- word — wrap
- Пример
- Как пишется
- Подсказки
- Wrapping and breaking text
- What is overflowing text?
- Finding the min-content size
- Breaking long words
- Adding hyphens
- The element
- See also
- Found a content problem with this page?
- A Guide To CSS Text Wrapping
- Text Wrapping
- Property: overflow-wrap (alias word-wrap)
- overflow-wrap: normal
- overflow-wrap: anywhere;
- overflow-wrap: break-word;
- Property: word-break
- word-break: normal;
- word-break: break-all;
- word-break: keep-all;
- word-break: break-word;
- overflow-wrap vs word-break
word — wrap
Свойство word — wrap управляет переносом длинных слов, если они не помещаются в родительский блок.
Пример
Скопировать ссылку «Пример» Скопировано
Пример того, как можно настроить перенос по символам с помощью word — wrap .
p border: 1px solid #fff; width: 100px; word-wrap: break-word;>p border: 1px solid #fff; width: 100px; word-wrap: break-word; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
- normal — значение по умолчанию. При этом значении текст будет переноситься по пробелам, специальным символам и тегу .
- break — word — слово переносится на любой букве при достижении края родительской области.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 По умолчанию длинное слово без пробела между ними будет выходить за ширину контейнера, если оно не разорвано.
Wrapping and breaking text
This guide explains the various ways in which overflowing text can be managed in CSS.
What is overflowing text?
In CSS, if you have an unbreakable string such as a very long word, by default it will overflow any container that is too small for it in the inline direction. We can see this happening in the example below: the long word is extending past the boundary of the box it is contained in.
CSS will display overflow in this way, because doing something else could cause data loss. In CSS data loss means that some of your content vanishes. So the initial value of overflow is visible , and we can see the overflowing text. It is generally better to be able to see overflow, even if it is messy. If things were to disappear or be cropped as would happen if overflow was set to hidden you might not spot it when previewing your site. Messy overflow is at least easy to spot, and in the worst case, your visitor will be able to see and read the content even if it looks a bit strange.
In this next example, you can see what happens if overflow is set to hidden .
Finding the min-content size
To find the minimum size of the box that will contain its contents with no overflows, set the width or inline-size property of the box to min-content .
Using min-content is therefore one possibility for overflowing boxes. If it is possible to allow the box to grow to be the minimum size required for the content, but no bigger, using this keyword will give you that size.
Breaking long words
If the box needs to be a fixed size, or you are keen to ensure that long words can’t overflow, then the overflow-wrap property can help. This property will break a word once it is too long to fit on a line by itself.
Note: The overflow-wrap property acts in the same way as the non-standard property word-wrap . The word-wrap property is now treated by browsers as an alias of the standard property.
An alternative property to try is word-break . This property will break the word at the point it overflows. It will cause a break-even if placing the word onto a new line would allow it to display without breaking.
In this next example, you can compare the difference between the two properties on the same string of text.
This might be useful if you want to prevent a large gap from appearing if there is just enough space for the string. Or, where there is another element that you would not want the break to happen immediately after.
In the example below there is a checkbox and label. Let’s say, you want the label to break should it be too long for the box. However, you don’t want it to break directly after the checkbox.
Adding hyphens
To add hyphens when words are broken, use the CSS hyphens property. Using a value of auto , the browser is free to automatically break words at appropriate hyphenation points, following whatever rules it chooses. To have some control over the process, use a value of manual , then insert a hard or soft break character into the string. A hard break ( ‐ ) will always break, even if it is not necessary to do so. A soft break ( ) only breaks if breaking is needed.
You can also use the hyphenate-character property to use the string of your choice instead of the hyphen character at the end of the line (before the hyphenation line break).
This property also takes the value auto , which will select the correct value to mark a mid-word line break according to the typographic conventions of the current content language.
The element
In the below example the text breaks in the location of the .
See also
- The HTML element
- The CSS word-break property
- The CSS overflow-wrap property
- The CSS white-space property
- The CSS hyphens property
- Overflow and Data Loss in CSS
Found a content problem with this page?
This page was last modified on May 25, 2023 by MDN contributors.
Your blueprint for a better internet.
A Guide To CSS Text Wrapping
Note: This article is focused on the semantics of the English Language as the Writing System. Other systems, especially CJK (Chinese Japanese Korean) have conventions and overflow requirements that vary from English and are out of the scope of this article.
Text Wrapping
In CSS, overflow is the scenario when the content inside a fixed-width container, is wider than the container’s width. The default behavior of CSS is to render the content flowing out of the container. This may look ugly but this helps the developer see the issue and fix it — instead of the issue getting hidden which can cause potential missing information for the user. For example, a form submission button overflowing and becoming inaccessible. So to avoid such issues, CSS by default prevents Data Loss.
CSS offers multiple capabilities to fix this issue.
