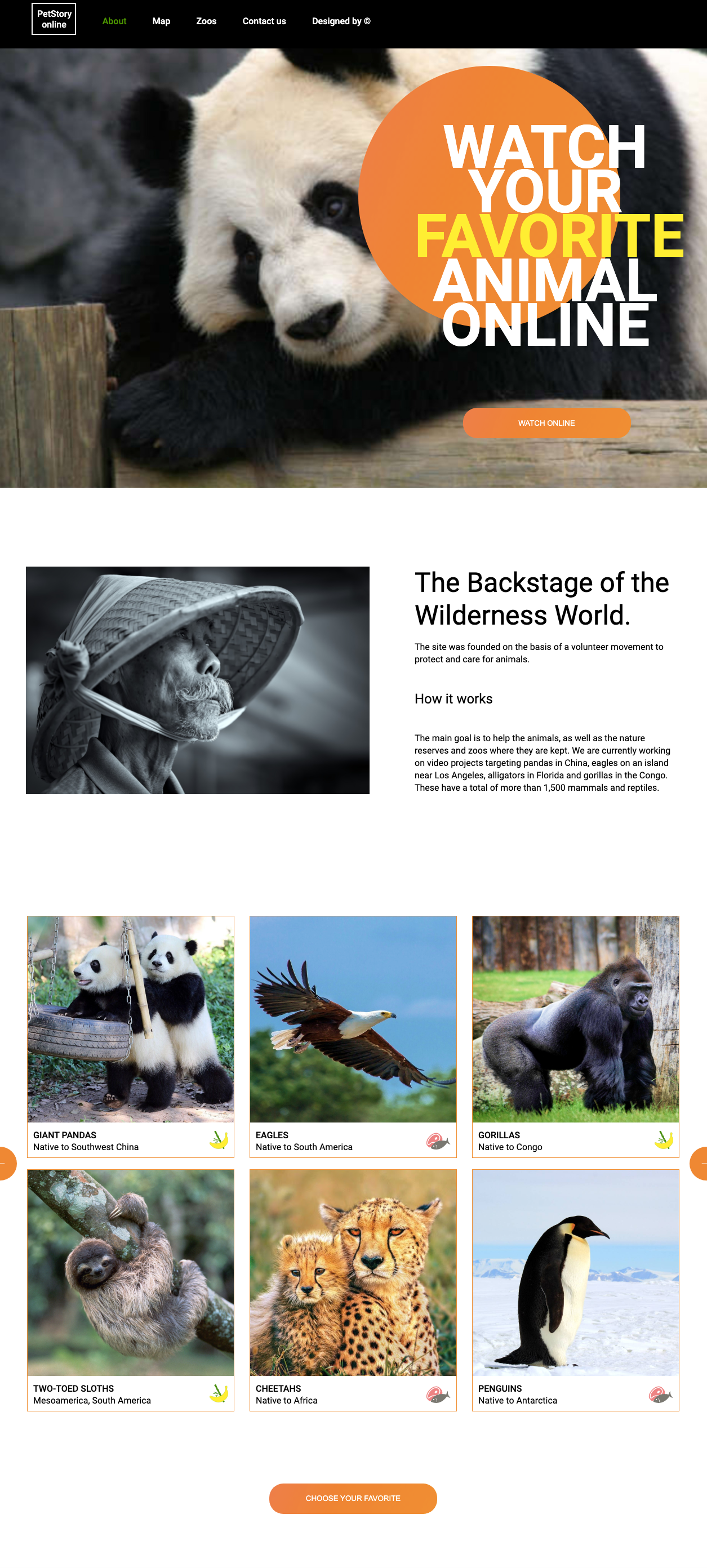
А вот как выглядит та же страница после добавления CSS-разметки и оформления блоков с помощью каскадных таблиц стилей:
Практически любые «внешние проявления» сайта создаются с помощью CSS. Это стиль ваших страниц.
Синтаксис разметки
Язык CSS быстро стал стандартом в веб-разработке, потому что он позволяет быстро изменить визуальное оформление сайта, не прибегая к использованию более сложных языков программирования.
Достаточно ознакомиться с простейшими правилами CSS, и можно легко собрать вполне симпатичный сайт со всем необходимым контентом. «Простота» обеспечивается за счет понятного синтаксиса.