Property: overflow-wrap (alias word-wrap)
This property applies to inline elements. It determines whether the browser should break an otherwise unbreakable string to avoid it from overflowing its parent’s width.
It has the following possible keyword values.
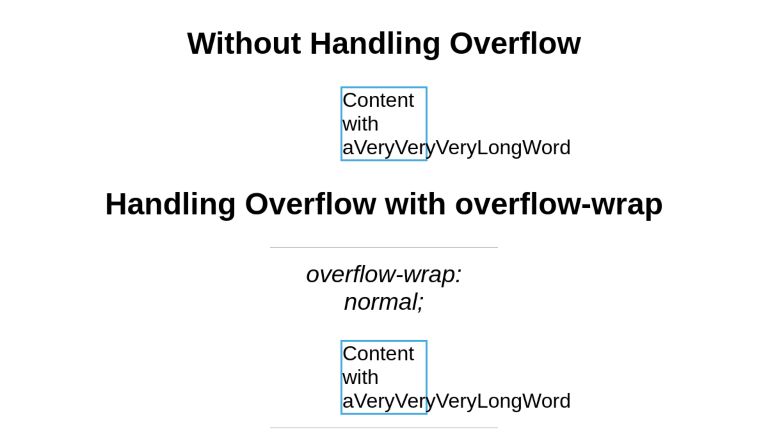
overflow-wrap: normal
When set to normal, the browser will break the string on default/natural opportunities, such as a blank space or a hyphen (‘-’) character. It will also leverage soft-hyphen entity to break.
This is the initial value of the overflow-wrap property. So by default, every string will be broken at soft wrap opportunities, if any, on overflow.
This is how ‘ContentOverflowing’ and ‘Content-Overflowing’ will be handled.
overflow-wrap: anywhere;
This value allows the browser to break the string anywhere to avoid overflow.
Consider the following scenario with the default overflow-wrap: normal; value for a fixed-width container.
There is no blank space, a hyphen, or any other soft wrap opportunity in the string. Therefore, it overflows. If we apply overflow: anywhere; , we get the following, wrapped result.
overflow-wrap: break-word;
It behaves the same as overflow-wrap: anywhere; . The difference is that the former does not consider soft-wrap opportunities when calculating min-content intrinsic sizes. In case you have not explored extrinsic vs intrinsic sizing, Ahmed Shadeed provides a great resource. It breaks only those words which have a width smaller than the available width.
Property: word-break
CSS offers another property, word-break for handling the same issue — overflows.
It has the following keyword values
word-break: normal;
Words will break at the default rules — such as a blank space, a hyphen, etc.
This is how ‘ContentOverflow’ and ‘Content-Overflow’ will be handled.
word-break: break-all;
Break the word at the point it overflows. It does not take into account if placing the overflowing word onto the next line will eliminate the overflow in the first place or not. This doesn’t apply to CJK writing systems.
word-break: keep-all;
For Non-CJK systems, the behavior is the same as word-break: normal .
word-break: break-word;
It has the same effect that word-break: normal; and overflow-wrap: anywhere; has. But unlike word-break: break-all; , it takes into account if placing the overflowing word onto the next line will eliminate the overflow.
For example, let’s see how word-break: break-word; handles the following scenario:
Content is Overflowing Again
We observe that the whole word ‘Overflowing’ was moved onto the next line instead of breaking as it can fit the available width without overflowing. If we apply word-break: break-all; to it, this is what we get:
Content is Overflowing Again
The word ‘Overflowing’ was broken at exactly the point where it otherwise caused the overflow. And it was not considered if moving it onto the next line eliminated the overflow or not.
overflow-wrap vs word-break
At a high level, both properties solve the same issue. But, a key difference lies in how both the properties approach the issue and the subtle aesthetic variation in their outcomes.
To visualize, consider a fixed and short-width container for the test “A Very LongWordThatHasNoBreakingPossibilities”.
A Very LongWordThatHasNoBreakingPossibilities
Let’s solve the overflow with overflow-wrap: break-word; .
A Very LongWordThatHasNoBreakingPossibilities
Now, let’s solve it with word-break: break-all; .
A Very LongWordThatHasNoBreakingPossibilities
Notice the difference? word-break: break-all; breaks the word even if placing the word on the next line would eliminate the need for breaking. This prevents large gaps before the breaks — and produces visually better results. The difference is more clearly visible in the overflow-wrap: anywhere; vs word-break: break-all; case. A case of the apparently twin properties. Consider you have a very short space to squeeze in a checkbox and a text which can not fit on the same line without overflowing. This is how the outcome looks like with overflow-wrap: anywhere; :
We observe that a lot of real estate beside the checkbox has been left unutilized. A better fix is provided by word-break: break-all; :
As observed, word-break discards the possibility of the word fitting the next line and prefers optimizing the usage of available real estate — this is often the better adjustment visually.
The above example receives its inspiration from MDN’s resource on text wrapping.