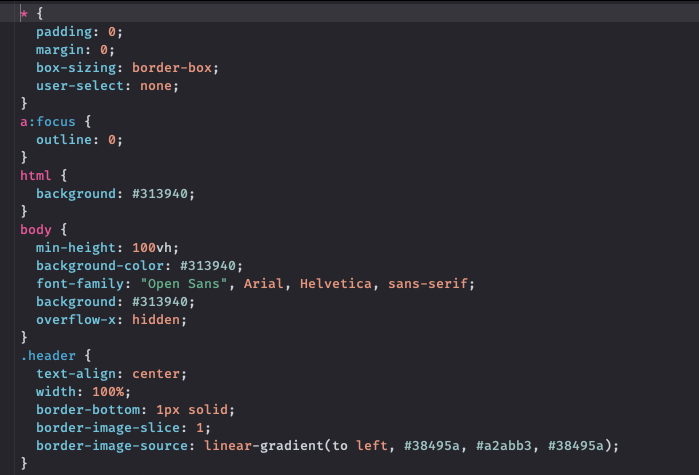
Синтаксис CSS в отдельном файле в соответствующем формате (.css) выглядит так:
- Селектор – это ссылка на элемент в HTML, над которым будет вестись работа (оформление).
- Свойство – определенная характеристика элемента, которую нужно изменить. Например, размер или цвет.
- Значение – цифровое или текстовое обозначение для выбранного свойства.
Попробуем поменять цвет текста в блоке section на красный:
Как видите, все понятно даже без знания разметки. Даже далекий от программирования человек поймет, что происходит в вышеописанном коде. Это самое лучшее в CSS. Все логично.
Медиазапросы и тег
Выше был продемонстрирован базовый синтаксис, но он может быть куда более замысловатым. Например, для создания стилей под различные разрешения экранов используются запросы @media. Они выглядят так:
Такой код изменит цвет текста на красный в разделе section только для экранов с разрешением меньше 768 пикселей.
А еще CSS-разметку можно использовать прямо в HTML-файлах для тестирования стилей и внесения мелких изменений.
С другими примерами оформления CSS можно ознакомиться в официальном руководстве MDN.
Что еще может CSS
Выше я уже сказал, что CSS используется для всего визуального оформления документов. Но чтобы стало яснее, посмотрим на примеры использования разметки в коде. Так вы поймете, что возможностей у CSS куда больше, чем кажется.
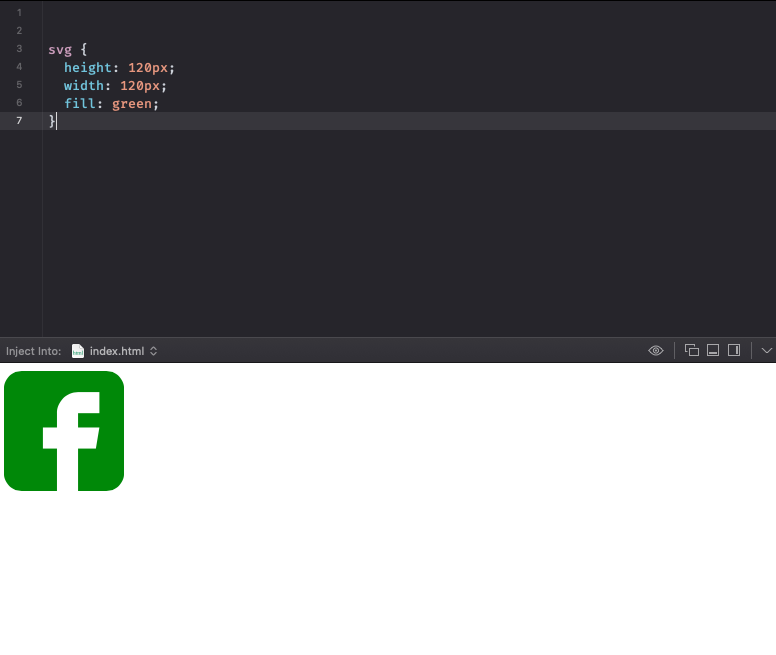
Например, с помощью CSS можно задать параметры для SVG-изображения:
Или создать блоки div любых размеров с SVG-изображением в качестве фона:
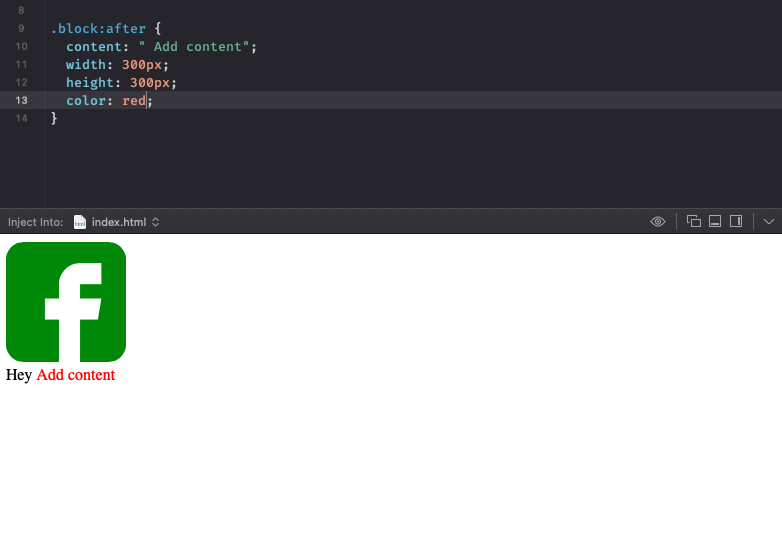
Или же вовсе добавить в блок информацию, которой изначально нет в HTML-документе:
Также можно добавлять контент или CSS-разметку на новые объекты, созданные вне HTML. Для этого в CSS есть псевдоселекторы :after и :before (они позволяют разместить новые элементы до или после выбранного объекта).
И даже это мелочи. С помощью CSS можно рисовать, создавать объекты любых форм, анимировать их и т.п.
Препроцессоры и другие варианты реализации CSS
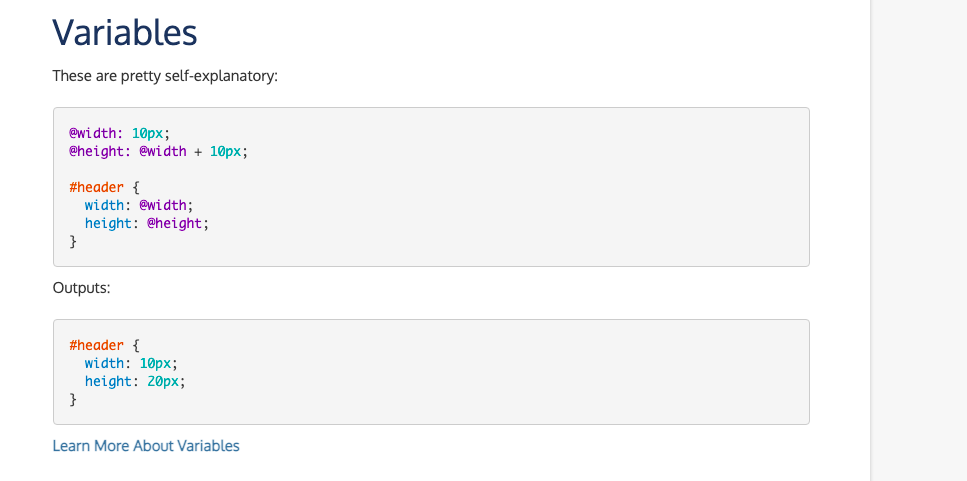
По умолчанию стили прописываются в текстовом файле, но это не единственный вариант. Базовый CSS не обладает преимуществами сложных языков программирования, переменными или вложением свойств.
Поэтому разработчики создали препроцессоры наподобие LESS. Это механизм на базе JavaScript, позволяющий внедрить в работу со стилями синтаксис и некоторые примитивные функции из JavaScript. Если вам кажется, что у CSS недостаточно функциональности, то следует ознакомиться с препроцессорами.
Также CSS часто реализуется внутри фреймворков. Например, технология react-styled-components перенасыщает всю функциональность каскадных стилей напрямую в код на базе React. То есть можно в одном файле прописывать стили, структуру приложения и его логику.
Правда, такой стиль взаимодействия со стилями противоречит первоначальной идее CSS.
О концепции деления контента и его оформления
Сама идея разделить контент и его оформление на две части появилась в связи с необходимостью создавать сайты более сложных форматов – с уникальными стилевыми решениями, красивыми шрифтами, анимациями, произвольным порядком блоков и кучей других деталей, вынуждающих верстальщиков искать новые пути взаимодействия с HTML-документами.
Постепенно вебмастеры и разработчики отказались от стандартного оформления страниц с помощью таблиц (это встроенный в HTML синтаксис, не требующий дополнительных инструментов для оформления), потому что это усложняло структуру страниц. HTML-файлы сильно раздувались, ими было сложно управлять, а способов оформить хотя бы текст больше не становилось. Но всех спас CSS.
Правда, даже CSS может заметно увеличить размеры HTML и сделать его трудночитаемым, если применять каскадные таблицы прямо в основном документе. Поэтому за правило взято оформление CSS-разметки в отдельном файле, который затем подключается к условному index.html, а тот уже подтягивает нужные стили.
Т.е. файлы HTML и CSS живут раздельно.
Основные принципы построения макетов с помощью CSS
Одна из ключевых задач CSS в современной верстке – создание макетов сайта. HTML уже не играет такой важной роли в том, как будут размещены объекты. HTML-документ отвечает за структуру и вложенность элементов, что упрощает чтение сайтов скринридерами и дальнейшую разметку с использованием каскадных стилей.
Для расположения элементов на «полотне» сайта используются две основные методики:
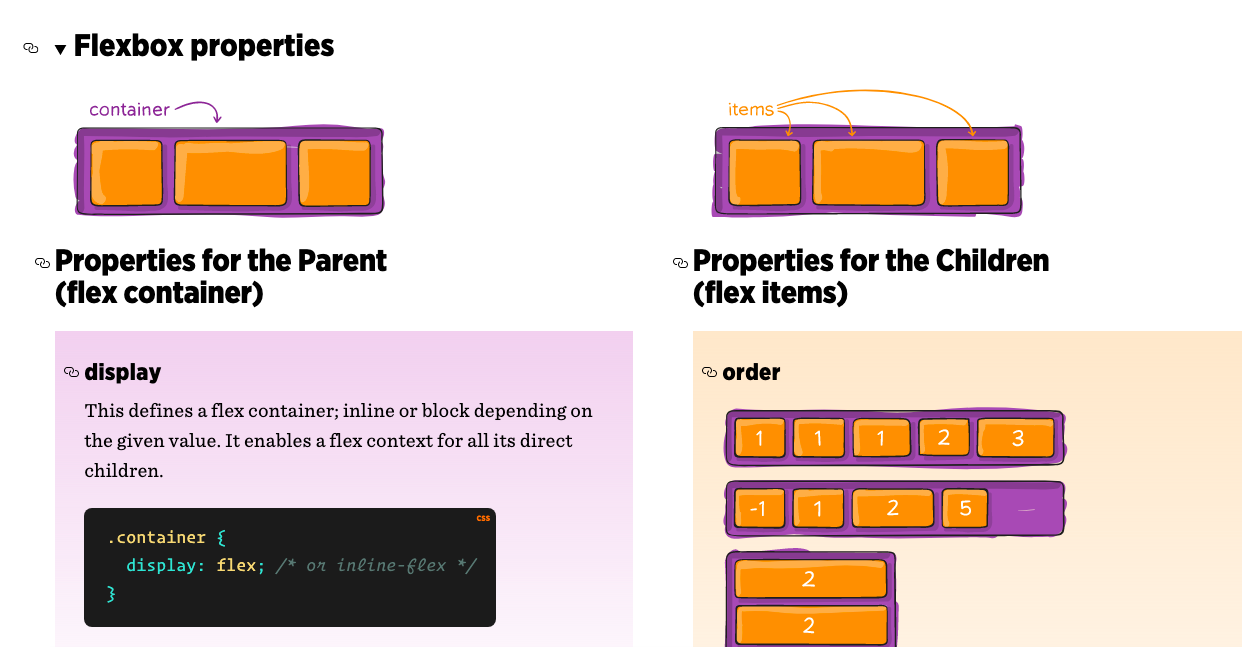
- Flex – позволяет автоматически распределить объекты в блоке за счет создания блоков-оберток со свойством flex.
- Grid – позволяет отказаться от оберток и размещать объекты по сетке.
Оба метода позволяют создавать сайты, элементы которых всегда занимают корректную позицию и адаптируются под меняющееся разрешение экрана.
Как изучить и начать использовать CSS?
Каскадные таблицы стилей – на удивление интуитивная вещь. Даже новички успешно справляют с самостоятельным изучением разметки без обращения за помощью к профессиональным разработчикам и дизайнерам. Достаточно обращаться в Google за описанием свойств стилей и запоминать их.
Но есть загвоздки. В частности, они касаются методик создания макетов. С ходу понять их тяжело, поэтому нужно хорошее руководство.
Ну и нельзя забывать про великое множество курсов для веб-разработчиков. Они всегда покрывают углубленное знакомство с HTML, CSS и JavaScript, причем качество изучения стилей почти везде находится на одному уровне. Не нужно отдавать сумасшедшие деньги за дорогие курсы, можно выбрать какой-нибудь бюджетный вариант (если интересует именно CSS).
Где и как редактировать разметку?
Если вы уже сейчас хотите опробовать свои силы, то можно создать стили с помощью любого текстового редактора. Создаем файл в формате .css, а потом вписываем туда свойства и их значения в соответствии с синтаксисом разметки.
Лучше использовать специализированные редакторы и IDE. Они автоматически дополнят код, подскажут свойства и их значения, сообщат об обнаруженных ошибках, упростят выбор цветов и так далее. Рекомендую использовать редактор VS Code (своего рода стандарт). Он бесплатный и функциональный. Но есть и другие варианты.
Чтобы внесенные в CSS-файл изменения возымели эффект над HTML-документом, первый нужно подключить ко второму. Для этого в head-тег HTML-файла нужно добавить ссылку в формате:
Вместо заключения
На этом все. Как видите, CSS – это мощный инструмент для оформления сайтов, без которого невозможно сделать красивую страницу (даже если использовать какие-либо фреймворки типа React).
Глубокое изучение каскадных таблиц поможет сделать ваши сайты более стильными, при этом не перебарщивая с количеством JS-кода, что положительно скажется на производительности ресурса.